想要快速改造您的設計嗎?使用新的和有趣的排版趨勢可能是答案。關注coolsite360 獲得更多最新網頁設計咨詢。
更改字體或以趨勢樣式重新創建圖像或標題可以使設計煥然一新,而無需進行全面檢修。不知道從哪里開始?這份清單列出了今年八大最大的排版趨勢,并舉例說明如何使用它們。
以下是2019年頂級排版趨勢。
1.“小型”文字標題排版

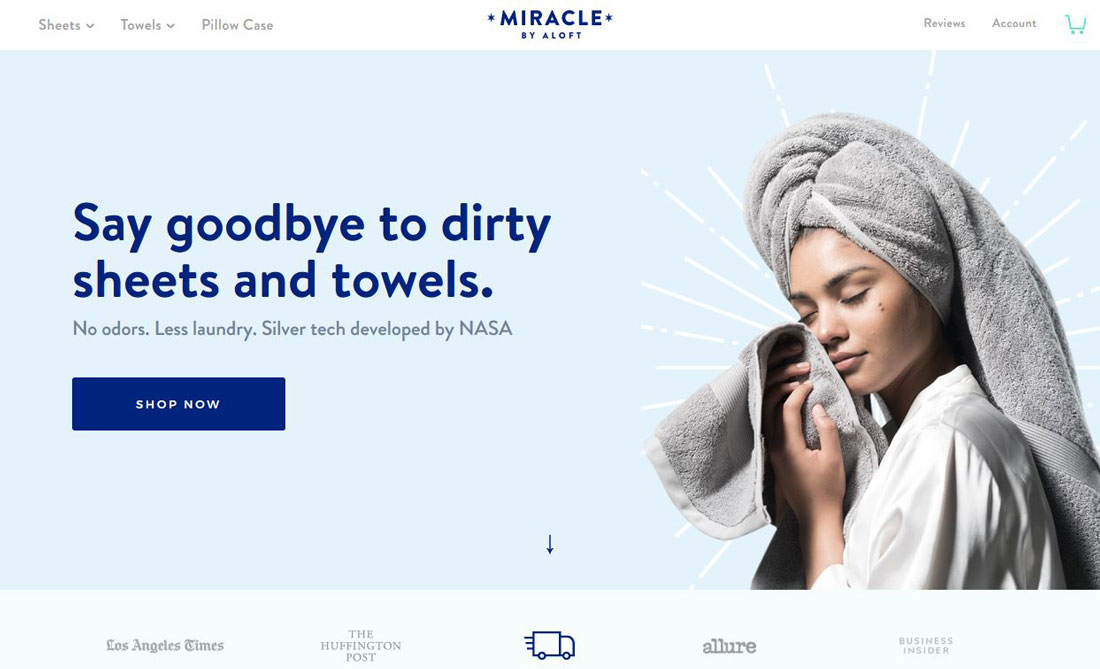
這并不是說文本趨向于整體變小,但網站的主要內容中的標題和文字并沒有那種超出某些設計的超大感覺。網站熱點區域中所謂的“小型”排版實際上有點令人耳目一新。
這些類型的大小 - 仍然足夠大,可以表示為頭條新聞,但足夠小,可以包含幾行文字 - 往往會在50到80分的范圍內下降。(以上示例標題為60分,次要標題僅為23分。)
制作較小排版的關鍵是確保您選擇了高度可讀的字體并為其提供充足的空間。當它很小時,很容易陷入在屏幕上放置過多文字的陷阱。不要讓它發生在你身上。
