以下文章來源自網(wǎng)絡
這可能感覺像是數(shù)學課,但在那里。黃金比例結合了一點點數(shù)學,一點點自然,以及設計師的許多實際應用。讓我們來看看黃金比例對設計的意義,以及在設計項目中使用它的一些技巧。
歷史上一直使用黃金比例來創(chuàng)造具有理想視覺吸引力的設計元素。因為形狀植根于自然和數(shù)學,它是平衡與和諧的完美結合。作為設計師,這是一個很好的工具。
什么是黃金比例?

簡單來說,黃金比例(也稱為黃金矩形和黃金均值)是一個比例為1到1.618的形狀。
更復雜的是,數(shù)學黃金分割比解釋的那樣描述:
Fibonacci序列中的每個數(shù)字只是它前面兩個數(shù)字的總和。它以1,1開始(即1 +看不見的0 = 1),序列的前10個成員分別為1,1,2,3,5,8,13,21,34,55。它無限延續(xù)。

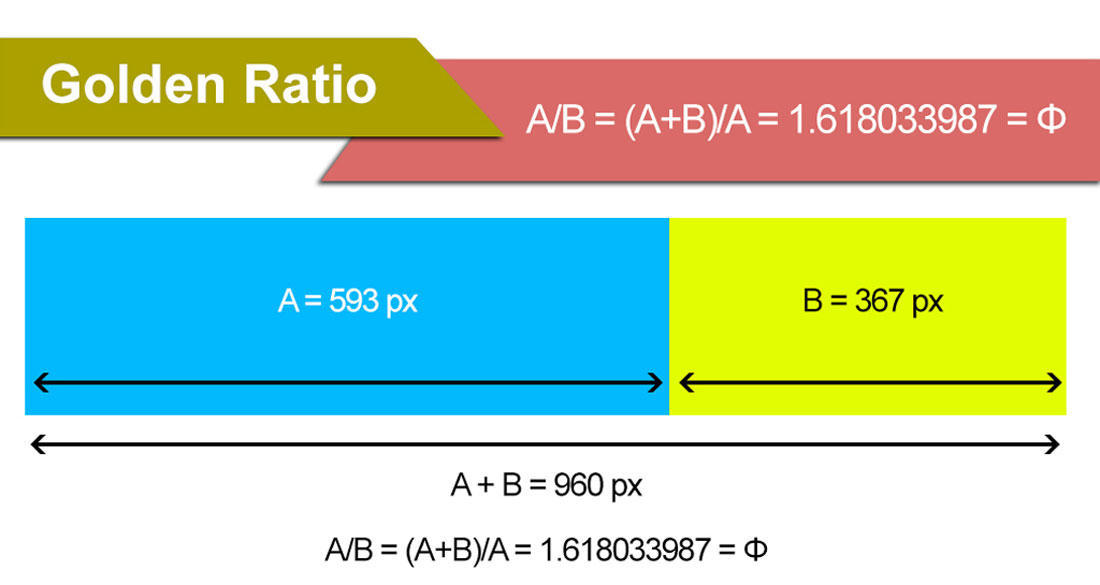
使用Phi的公式在數(shù)學上計算比率:A / B =(A + B)/ A = 1.618033987 =Φ
印刷和網(wǎng)頁設計項目的應用程序通常不如1到1.618那么精確。許多設計師在為更容易使用的網(wǎng)格創(chuàng)建數(shù)學黃金比例時會對數(shù)字進行舍入。
在應用概念時,通常使用螺旋,圓或三角形來表示。
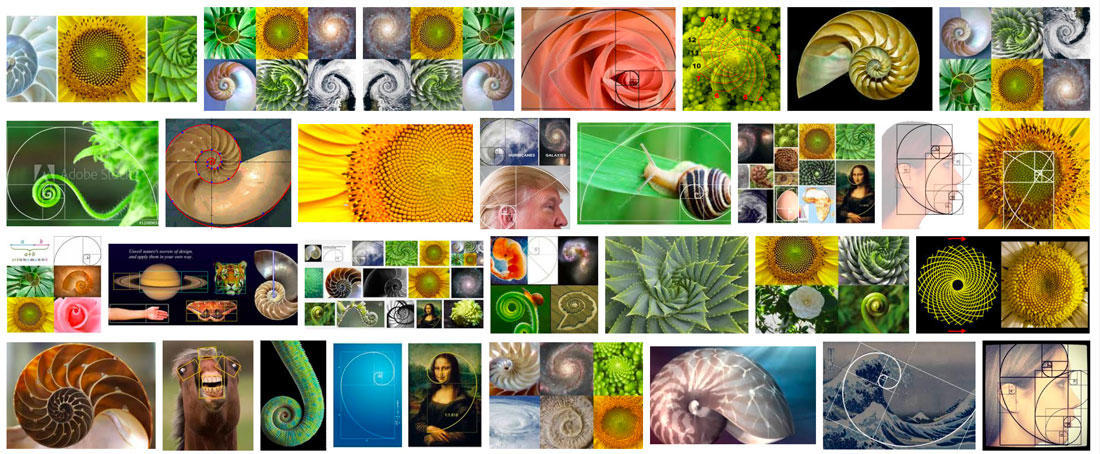
而且它不僅僅是“設計的東西。”黃金比例存在于自然界(鸚鵡螺殼),藝術(蒙娜麗莎),建筑(艾菲爾鐵塔)以及設計中。
你如何使用它?

