極簡主義設(shè)計很簡單。但這并不乏味。僅僅因為最小的風(fēng)格設(shè)計在其他項目中經(jīng)常缺少一些裝飾或調(diào)色板或瘋狂的字體,并不意味著它看起來不是很好。事實上,極簡主義的設(shè)計可以是一些最美麗和最實用的網(wǎng)站。意派Coolsite360交互式線網(wǎng)頁編輯系統(tǒng)可以幫助您迅速建立個性網(wǎng)站。
盡管極簡主義本身就是一種設(shè)計風(fēng)格,但這些項目中出現(xiàn)的元素類型及其使用方式往往會隨著時間的推移而發(fā)生變化。你可以稱之為極簡主義趨勢。以下是使用示例創(chuàng)建現(xiàn)代簡約圖形設(shè)計的10個技巧。
1.保持簡單

簡約圖形設(shè)計的關(guān)鍵是簡潔。
但這并不總是意味著它很容易設(shè)計。有時,最簡單的視覺和功能設(shè)計實際上很難開發(fā)。(看起來很容易做很多工作。)
為了幫助簡化元素并簡化設(shè)計,首先要使用相當(dāng)有限的字體和調(diào)色板。考慮一個關(guān)鍵元素,它將作為極簡主義圖形設(shè)計中的視覺效果,并專注于如何讓用戶看到它。
