無(wú)論你看什么,都有一個(gè)很酷的新動(dòng)畫(huà)效果。如果動(dòng)畫(huà)是2018年必備的設(shè)計(jì)元素,那么創(chuàng)新的懸停效果是2019年即將到來(lái)的設(shè)計(jì)趨勢(shì)。
部分原因是材料設(shè)計(jì)和蘋(píng)果的動(dòng)畫(huà)指導(dǎo)方針的流行以及小動(dòng)作的關(guān)注,懸停效果正在卷土重來(lái)。但與過(guò)去的俗氣,閃爍,彈跳和旋轉(zhuǎn)效果相比,動(dòng)畫(huà)非常簡(jiǎn)單,銳利而令人愉悅。最好的懸停效果可以幫助用戶并增強(qiáng)體驗(yàn)。
懸停效果的范圍可以從對(duì)整個(gè)屏幕有影響的動(dòng)作到像方向提示或?qū)Ш皆匾粯有〉膭?dòng)作。
主頁(yè)運(yùn)動(dòng)

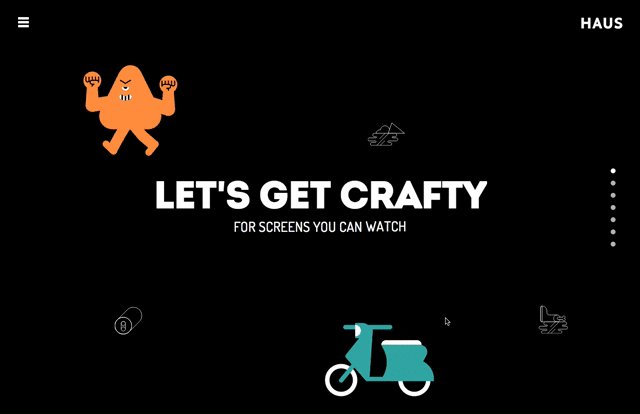
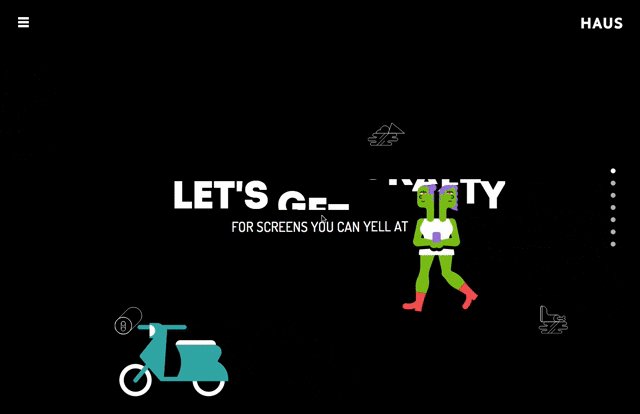
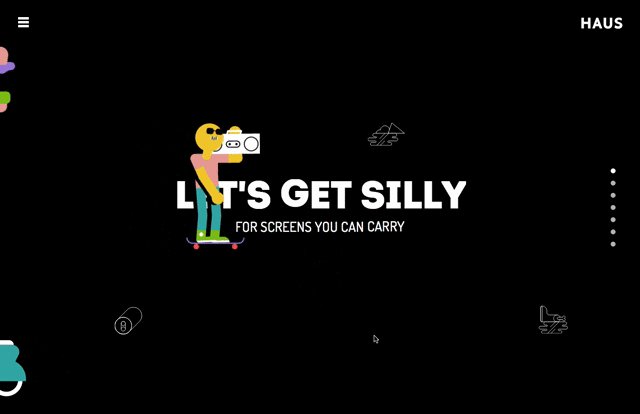
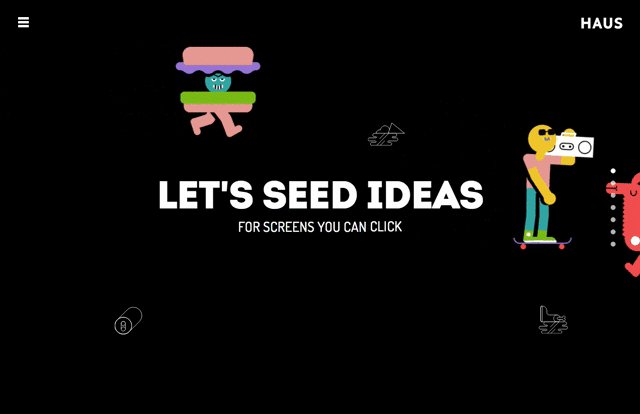
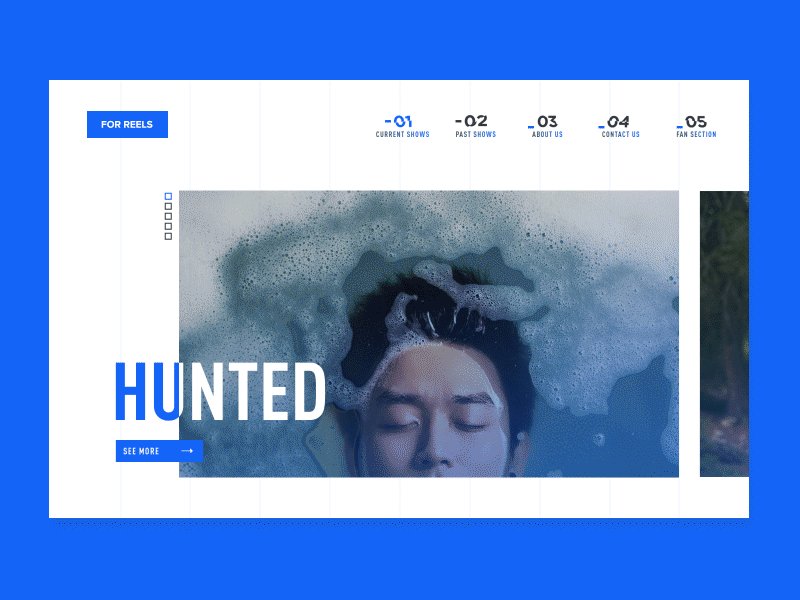
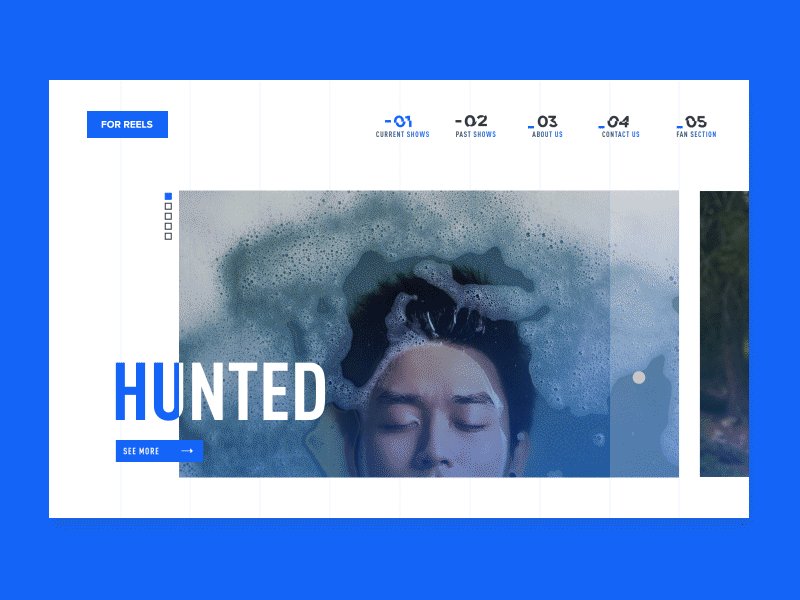