在應用黃金比例時,有不同的思想流派:
使用基于比率的網(wǎng)格設置設計以創(chuàng)建和諧
什么都不做,因為無論你是否故意這樣做,它都適用
最好的解決方案可能在中間的某個地方。在很可能的情況下,你的眼睛可能會受到訓練,可以創(chuàng)造并傾向于包含這種理論的設計,但是看看你是否真正應用它,它永遠不會受到傷害。
在黃金比例方面,畫布可能會引發(fā)各種問題。您不知道某人可能使用的瀏覽器尺寸,或者該比率可能與特定打印尺寸不符。
目標是在設計中創(chuàng)建符合這種理想形狀的零件。考慮它用于徽標或照片作物。使用它來創(chuàng)建標題或設計的某個部分。使用這些概念為排版創(chuàng)建基本網(wǎng)格或分層比例。
網(wǎng)格和模板

如果你像我一樣,解決設計問題的復雜數(shù)學思想有點令人生畏。有一些很棒的工具可以提供幫助。
以下是一些模板和計算器,使黃金比例更容易使用。
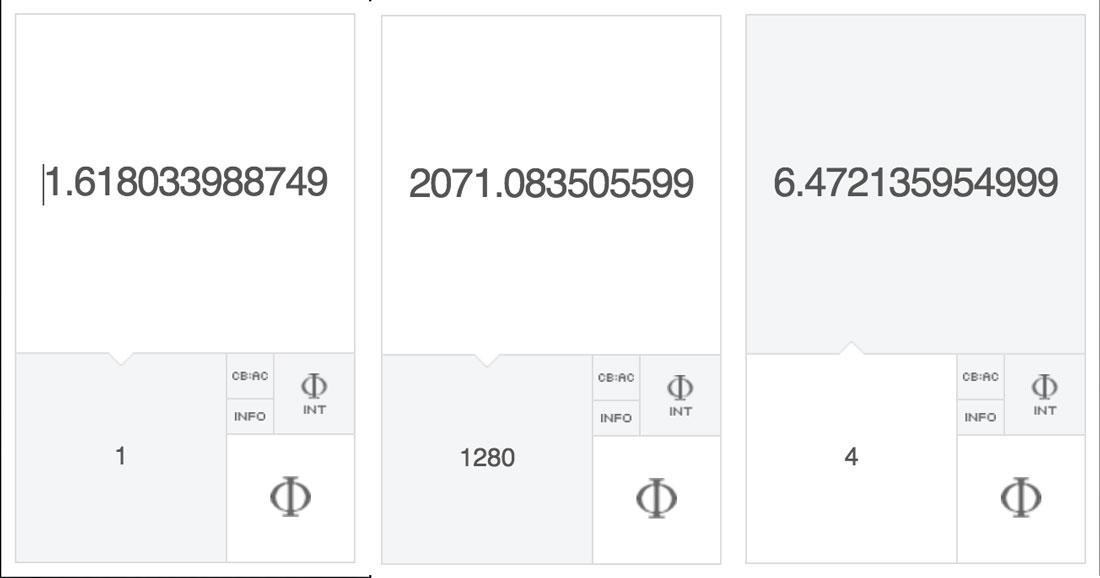
Phiculator:輸入任意數(shù)字并獲得相應的黃金比例值
黃金比例排版計算器:根據(jù)基本字體和大小創(chuàng)建比例
黃金比例模板:免費下載矢量模板
Golden Ration Wireframing Template:用于曲線,圓形或方形的圖層
