你可能想知道:“三角形有什么特別之處?它只是一個簡單,原始的幾何形狀。甚至沒有一個完美主義暗示的圓形或方形。“而且,你是完全正確的(起初)。沒什么特別的。
然而,它是有史以來第一個多邊形。它由神圣數(shù)量的邊和角組成:三個。而且,在現(xiàn)實生活中這是非常罕見的,因為正方形和矩形環(huán)繞著我們。只需好好觀察一下:墻壁,窗戶,門,電視,手機甚至是鍵盤上的按鍵 - 一切都是立方體或平行六面體。
這就是三角形如此特別的原因。他們總是引人注目。 這絕對是驚人的。在現(xiàn)實世界中,找到適合此形狀的實施方案具有挑戰(zhàn)性。但是在網(wǎng)絡廣泛中,沒有什么是不可能的 - 特別是在網(wǎng)頁設計方面。
如今,互動和靜態(tài)地球儀和球體填充了大量項目,很好地與現(xiàn)代高端解決方案相結合。在這一系列活動中使用三角形作為裝飾很有意義。這只是一個自然的結果。而且,說實話,它首次亮相。
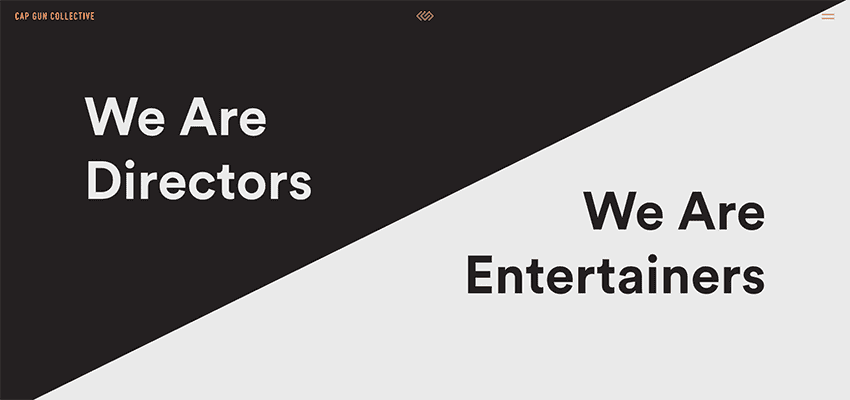
Cap Gun Collective
幾年來,幾何形狀一直令設計師們興奮不已。幾何是一種趨勢,這是肯定的。不久前我們正在目睹廣場的興起。拆分屏幕不僅仍然在這里,但他們也進行了改造。只考慮Cap Gun Collective。他們的團隊逐漸遠離分屏,因為我們了解它們并提供了一個全新的愿景。它意味著使用對角線將屏幕分成兩半,從而產(chǎn)生兩個獨特的三角形形狀。這是一種原創(chuàng)解決方案,可作為裝飾,同時也可作為視覺描繪消息的工具。

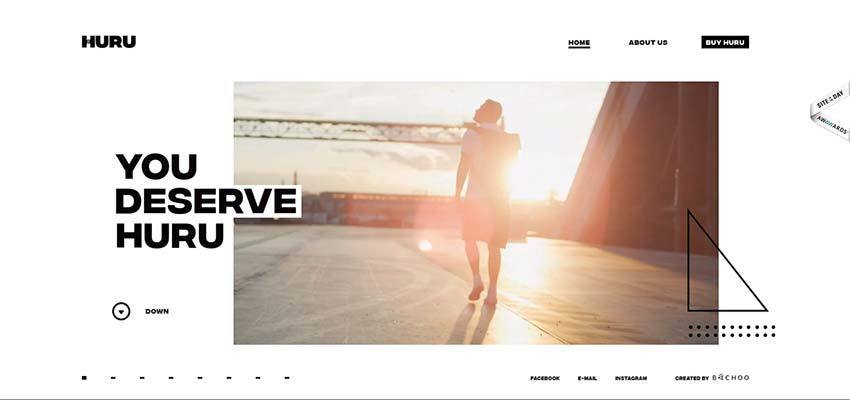
Huru
首先,當談到將三角形用作裝飾時,我們期望它們被用作隨行人員的一部分。例如,考慮Huru的情況。一個經(jīng)典的直角三角形,超薄線條和大量新鮮空氣 - 平庸,不是嗎?這次不行。在這里,三角形是美學的一個組成部分,與其他裝飾細節(jié)完美搭配。它為界面添加了一個額外的層,有助于對稱 - 鏡像左側的字母。在某些時候,它甚至提醒我們,這里正在廣告的背包 - 更不用說支持整個項目的簡單和輕盈的整體意識形態(tài)。

