
網頁中的起伏海浪?真的能實現嗎?我打賭你想到的第一件事就是旅行的網站 - 尤其是海上豪華游輪。或者,具有航海主題的網站。
你在網上看過多少起伏的波浪特效?看起來并不多。但是,現在一切都將改變。WebGL,GSAP等都為開發人員提供了輕松再現波浪效果的機會。
這些經典效果,在Three.js(一種新的網頁3D引擎)的幫助下實現。這不再是天頂星技術了。
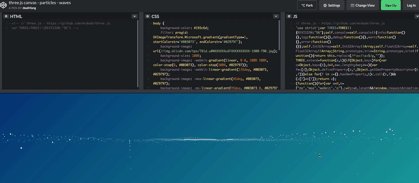
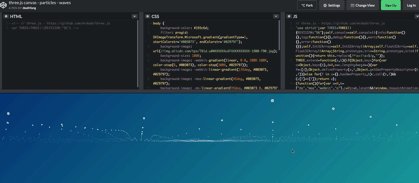
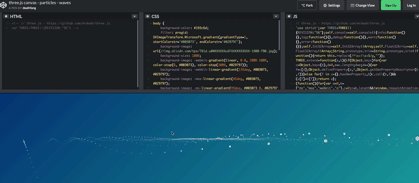
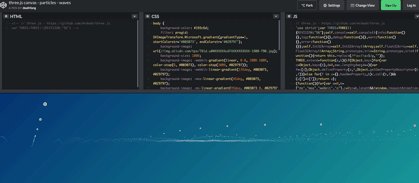
(相關實例可以看這里)https://codepen.io/deathfang/pen/WxNVoq
波浪效應是為網站添加“WOW”因素(外國人喜歡對驚嘆的內容說wow),營造寧靜氛圍,最重要的是保持用戶興趣的完美工具。它一石二鳥。一方面,它豐富了整體印象。另一方面,它并不能完全滿足自身需求。但是,毫無疑問,你可以永遠看到它。
在大多數情況下,開發人員在主頁上使用波浪效果。原因很簡單:盡管可以輕松地重建效果,但它仍然會“占用”大量系統資源,并且可能會給常規訪問者帶來一些不適。
總而言之,并非每個人都有一臺超級計算機在家中成功處理這些圖形。更重要的是,數字波有不同的“面孔”。這意味著其中一些是輕量級和脆弱的,而另一些則是沉重和壓倒性的。
今天,我們將探索從經典水面開始到以幾乎不可察覺的波紋結束的不同方法。
波浪如下:自然,微風和海水浴
讓我們從經典開始:水面。在數字世界中有許多方法可以重建水面,而高端解決方案并不是唯一可以做到這一點的方法。
nucleardissent.com
例如,您可以選擇成熟技術的方法,例如正確循環的GIF,或者像電影特效一樣,在視頻背景加上一些虛擬現實功能。

cargothefilm2017.com
當你有一個真實存在的項目時,這就好了,就像上面的例子一樣。但是當談到虛構的UI時,你需要更嚴肅的東西。看看Cargo的官方網站。這是一部屢獲殊榮的電影,其中的活動與大海緊密相連。因此,團隊選擇支持航海主題并不奇怪。促銷網站開辟了美麗的深海風景,在高端技術的幫助下巧妙地再現了水面。它為項目提供了可愛的逼真效果。這些細節非常小,但它們完全不同。

Reflektor Digital
在Reflektor Digital的英雄屏幕中,您將找到所有內容:水滴,漣漪和光滑的表面。所有這些都被放置在“天花板”上,這是對水面的巧妙模仿。令人驚訝,不是嗎?這個想法很精彩,實現非常出色。

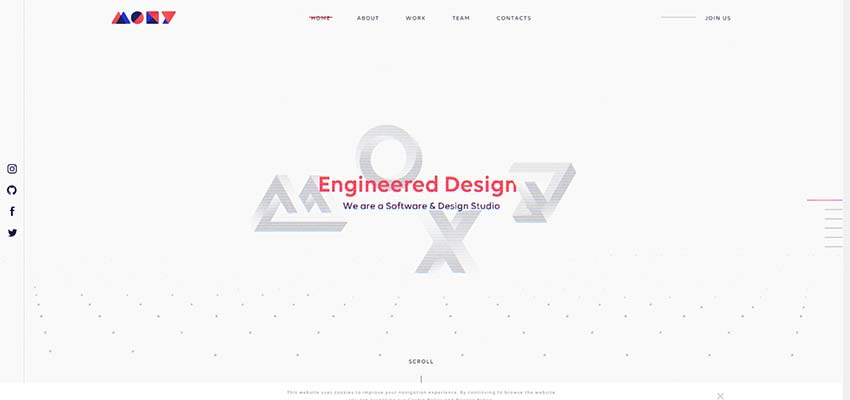
Ku P / Moxy Studio / Wibicom
這三個例子非常相似。所有這些都具有散亂粒子的動畫,具有波浪狀的行為。Moxy Studio和Wibicom的團隊只使用一層,巧妙地補充了極簡主義的英雄畫面。然而,Ku P背后的團隊敢于在頂部和底部使用它 - 徘徊在嚇跑游客的邊緣。
這里的動畫不僅僅是對背景的一種很好的觸摸,而且是吸引注意力的可行工具。