為什么排版趨勢變小?這些尺寸更容易擴展,同時可以跨設備創建更多通用體驗。巨大的超大排版可能會在移動設備上造成混亂,移動設備的方向與桌面屏幕不同。結果是類型并不總是看起來很好或者必須做出影響設備間一致性的設計選擇。
只是稍微減小尺寸就可以解決這個問題,保持可讀性,并且在完成時仍然看起來很棒。
2.襯線

襯線回來了。一旦被認為“難以在線閱讀”,字符上帶有微小額外筆畫的排版就會隨處可見。
順便說一下,在線襯線的可讀性問題是一個完整的神話。
如果您想在網頁項目中使用襯線,請尋找具有規則到較粗的筆劃的字體樣式,并在涉及上升器,下降器和襯線或連字時注意線條間距,以便每個單詞都易于理解。
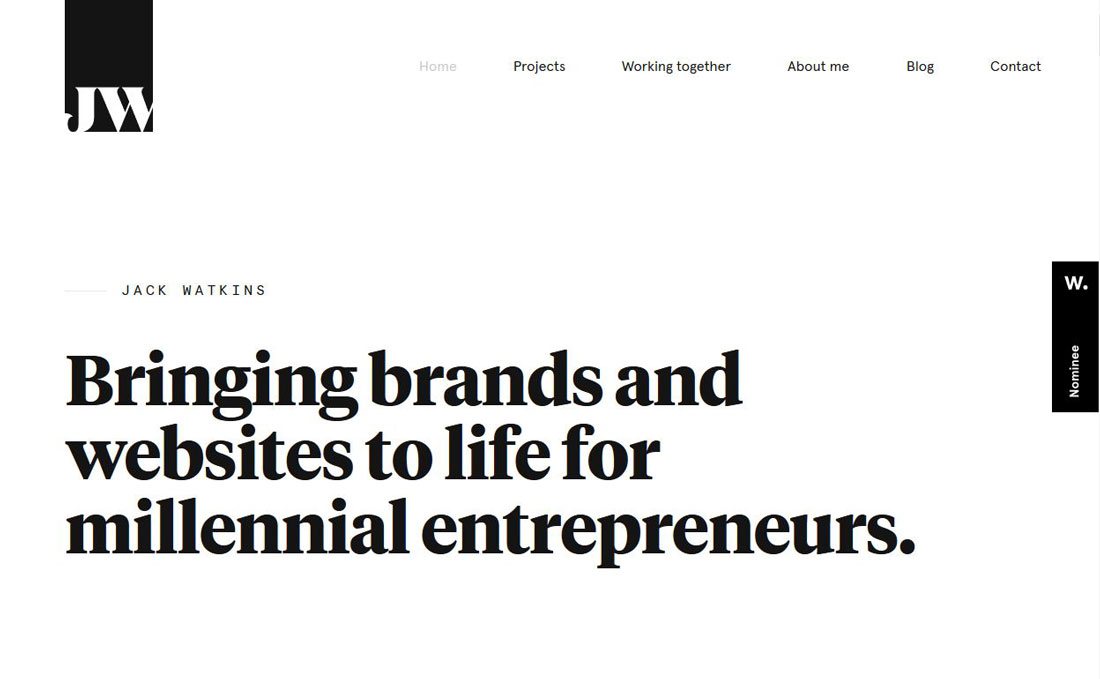
從簡單的方形襯線,如上面的例子,到更精致的繁榮,這種排版風格具有如此多的特點和魅力。它可以為簡單的設計輪廓和那些使用空間的設計增加一個很好的推動力。
3.動畫排版

設計中最大的整體趨勢之一是動畫。并且沒有理由這也不適用于排版。
更多設計正在使用移動,移位或受懸停狀態影響的字母(例如上面的示例)。所有這些技術都可以帶來更具互動性,更豐富的用戶體驗。