創(chuàng)建與視覺主題相匹配的消息,您已經(jīng)有了一個開始創(chuàng)建簡單設(shè)計的堅實開端。
2.選擇排版

字體將成為或破壞最小的設(shè)計。由于沒有很多其他視覺材料爭奪注意力,因此最小的風(fēng)格需要具有清晰可讀的排版才能最有效。
開發(fā)具有一個或兩個類型族的字體調(diào)色板,并為如何使用類型元素創(chuàng)建層次結(jié)構(gòu)。像網(wǎng)格一樣堅持這種層次結(jié)構(gòu)。它應(yīng)該是最小項目的類型設(shè)計的基礎(chǔ)。
添加一些微妙的元素來突出顯示關(guān)鍵字,短語或消息,例如顏色。
如果您對類型提出疑問,請重新考慮。排版是極簡主義圖形設(shè)計中的關(guān)鍵元素,應(yīng)該小心對待。
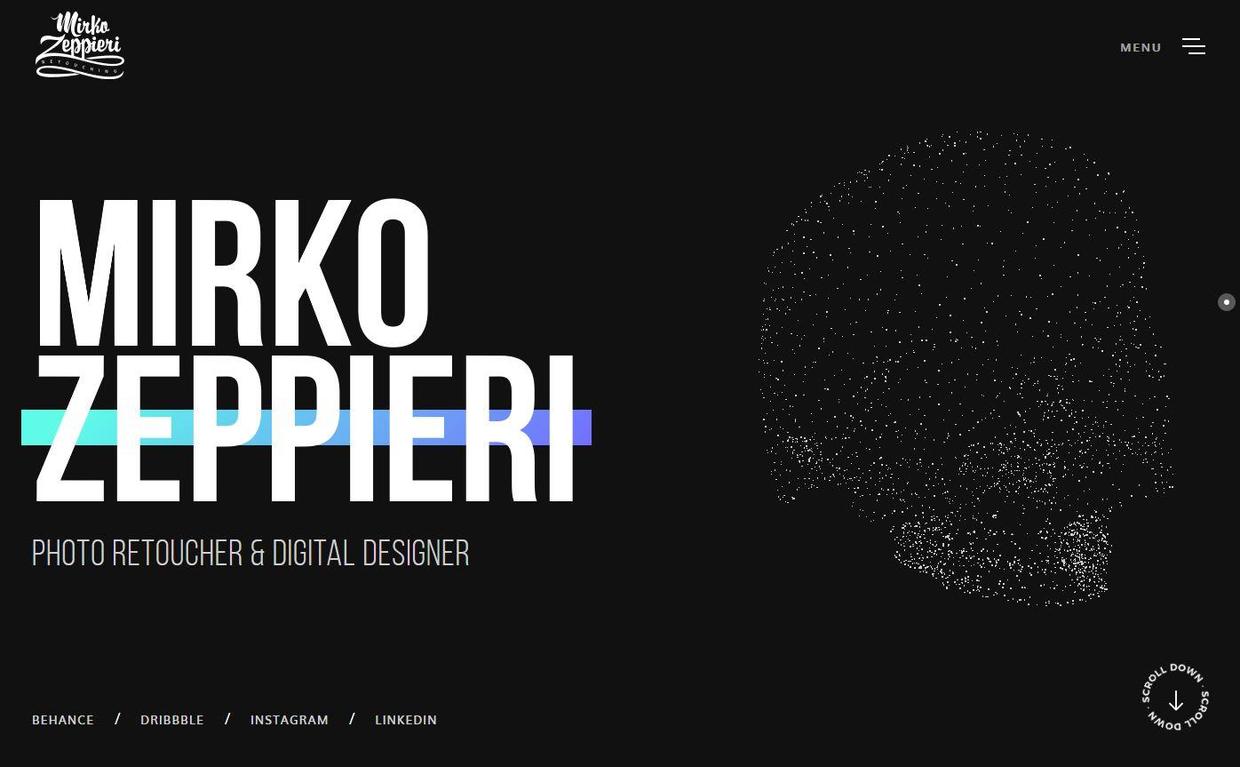
3.簡化調(diào)色板

