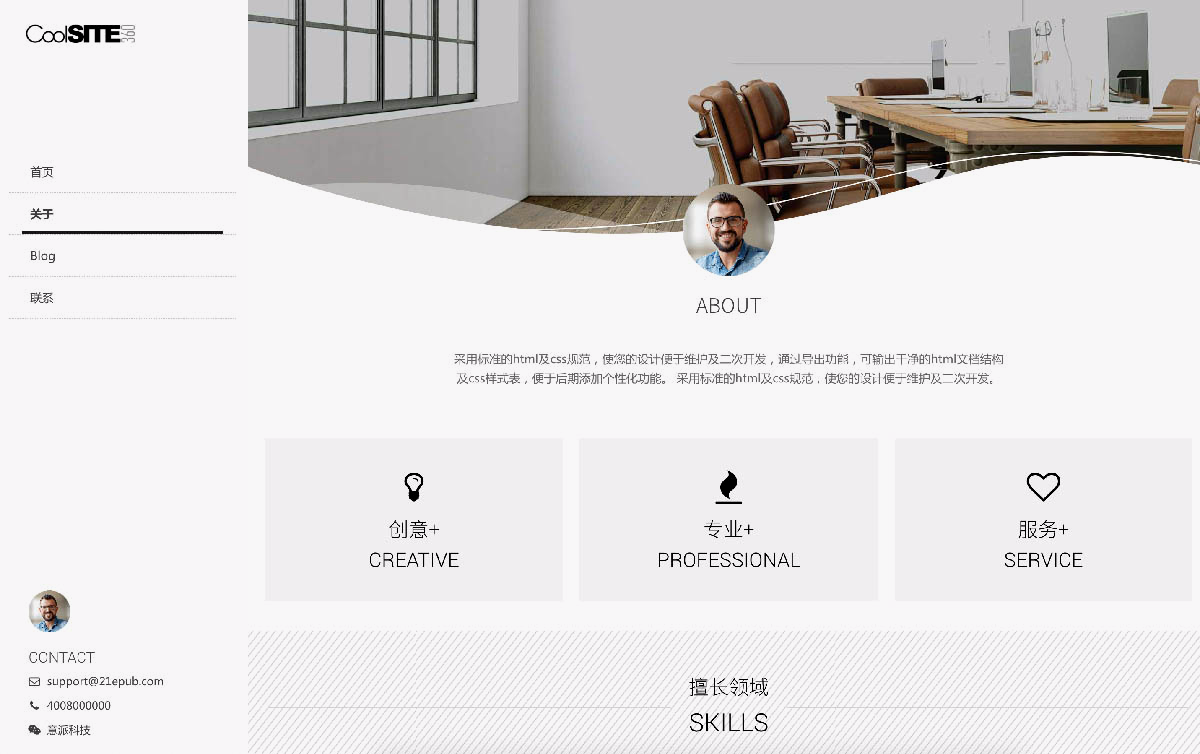
我們先看下幾個效果案例:


以上網頁中巧妙的運用了曲線做為分割,豐富了網頁布局的靈動效果。實現這種效果的方法有多種,常見的是將曲線圖形處理成png圖片,或者用AI、Sketch軟件繪制曲線,直接導出SVG代碼。SVG是矢量圖形,放大不會產生模糊,同時容量也會比png小很多,這是更優化的實現方法。
但常規的方法會帶來修改顏色的不便,png圖片格式,每次調整顏色需要重新導出,SVG調色需要修改代碼,本文將介紹一個小技巧,使用SVG設計出可方便調色,可復用的曲線分割圖形。
下面詳細介紹實現方法:
實現效果及思路:
html結構:
<div>
<svg>
...
</svg>
</div>
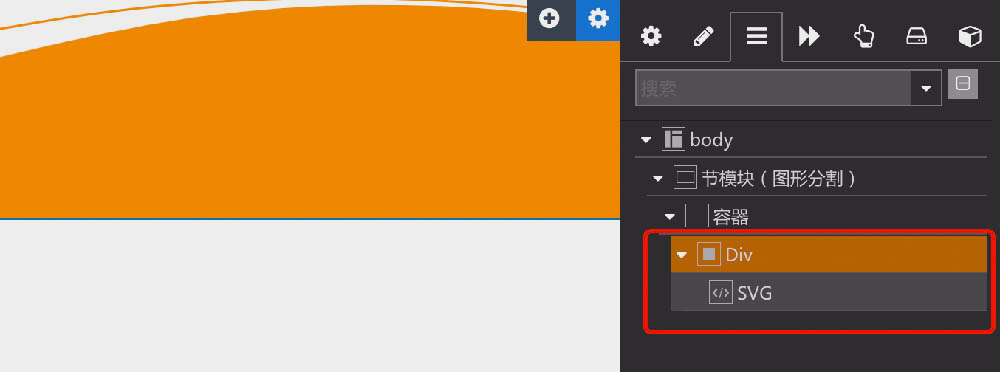
在Coolsite360里的結構:

我們需要實現:
- 通過調整div的尺寸來調整svg的尺寸
- 通過調整div的color值,來調整svg的顏色
實現步驟:
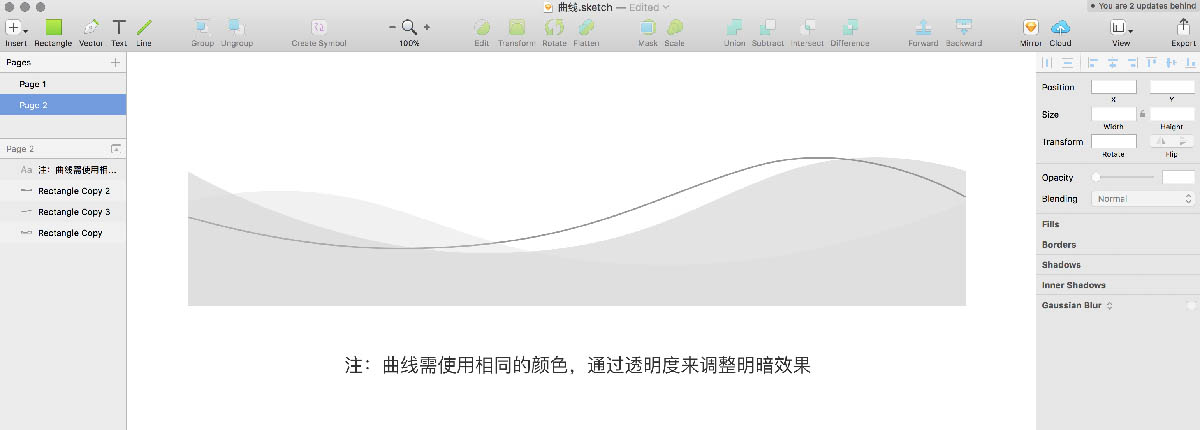
1、使用Sketch或者AI繪制曲線圖形

繪制時,要注意繪制的曲線需使用相同的顏色,通過透明度來調整明暗效果。
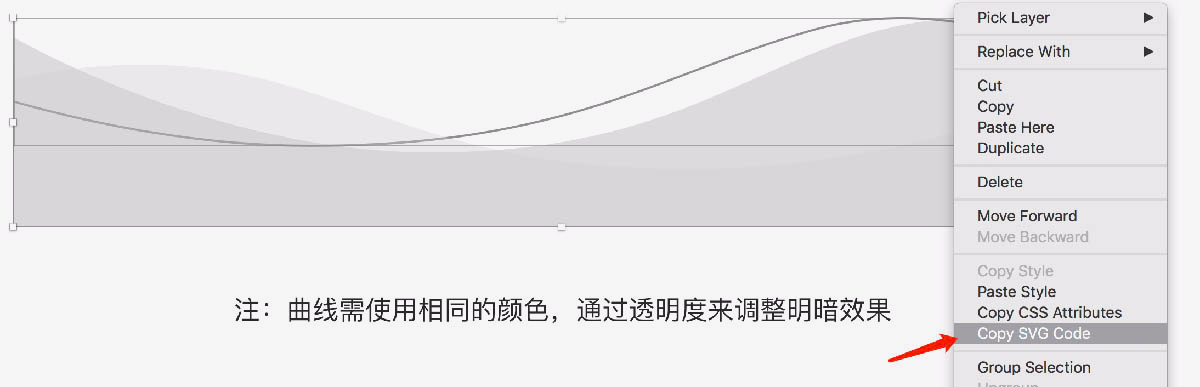
2、復制SVG代碼
在Sketch里,全選繪制的曲線,點擊鼠標右鍵,復制SVG代碼