在動畫文本時,重要的是要考慮用戶閱讀信息的方式和位置(某些動畫元素,如視頻在所有移動設備上都不能正常工作)。進行調整以便即使動畫無法正常工作,仍然可以在消息傳遞清晰的情況下獲得有價值的用戶體驗。
在這方面,最好的文字動畫通常以清晰易懂的字體開頭。動畫在延遲后或作為用戶交互的一部分發揮作用。這可能會讓用戶感到高興和驚喜(甚至可能導致更多的時間在網站上)。
使用排版動畫仔細考慮速度 - 如果文本移動太快,用戶將完全錯過消息; 文本移動速度太慢,用戶可能會在閱讀所有內容之前單擊。一定是正確的。(用戶測試可以幫助您找到理想的速度。)
4.堆疊文本塊

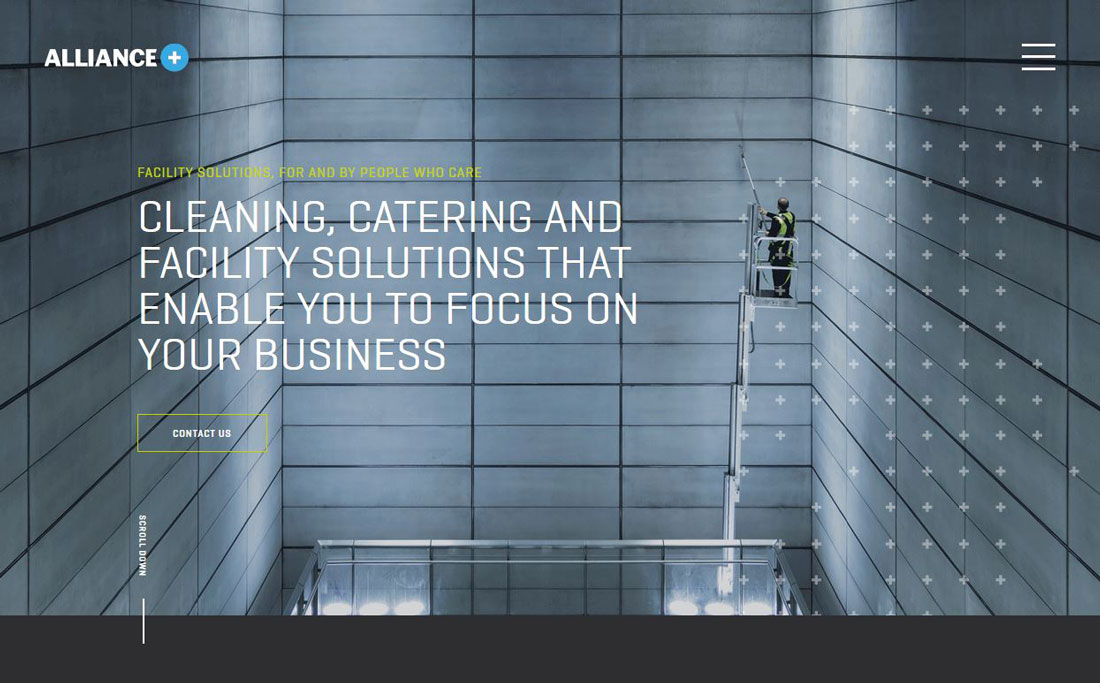
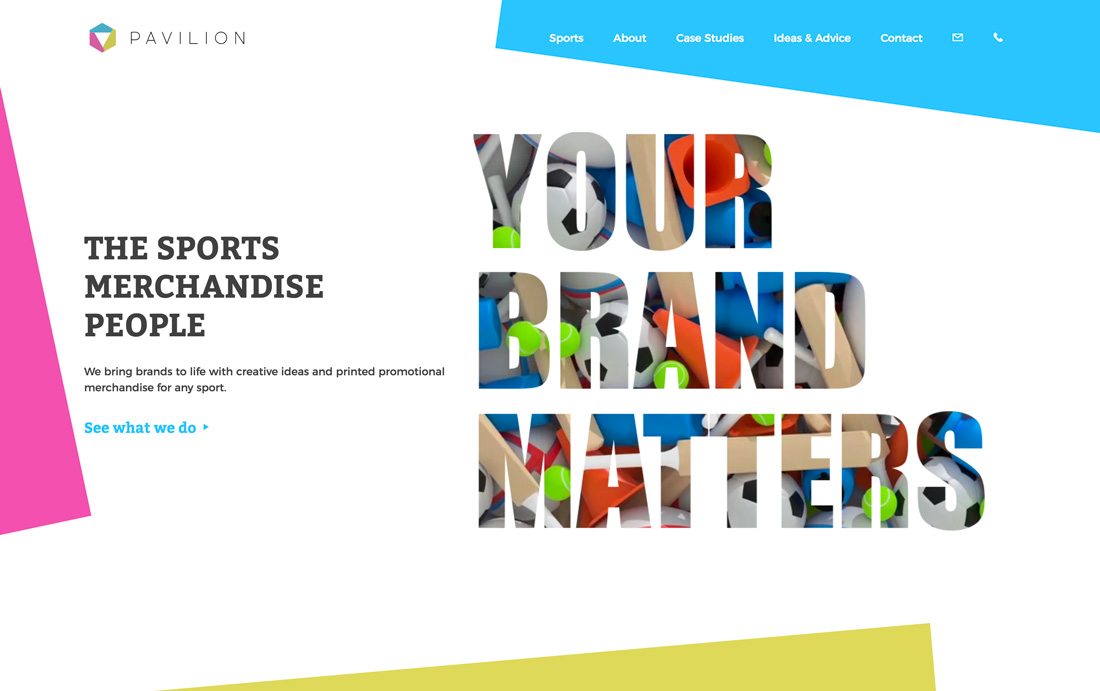
雖然排版的趨勢是尺寸略小,但它仍然具有同樣重要的重量。設計人員正在堆疊多行文本,特別是在英雄標題中,用于包含更多單詞的加權消息。
這一趨勢值得注意,因為它顯示了嘗試與用戶進行更充分溝通的轉變,而不是期望一個詞足以吸引某人參與設計。以視覺上引人入勝的方式呈現的更多信息可以是更好的解決方案,從而導致更多用戶參與。