調(diào)色板應(yīng)該與排版調(diào)色板一樣簡單。除了黑色和白色(或您的基礎(chǔ)中性),選擇一種顏色來驅(qū)動設(shè)計。
這種顏色可以是明亮的或淺色的,可以作為從背景紋理到重點的任何顏色。要在最小的圖形設(shè)計中最大化顏色的影響,請始終使用您首選的色調(diào)。但不要害怕使用它。
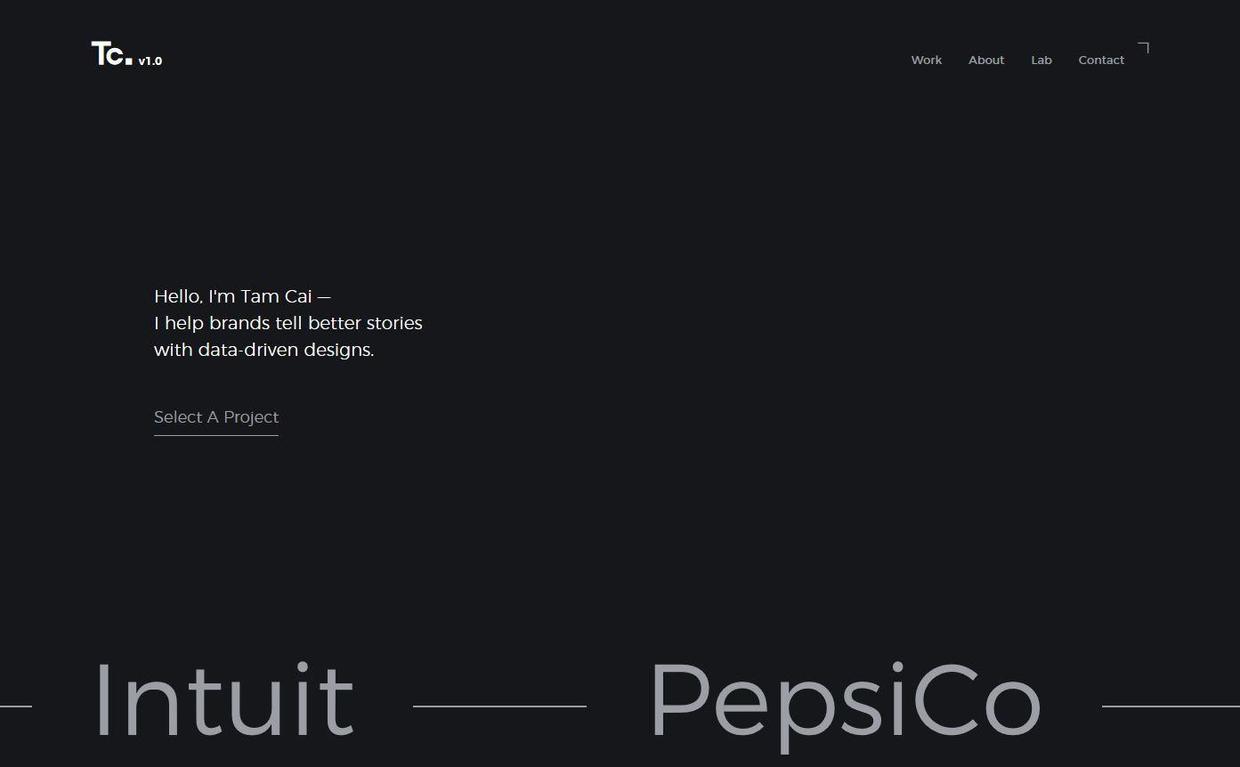
上面的示例顯示了一個最小的設(shè)計,背景為粗體顏色選項。這是唯一的顏色,但為項目設(shè)定了心情,并有助于提高其可見度。
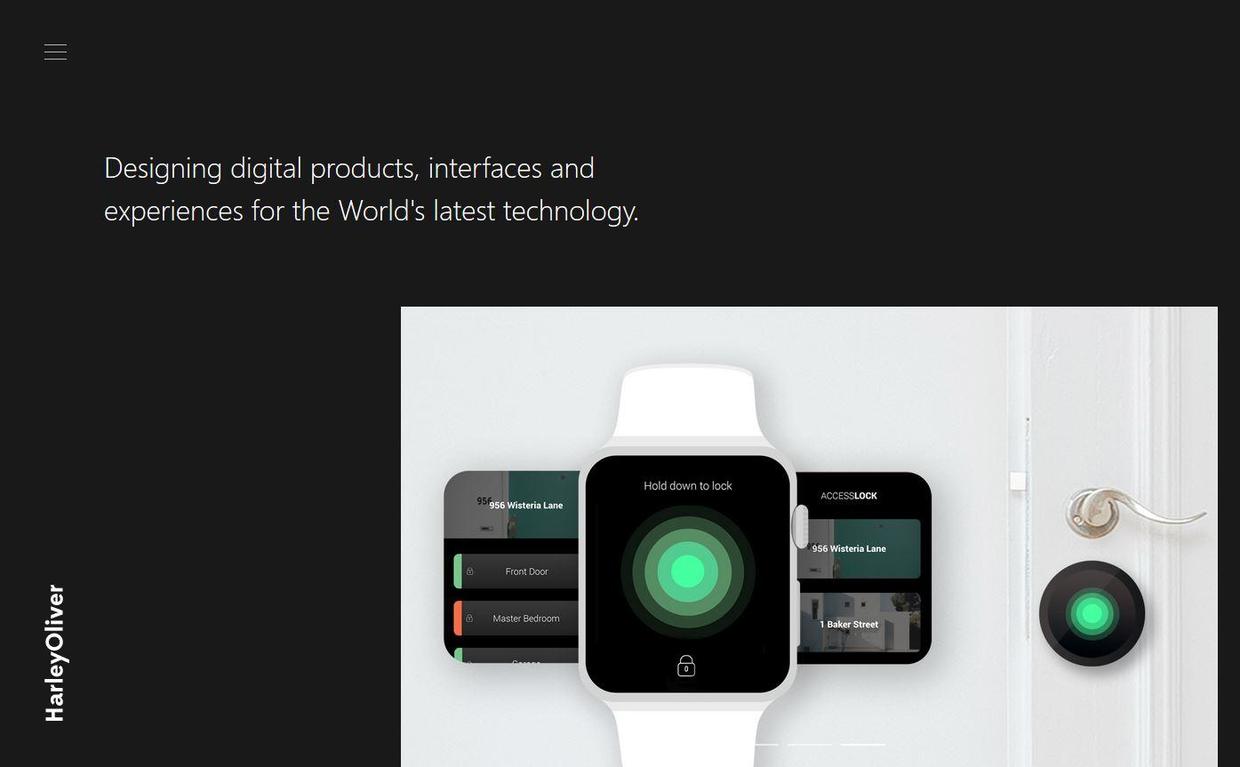
4.設(shè)計一致的用戶體驗

視覺設(shè)計不僅應(yīng)該在最小的圖形設(shè)計中相當(dāng)簡單和直觀,而且對于網(wǎng)站來說,界面應(yīng)該同樣易于理解。
從用戶界面元素和按鈕滾動操作和約定,創(chuàng)建一致的用戶體驗,這種體驗并不復(fù)雜,也不需要使用教學(xué)手冊。每個訪問者都應(yīng)該理解,甚至不考慮它,界面以及如何與之交互。
