你最近注意到了所有的超暗設(shè)計(jì)模式嗎?設(shè)計(jì)師正在嘗試一些時(shí)髦的黑暗設(shè)計(jì)模式,這些模式以相同的配色方案為特色。
這些動(dòng)畫包括從單獨(dú)發(fā)生的簡(jiǎn)單動(dòng)作到懸停效果和完整的電影體驗(yàn)。讓我們深入探討這個(gè)網(wǎng)站設(shè)計(jì)趨勢(shì),并探索一些方法,使其適合您的項(xiàng)目。
使用coolsit360可以幫您快速編輯出想要的各種網(wǎng)頁(yè)模板。
關(guān)于趨勢(shì)


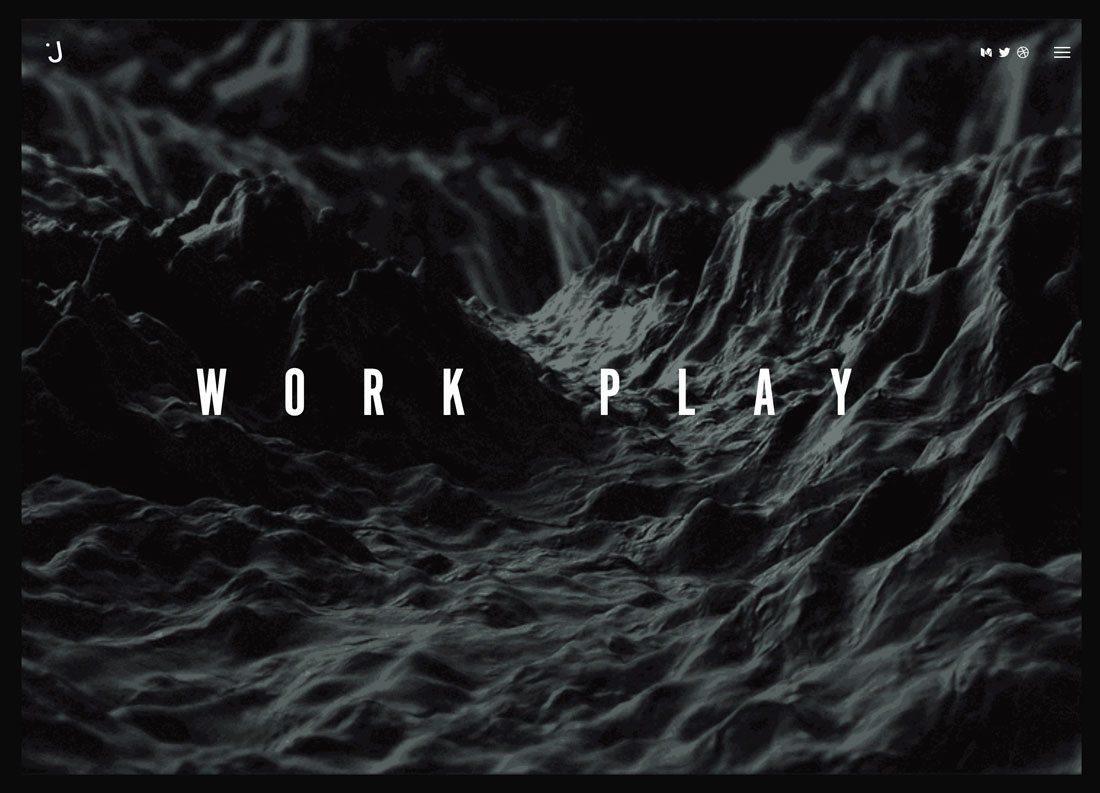
黑暗動(dòng)畫是一種以不同方式組合兩個(gè)元素的趨勢(shì) - 深色單色調(diào)色板和炫酷動(dòng)畫。結(jié)果是令人驚嘆的分層設(shè)計(jì),微妙和喜怒無(wú)常。
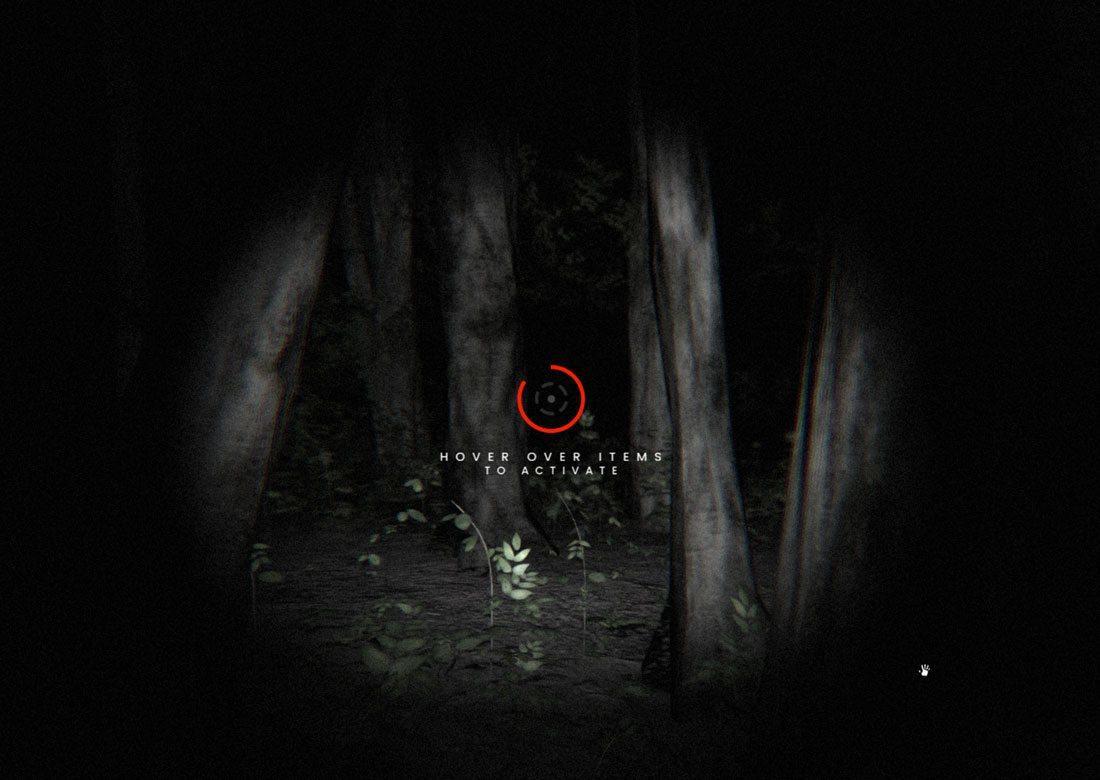
它似乎有效,因?yàn)樗鼏酒鹆艘环N神秘感。用戶希望解決難題。
雖然這種趨勢(shì)可能難以做好 - 并且并不總是具有出色的移動(dòng)用戶體驗(yàn) - 但是這種視覺(jué)模式的驅(qū)動(dòng)力是有趣的。由于所有暗元素,用戶被迫查看設(shè)計(jì)。
當(dāng)用戶看到動(dòng)畫元素將會(huì)發(fā)生什么并尋找微妙的變化和效果時(shí),有一個(gè)真正的神秘元素推動(dòng)了與這些項(xiàng)目的互動(dòng)。接下來(lái)會(huì)發(fā)生什么?
