網(wǎng)絡(luò)是彩虹般多姿多彩的世界。色彩是吸引用戶注意力的重要工具,提供視覺興趣和影響力,并為可讀性創(chuàng)造對(duì)比。顏色也是許多設(shè)計(jì)趨勢(shì)的中心,包括平面和材質(zhì)樣式。
但是你可以用顏色錯(cuò)誤嗎?你應(yīng)該避開的色彩或組合?總而言之,是的!今天,我們正在尋找在設(shè)計(jì)網(wǎng)站和應(yīng)用程序時(shí)應(yīng)避免的顏色或顏色組合。(如果您已經(jīng)犯了其中一個(gè)錯(cuò)誤,我們也會(huì)提供替代建議。)
霓虹燈

霓虹燈的顏色可以很有趣,很炫,為設(shè)計(jì)添加大量流行元素。不幸的是,它們的眼睛非常難看,給用戶“撕心裂肺”的感覺,讓所有人都感到痛苦。
霓虹燈的問題在于它們太亮而無法輕松閱讀,并導(dǎo)致配合黑暗或淺色背景的問題。當(dāng)與文本一起使用時(shí),霓虹燈會(huì)呈現(xiàn)可讀性問題,因?yàn)樽帜笗?huì)滲入背景。霓虹燈背景往往壓倒性的,并分散設(shè)計(jì)中的主要信息。

試試這個(gè):從霓虹顏色中去掉一些亮度,使它們?cè)谄聊簧峡雌饋砀担⒚睢?/p>
Orange You Glad做了一項(xiàng)出色的工作,將幾乎所有的霓虹色彩以多種方式融入他們主頁(yè)的設(shè)計(jì)中。共同的主題是,霓虹燈用于較小的元素和微妙的顏色變化,使粉紅色,黃色和綠色更容易在眼睛上。
“振動(dòng)”的顏色

當(dāng)高度飽和的顏色配對(duì)時(shí),它們會(huì)產(chǎn)生一種“振動(dòng)效果”,在這種效果下,顏色似乎幾乎在模糊或發(fā)光的運(yùn)動(dòng)中移動(dòng)。你不想這樣做。
色彩理論家約瑟夫阿爾伯斯在他的經(jīng)典指南“ 色彩相互作用:”中提到,這種震動(dòng)對(duì)用戶而言可能是令人不安的。“這種最初激動(dòng)人心的效果也會(huì)讓人感到侵略性,甚至對(duì)我們的眼睛感到不舒服。人們發(fā)現(xiàn)它很少使用,除了在廣告中出現(xiàn)尖叫效應(yīng),結(jié)果令人不快,不喜歡和避免。“
您幾乎可以預(yù)測(cè)在將它們并排放置之前會(huì)使顏色產(chǎn)生振動(dòng)的原因。
每種顏色的高飽和度
色輪上的補(bǔ)充
色輪上相隔180度
將顏色轉(zhuǎn)換為灰度,幾乎不會(huì)產(chǎn)生對(duì)比
一個(gè)典型的例子是明亮的紅色和綠色。流行的“圣誕節(jié)”組合是最大的(也是最廣泛使用的)顏色犯罪之一。這些組合也提出了可訪問性問題,因?yàn)樗鼈儗?duì)色盲患者無法解讀。
試試這個(gè):如果你必須使用“振動(dòng)”顏色組合,用其他東西(最好是中性)將它們分開。
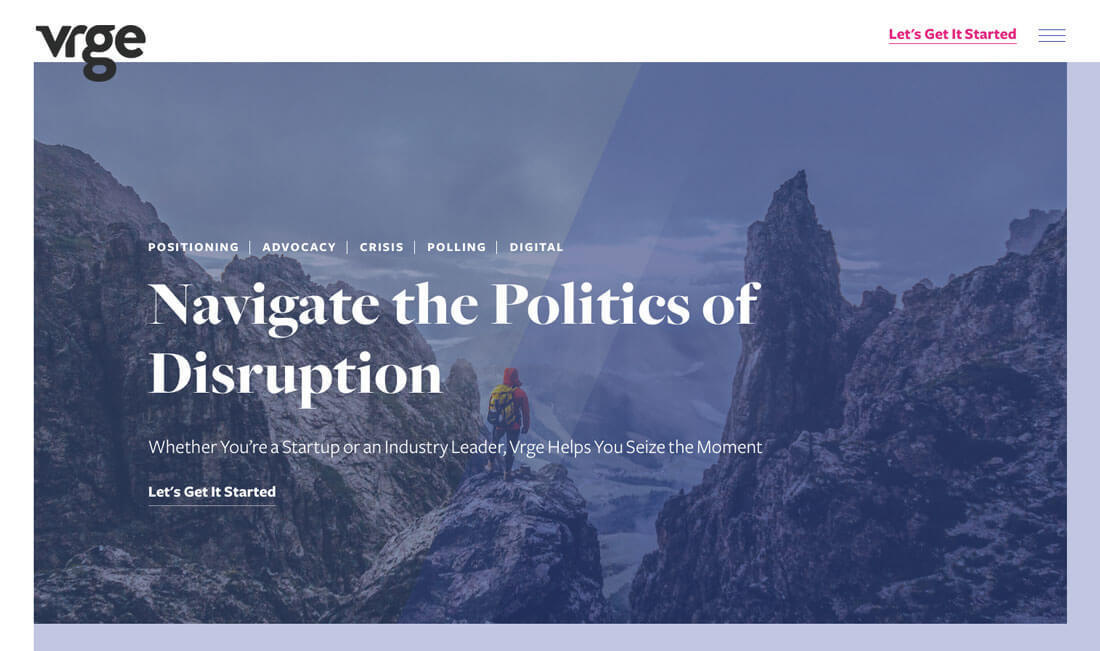
燈光