保持簡潔和直接的接合,使感覺與視覺設(shè)計一致。如果整體美感很小并且每個懸停動作都會爆炸動畫的五彩紙屑,那么就會出現(xiàn)斷開連接并影響可用性。
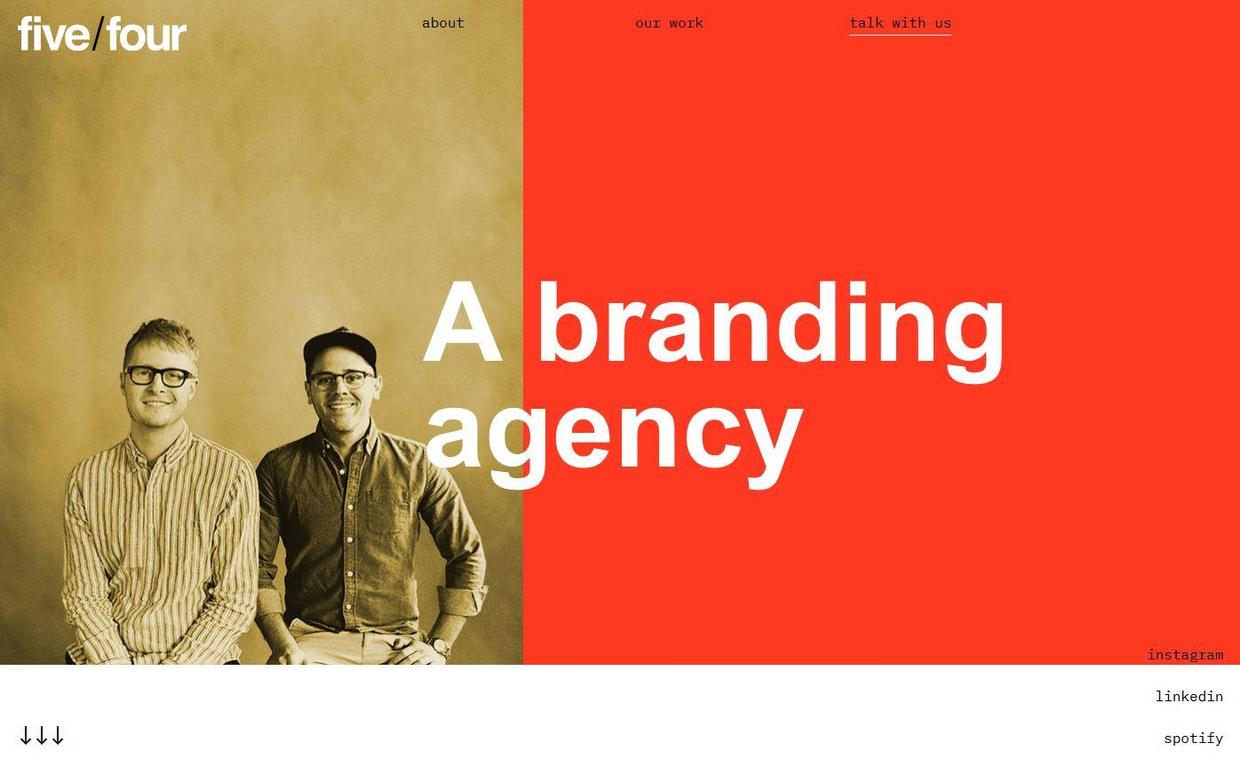
5.使用顏色

雖然您可能想要一個更簡化的調(diào)色板來實現(xiàn)最小的圖形設(shè)計,但您不必使用無色設(shè)計。有一種誤解,認(rèn)為最小化意味著黑色和白色。那不是真的。
最小的設(shè)計可以是黑色和白色,但它也可以具有完整的顏色調(diào)色板。這里的技巧是根據(jù)顏色數(shù)量和用法創(chuàng)建一個簡單的調(diào)色板。
上面的好奇機構(gòu)在明亮的背景下做得非常出色,在最小的設(shè)計方案中,色彩充滿色彩。
6.剝?nèi)ニ懈郊庸δ?/p>

在最小的圖形設(shè)計中擺脫雜亂是很重要的。(這是最小的精髓。)
一旦你的設(shè)計形狀很好,就要單獨考慮每個元素:它是否有助于為用戶創(chuàng)造更好的旅程?它有助于滿足一個好處嗎?還是純粹的裝飾?