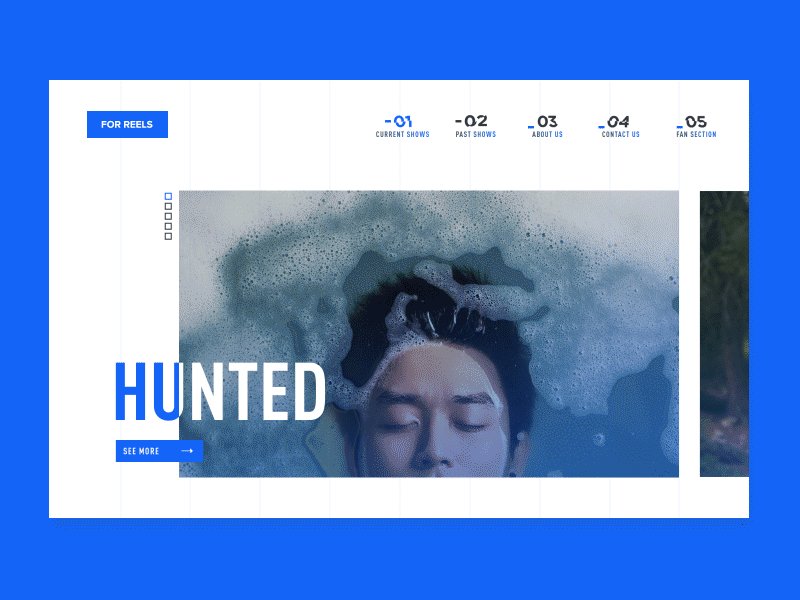
懸停效果可能是介紹性用戶體驗(yàn)的關(guān)鍵部分。隨著充滿屏幕的動(dòng)畫(huà),額外的懸停效果可能會(huì)非常迷人。
上面的Haus在卡通人物的屏幕上移動(dòng)時(shí)的表現(xiàn)非常出色。你可能沒(méi)有想到動(dòng)畫(huà)中的任何東西,但有一個(gè)懸停,角色爆炸成另一個(gè)動(dòng)作。沒(méi)有懸停,每個(gè)角色都會(huì)在屏幕上圓舞曲。
當(dāng)使用像這樣的全屏幕懸停動(dòng)畫(huà)時(shí),訣竅在于取悅用戶,而不是壓倒他們。這是一個(gè)相當(dāng)棘手的中間地帶。通過(guò)保持設(shè)計(jì)的其余部分簡(jiǎn)單 - 黑色,平坦的背景和白色易讀的無(wú)襯線字體 - 動(dòng)畫(huà)是允許的空間。這是屏幕上的一個(gè)技巧,它鼓勵(lì)用戶在滾動(dòng)到后續(xù)屏幕之前進(jìn)行交互。
按鈕效果

一個(gè)簡(jiǎn)單的動(dòng)畫(huà)實(shí)際上可以鼓勵(lì)用戶點(diǎn)擊或點(diǎn)擊設(shè)計(jì)中的按鈕。似乎很簡(jiǎn)單,對(duì)吧?
這是這類動(dòng)畫(huà)如此受歡迎的部分原因。