堆疊多行文本時的關鍵考慮因素是找到一個字體,當與更多字母一起使用時可讀(或者甚至在所有大寫字母中使用時,這是一種流行的選項),具有足夠的行間距以便線條易于使用區分和副本中斷是合乎邏輯的。在堆疊文本時,應該有一個不同的流到一行,這對于如何閱讀單詞是顯而易見的,并且用戶應該在設計的任何其他部分之前移動到下一行副本。
由于線路中斷和易于閱讀的挑戰,文本堆棧通常位于屏幕的一側,因此設計人員可以更好地控制。這種結構還可以在文本元素和屏幕上的另一個視覺效果之間創建和諧,以實現非常吸引人的平衡。
5.顏色字體和類型

顏色字體是他們自己的一類,并且已經遍布各處。它們實際上比許多人原先預期的更受歡迎,并且在設計項目中有趣。
您可以在我們的初學者指南中閱讀有關顏色字體的所有信息。彩色字體的概念已經開辟了更多的項目,以便在整體排版中著色。
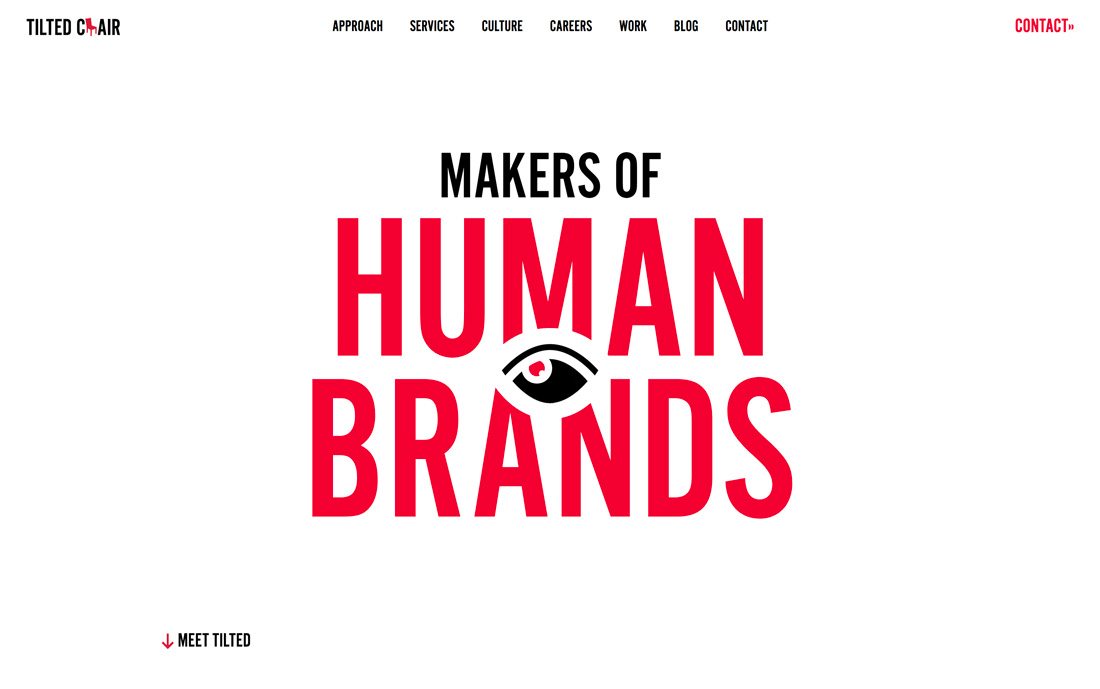
雖然有更多的黑白文字更簡約的風格,但顏色正在咆哮。許多設計師使用明亮的彩色排版和最小的風格,如上面的傾斜椅子。顏色可以增加額外的視覺興趣,并強調顏色的單詞。
