Coolsite360持續(xù)更新中,功能多樣滿足你的需求:
1. 增加“css動(dòng)效”
2. 增加“圓形進(jìn)度條”組件
3. 增加“自定義class”(僅微信小程序)
css動(dòng)效,讓網(wǎng)站生“動(dòng)”有趣

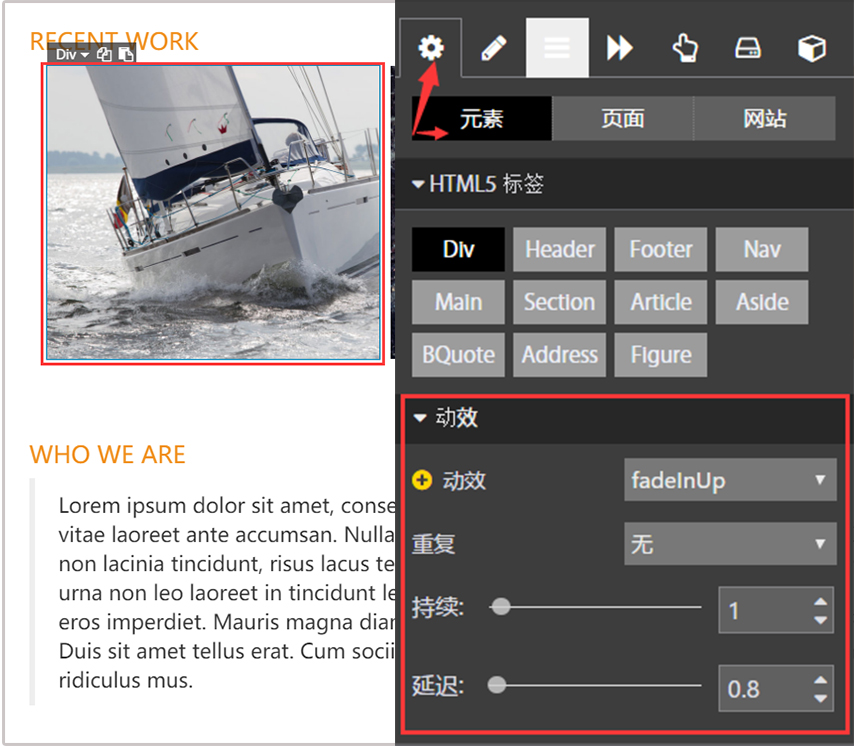
設(shè)置方法也很簡(jiǎn)單:選中頁(yè)面上的元素(以列為例),打開(kāi)列下DIV塊的動(dòng)效設(shè)置面板,選擇需要的動(dòng)效并設(shè)置持續(xù)時(shí)間、延遲時(shí)間以及是否重復(fù)即可。

增加“圓形進(jìn)度條”

之前微信小程序上線的圓形進(jìn)度條是不是很驚喜呢,現(xiàn)在Coolsite360也可以使用啦!
設(shè)置方法相同:
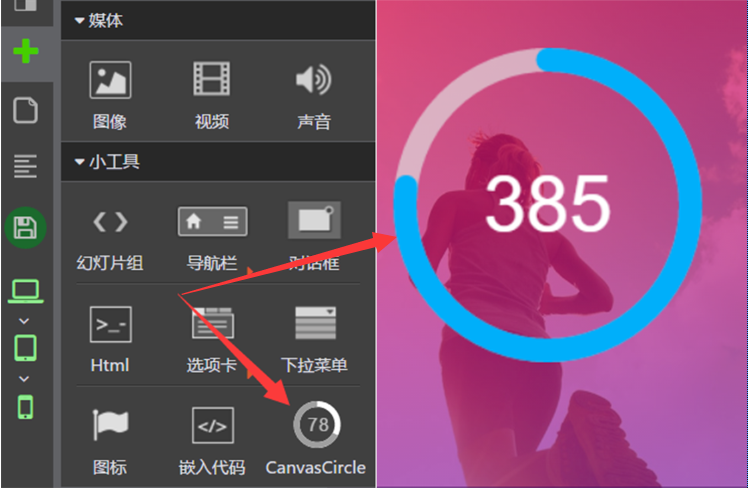
1.通過(guò)左邊面板添加進(jìn)度條組件