設(shè)計(jì)一個(gè)按鈕效果,幫助用戶更好地理解設(shè)計(jì)以獲得最大的影響力。Luke Etheridge上面的例子顯示了一種狀態(tài),它改變顏色并告訴用戶點(diǎn)擊會(huì)發(fā)生什么。這是一個(gè)有用的功能懸停動(dòng)畫(huà),功能和看起來(lái)不錯(cuò)。
畫(huà)廊和幻燈片

網(wǎng)頁(yè)上擠滿了各種畫(huà)廊和幻燈片。幾乎所有這些功能都包含多個(gè)動(dòng)畫(huà)效果,從幻燈片到箭頭之間的移動(dòng)或其他指示用戶如何前進(jìn)或后退的divots。
設(shè)計(jì)現(xiàn)代動(dòng)作的關(guān)鍵可以從意派Coolsite360 的各種模塊中制作。
動(dòng)作很快
動(dòng)議很明確
運(yùn)動(dòng)具有凝聚力
這個(gè)動(dòng)議是來(lái)自Baptiste Dumas所做的所有這些事情。運(yùn)動(dòng)的發(fā)生方式不會(huì)讓用戶詢問(wèn)接下來(lái)會(huì)發(fā)生什么,它會(huì)在內(nèi)容元素之間創(chuàng)建明顯的線條,并且所有內(nèi)容都與類似且無(wú)縫的運(yùn)動(dòng)流程結(jié)合在一起。
導(dǎo)航和菜單

不管喜不喜歡,隱藏的導(dǎo)航風(fēng)格都是流行的設(shè)計(jì)元素。大量的動(dòng)畫(huà)或懸停效果可以幫助用戶更好地瀏覽內(nèi)容并在設(shè)計(jì)中移動(dòng)。