明亮的選項,例如示例中的紅色,有助于吸引眼球,并作為消息傳遞的巨大跳板,建立品牌標識并吸引用戶進入設計。
6.突出顯示的類型

這是一個令人驚訝的趨勢之一:熒光筆式的強調刻字以強調。
從簡單的高光到從背景到下劃線到動畫高光的單獨字體,有很多方法可以使用這種類型的設計趨勢。雖然當你描述它時聽起來有點奇怪,但實際的視覺效果非常驚人。
這種技術最適合您真正希望用戶看到的單詞。它對于較短的文本塊也可以更好地工作,這樣突出顯示就不會讓人不知所措并接管設計。
7.剪裁和疊加

分層效果是使設計看起來不那么平坦的好方法。使用排版來做這件事是一個不錯的選擇。
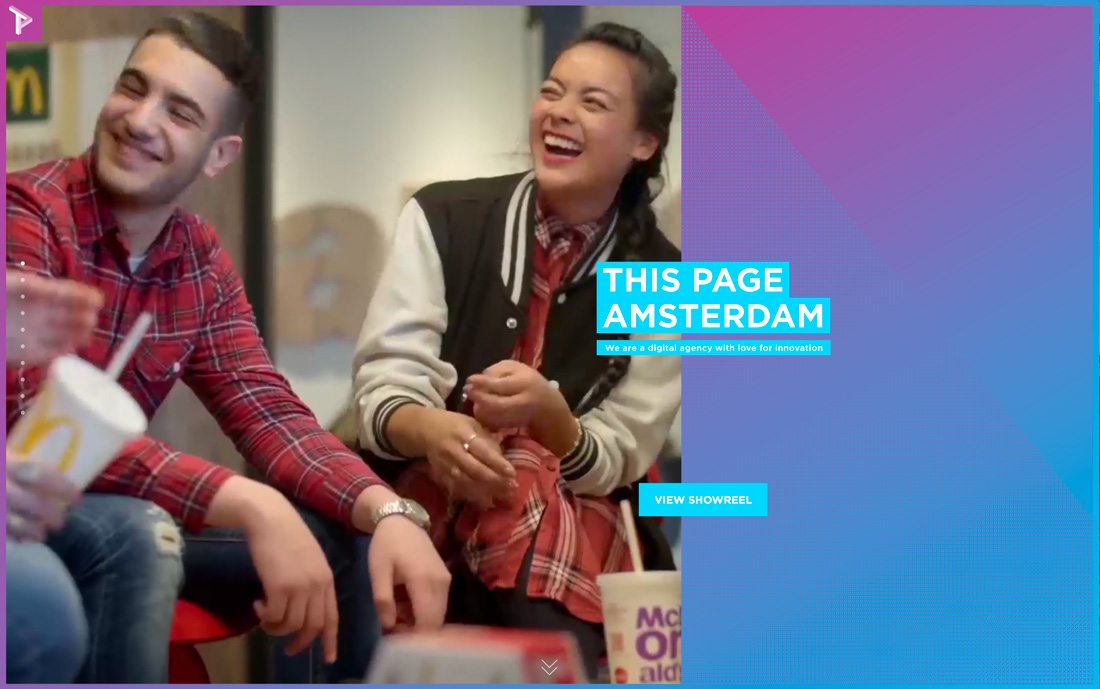
剪切和疊加是指沒有顏色填充的文本元素。剪切允許通過類型設計顯示背景圖層中的任何內容,例如上面示例中的動畫運動圖像。疊加層通常是背景上的透明字母,以便您可以在閱讀時通過字母查看背景。
這兩種技術都具有很多視覺趣味,并且可以很有趣地創建。它們最適合使用大字體,不是很多單詞和顯示字體。