代碼如下:
<svg width="1000px" height="192px" viewBox="0 0 1000 192" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Generator: Sketch 46 (44423) - http://www.bohemiancoding.com/sketch -->
<desc>Created with Sketch.</desc>
<defs></defs>
<g id="Page-2" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<path d="M0,18.7777778 C0,18.7777778 180,124 380,124 C580,124 650,58.7777778 769,18.7777778 C888,-21.2222222 1000,18.7777778 1000,18.7777778 L1000,191.777778 L0,191.777778 L0,18.7777778 Z" id="Rectangle-Copy" fill-opacity="0.7" fill="#D8D8D8"></path>
<path d="M1,77.7700771 C77.5012413,99.3595832 172.167909,118 270.994125,118 C505.794125,118 587.974125,52.7777778 727.680125,12.7777778 C867.386125,-27.2222222 999,52 999,52" id="Rectangle-Copy-3" stroke="#979797" stroke-width="2"></path>
<path d="M0,57.7707888 C0,57.7707888 180,139.276645 380,139.276645 C580,139.276645 650,88.7550637 769,57.7707888 C888,26.7865139 1000,57.7707888 1000,57.7707888 L1000,191.777778 L0,191.777778 L0,57.7707888 Z" id="Rectangle-Copy-2" fill-opacity="0.340000004" fill="#D8D8D8" transform="translate(500.000000, 117.888889) scale(-1, 1) translate(-500.000000, -117.888889) "></path>
</g>
</svg>
此時如果直接使用,會出現曲線無法調整顏色,也無法隨著外層的div尺寸縮放(僅能等比例縮放)。
在Coolsite360專業編輯器里,可以插入SVG組件看看效果。
3、修改SVG代碼
- 增加屬性:preserveAspectRatio="none" (這個屬性是設置SVG不要等比縮放)
- 原有帶有顏色值的填充和邊框,修改為:fill="currentColor" 及 stroke="currentColor"
(currentColor,是css的一個顏色設置,可將填充色、邊框色繼承父級的文本顏色color,設置后,便可通過設置父級的div color值來修改SVG的顏色)
修改后的代碼如下:
<svg width="1000px" height="192px" viewBox="0 0 1000 192" version="1.1" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Generator: Sketch 46 (44423) - http://www.bohemiancoding.com/sketch -->
<desc>Created with Sketch.</desc>
<defs></defs>
<g id="Page-2" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<path d="M0,18.7777778 C0,18.7777778 180,124 380,124 C580,124 650,58.7777778 769,18.7777778 C888,-21.2222222 1000,18.7777778 1000,18.7777778 L1000,191.777778 L0,191.777778 L0,18.7777778 Z" id="Rectangle-Copy" fill-opacity="0.7" fill="currentColor"></path>
<path d="M1,77.7700771 C77.5012413,99.3595832 172.167909,118 270.994125,118 C505.794125,118 587.974125,52.7777778 727.680125,12.7777778 C867.386125,-27.2222222 999,52 999,52" id="Rectangle-Copy-3" stroke="currentColor" stroke-width="2"></path>
<path d="M0,57.7707888 C0,57.7707888 180,139.276645 380,139.276645 C580,139.276645 650,88.7550637 769,57.7707888 C888,26.7865139 1000,57.7707888 1000,57.7707888 L1000,191.777778 L0,191.777778 L0,57.7707888 Z" id="Rectangle-Copy-2" fill-opacity="0.340000004" fill="currentColor" transform="translate(500.000000, 117.888889) scale(-1, 1) translate(-500.000000, -117.888889) "></path>
</g>
</svg>
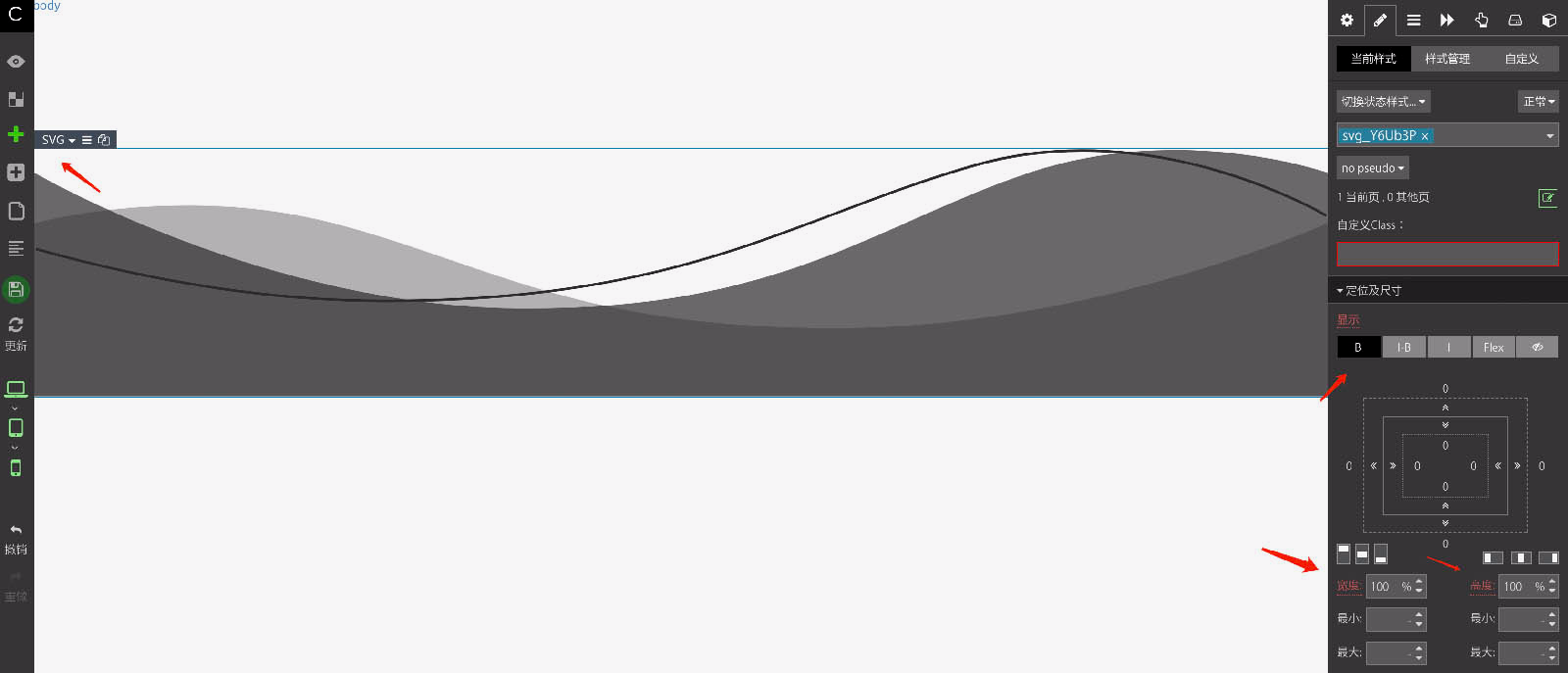
4、在Coolsite360編輯器里測試
選中SVG組件,粘貼修改后的SVG代碼:

設置SVG寬高:100%,占滿外層div的尺寸,設置display:block;。

調整下外層div的文本顏色(color)試試

一切ok。
總結:
這個技巧分享主要涉及到幾個技能及知識點。
- 使用圖形繪制工具(sketch、AI)繪制圖形并拷貝SVG代碼。
- 使用Coolsite360插入SVG組件并粘貼代碼。
- 修改SVG代碼,了解SVG的 preserveAspectRatio 屬性,了解CSS的 currentColor 屬性。
