
我們都知道并理解在響應(yīng)式平臺(tái)上設(shè)計(jì)網(wǎng)站的重要性,這也適用于圖像和照片畫廊。
沒有什么比導(dǎo)航到一個(gè)漂亮的網(wǎng)站但是看到比例大小亂七八糟的圖片更糟糕的了。讓你覺得設(shè)計(jì)師不怎么專業(yè),或者做錯(cuò)了什么。
今天,我們將看看您在設(shè)計(jì)過程中可以做的七件事情,以創(chuàng)建更好的響應(yīng)式照片庫。(這里推薦使用意派Coolsite360交互式線網(wǎng)頁編輯系統(tǒng))
1.考慮考慮縱橫比

桌面觀看體驗(yàn)可能與移動(dòng)設(shè)備上的體驗(yàn)完全不同。但對(duì)于大多數(shù)網(wǎng)站來說,圖片展示位置是相同的。您的工作是確保在兩個(gè)環(huán)境中傳達(dá)相同的消息,并且圖像不會(huì)在不同的屏幕尺寸上丟失。
這就是考慮縱橫比 - 圖像的水平和垂直平面之間的關(guān)系 - 的地方。
回到那個(gè)桌面網(wǎng)站,一個(gè)很酷的超薄水平照片可能看起來很棒,在你的網(wǎng)站設(shè)計(jì)的頂部。但是在更廣場的環(huán)境中,小屏幕上的圖像會(huì)發(fā)生什么?照片縮小到難以看到的大小嗎?或者一半的照片消失嗎?
這就是寬高比的用武之地。通過選擇相似的照片尺寸的水平 - 垂直關(guān)系,切換設(shè)備時(shí)將減少更少的圖像內(nèi)容。它還可以讓您更輕松地使用圖片展示位置,而且您不必?fù)?dān)心為不同的斷點(diǎn)上傳多個(gè)尺寸。
2.尺寸和規(guī)模始終如一
您在裁剪,調(diào)整大小和上傳照片時(shí)所采取的謹(jǐn)慎措施會(huì)極大地影響您的工作結(jié)果。
你們當(dāng)中有多少人只是將照片上傳到CMS并希望獲得最佳效果?答案是否定。
每張照片都應(yīng)裁剪并調(diào)整大小,以便放置在網(wǎng)站設(shè)計(jì)中。這樣可以確保照片看起來與預(yù)期的方式相同,并且最終不會(huì)在照片頂部丟失頭部或從一側(cè)(或兩側(cè))留下一些元素。
在項(xiàng)目的后端需要更多的時(shí)間,但值得付出努力。(特別是如果您正在使用滑塊或畫廊。)