黃金比率計算器:使用任何數(shù)字組計算比率
金色矩形計算器:獲取任何數(shù)字的外部和內(nèi)部黃金矩形的尺寸(這是使用該比率的許多網(wǎng)格的基礎)
使用黃金比例的3個技巧

那么如何將所有這些信息投入實際使用?(我們不希望你過度思考設計項目并被數(shù)學所淹沒。)
以下是在設計項目中使用黃金比例的三個技巧。
使用該比率為主要內(nèi)容區(qū)域和側邊欄創(chuàng)建基本網(wǎng)站網(wǎng)格。據(jù)W3Schools稱,2018年初最常見的瀏覽器分辨率為1366 x 768像素。將黃金比例應用于寬度為846像素的內(nèi)容區(qū)域,并使用520像素寬的側邊欄。當考慮該比例時,高度并不重要。
使用該比率為設計中的間距創(chuàng)建指南。Prototypr.io有這樣的建議:“使用較大的方塊,如單元8和13來定義布局。使用單位1,2或3的較小正方形來定義“基于黃金矩形的裝訂線和內(nèi)容間距”。
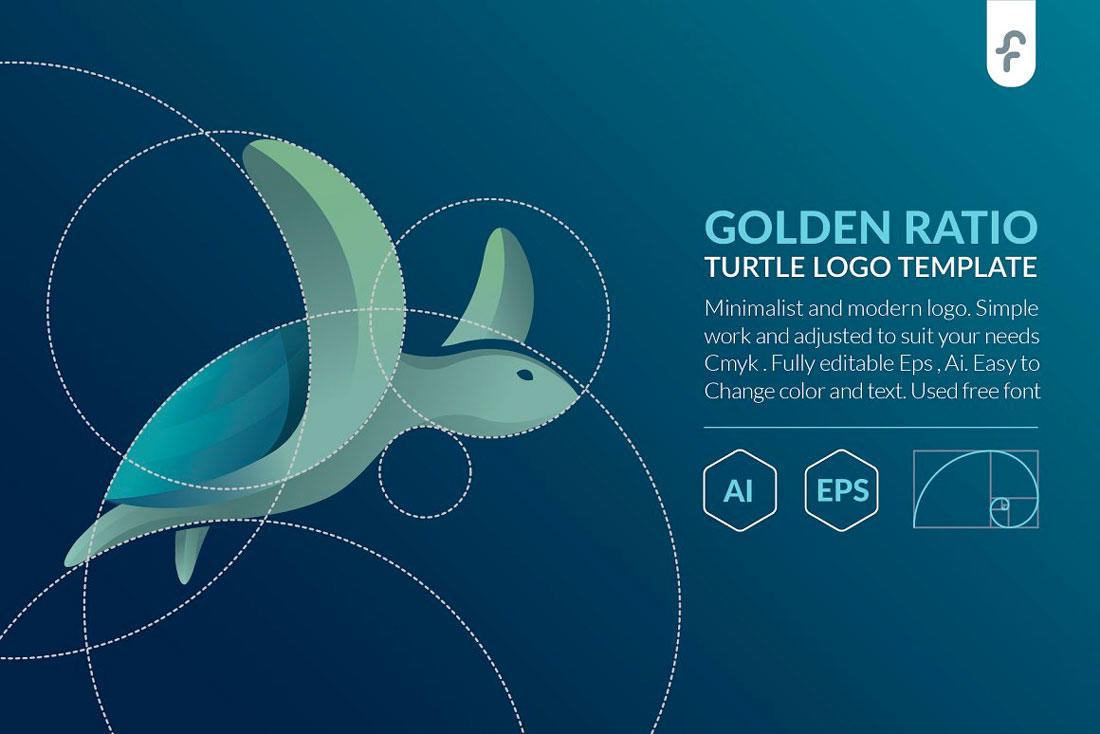
使用比率來創(chuàng)建持久元素,例如圖標或徽標:擁有一個具有強烈和諧的持久元素可以為正在進行的項目創(chuàng)建結構。上面的示例包含一個可以下載和試用的模板。
為什么黃金比例在設計中至關重要?
