服裝網(wǎng)站需求很大,那有哪些優(yōu)秀的服裝網(wǎng)站設(shè)計呢?
作為設(shè)計愛好者的我,一共精選了八支,主要來自時尚奢侈品品牌,并試著從配色、版式和交互等設(shè)計角度作了淺要賞析,期待給大家?guī)Я诵椭?/p>
注:點擊圖片上的網(wǎng)站名稱,即可進入官網(wǎng)體驗;所選網(wǎng)站有的是中國版,有的是國際版,不同版本可能有所區(qū)別;同一網(wǎng)站在不同時間打開可能有變化;國外網(wǎng)站打開可能比較慢,請耐心等待。
1.GUCCI古馳

古馳官網(wǎng)整體設(shè)計很棒,土豪金的整體配色和它的品牌風(fēng)格相統(tǒng)一,精致奢華。
磨刀不誤砍柴工,沒有品牌“視覺識別系統(tǒng)”建議先大概定下,比如品牌基色,這樣后續(xù)的設(shè)計工作才能科學(xué)進行。
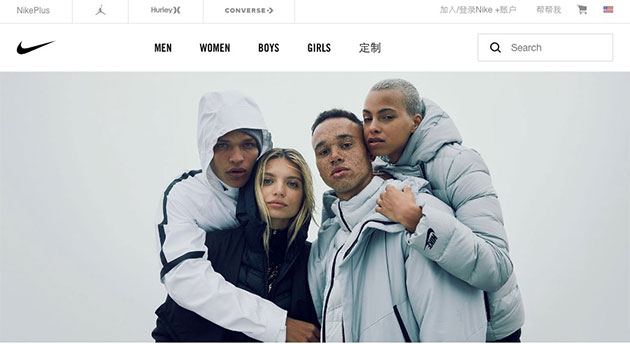
2.NIKE耐克


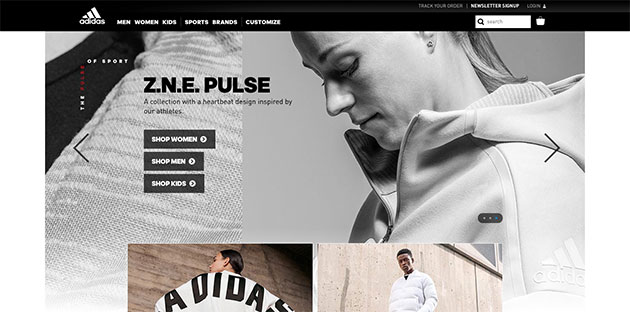
我比較喜歡運動,逛 NIKE、Adidas 這兩家官網(wǎng)比較多,相對于 Adidas 窄版官網(wǎng),我更喜歡 NIKE 寬版官網(wǎng),即官網(wǎng)在瀏覽器最大化狀態(tài)下,兩邊沒有空白。
寬版顯得更大氣些,大家不妨進這兩家官網(wǎng)感受感受。
3.MUJI無印良品

無印良品官網(wǎng)首頁無任何動效,鼠標(biāo)懸停時只是出現(xiàn)一個系統(tǒng)超鏈接手勢,整個網(wǎng)站和品牌調(diào)性一致:簡約安靜。
之所以提到這一點,是因為感覺一些新手設(shè)計師喜歡帶點動效的網(wǎng)站,比如鼠標(biāo)懸停在某圖片上時觸發(fā)點小動畫。在我看來,如果追求質(zhì)感,一般來說,首頁交互動效越少越好,大部分奢侈品品牌官網(wǎng)的動效都是很少的。
4.JOHN LOBB 約翰·羅布

首頁交互動效一般越少越好,那其它頁面呢?我覺得 John Lobb(愛馬仕旗下品牌)做了一個很好的示范。
John Lobb 前面的“男人”、“女人”、“按要求”三欄目頁里除了懸停有觸發(fā)小動畫,其它都是靜止的。到了“定制”和“探索”欄目頁,隨著頁面向下,圖片緩動出現(xiàn),鼠標(biāo)懸停時自動播放視頻動畫,讓人感覺這些欄目頁和前面的欄目頁有些不同,也讓網(wǎng)站訪問者的心情變得靈動起來。我想這應(yīng)該是設(shè)計中“對比”原則的運用,如果所有頁面是靜止的,整個網(wǎng)站也許會顯得呆板。
再舉個例子,Apple 官網(wǎng)首頁題圖是 iPhone X 的靜態(tài) Banner,點擊后就出現(xiàn)了一個很未來感的放大縮小動畫,接下來的是視差滾動效果。
簡單總結(jié)下,網(wǎng)站首頁盡量少動效,其它頁面根據(jù)主題,可以適當(dāng)設(shè)計一些簡約動畫效果,從而起到對比突出作用。
5.PRADA普拉達