這些設(shè)計(jì)中的每一個(gè)都以不同的方式組成。沒(méi)有特定類型的動(dòng)畫效果最好,并且沒(méi)有必須使用的設(shè)置顏色,盡管很多這些設(shè)計(jì)使用豐富的黑色和灰色的調(diào)色板。
動(dòng)畫可以像懸停效果一樣簡(jiǎn)單,也可以像精雕細(xì)琢或制作的視頻那樣精細(xì)。
這似乎很有效,因?yàn)樗鼏酒鹆艘环N神秘感。用戶希望解決難題。
為什么會(huì)這樣

實(shí)際上很難準(zhǔn)確解釋為什么這種設(shè)計(jì)趨勢(shì)有效。如果你在沒(méi)有看到網(wǎng)站設(shè)計(jì)項(xiàng)目的情況下考慮它,你就不會(huì)認(rèn)為黑暗的動(dòng)畫模式會(huì)成功。
顏色不是很多。
對(duì)比度非常小。
設(shè)計(jì)似乎過(guò)于簡(jiǎn)單。
但也許這就是為什么這種趨勢(shì)確實(shí)有效。它打破了規(guī)則,足以吸引用戶進(jìn)入設(shè)計(jì)。
另一個(gè)因素是黑暗與神秘并存。人們只是喜歡一個(gè)很好的謎。他們能夠看到隱藏的元素或解決復(fù)雜的問(wèn)題。具有動(dòng)畫效果的深色配色方案為用戶提供了一種解開謎團(tuán)的方法。
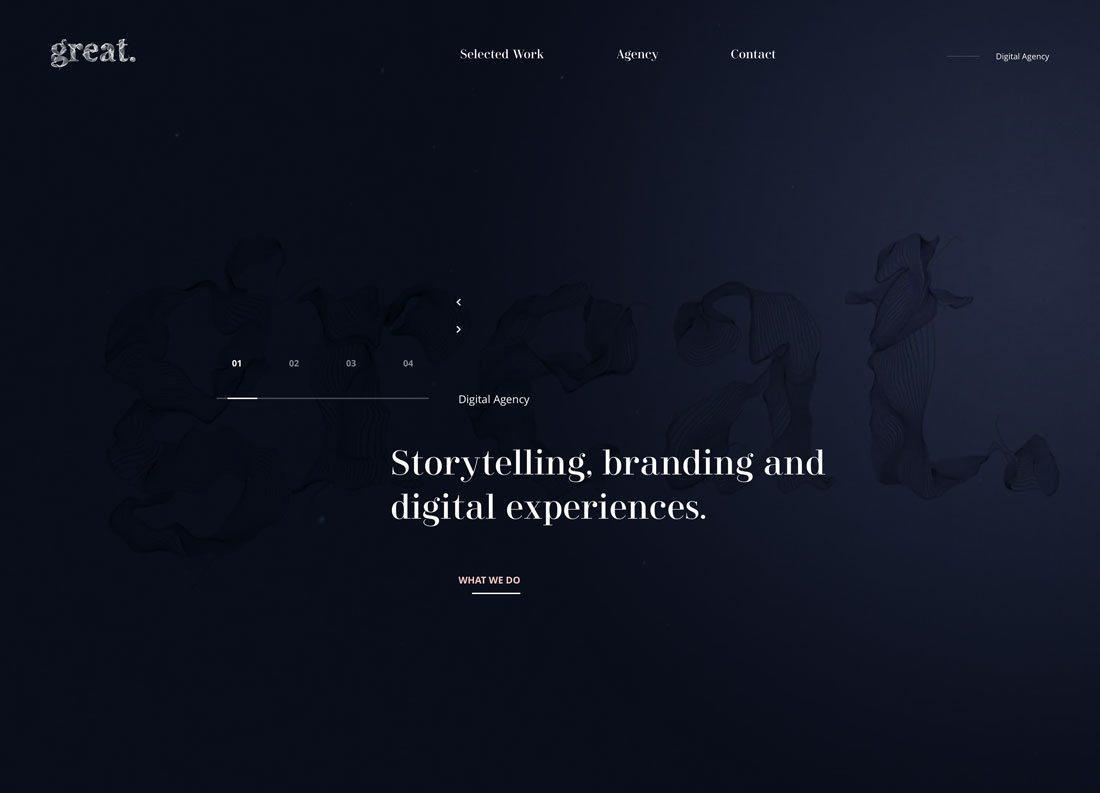