那么為什么黃金比例對設計師來說真的很重要?
它還有一個工具可以幫助您創(chuàng)建能夠與用戶建立正確的情感和視覺基調的東西。無論你是否故意應用它,這個理論都存在。因此,重要的是您理解并承認它,以努力創(chuàng)造最佳和最有用的設計。
黃金比例的作用是讓您進入焦點區(qū)域,用戶可能會根據(jù)自然情況進行聚焦和觀察。它有助于創(chuàng)造平衡和規(guī)模,即使不是完全有意的。
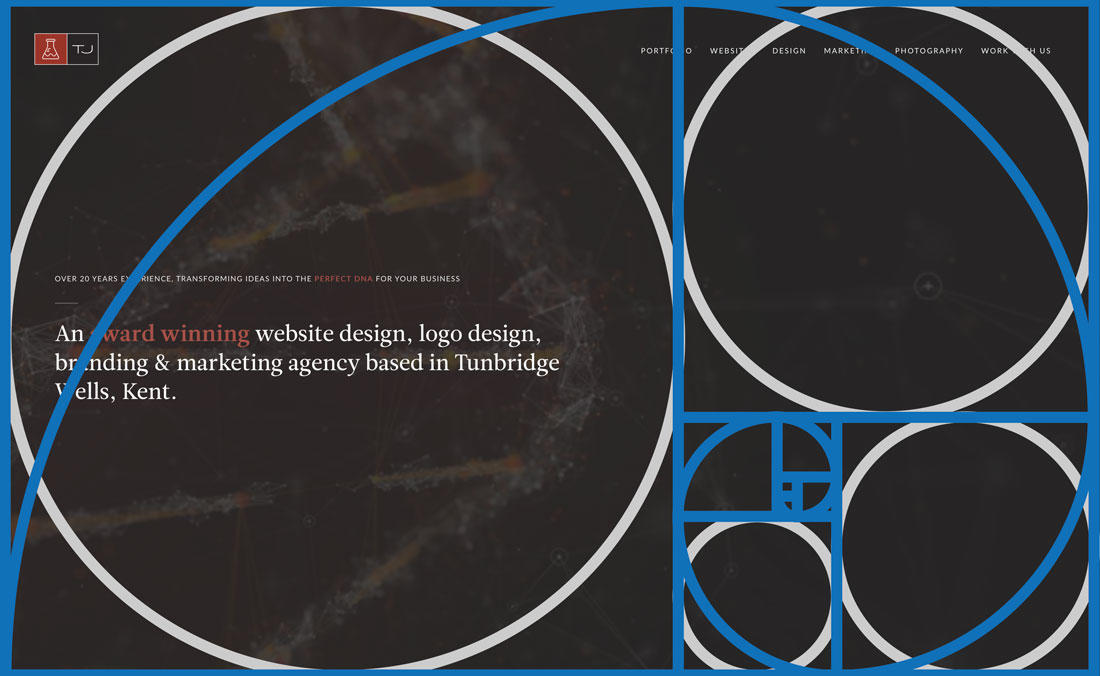
