
2016年HTML5移動生態大會——移動應用與小程序專場于12月10日在北京國際會議中心召開,以“分享移動應用及小程序未來發展趨勢”為內容主旨的應用分會場,邀請數位行業頂尖移動應用技術大牛、業界領袖,在實戰經驗中剖析方案與趨勢,共同探討如何抓住小程序第一波紅利。
意派科技運營總監趙玉勇(老趙)參與了圓桌討論,并做了 “小程序開發模式中的問題及Coolsite360解決方案” 的主題演講。


以下是 “微信小程序可視化設計平臺” 演講的主要內容:
小程序開發模式中的問題

小程序開發是一個純粹的前端開發,主要牽扯到產品經理/UI設計、與javascript程序員這兩種角色。在實際的開發過程中,會存在反復的溝通、調整甚至返工,主要原因在于:
1. 設計認知問題:
UI設計一般是在PS/Sketch這些平面設計工具中完成設計,等到真機賞看到實際效果時、才會發現那些在平面靜態設計狀態下沒有考慮到到問題;
2. 設計轉換問題
javascript程序員需要根據設計進行UI開發,包括用戶交互邏輯開發,這其實是一個翻譯的過程,難免會出現在UI設計上的理解偏差;
3. 人員配合問題
自從有了產品經理/UI設計、程序員的分工,雙方的溝通配合就會成為一個問題,往往出現UI設計需要盡快進行調整,但程序員卻很難及時配合的情況。
解決方案:Coolsite360-專業小程序設計工具

通過使用Coolsite360小程序設計工具,“設計即交付”,可以很大程度解決這些問題。
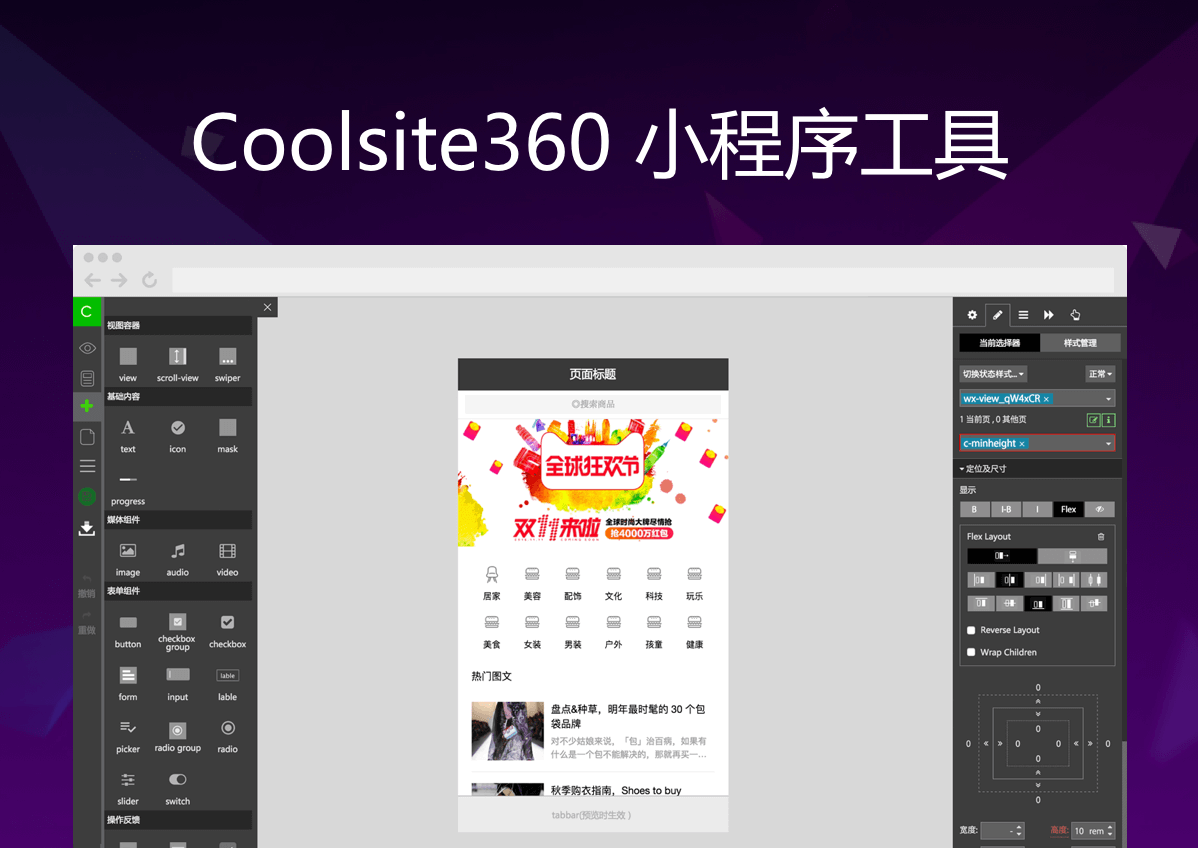
小程序可視化設計平臺的形態