這些項(xiàng)目也有明顯的情感拉動(dòng)。深色是喜怒無(wú)常的。這些調(diào)色板的顏色變化復(fù)雜而有趣(無(wú)論如何從設(shè)計(jì)角度來(lái)看)。有一個(gè)深度元素難以表達(dá),但探索很有吸引力。
將所有的情感和神秘感加起來(lái),您就可以了解為什么用戶會(huì)被這種視覺(jué)模式所吸引。
它不一定是黑色的

雖然大多數(shù)這些設(shè)計(jì)都采用黑色調(diào)色板,但它們并非如此。
其他深色調(diào)也可以有效,讓設(shè)計(jì)師能夠創(chuàng)建一個(gè)黑暗的動(dòng)畫設(shè)計(jì)圖案,并使用調(diào)色板保持品牌。
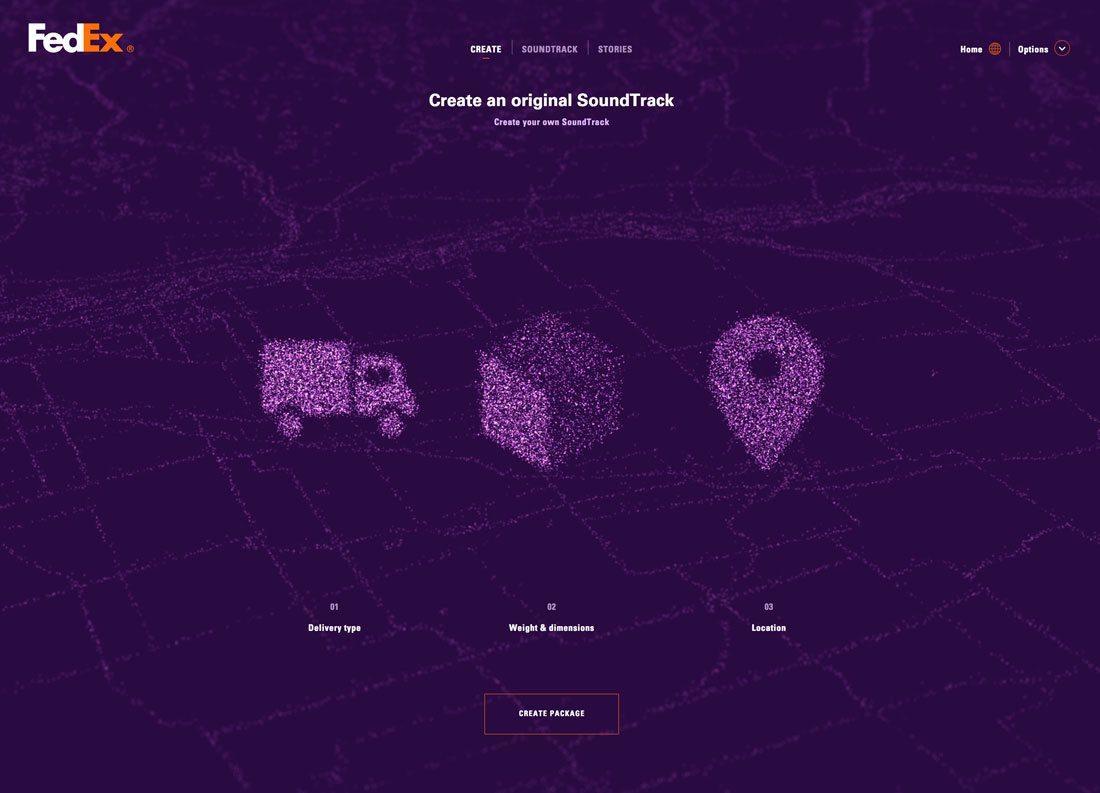
無(wú)論顏色如何,使這些調(diào)色板與動(dòng)畫配合使用的關(guān)鍵在于顏色選擇的豐富性。一系列色調(diào)(將顏色與灰色混合)和陰影(將顏色與黑色混合)可以為單色調(diào)色板提供變化的范圍。(請(qǐng)看上面的FedEx設(shè)計(jì)中的不同紫色。)
雖然對(duì)比度不是這種設(shè)計(jì)趨勢(shì)的焦點(diǎn),但它很重要。單色設(shè)計(jì)中沒(méi)有足夠的對(duì)比度,動(dòng)畫會(huì)在背景中丟失,導(dǎo)致設(shè)計(jì)效果不佳。
一些注意事項(xiàng)