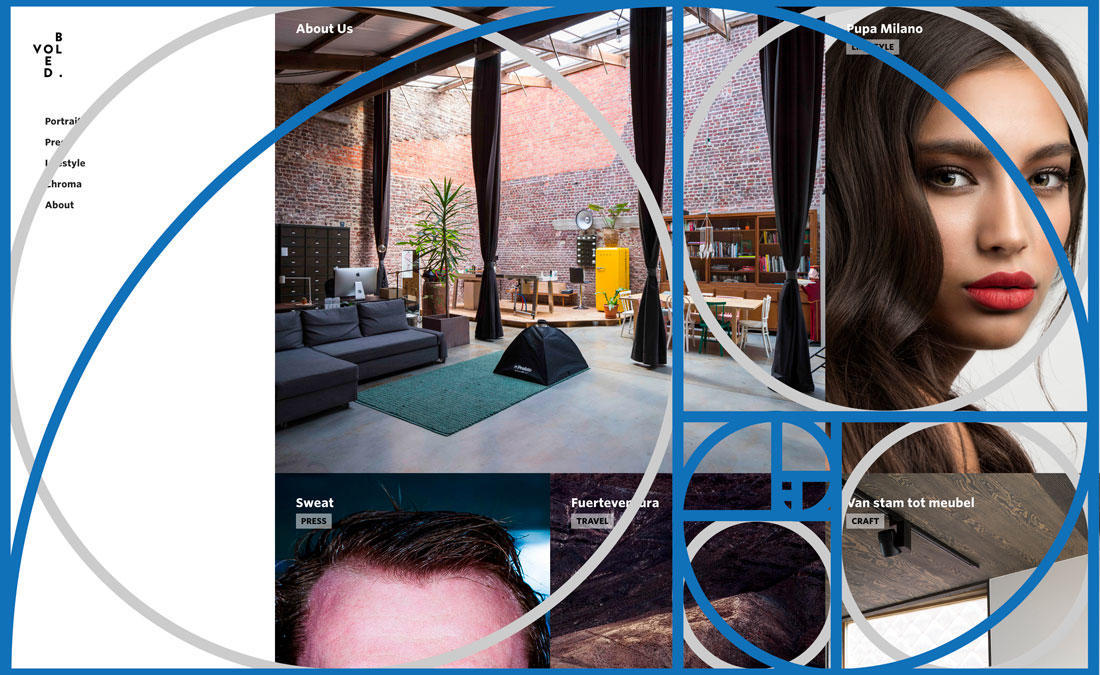
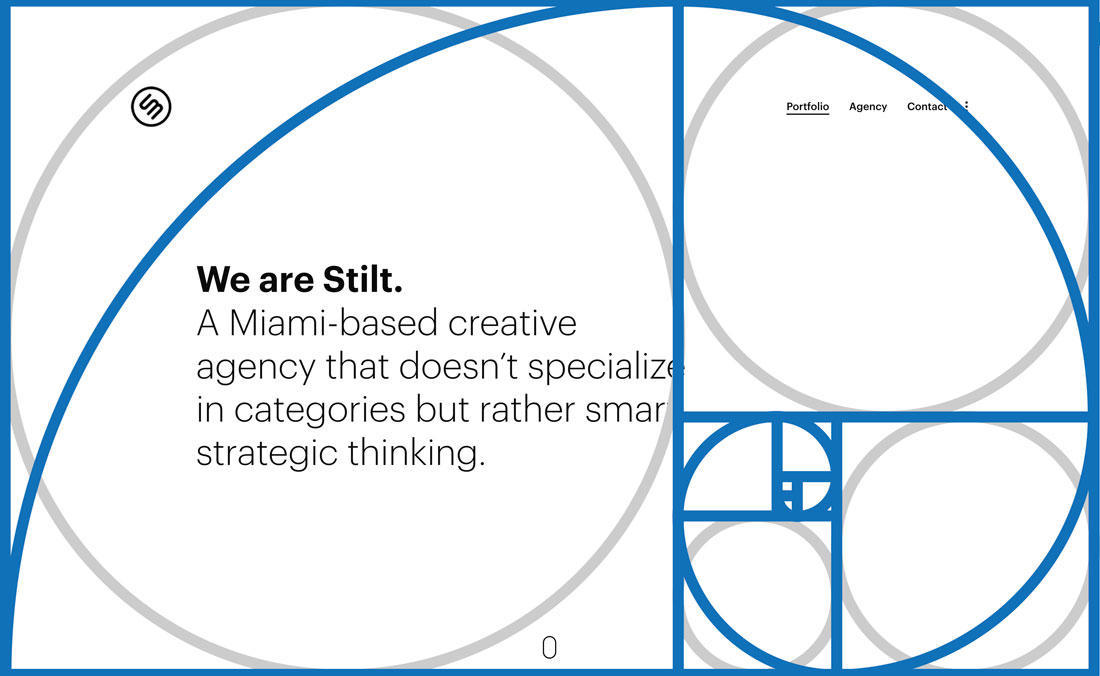
以下是一些精心設計的網(wǎng)站,上面疊加了黃金比例模板,以確切了解它與各個設計的關系。




結論
所以這是理解和使用黃金比例的關鍵:無論你是否考慮它都在那里。那么為什么不考慮這個經(jīng)過時間考驗的設計理論如何為您工作并使項目更好?