如果答案是后者,您可能想要重新考慮該元素是否應(yīng)該是設(shè)計的一部分。
7.用白色空間大膽

白色空間是大多數(shù)最小圖形設(shè)計的共同元素之一。你不會在這里擁有任何mushed,smushed或擁擠的元素。
每一塊最小的圖形設(shè)計都應(yīng)該有意義。并且它周圍應(yīng)該有足夠的空間,以便這個概念清晰可辨。
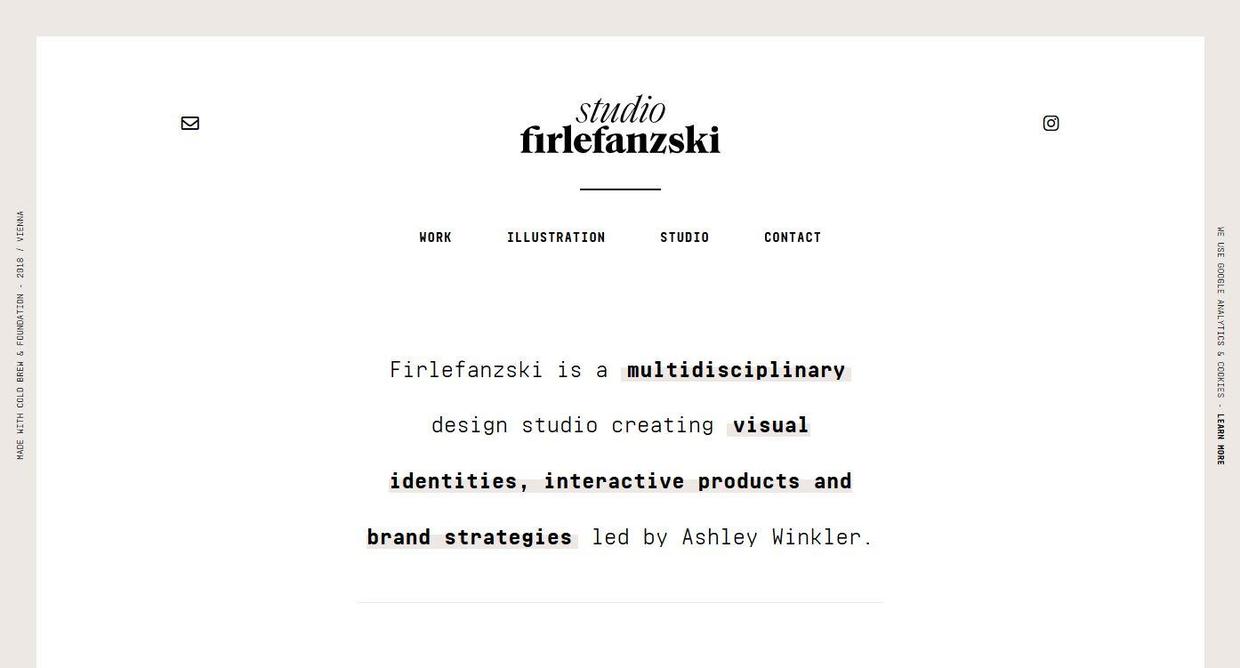
上面的Studio Firlefanzski,在畫布邊緣周圍有足夠的空間,但設(shè)計真正擅長的地方在于主要文本塊之間的行間距。這個額外的空間使每一行都脫穎而出,以便您閱讀每個單詞,充分考慮其含義。
8.創(chuàng)建開放空間

