導航菜單必須固定在網(wǎng)站設計的頂部的想法早已不復存在。盡管許多設計師選擇使用無襯線字體的屏幕頂部導航,但更多的設計正在擺脫這種模式。
如果導航足夠直觀,讓用戶能夠合理快速地理解,則實驗新的導航模式可能會有更好的效果。不同的導航風格可以增加對小型網(wǎng)站的興趣,沒有太多內(nèi)容或希望用戶以特定方式游覽。
雖然實驗導航并非針對每一種設計,但對于正確的項目來說,它可能是一種有趣的選擇。
側(cè)面導航

有很多方法可以做側(cè)面導航。比如意派Coolsite360 可以編輯是靜態(tài)或動態(tài)的,可以是任何寬度的導航條。
雖然從頂部到側(cè)面移動導航似乎并不是所有的實驗,但它可以將相當?shù)陌馐滞度氲侥脑O計中,因為它會改變畫布的縱橫比。
然后你必須考慮這個經(jīng)常瘦的導航欄在其他屏幕尺寸上的顯示效果。如果導航菜單包含長詞(你不想讓導航欄填充連字符),你會怎么做?
有很多事情要考慮。
最好的側(cè)面導航很簡單,用簡短的文字和固定的空間。導航欄中的滾動過多令人不安,難以理解。上面Sanctum的例子很簡單,很干凈。隨著用戶滾動,導航菜單保持在一個位置,隨著背景的變化,文本只能從淺到深調(diào)整。
這個例子的好處在于,垂直導航模式鼓勵用戶首先查看名稱和徽標,然后沿著屏幕直線向下移動,以查看可用的導航選項。它設計精良,功能齊全。
隱藏并彈出

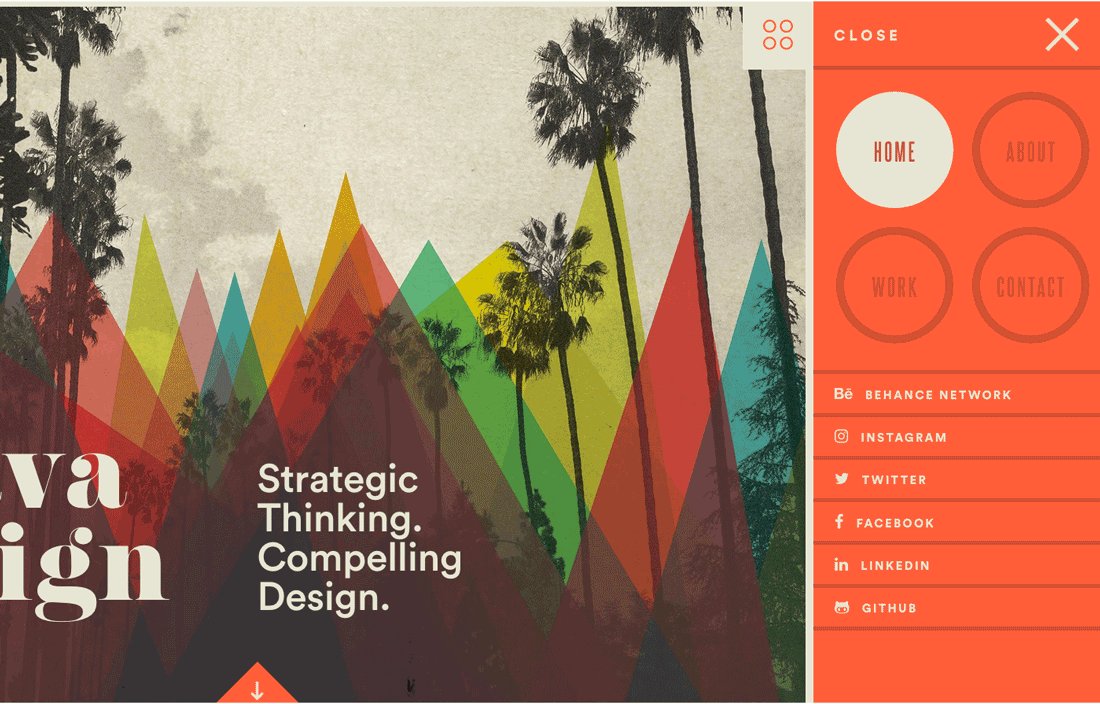
從大量使用圖片遮蓋和其他隱藏的圖標的導航就是彈出式菜單。
點擊或點擊該按鈕,導航會跳出部分或全部屏幕(通常取決于屏幕尺寸)。
這本身并不是真正的案例。但事實是,許多設計師在做這么多種不同的方式。盡管用戶可能會不習慣,但這些模式仍然有些陌生。隨著設計師使用不同的圖標類型,這里也有一些挑戰(zhàn)。
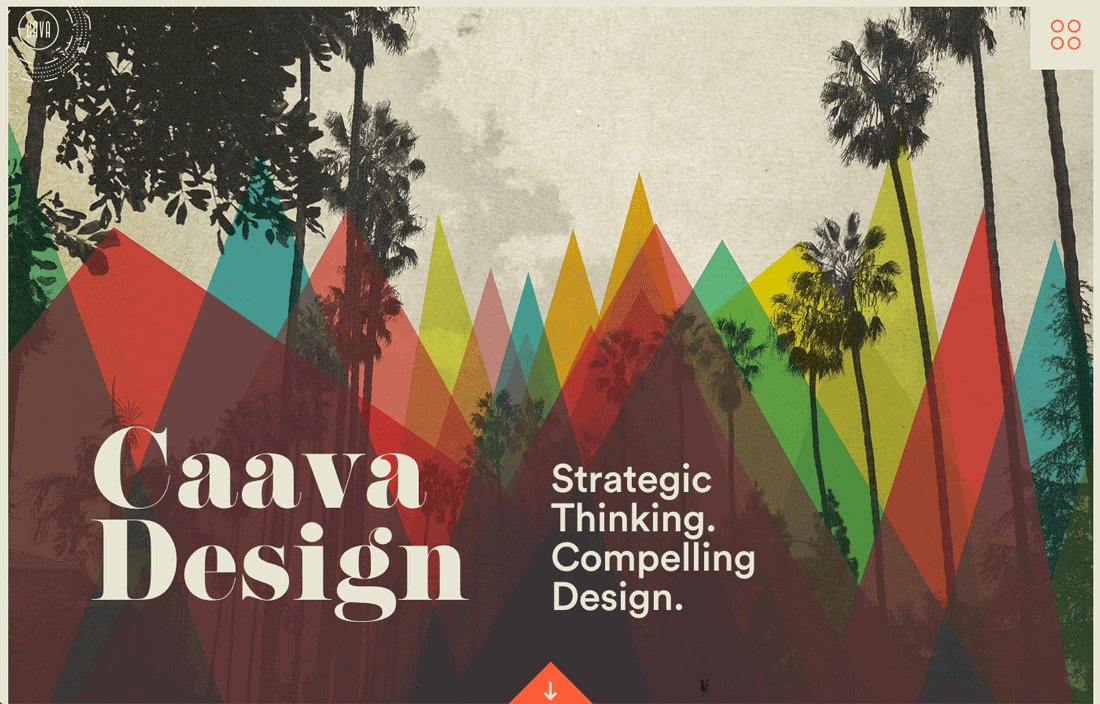