從隨著彈出或擺出屏幕的信息而增長(zhǎng)或消失的漢堡圖標(biāo),動(dòng)畫(huà)菜單項(xiàng)可以作為強(qiáng)有力的定向工具。
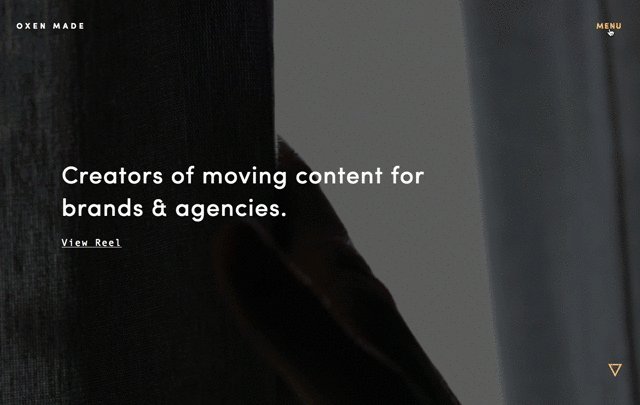
上面的Oxen Made通過(guò)兩種方式在主頁(yè)上使用懸停動(dòng)畫(huà)來(lái)引導(dǎo)用戶采取他們應(yīng)該采取的行動(dòng)。“菜單”在懸停時(shí)更改顏色,以便讓用戶知道它是可點(diǎn)擊的元素。完整的菜單然后從頁(yè)面的左側(cè)搖擺出來(lái)。此外,一個(gè)小三角形箭頭在右上角反射,使用活動(dòng)菜單按鈕中的相同黃色,表示滾動(dòng)上有更多內(nèi)容。
這些微妙的動(dòng)作發(fā)生在相對(duì)繁忙的背景視頻播放時(shí)。較軟的運(yùn)動(dòng)與背景恰好對(duì)比,以吸引用戶的注意力,并提供充足的站點(diǎn)方向和導(dǎo)航。
表單和字段

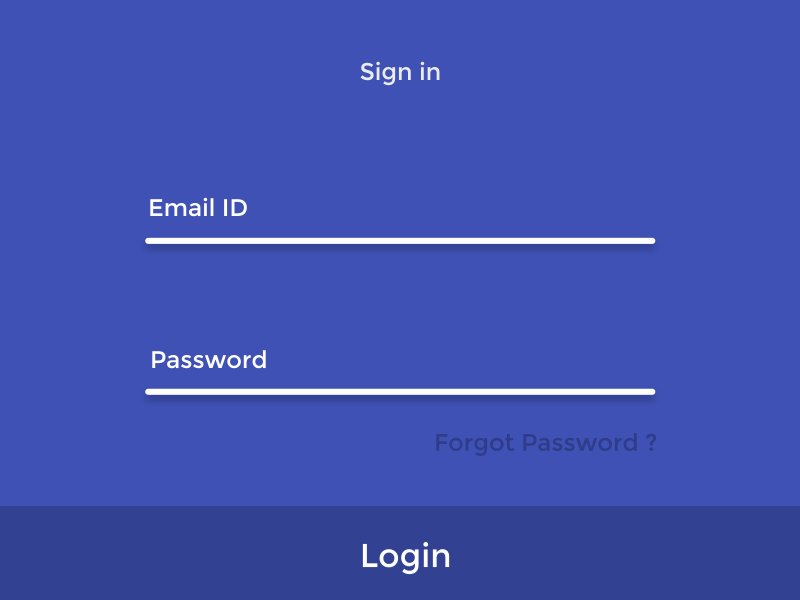
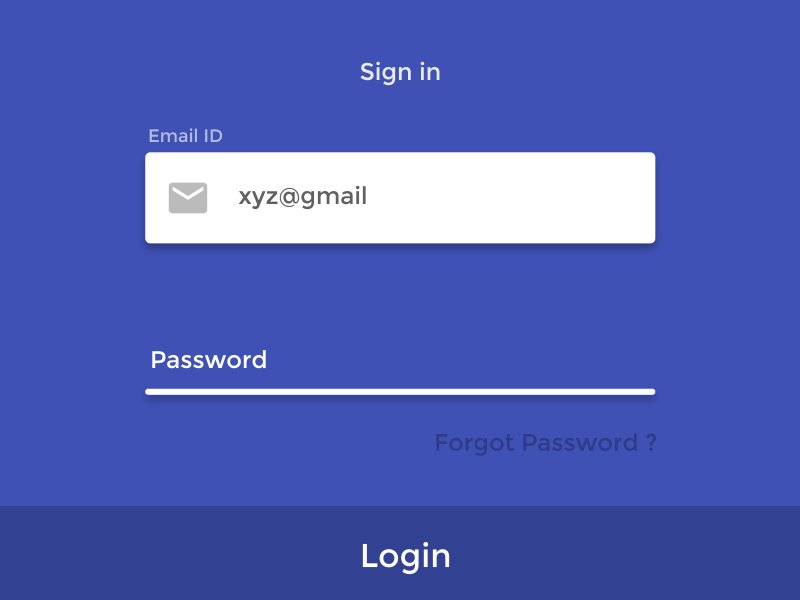
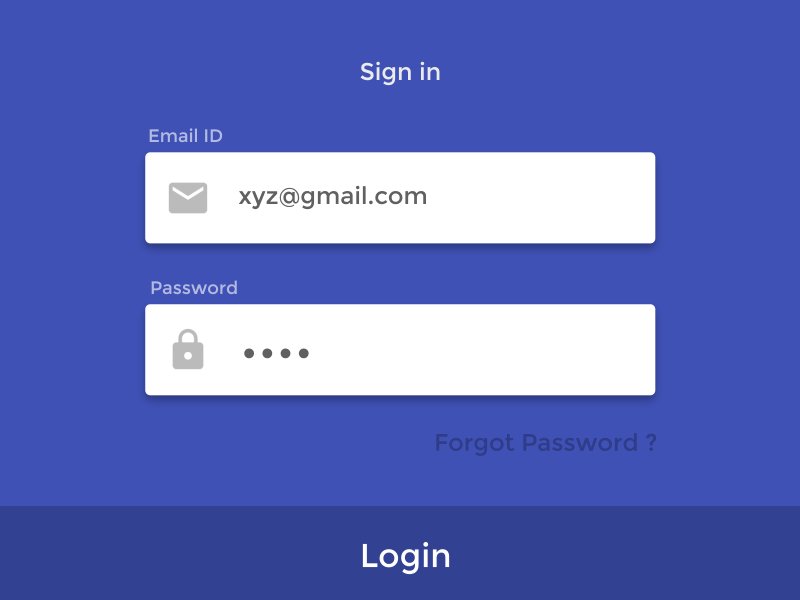
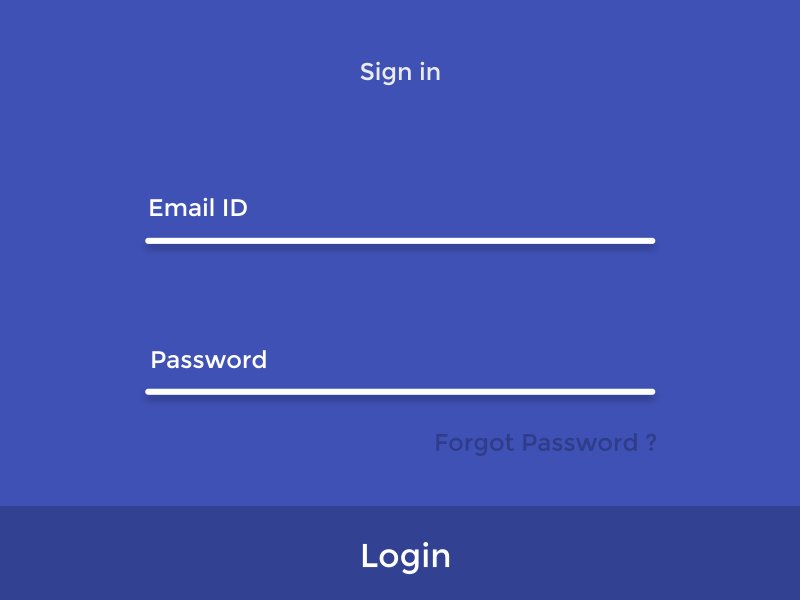