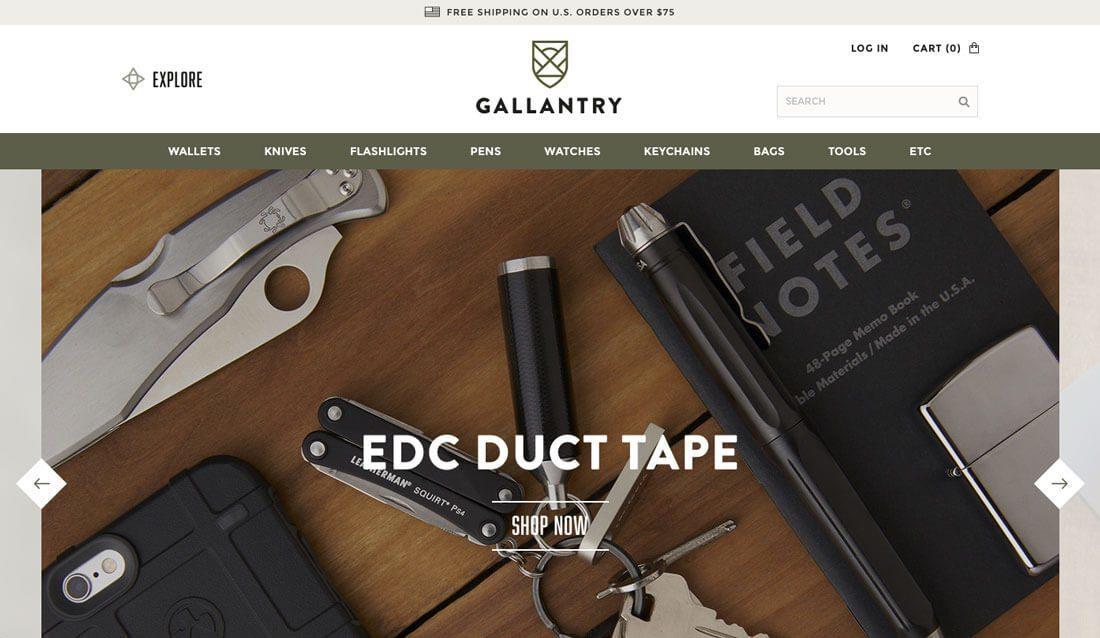
3.使用滑塊或圖庫

在coolsite中 使用容器存儲(chǔ)滑塊或圖庫等圖像可以幫助您更好地管理網(wǎng)站設(shè)計(jì)中的響應(yīng)圖像。特別是如果您使用的是眾所周知的第三方工具,那么大部分繁重工作都是為了確保這些元素按預(yù)期工作而完成的。
即使使用滑塊或圖庫元素,以前的兩個(gè)提示仍然非常重要; 寬高比和尺寸和縮放概念仍然適用。
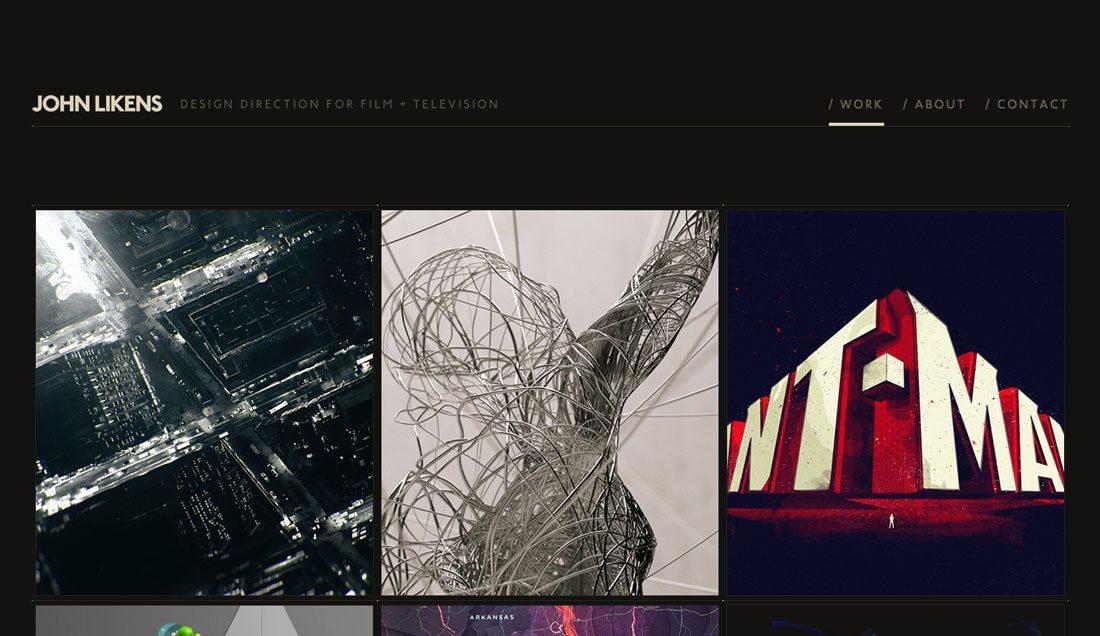
不確定使用哪個(gè)選項(xiàng)?如果您有一些可以在更大尺寸下工作的優(yōu)質(zhì)圖像,請選擇滑塊。它是網(wǎng)頁頂部或“英雄”部分的流行選項(xiàng)。如果您有大量可以渲染的圖像而沒有可讀性問題,請選擇圖庫。這適用于有大量圖像展示的投資組合或網(wǎng)站。
4.盡可能遠(yuǎn)離字幕
字幕可以是一個(gè)很好的工具,可以為圖像中的信息增加價(jià)值,但實(shí)際上可以阻礙網(wǎng)站的工作方式。如果可以的話,請避開它??們,或者提出一種不是傳統(tǒng)字幕形式的替代解決方案。
大型文本塊(如字幕)可以在大屏幕上精美呈現(xiàn),但在較小的環(huán)境中存在重大問題。由此產(chǎn)生的影響可能會(huì)造成不和諧,并可能導(dǎo)致用戶放棄您的網(wǎng)站。(對(duì)于大多數(shù)網(wǎng)站來說,流量來自移動(dòng)設(shè)備,這可能是災(zāi)難性的。)
5.混合視頻和圖像時(shí)要小心

讓我們明確一點(diǎn):在您的網(wǎng)站上擁有視頻和圖像元素是完全可以接受的。這可能是你應(yīng)該做的事情。
但是,不要將視頻和圖像混合在設(shè)計(jì)的相同元素中,例如將視頻和圖像元素放在同一個(gè)滑塊中。有時(shí)候,你會(huì)很幸運(yùn),它會(huì)像魅力一樣起作用。其他時(shí)候,你會(huì)在某些看起來很奇怪的設(shè)備上留下空白框。
最好的選擇是在設(shè)計(jì)中為每種不同類型的元素提供自己的空間。這幾乎適用于任何設(shè)計(jì)元素,尤其是圖像和視頻。
6.削減不必要的元素