疊加效果非常適合照片,紋理甚至視頻背景。使用這種技術時,請確保避免許多其他設計效果。(你不想壓倒用戶。)
8.與其他元素分層

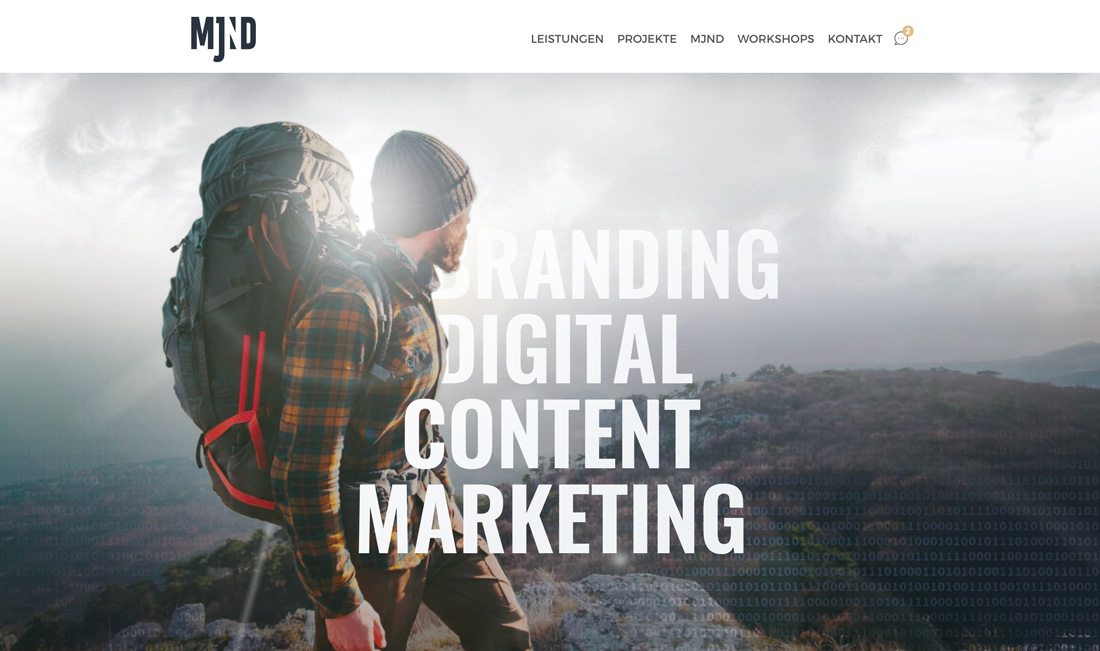
在大多數項目中,文本元素和其他元素保持相當分離。但是這個想法已經發生了很大變化,設計師并沒有回避允許文本和其他元素重疊。最終結果可能非常酷,實際上可以幫助用戶更專注于屏幕上的文字。
雖然排版趨勢在實踐中最常見的用途是與盒裝圖像或顏色重疊的文本元素,但MJND將其提升了一個檔次。這種設計將圖像中的人與排版融合在一起,以便在他周圍切出(就像人走進文字一樣)。
這是一種來自印刷設計的技術,它更受歡迎 - 而且非常誠實地更易于執行 - 并且可以創建令人驚嘆的顯示。訣竅是擁有正確的圖像并保持每個字母的可讀性。(由于缺少字符筆劃或部分,請注意不要創建非預期的單詞。)
9.帶漸變的文本

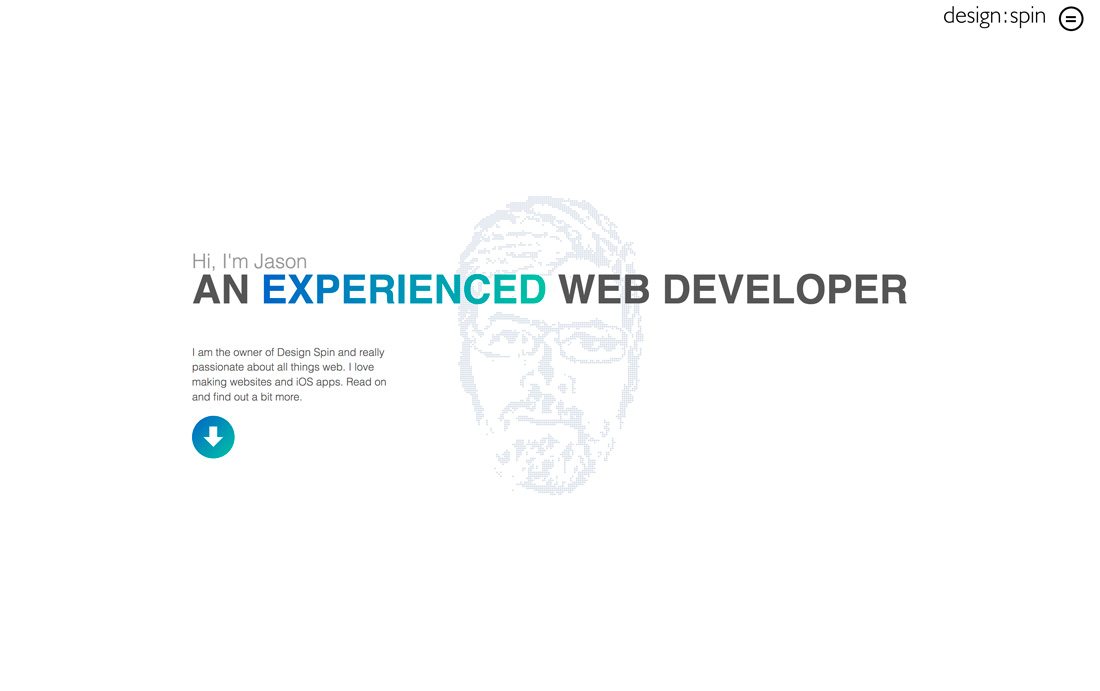
有史以來最被低估的設計技術可能是漸變。由于使用不當,它嚴重損害了聲譽。但如果做得好,漸變絕對令人驚嘆。上面的例子就是Design Spin。