2.在組件屬性設(shè)置面板中,對(duì)線條顏色、文字顏色、動(dòng)畫(huà)屬性等進(jìn)行配置即可。

自定義class樣式屬性
設(shè)置方法:
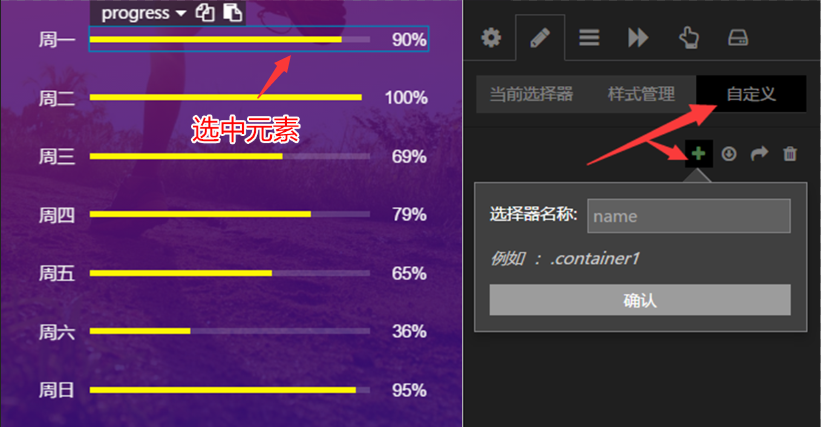
1.點(diǎn)擊自定義面板中的加號(hào)新建class。輸入選擇器名稱(例如:.class1)和自定義樣式代碼,點(diǎn)擊確定按鈕保存設(shè)置。

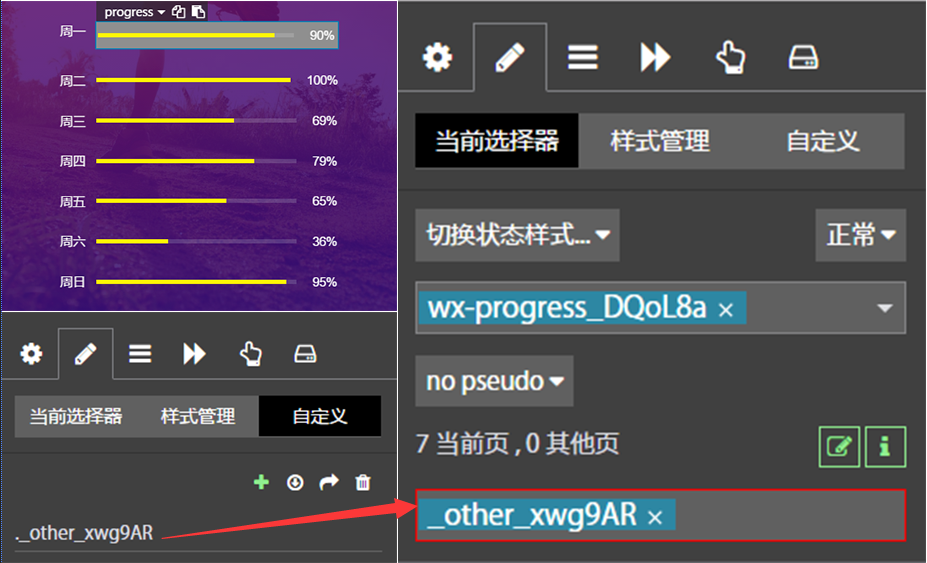
2.在元素的當(dāng)前選擇器中,輸入自定義選擇器名稱(例如:.class1)即可。

自定義class樣式屬性可多個(gè)元素引用,也可將自定義代碼導(dǎo)出簡(jiǎn)單方便。

關(guān)注公眾號(hào),獲取更多H5設(shè)計(jì)、響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)資訊