Coolsite360小程序可視化設計,讓設計即交付成為可能。從以下幾個方面來看看是如何做到 “設計即交付” 的。
1. 具備完整小程序組件與樣式設置面板

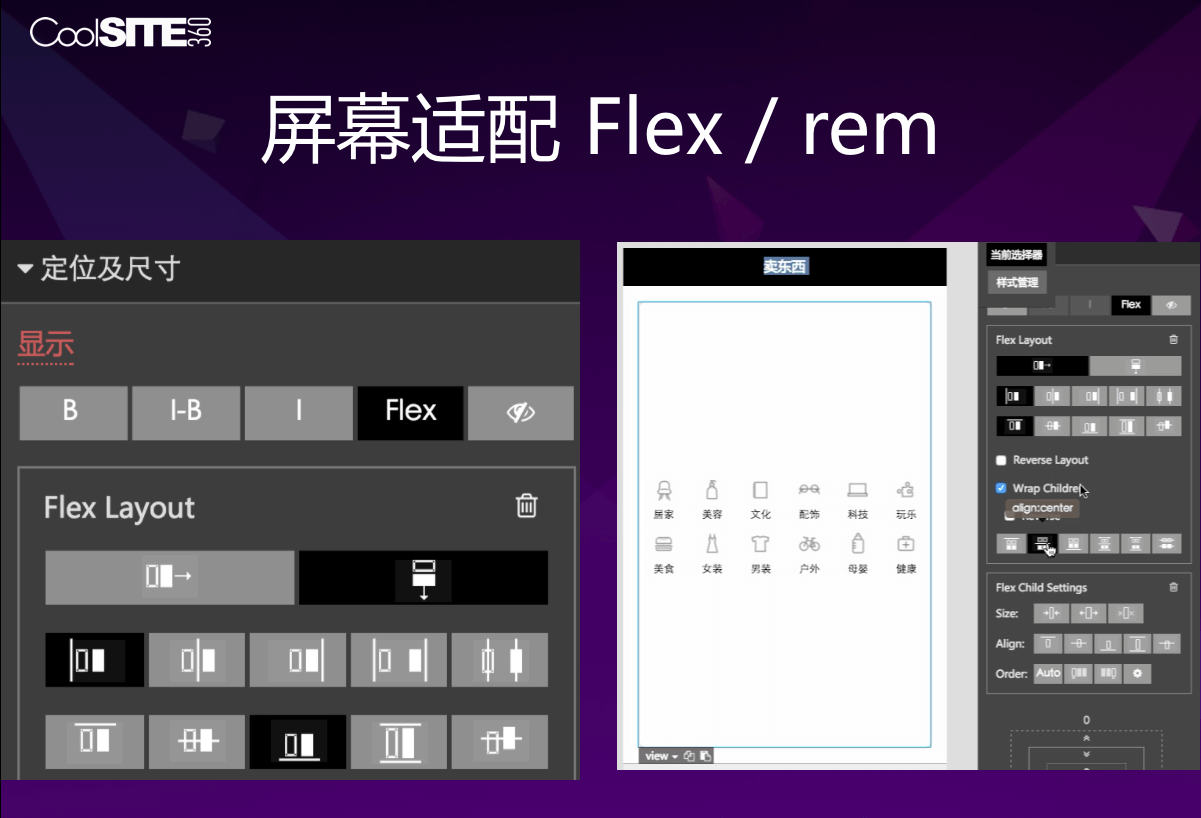
2. 支持 Flex / rem 解決屏幕適配問題

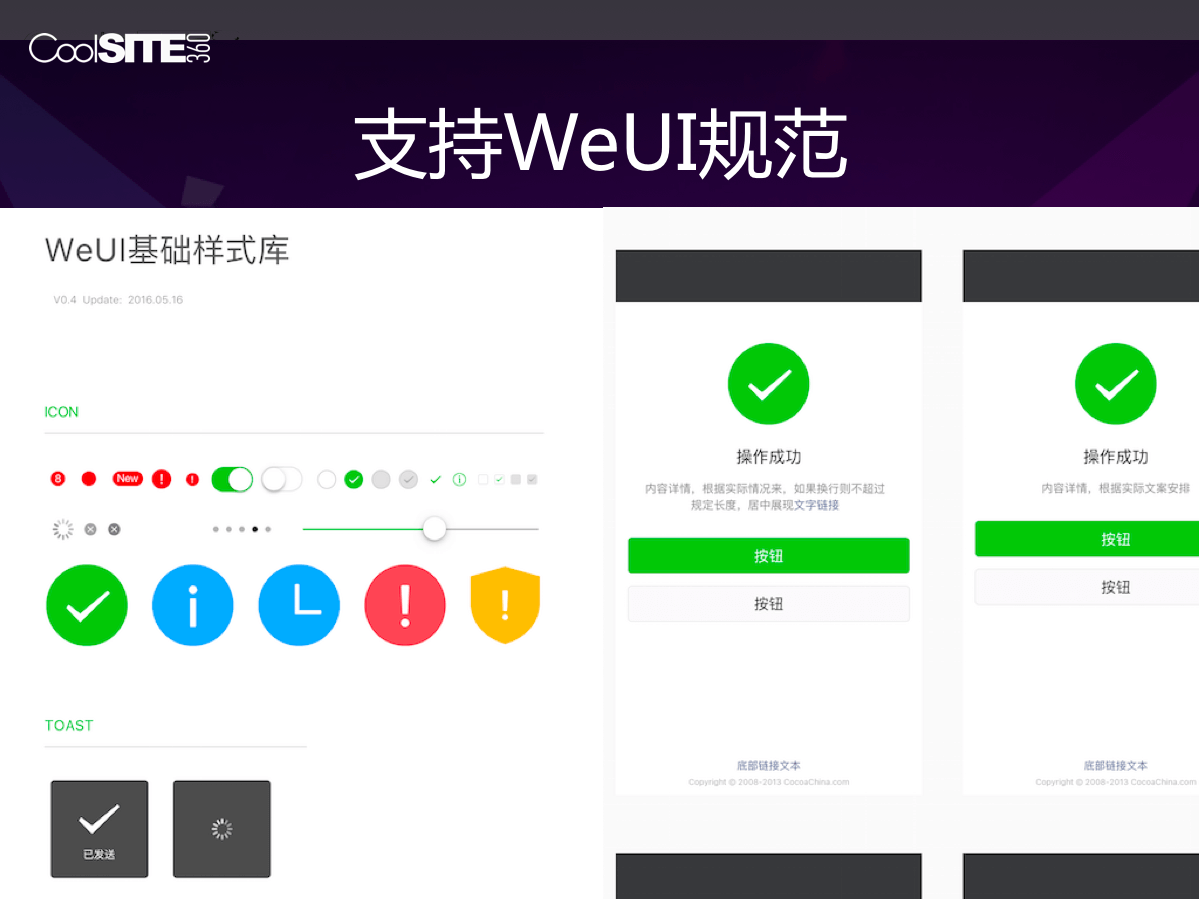
3. 通過部件支持 WeUI 設計規范