不過,上面的Caava Design中的彈出式風格很有趣。鑒于大多數(shù)設計師正在使用平坦,簡單的彈出式變化,該設計可幫助用戶找到最重要的導航部分,以引導他們完成設計。
水平滾動

第一次你訪問水平滾動網(wǎng)站可能會有點奇怪。由于物理和視覺運動的奇異差異,這種流動需要特定的設計才能感覺正確。
為了最大限度地利用水平滾動導航,設計師應該使用視覺提示來幫助用戶更舒適地使用該想法。箭頭或其他方向工具可能會有所幫助。
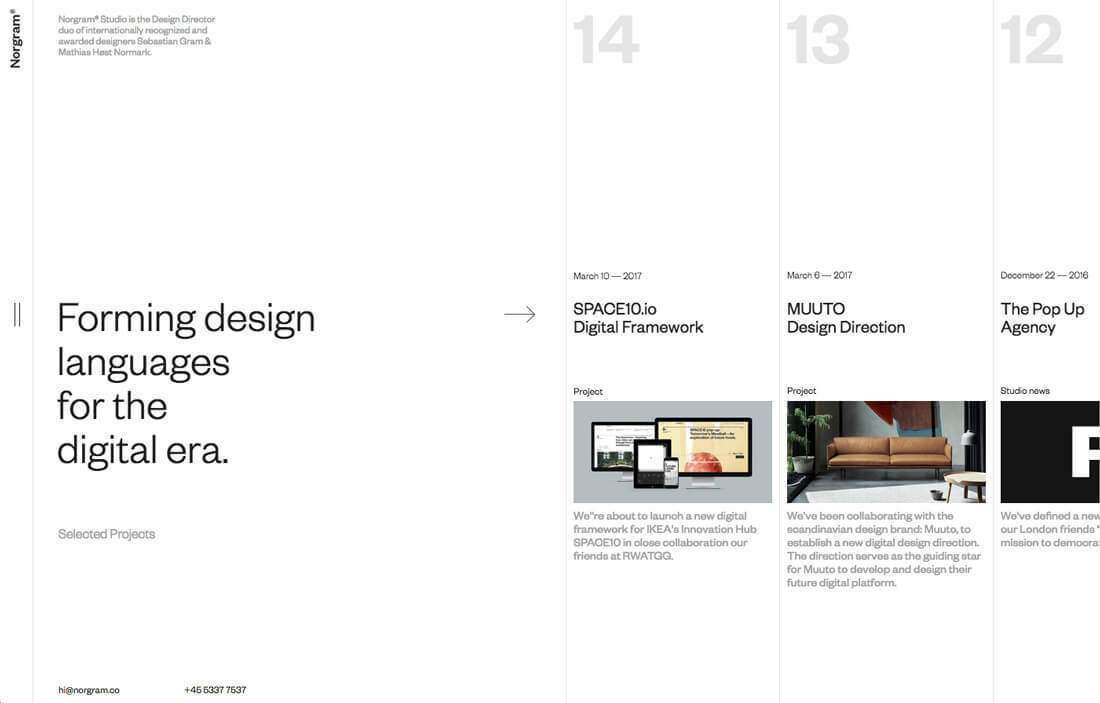
上面的Norgram也使用局部圖像作為視覺提示,在屏幕側(cè)面有更多的內(nèi)容,并具有固定的上下外觀。內(nèi)容的結(jié)構(gòu)使得水平移動看起來更自然,因為提供了視覺提示。
沒有導航

一些網(wǎng)站完全消除了導航,并選擇了屏幕上的所有內(nèi)容。它肯定是一個棘手的模式。用戶是否知道要點擊什么以及要采取什么操作?