這可能看起來像是合并了空白,第2部分......這很重要。
創(chuàng)建開放空間以吸引眼球并平衡設(shè)計的較重部分。這里的關(guān)鍵區(qū)別是不會陷入對稱的流線或線條間距和填充模式。
使空間成為設(shè)計的一部分。
上面的Verho以這么多不同的方式做到了這一點:
垂直導(dǎo)航有一個有趣的空間。
圖像元素排列在偏離中心的位置,以創(chuàng)建將眼睛從元素移動到元素的空間。
文本元素很輕,只比平均值更多。
元素也垂直放置在“偏心”,改變了從滾動到滾動的空間感。
9.尋求平衡與和諧
對于設(shè)計中的每個重元素,尋找一種平衡空間或更輕元素的方法,以在整體設(shè)計中建立和諧。
許多最小的圖形設(shè)計項目可能是文本繁重的,導(dǎo)致一些真正占主導(dǎo)地位的元素和空間。建立與該重量的平衡對于保持設(shè)計不會感到不平衡或壓倒性是很重要的。
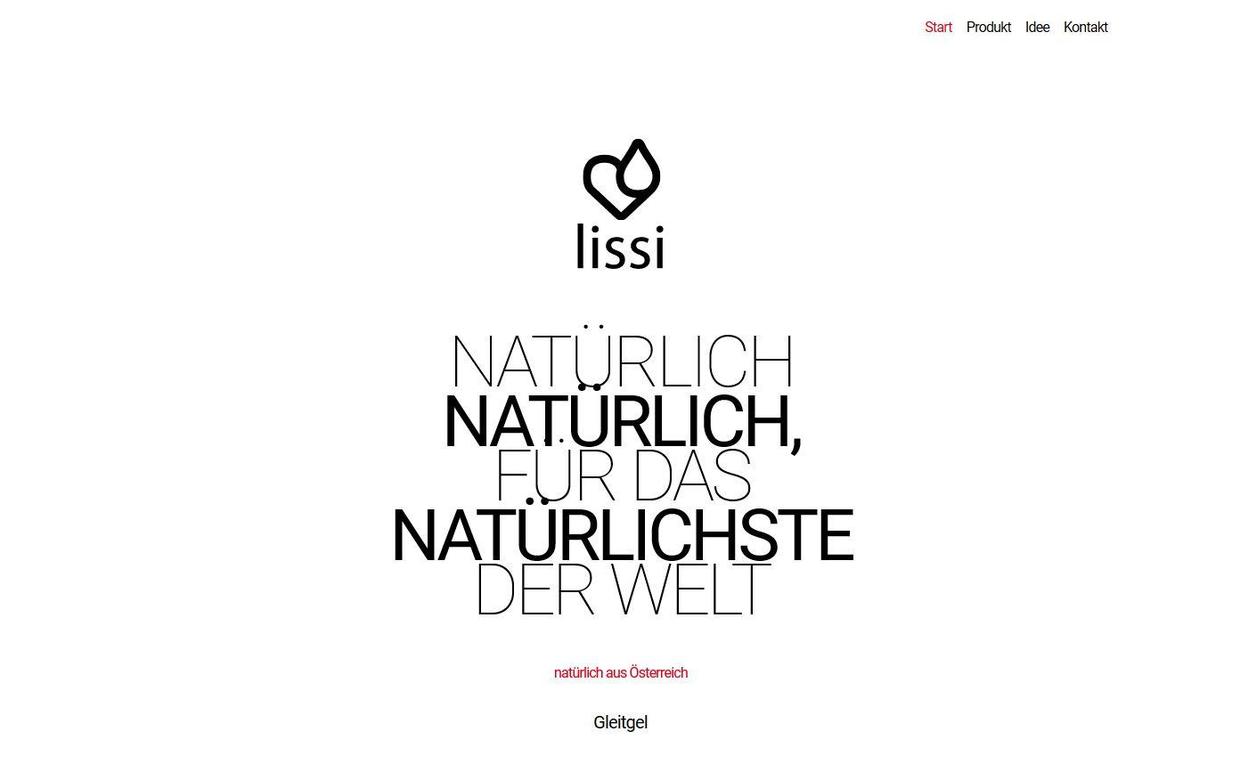
上面的Lissi使用大量的空白區(qū)域和交替的常規(guī)和粗體字體來創(chuàng)造更多的平衡。
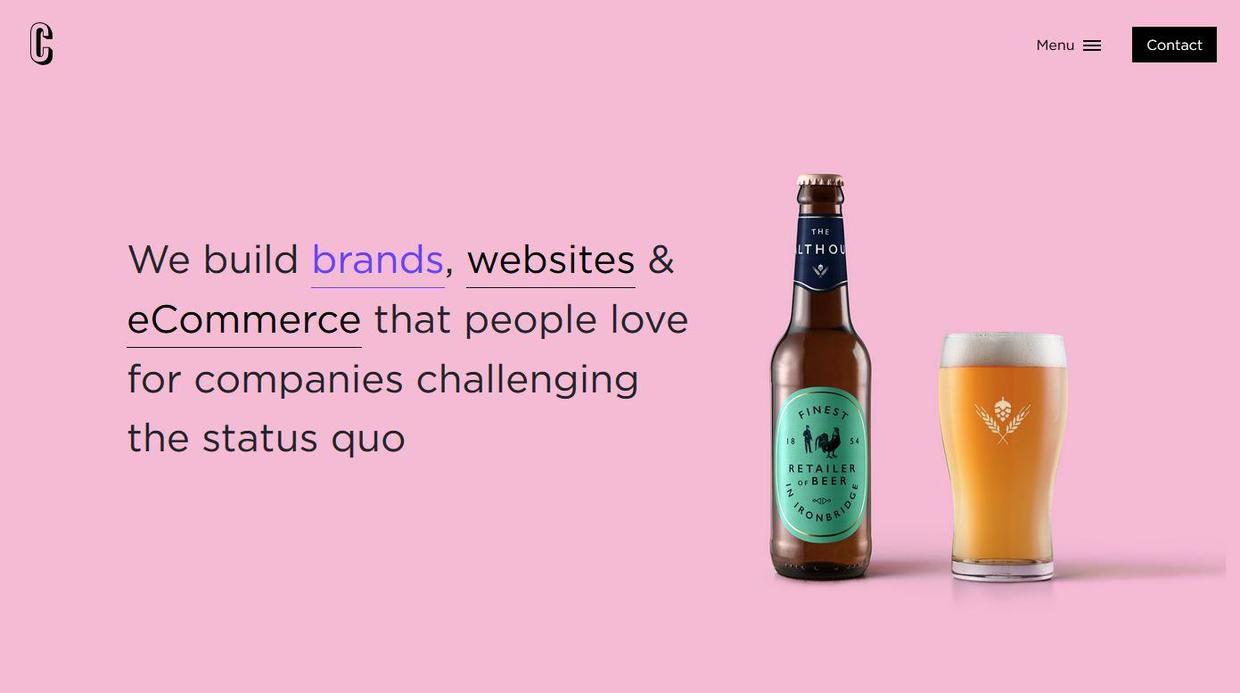
10.合并圖像

許多設(shè)計師在處理最小項目時忘記或拋棄的一件事就是圖像。將圖像合并到最小的設(shè)計項目中是可以的。(在許多情況下,您可能應(yīng)該使用圖像。)
挑選照片時,尋找感覺簡單易行的照片。避免混亂的場景或莊稼感到異常緊張。