標題的右側部分具有簡單的藍色到綠色變化。它易于閱讀和理解,并將重點放在恰當的位置。漸變感覺既現代又清新,僅比單一顏色增加了一點視覺吸引力。它非常適合頁面的最小設計,并且通過滾動按鈕中的漸變,從主要排版到用戶應該采取的下一步的方向提示。
10.“過度”效應

在談論任何設計技巧時,通常不會使用“過度”。但是當談到過度的排版趨勢時,它可以發揮作用。
這種類型的趨勢具有復古的感覺,其特點是文字和文字效果,因此你必須閱讀這些文字。有輪廓和陰影,斜面和淡入淡出和瘋狂的顏色。沒有效果擺脫桌面。
你投入的效果越多,用戶看起來就越多。這種風格最適合簡單的設計方案,如上面的Schnitzel Love。
11.定制一切

排版的誡命之一是單獨留下刻字。你不應該改變或搞亂字體; 選擇適合您項目的一個。
但是設計師通過對字體進行簡單調整以使其具有更加自定義的外觀和感覺,從而以積極的結果挑戰這一想法。其他人實際上全押并且為項目制作了自定義字體。
雖然這可能很有趣,但它通常是一個昂貴的選擇,可能會花費很多時間。對于較大的品牌或團隊中有印刷工程師的項目,這種情況最為常見。