Earth Science Analytics
與前三個示例不同,Earth Science Analytics主頁上的動畫背景可稱為粒子波。這是巨大的,幾乎是壓倒性的。它完全符合網站的意識形態,從一開始就建立了適當的氛圍。

波浪用作疊加或遮罩
這種方法令人興奮,非常具有開創性的。與之前的相比,感覺有點像魔術。
60 fps
考慮60 fps。有一個相對較小的動畫只占據背景的一部分。但是,相信我,這就夠了。它由數千個微小顆粒構成。團隊通過使用鼠標光標讓觀眾玩動畫。在某種程度上,它可以被認為是先前的概念進入下一個層次。

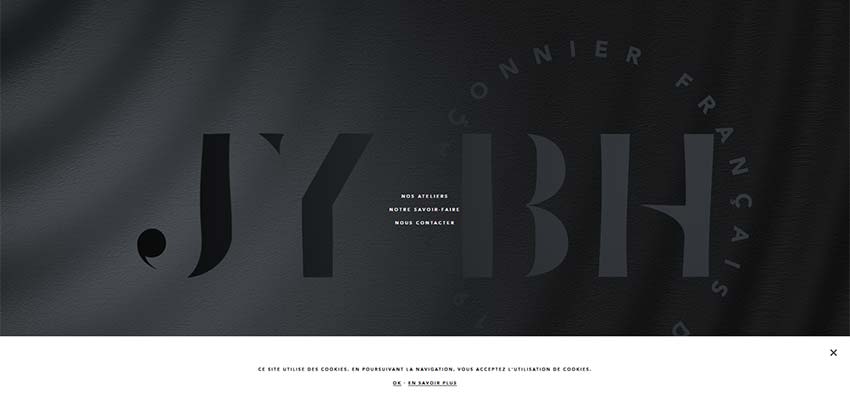
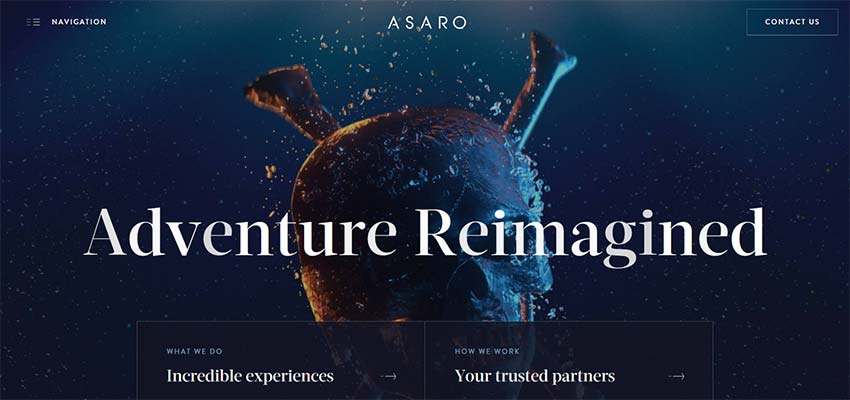
JY BH / Asaro
還有其他一些特殊的例子,考慮到同樣的想法。考慮JY BH和Asaro,他們的團隊對此解決方案持謹慎態度。
在這兩種情況下,效果都被用作重疊層,可以平滑地擾亂表面的平靜,帶來細膩而又獨特的觸感。在JY BH的首頁,它與帆布配合使用,帶來材質感。然而,在Asaro的重要區域內,解決方案仍然忠于技術 - 數字精神,感覺是人為的。


主動理論
Active Theory背后的開發人員使用波浪行為作為扭曲虛擬現實的工具。它完美地增加了首頁的神秘氣氛,在用戶體驗中發揮著至關重要的作用。

Yard Agency
Yard Agency背后的團隊采用獨特的方法,在他們的主頁上產生波浪效應。在這里,它用作英雄滑塊中幻燈片之間的過度。它使初始圖像溶解到下一個圖像中。該解決方案巧妙地將兩部分粘合在一起。因此,它不僅創造了連貫的,而且創造了獨一無二的用戶體驗。

潛能無限的浪潮特效
在過去,波浪效應主要出現在具有海洋主題的網站上。如今,它們是在任何Web項目中創建卓越用戶體驗的可行工具。
它也可以在個 旅游網站 ,促銷網站,企業網站等中看到。它不僅可以用于背景,還可以用于過渡。該解決方案的流暢性使其可以與各種技術協作,為客戶帶來夢幻般的效果。
經典的波浪行為,漣漪,水面甚至粒子動畫都受到波浪的啟發。當涉及到這種動畫時,感覺就像任何事都可能。