PRADA官網(wǎng)也比較特色,鼠標(biāo)懸停到左邊菜單時,依此展現(xiàn)相應(yīng)的大圖,很大氣簡潔。懸停到中間的“prada榮宅”時,展示的是自動播放的大屏視頻,一靜一動也有對比突出的效果。
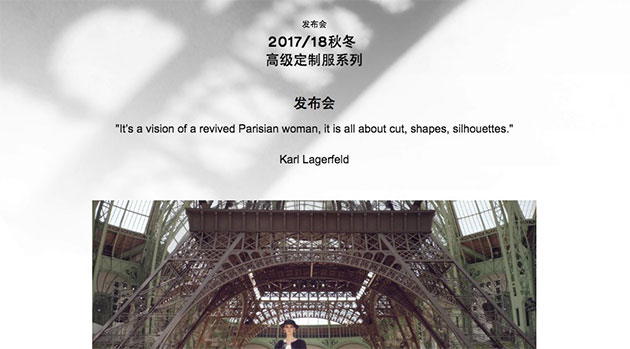
6.CHANEL香奈兒

香奈兒的官網(wǎng)簡潔優(yōu)雅,其中“2017/18秋冬高級定制服系列”頁面(“高級定制服”版塊)里的視頻和圖片雖然不像常規(guī)排版那樣對齊的很規(guī)整,但是錯落有致,給人時尚之感。
7.Lilly Pulitze 莉莉·普立茲

Lilly Pulitzer 專題頁令人印象深刻,隨著鼠標(biāo)移動,場景也隨著移動,相信大家和我一樣,被這魔幻現(xiàn)實的場景化設(shè)計深深吸引。在設(shè)計專題頁時,我們不妨腦洞大開下,作一些創(chuàng)新。
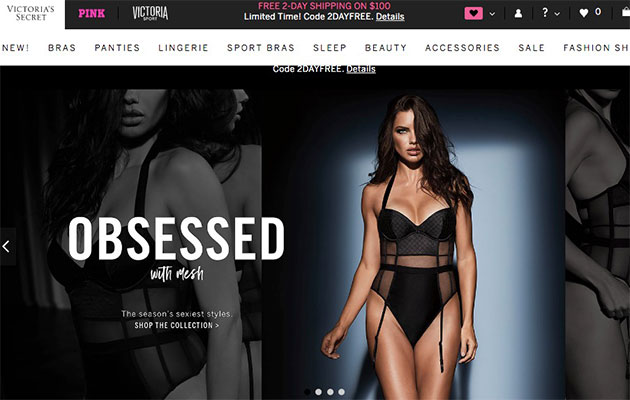
8.Victoria's Secret 維多利亞的秘密

Victoria's Secret 官網(wǎng)很性感,其中的 banner(如上所示)令人印象深刻,有時需要凸顯或者不好橫版展示的不妨學(xué)學(xué)維秘的設(shè)計。
最后,我再試著整體總結(jié)下我的心得:
• 官網(wǎng)風(fēng)格應(yīng)該和品牌調(diào)性相搭;
• 網(wǎng)站首頁盡量少動效,這樣可以增強官網(wǎng)質(zhì)感度;
• 官網(wǎng)非首頁頁面可以適當(dāng)設(shè)計一些簡約動效,從而起到對比突出作用;
• 設(shè)計專題頁時可以開開腦洞,試著做一些創(chuàng)意設(shè)計;
• 細(xì)節(jié)方面如果有創(chuàng)新,也能讓訪問者記住你。
設(shè)計一個網(wǎng)站需要考慮的因素有很多,比如適配、SEO,我上面主要是從設(shè)計的角度考慮,期待大家的補充和分享。
另外,我們專業(yè)響應(yīng)式網(wǎng)站設(shè)計工具 Coolsite360官網(wǎng)也有一些不錯的網(wǎng)站案例,歡迎大家前往免費注冊體驗。

關(guān)注公眾號,獲取更多H5設(shè)計、響應(yīng)式網(wǎng)頁設(shè)計資訊
