“少即是多”,下面分享十支令人印象深刻的簡約設(shè)計網(wǎng)站,期待能給大家?guī)硇椭?/p>
注:1)點(diǎn)擊序號后的標(biāo)題即可在線體驗(yàn);2)下面部分國外網(wǎng)站加載可能比較慢,請耐心等候。
1.蘋果

蘋果是簡約設(shè)計主義的代表,官網(wǎng)設(shè)計中的留白和適量簡約動畫的運(yùn)用,值得大家好好學(xué)習(xí)。
2.無印良品

無印良品也是簡約設(shè)計的代表,網(wǎng)站幾乎無動畫,整個網(wǎng)站安靜素雅。
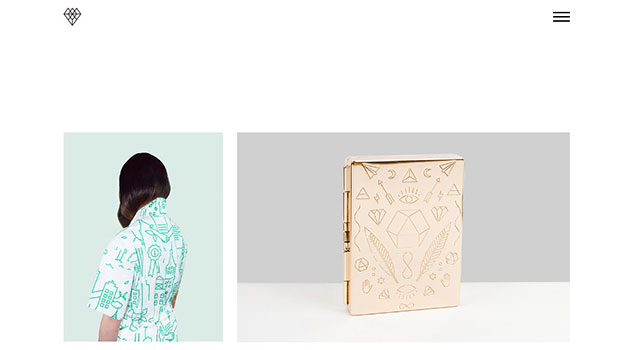
3.Jeniffer Dake

這是一支個人網(wǎng)站,網(wǎng)站設(shè)計上比較簡潔自然,從圖片到文案,都充滿了濃濃的愛。
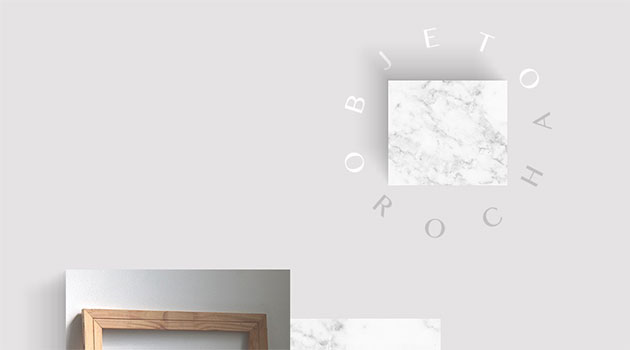
4.Objeto Rocha

整體很靈動簡雅,圖片的投影會隨著鼠標(biāo)的位置發(fā)生變化,很有趣。
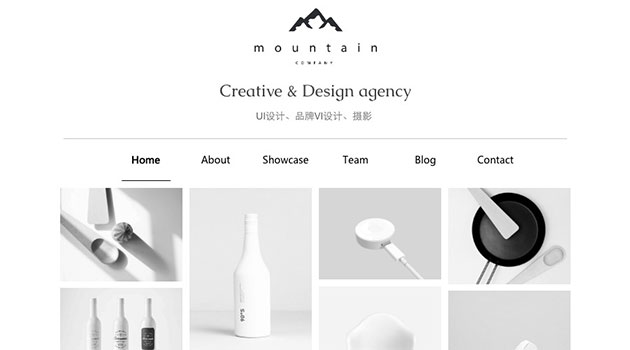
6.格子鋪簡約風(fēng)格模板

這支是我們 Coolsite360 模板市場的一支免費(fèi)簡約模板,很適合作設(shè)計公司官網(wǎng)。
Coolsite360 是一款專業(yè)響應(yīng)式網(wǎng)站/小程序設(shè)計工具,平臺上有較多的免費(fèi)優(yōu)質(zhì)模板,歡迎大家前往體驗(yàn)。
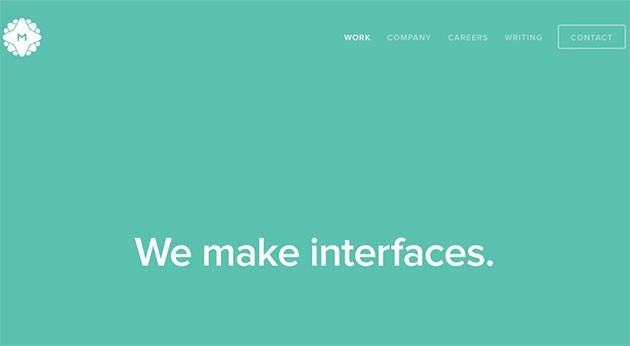
7. Meta Lab

從配色到排版到動畫,都很簡雅。簡約設(shè)計并不是排斥彩色和動畫,但是用時得謹(jǐn)慎。
8. Darrin Higgins

鼠標(biāo)懸停在圖片時,文字懸停在圖片一角,很喜歡這個簡約的交互設(shè)計。
很多網(wǎng)站鼠標(biāo)懸停在圖片上的交互有些強(qiáng)烈,比如圖片隱藏的同時出現(xiàn)文字描述,而他這個設(shè)計是圖片沒有動效,文字也沒有影響圖片,相反還和圖片構(gòu)成了新的良好視覺。
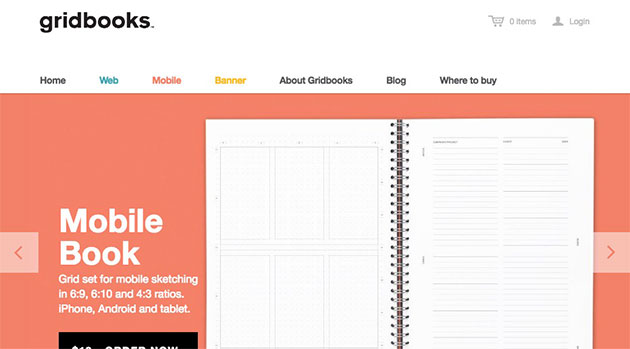
9. Gridbook

扁平化設(shè)計,排版規(guī)整,特別是色彩的點(diǎn)綴使得整個網(wǎng)站簡約而不失活力。
10.Verena Michelitsch

照片流設(shè)計風(fēng)格,簡約時尚。同樣的,留白、圖片和字體各種細(xì)節(jié)都做得很棒。
怎么樣,看了上面十支簡約網(wǎng)站設(shè)計,最喜歡哪一支呢?
一般來說,簡約設(shè)計的網(wǎng)站用戶體驗(yàn)更佳,更吸引人,設(shè)計制作起來也相對簡單一些,關(guān)鍵是需要大家不斷去實(shí)踐和提升審美。
關(guān)于簡約網(wǎng)站設(shè)計,小派暫時分享到這里。由于時間和水平有限,歡迎大家補(bǔ)充和指正,也歡迎大家前往我們專業(yè)響應(yīng)式網(wǎng)站/小程序設(shè)計工具 Coolsite360 去打造自己的酷站。

關(guān)注公眾號,獲取更多H5設(shè)計、響應(yīng)式網(wǎng)頁設(shè)計資訊