微信官方對小程序設計規范有非常明確的視覺與規則要求,通過豐富的WeUI樣式部件,Coolsite360支持WeUI設計規范。
4. 豐富的應用模版

Coolsite360具有豐富的應用模版,可以直接套用修改、極大提升設計效率。
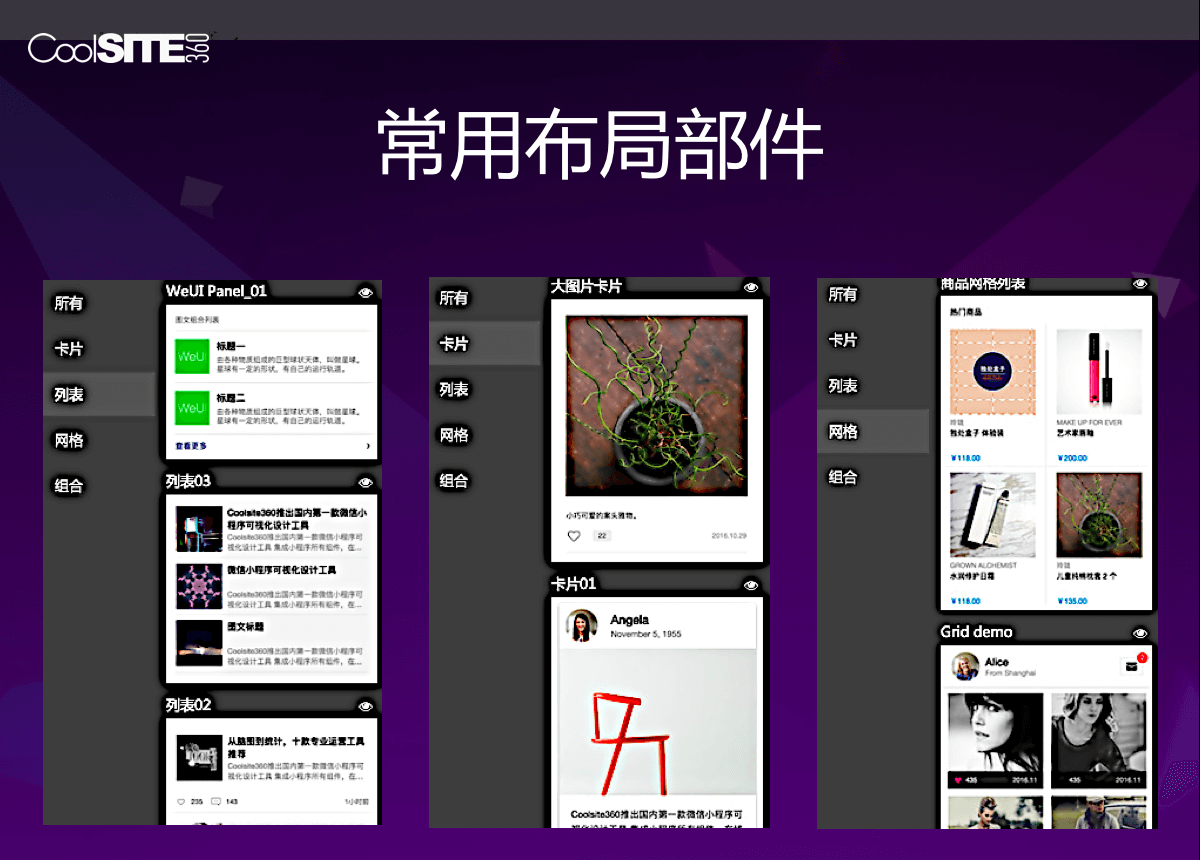
5. 豐富的布局樣式部件

小程序的UI開發主要是布局樣式,通過豐富的布局樣式部件,可以通過拼裝的方式、選用合適的部件快速完成小程序頁面設計開發。
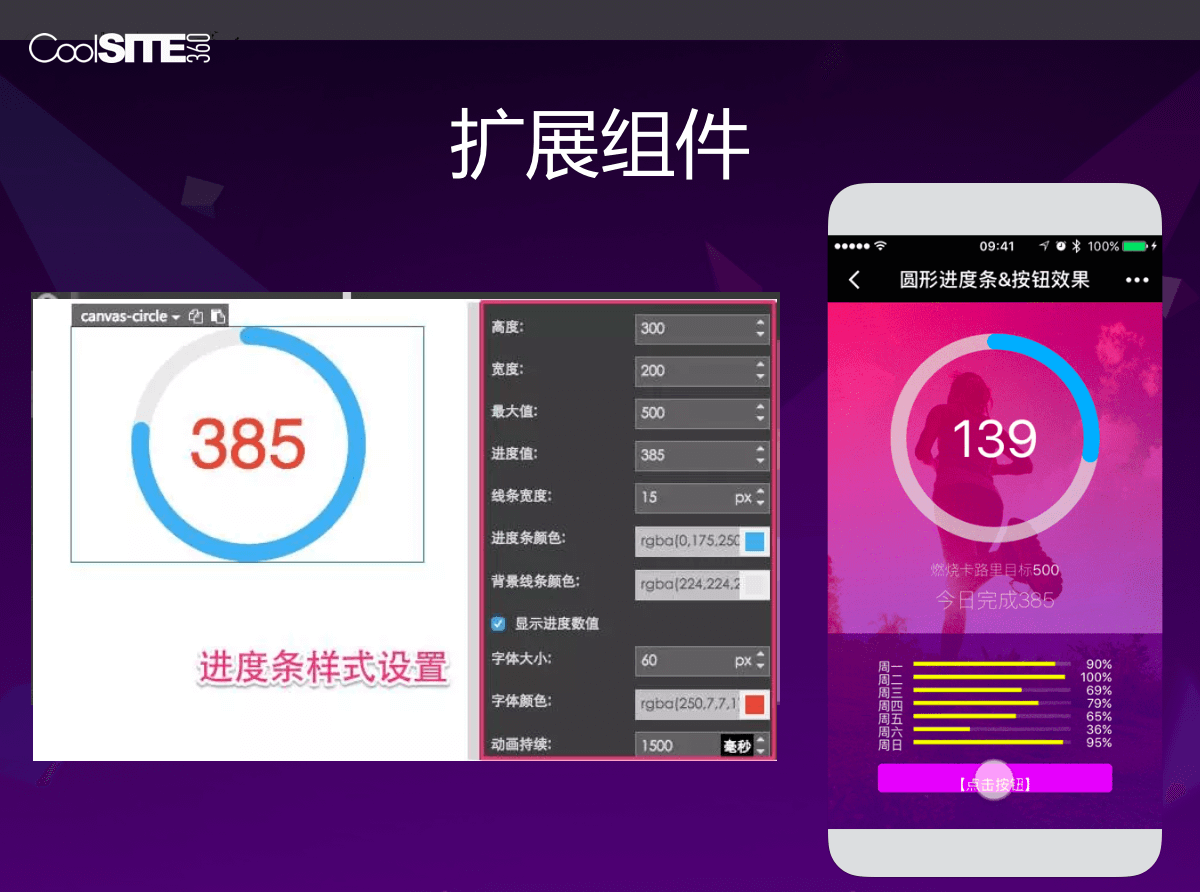