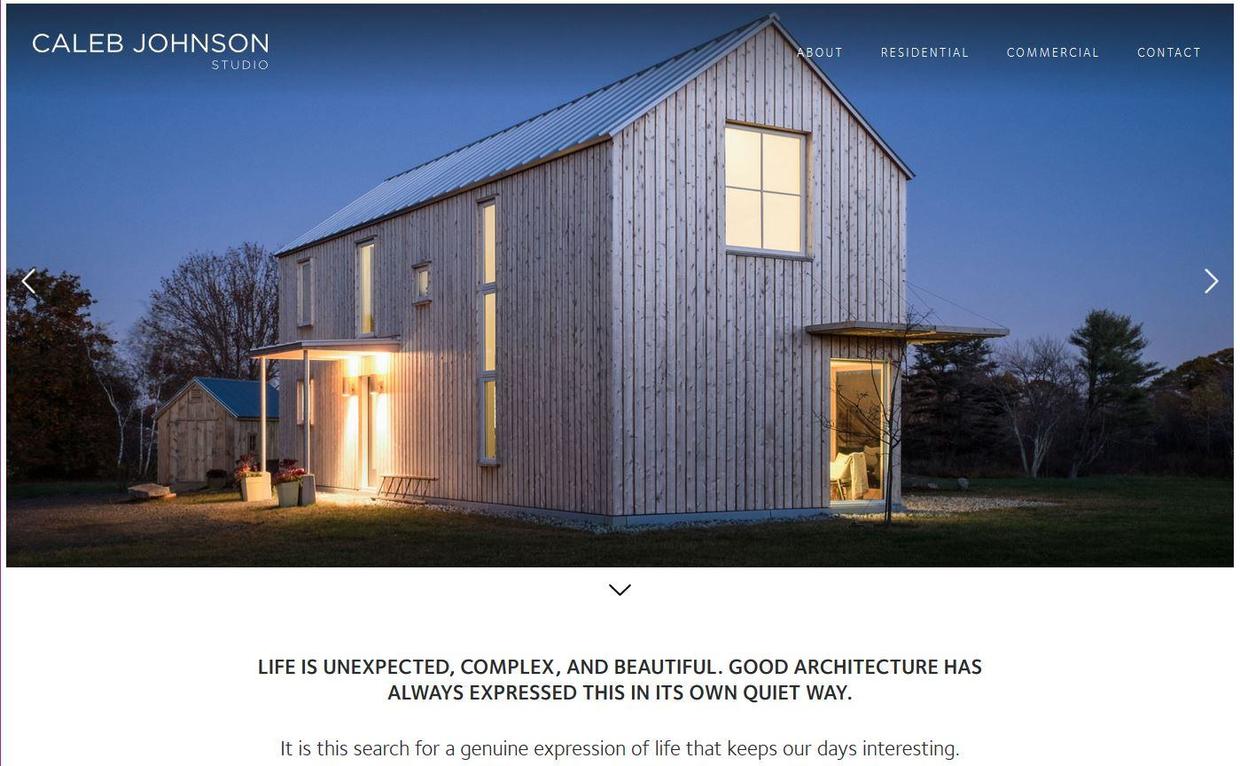
上面的迦勒約翰遜工作室使用英雄滑塊中的一些寧靜的照片,明亮,淺色和簡單的視覺想法。這些照片與其他設(shè)計元素的整體色調(diào)和感覺相匹配,營造出色彩鮮艷,視覺效果極佳的設(shè)計。
結(jié)論
雖然您可以在創(chuàng)建極簡主義圖形設(shè)計時剝離元素,但請記住還有更多內(nèi)容。我們在極簡主義中看到的一些趨勢,具有一些最大元素的最小感覺,例如攝影或顏色。
混合和匹配樣式,以獲得您喜愛的簡單圖形設(shè)計,并滿足您的項目目標(biāo)。
意派Coolsite360交互式線網(wǎng)頁編輯系統(tǒng)
“創(chuàng)意不該受技術(shù)束縛,交互可以變得簡單有趣”