這是一直發(fā)生的錯(cuò)誤之一。也許這是因?yàn)槟憧梢詫⑺c打印項(xiàng)目結(jié)合起來,也許這是因?yàn)槟承┢聊辉O(shè)置使其可行,但淺色組合只是不會(huì)削減它。
這些內(nèi)容很難閱讀
這是最大的罪行似乎發(fā)生的地方:英雄標(biāo)題,圖像和白色文字配對(duì),但文字落在圖像的光線部分。在這一點(diǎn)上,這些話是不可讀的。它發(fā)生的方式比它應(yīng)該更頻繁。如果每封信都不清晰可讀,則需要重新考慮。
試試這個(gè):謝天謝地,這個(gè)問題有相當(dāng)簡(jiǎn)單的修復(fù):

選擇一個(gè)顏色一致的新圖像。

在顏色變化很多的圖像上面使用彩色框來顯示文字。

考慮全彩色圖像疊加,以增加背景和文本元素之間的對(duì)比度。
任何彩虹色

雖然幾乎不用說,但彩虹色的網(wǎng)站卻不起作用。(想想現(xiàn)在你腦子里描繪一個(gè)以彩虹為主題的網(wǎng)站,你打破了多少顏色理論規(guī)則。)
彩虹的顏色組合是壓倒性的和壓倒性的。他們最初可能會(huì)抓住用戶的注意力,但一旦他或她意識(shí)到內(nèi)容是無法解讀的,他肯定會(huì)反彈。

試試這個(gè):如果你想使用廣泛的調(diào)色板 - 就像趨勢(shì)一樣 - 選擇顏色阻擋或卡片樣式,其中顏色可以與元素相關(guān)聯(lián)。這種容器式的設(shè)計(jì)可以讓顏色更具靈活性,同時(shí)營(yíng)造組織和流動(dòng)感。
明亮/黑暗

就像點(diǎn)亮燈光一樣,相似顏色飽和度的組合也會(huì)導(dǎo)致問題。它應(yīng)該不言而喻,但避免它們。
如果您認(rèn)為這不會(huì)發(fā)生在您身上,請(qǐng)?jiān)谑褂脝紊渖桨笗r(shí)小心。那時(shí)設(shè)計(jì)師傾向于在這里滑倒。(如有疑問,請(qǐng)使用更多對(duì)比。)

試試這個(gè):相反地??思考。如果您想要使用多種明亮或深色的顏色,請(qǐng)將它們視為滾動(dòng)網(wǎng)站中屏幕的選項(xiàng)。您可以使用您喜歡的所有黑色或亮色,并保持可讀性和可用性。(這是雙贏!)
“K”黑色