6. 可以對組件進行擴展

Coolsite360小程序設計工具中有一些擴展組件,是基于小程序原生組件組合擴展開發出來的,后續會持續開發常用的組件,彌補小程序原生組件、提升小程序UI設計開發效率。
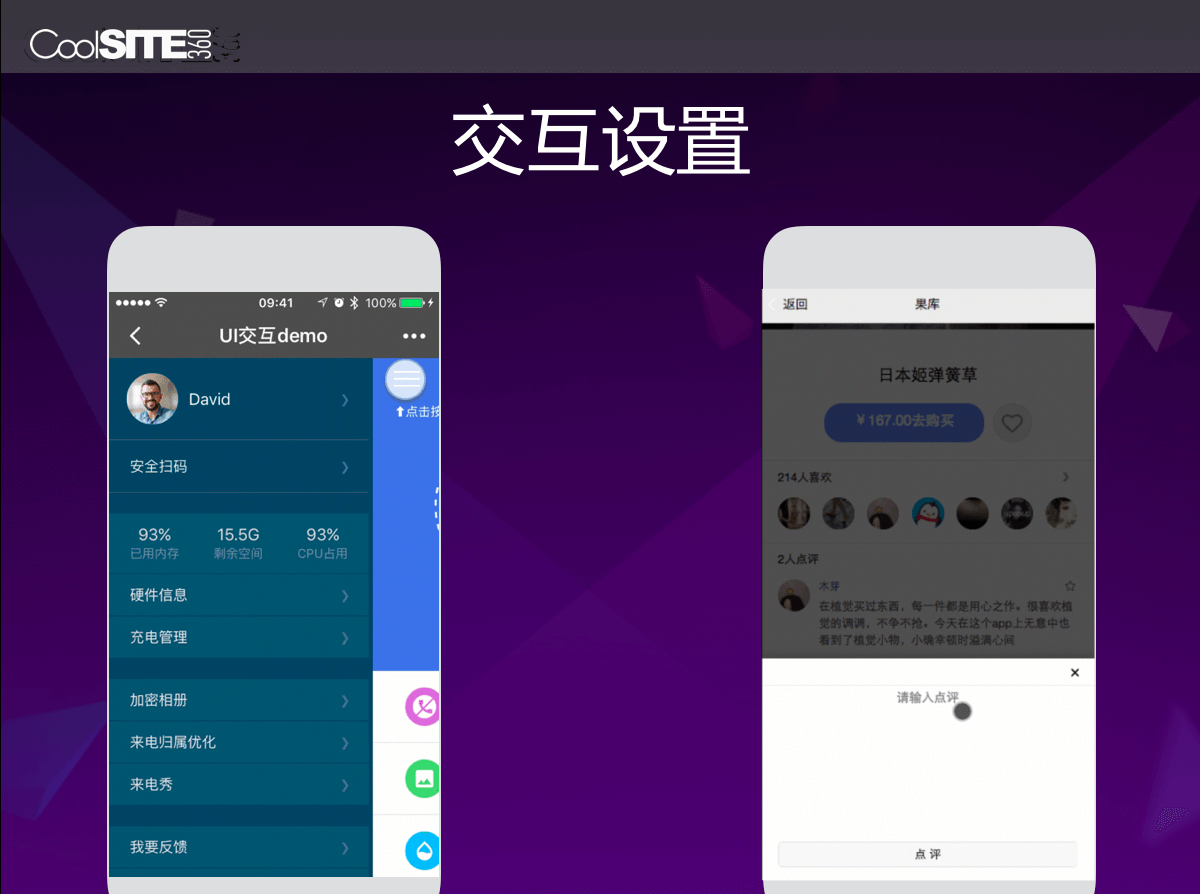
7. 支持用戶交互設置

Coolsite360小程序工具支持設置交互觸發與動畫,以上圖為例,通過設置點擊觸發配合組件的動畫,就能做出側滑、彈出蒙層等交互效果,真正完成用戶交互的設計開發。