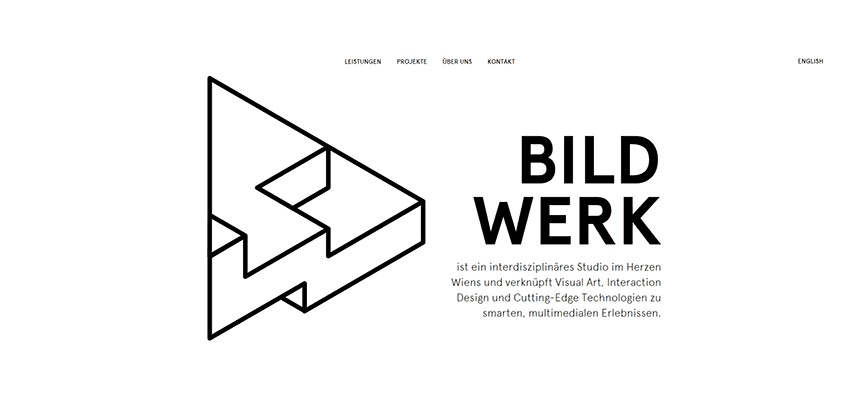
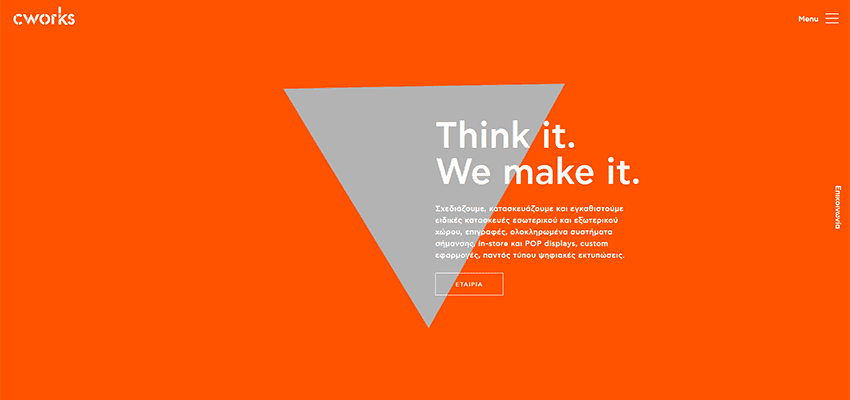
Bild Werk / Cworks
另外兩個平凡的用途在Bild Werk和Cworks的主屏幕中展示。維也納跨學科工作室的團隊提醒我們,三角形可以作為豐富英雄區(qū)域的主要插圖。它們的三角形比前一個例子中的三角形更復雜。它甚至是三維的。請注意三角形如何平衡文本部分。是的,確實引起了人們的注意。但是由于脆弱的線條風格和大量的白色空間,這導致了輕盈的感覺。更重要的是,它不僅描繪了工作室固有的多學科,還描繪了具有一定工程質(zhì)量的創(chuàng)造力。

至于Cworks,他們的創(chuàng)意團隊利用三角形作為背景的一部分。它與整體單色橙色帆布形成對比,自然地將注意力吸引到屏幕的中央部分。一方面,它是一個有趣的功能,使設計熱情。另一方面,這是一個不引人注目的焦點。這支隊伍一石二鳥。

