網上排版標準已發生變化。設計人員正在使用更大,更易于閱讀的排版,這些排版在各種設備上更加無縫且一致。更大的網絡排版的趨勢開始于卷軸上方的超大處理,從標題到更多藝術英雄標題文本元素。
移動設備上的正文文本大小同時開始增加,以提高可讀性。從那里開始,趨勢開始逐漸滲透到網絡類型的幾乎所有方面。如果您最近沒有考慮過您網站上的副本大小,那么就該重新審視那個12或14點/像素的正文副本了。大文是在!
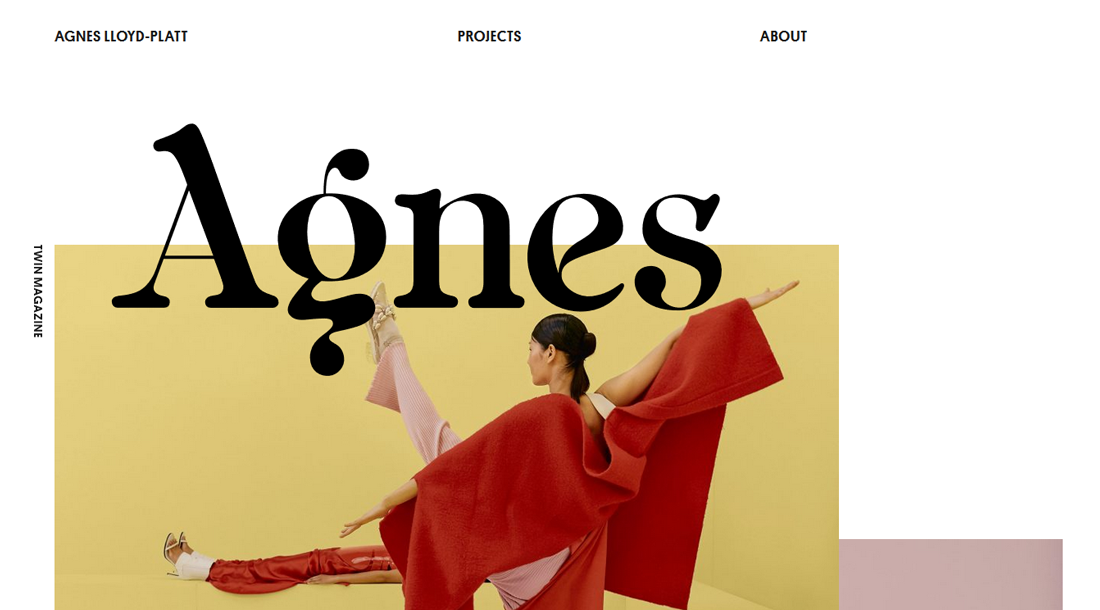
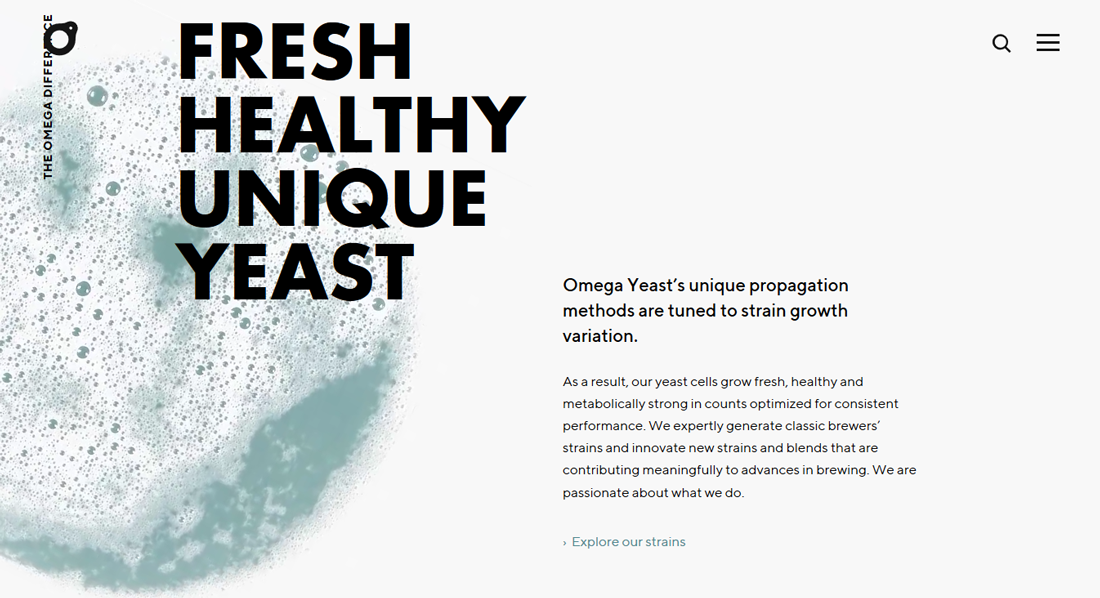
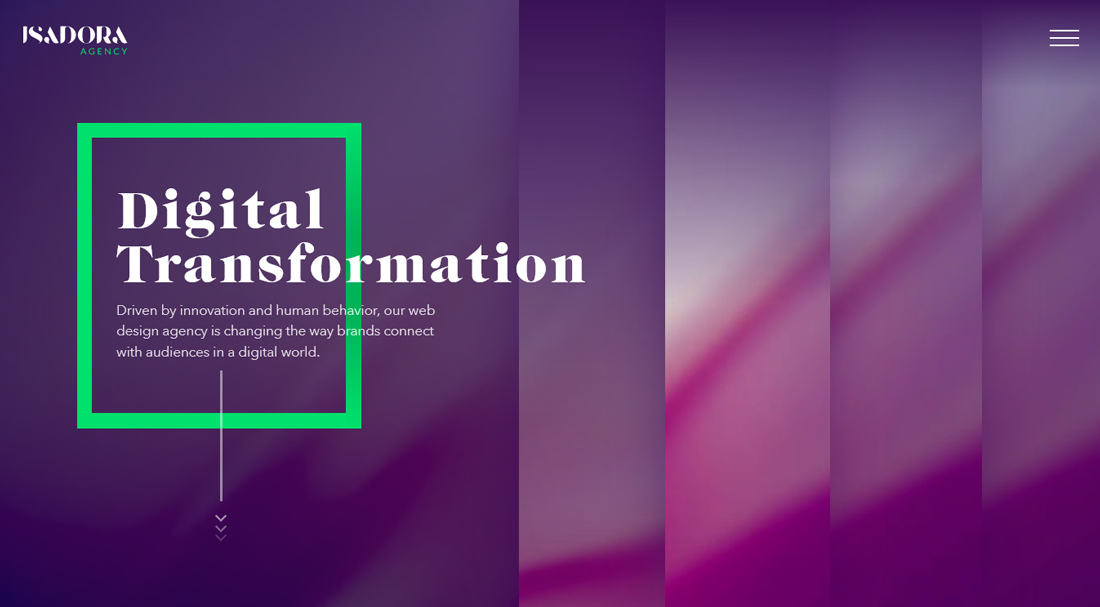
超大標題