滑塊和畫廊最大的問題之一是設(shè)計(jì)師經(jīng)常在容器內(nèi)放入太多垃圾。有導(dǎo)航箭頭,導(dǎo)航按鈕,文本,號(hào)召性用語和列表繼續(xù)。
通常,用戶了解如何與滑塊進(jìn)行交互。除非您正在做一些完全不相干的事情,否則您不需要兩層導(dǎo)航來向用戶顯示該做什么。單排按鈕或箭頭很多(如果你需要的話)。
僅包含用戶需要與之交互的元素。如果圖片庫或滑塊的目的是讓用戶點(diǎn)擊/點(diǎn)按號(hào)召性用語,那么這應(yīng)該是照片上唯一的選項(xiàng)。把事情簡單化。不要提供太多選擇。它實(shí)際上可以幫助您提高轉(zhuǎn)化率。
7.僅使用高質(zhì)量圖像

這幾乎是不言而喻的,但它仍然經(jīng)常發(fā)生。如果您沒有高品質(zhì)圖像,則根本不要使用圖像。高質(zhì)量,高分辨率的圖像比以往任何時(shí)候都更重要。用戶不會(huì)浪費(fèi)時(shí)間查看帶有像素化或圖像質(zhì)量差的網(wǎng)站(如果質(zhì)量低于標(biāo)準(zhǔn),他們可能不會(huì)信任你)。
大量用戶正在使用具有高分辨率屏幕的設(shè)備來查看您的網(wǎng)站設(shè)計(jì); 他們期待一流的視覺效果。你需要交付。
一些圖像格式正在改變以滿足這些高分辨率需求,同時(shí)提供更多壓縮圖像。注意經(jīng)常用CSS 和自動(dòng)保存功能養(yǎng)成良好的保存習(xí)慣可以節(jié)省大量的時(shí)間。
結(jié)論
我們都希望創(chuàng)建用戶認(rèn)為需要與之交互的網(wǎng)站。強(qiáng)圖像是該等式的關(guān)鍵部分。同樣重要的是讓它們無論設(shè)備如何都能很好地渲染。
當(dāng)您處于網(wǎng)站設(shè)計(jì)項(xiàng)目的線框圖階段時(shí),規(guī)劃可在各種設(shè)備尺寸上工作的圖像空間。您可能會(huì)發(fā)現(xiàn)有一些給予和接受,特別是在圖像形狀方面,但從長遠(yuǎn)來看,盡早做出這些決定并創(chuàng)建這種一致性將從長遠(yuǎn)來看有利于您的網(wǎng)站設(shè)計(jì)。
意派Coolsite360交互式線網(wǎng)頁編輯系統(tǒng)
“創(chuàng)意不該受技術(shù)束縛,交互可以變得簡單有趣”