“無導航”導航模式最適合指導用戶完成一件事的超級小網(wǎng)站。它可以用于即將推出的頁面或感謝/回顧式網(wǎng)站,例如上面的評論頁面。只需幾個可點擊的項目和一個簡短的滾動條,就很容易理解。
設計中的簡單動畫也有幫助。(你可以把它稱為導航,因為它鼓勵用戶移動)。至少可以說這是一個棘手的模式。
帶標記的單頁

許多正在使用的實驗導航模式正在部署在單頁網(wǎng)站上。有充分的理由:用戶在單頁格式中迷失方向要困難得多。
為了提供指導并幫助用戶感覺他們正在設計中取得進步,這些單頁導航模式中的很多都依賴于標記。就像使用點或條注意進度的傳統(tǒng)滑塊格式一樣,此導航樣式使用相同的概念。
上面的Socius使用頁面右側(cè)的標記做了很好的工作,包括懸停文本,告訴用戶每個點代表什么。(這是這種導航方式經(jīng)常缺乏的功能。)用戶可以使用懸停效果和點來跳轉(zhuǎn)到特定信息或滾動瀏覽七個“屏幕”。
這種設計風格的訣竅就是讓所有事情都變得快捷。如本例所示,滑動滾動效果和可消化設計可幫助指導用戶瀏覽內(nèi)容。
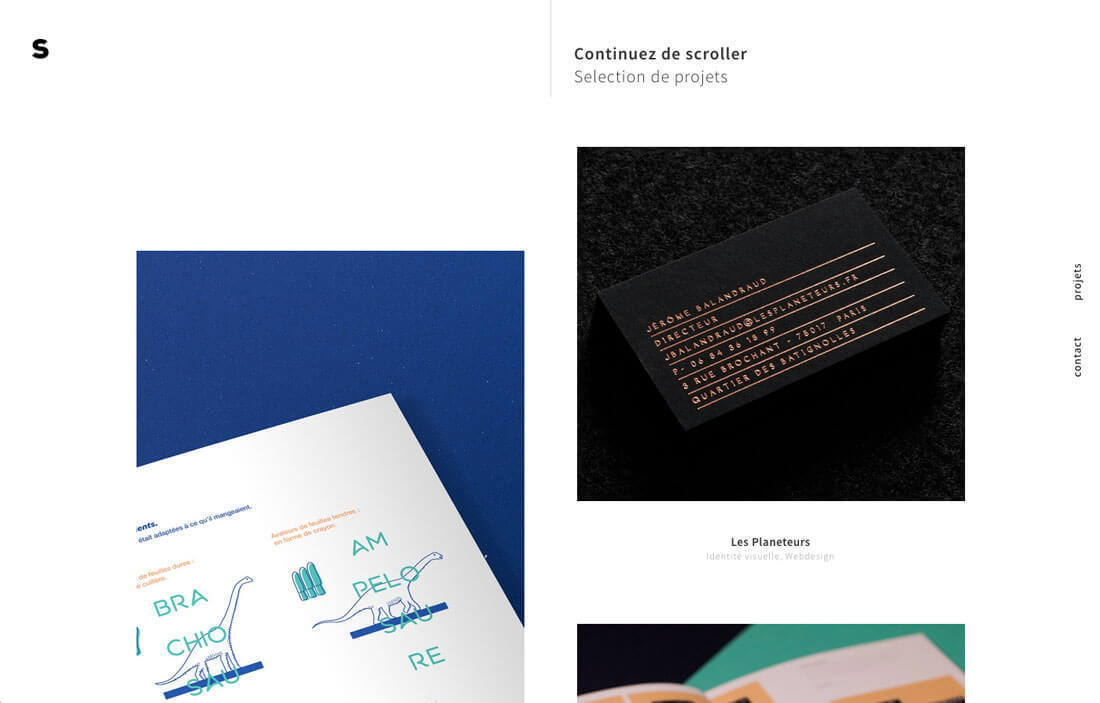
微妙的邊緣導航

一些設計師正在將導航轉(zhuǎn)向90度并將其錨定到頁面的右側(cè)邊緣。這是一個微妙的技巧,主要針對小型或投資組合風格的網(wǎng)站,這些網(wǎng)站更常出現(xiàn)。
這種風格的導航元素往往只是文本,只包括一些項目,一般很小。根據(jù)屏幕上的其他元素,旋轉(zhuǎn)后的導航文本可以指向或不在設計中。
就像垂直導航一樣,這個想法可以改變設計的整體高寬比,因為從側(cè)面切割條子進行導航。對這種風格的擔憂是導航元素微妙而小巧,使他們很容易錯過。
結(jié)論
當談到導航時,你是更多愿意尊重傳統(tǒng)設計?還是你愿意嘗試一些與眾不同的東西?這些另類導航模式或許越來越吸引人的趨勢之一。