懸停效果的一些最好的例子是使用表單和字段。幾乎所有您訪問(wèn)的網(wǎng)站都要求提供某種行為或信息。用戶提供這些信息越容易,您實(shí)際收集信息的可能性就越大。
這并不意味著表單必須枯燥無(wú)味。諸如工具提示之類的視覺(jué)提示可幫助用戶記住在字段中輸入什么(以何種格式)以及確認(rèn)成功是非常重要的。
上面的例子完成了這兩件事。用戶被告知要輸入什么信息,他們可以看到輸入的內(nèi)容,只需單擊“登錄”按鈕,屏幕上就會(huì)出現(xiàn)一個(gè)快速動(dòng)畫(huà)確認(rèn)。用戶無(wú)需再次猜測(cè)他們的信息是否正確輸入,并通過(guò)屏幕上的快速檢查知道他們可以繼續(xù)進(jìn)行下一步操作。
如果您不確定從簡(jiǎn)單的懸停效果或動(dòng)畫(huà)開(kāi)始,表單可能是一個(gè)很好的起點(diǎn)。用戶已經(jīng)期望網(wǎng)站的這部分是互動(dòng)的。他們會(huì)用這種形式做些事情; 用簡(jiǎn)單的動(dòng)畫(huà)提供適當(dāng)?shù)姆答仭?/p>
準(zhǔn)備添加一些動(dòng)畫(huà)效果到你的設(shè)計(jì)?有很多很棒的資源可以幫助你入門(mén)
意派Coolsite360交互式線網(wǎng)頁(yè)編輯系統(tǒng)
“創(chuàng)意不該受技術(shù)束縛,交互可以變得簡(jiǎn)單有趣”