特別是如果你頻繁地在印刷和網(wǎng)絡(luò)項(xiàng)目之間交叉 - 正如許多設(shè)計(jì)師所做的那樣 - 純黑色可能會(huì)誤入網(wǎng)絡(luò)項(xiàng)目。在印刷項(xiàng)目中被稱為“K”黑色,因?yàn)樗跀?shù)字項(xiàng)目中只使用一塊板或“純”黑色(#000000),這種顏色只是平坦的。
想想現(xiàn)實(shí),黑色的所有組合實(shí)際上都是用其他色調(diào)過濾以賦予其豐富性。(即使烏鴉的羽毛在正確的光線下經(jīng)常看起來是藍(lán)色或者更多的紫色。)使用包括其他顏色的黑色組合來創(chuàng)建豐富的深色,并保存純黑色用于打印。

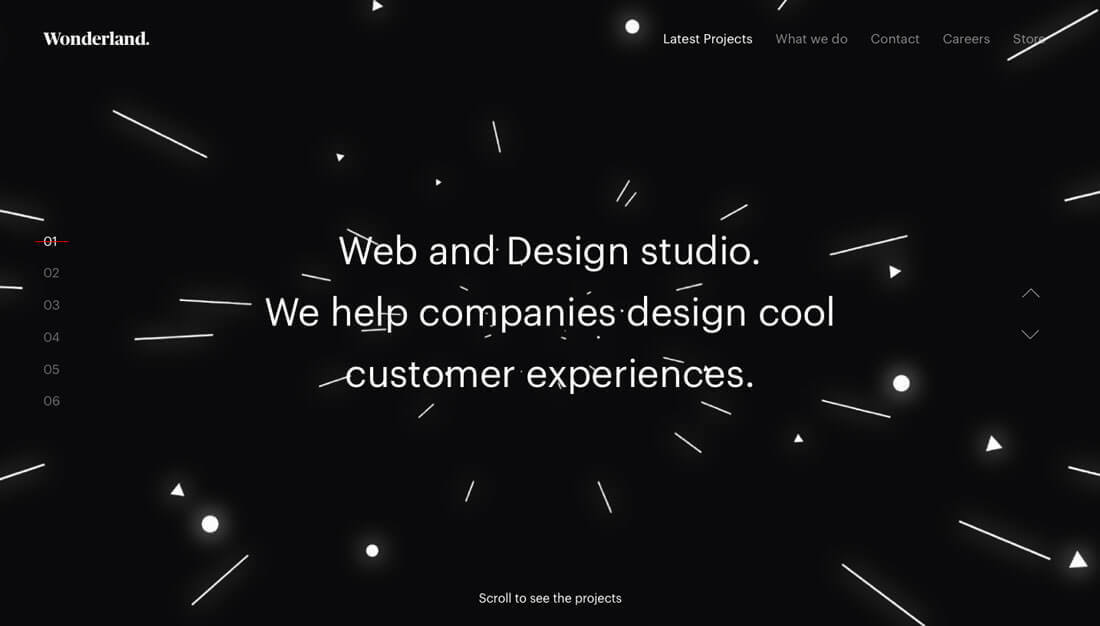
試試這個(gè)吧:嘗試一種與你的品牌相匹配的黑色,或添加正確的顏色內(nèi)涵。黑色變?yōu)榛疑蕉啵瑠y容就越容易看到。考慮周圍顏色的黑色,并考慮每種顏色的構(gòu)成以及它們?nèi)绾蜗嗷リP(guān)聯(lián)。(例如,使用帶有稍微藍(lán)色調(diào)的黑色來抵消文字或其他元素的橙色或黃色色調(diào)。)例如,上述Wonderland的顏色為#0a0a0b。
結(jié)論
避免這些顏色和組合的最大原因是缺乏可讀性和對(duì)比度。實(shí)際情況是,正確的顏色選擇和充足的對(duì)比度,幾乎任何色調(diào)都可以適度運(yùn)作。
但是有一個(gè)問題!你可能不得不使它變得比預(yù)期的更暗或更輕,以使其工作。請(qǐng)記住,顏色會(huì)從周圍環(huán)境中獲取屬性(包括來自屏幕的背光),因此必須進(jìn)行相應(yīng)調(diào)整。
這是你今天的“訣竅:”如果你不得不斜視,質(zhì)疑或移動(dòng)屏幕以查看某些東西,那么顏色不起作用,你需要轉(zhuǎn)向其他東西。