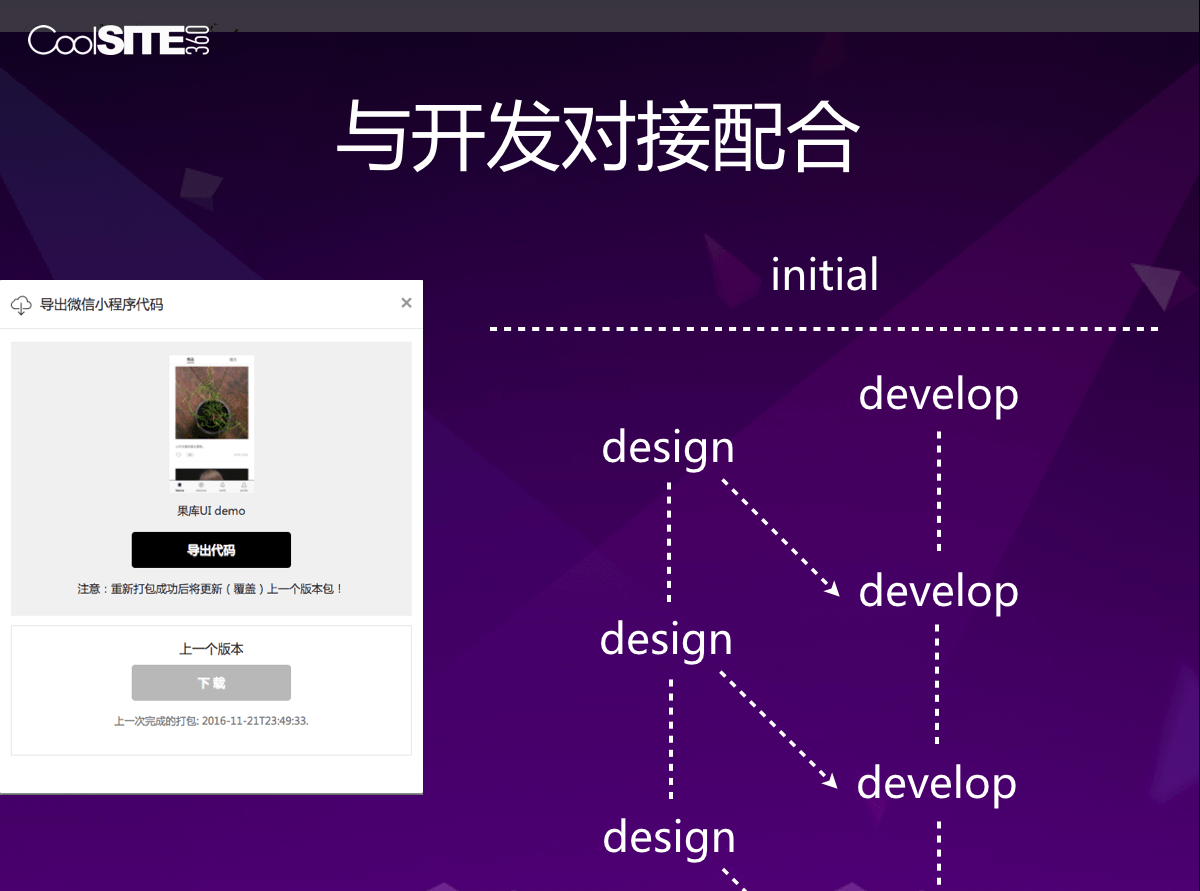
小程序可視化設計與開發的配合


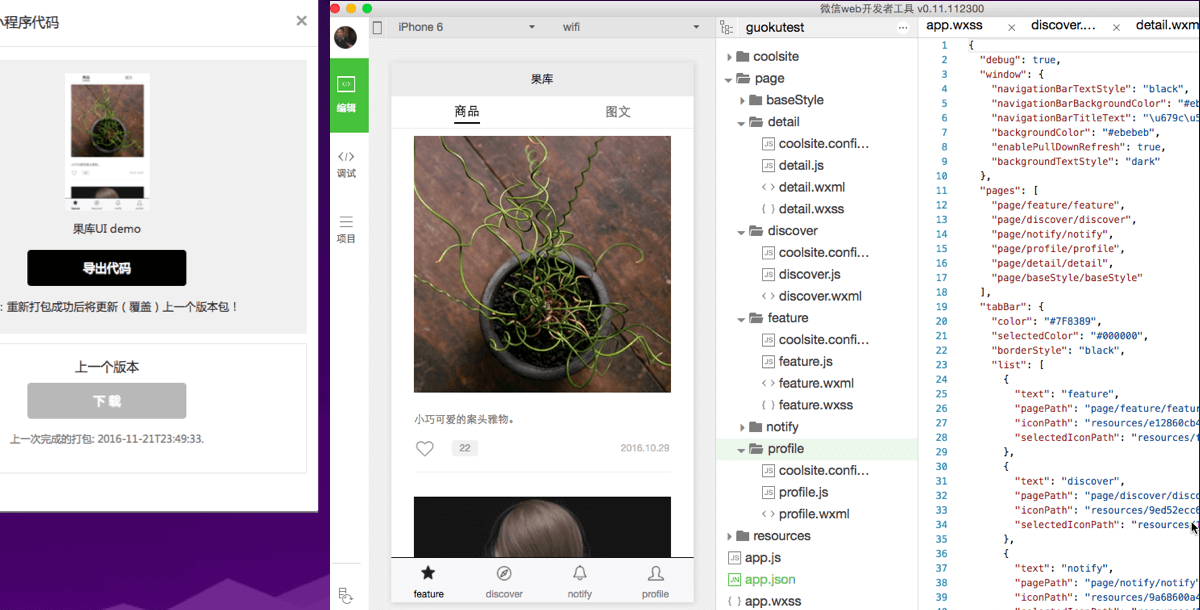
Coolsite360小程序工具可以直接導出符合小程序技術框架的代碼包,后續可以通過GIT的分支合并、進行設計與js開發的并行進行。
小程序發布對于UI設計的影響


關注公眾號,獲取更多H5設計、響應式網頁設計資訊