最明顯 - 也是最簡單 - 更大文本的實現是使用超大標題來要求用戶注意。
當沒有很多冗長或復雜的單詞需要考慮時,超大標題效果最佳。這是一種面對面的處理方式,因此實際的字體需要易于理解。
成功秘訣:
堅持使用serif或sans serif字體,您可以在設計的其他部分使用。新穎或腳本選項可能會很快變得棘手。
讓它變大 - 令人不舒服的大 - 然后稍微退后一點,找到設計中的正確和諧。
從至少80點的文本開始,然后展開以填充屏幕。確保在最終設計中使用相對大小,以便在所有設備上適當縮放。(適當的CSS規則是“font-size”,它使用基于100%標準大小的百分比。)
為更大的文本做案例

如果您網站上的正文副本不是至少16號,那么是時候重新考慮您的排版情況了。
這個“規則”源于移動,因為小于輸入的文本實際上會放大某些設備。(這在用戶體驗方面可能很煩人。)設計修復是為了創建足夠大的排版級別,以便輕松閱讀和理解。
此外,目標是移動設備上的文本在保持在自然距離(通常約為手臂長度的一半,類似于閱讀書籍)時可舒適地讀取。
較大的文本在此距離處更容易閱讀,更適合屏幕尺寸。用戶不必瞇眼或將設備靠近他們的臉部以合理地理解文本。
成功秘訣:
文本大小約16號開始。這通常適用于桌面和移動設備。
使用具有規則筆劃寬度和清晰線條的高清晰字體,以最大限度地提高可讀性。
對于較薄(使其較大)或較寬(使其較小)的字體,請稍微向上或向下調整大小。
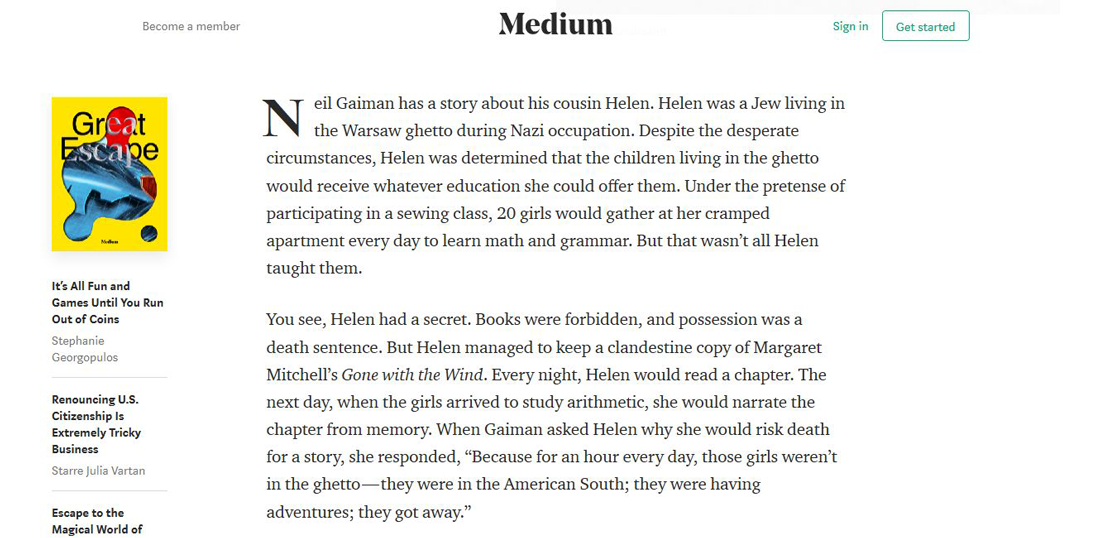
對于文本較多的頁面,考慮使用正文更大,以減少眼睛疲勞,例如18點甚至20點。(作為指南,Medium使用21點身體文本,而Jeffrey Zeldman的網站使用24點。)
增加整體層次結構

因此,您必須做的不僅僅是在網站設計的一部分上調整文本大小。您需要重新考慮整個排版層次結構。
隨著正文文本的大小增加,您將需要相應地縮放其余類型。否則,您最終可能會出現一種不和諧的印刷尺度,其中某些文字尺寸難以彼此區分。
當涉及到增加大排版的大小時,例如標題或副標題,調整整體排版規模就不那么重要了。即使這些元素變大,與身體文本元素的自然區別仍將有效。如果它開始看起來不合適或者大類型的大小使正文文本看起來比它實際上小,你應該考慮增加整體正文文本大小。(視錯覺會破壞設計層次。)
成功秘訣:
在整個設計中調整文本大小。
注意顏色和尺寸對比如何影響尺寸的外觀。
相信你的眼睛; 如果文字看起來太大或太小,繼續進行調整直到感覺正確。
不要忘記調整行間距

在對文本元素進行調整時,不要忽略類型行之間的空格。較大尺寸的文本通常需要增加行間距。
考慮根據文本大小的百分比而不是固定高度創建行間距規則。(這樣,這些更改會自動調整。)
成功秘訣:
從相同塊到文本的行間距的正文文本大小的1.5倍(150%)開始。如果感覺太近,請增加行間距。
具有極端對比度的背景和文本元素通常需要一些額外的行間距以獲得更和諧的感覺。在黑色背景上為白色文本添加行間距,為中間色調灰色背景減少一些。
密切關注所選字體的上升和下降,并相應調整行間距。
文本大小也越來越離線

雖然這種排版趨勢主要針對網頁設計項目,但文字大小總體上正在增加。從電子郵件到印刷材料,設計師對具有相似尺寸的印刷設計的數字項目使用相同的指導原則。(您可以將移動設備等同于明信片。)
好的設計是好的設計。
許多項目都包含多個組件,我們專注于共同的用戶體驗。因此,您希望網站的設計看起來與相關明信片的設計類似。
另一個共性就是你的眼睛開始習慣于看到一定大小的文字。就像使用用戶模式一樣,視覺模式使事情更容易理解和快速查看。較大的文字也不例外。
結論
您是否開始注意到各種設計項目中用于排版的尺寸發生了變化?就個人而言,我很驚訝它能夠快速地偷偷摸摸我。實際上,我發現自己一直在尋求越來越大的類型。
意派Coolsite360交互式線網頁編輯系統
“創意不該受技術束縛,交互可以變得簡單有趣”