Takeshi Oid / Detaen Consulting
讓我們將以前的解決方案提升到新的水平,讓它們更具吸引力和吸引力。相應地考慮Takeshi Oid和Detaen Consulting的個人投資組合。
Takeshi Oid的個人作品集的頭版標志著一種具有抽象主義精神的現(xiàn)代插畫。扁平三角形歡迎在線訪客作為裝載機。然后它變成金字塔并占據(jù)中心舞臺。正如所料,一切都在運轉; 并且由于視差效果,英雄區(qū)域感覺三維。

與前面的例子非常相似,視差效應位于解決方案的核心。背后Detaen咨詢團隊結合了兩種流行的技術:屏蔽和視差,產(chǎn)生一個夢幻般的結果。它很簡單,同時也是原創(chuàng)的。

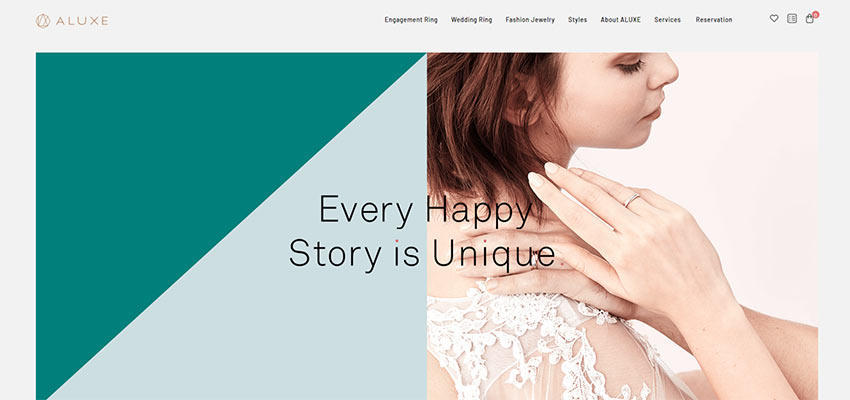
Aluxe / Reach Digital / Bonnefooi Roosendaal
正如我們前面提到的,三角形可以用作背景的裝飾元素。考慮Aluxe,Reach Digital和Bonnefooi Roosendaal。前兩個在分屏上顯示了一個有趣的部分,其中一個邊使用三角形分成兩部分。在這兩種情況下,每個三角形都有一個與另一個相反的純色。在第一個示例中,標語位于屏幕的中心,使三角形和圖像幾乎相等。在后一種情況下,三角形作為標語的背景,為文本提供了額外的焦點。


在Bonnefooi Roosendaal的情況下,三角形作為標識和菜單的堅實基礎 - 為這些元素設定心情和方向。它將所有東西與圖像背景分開,豐富了整體美感。因此,頂部標題具有藝術感,三角形形狀發(fā)揮其重要作用。

Circle Squarespace
最后但并非最不重要的是,Circle Squarespace。雖然這里沒有明顯的三角形,但如果你仔細看一下,你會發(fā)現(xiàn)英雄區(qū)域的特色是三角形的文具組成。它不僅是一個很好的技巧,增加了一點創(chuàng)造力,而且構圖的角度看起來像一個不顯眼地指向標語的箭頭。
看三角的力量
我們已經(jīng)看到了Web界面的各種趨勢。他們中的一些人來去匆匆; 其他人留下來變成經(jīng)典。幾何形狀的使用是具有其自身驅動力的那些趨勢之一。
畢竟,任何界面的骨架都是經(jīng)過深思熟慮的幾何塊混合物,在某些情況下,肉眼無法看到。相反,其他人則暴露給公眾。像圓形和矩形一樣,三角形很好地融入了網(wǎng)站設計的四四方方的結構中。他們具有一定的魅力,讓他們脫穎而出,為整體印象增添一絲特色。