這種設(shè)計(jì)趨勢(shì)并不適合所有人,而且很難有效地實(shí)現(xiàn)這一目標(biāo)。深色動(dòng)畫圖案有錯(cuò)誤:
在移動(dòng)設(shè)備上沒(méi)有那么好。
存在一些固有的可訪問(wèn)性問(wèn)題。
某些用戶可能不敢興趣。
導(dǎo)航和號(hào)召性用語(yǔ)可能具有挑戰(zhàn)性。
環(huán)境條件 - 照明等 - 可能使設(shè)計(jì)更難以看到。
有些用戶不會(huì)欣賞奇葩的設(shè)計(jì)。
用戶可能厭倦游覽減少觀看時(shí)間。
嘗試這種設(shè)計(jì)趨勢(shì)的技巧


如果您不害怕這種設(shè)計(jì)趨勢(shì)帶來(lái)的挑戰(zhàn),并且擁有與深色動(dòng)畫設(shè)計(jì)方案的喜怒無(wú)常的色調(diào)相匹配的內(nèi)容模型,您可以采取一些措施來(lái)幫助確保項(xiàng)目的成功。
堅(jiān)持一頁(yè)設(shè)計(jì):時(shí)髦的設(shè)計(jì)元素可能是壓倒性的。如果您打算使用此概念,請(qǐng)將其限制為單頁(yè)設(shè)計(jì)或設(shè)計(jì)中的一頁(yè)。
使用對(duì)比色:白色文字在深色背景上效果非常好。其他元素也是如此。確保按鈕,導(dǎo)航元素,消息傳遞和號(hào)召性用語(yǔ)易于查看和閱讀。雖然動(dòng)畫和背景可能沒(méi)有明顯的對(duì)比,但其他元素必須易于識(shí)別。
簡(jiǎn)化動(dòng)畫:過(guò)于復(fù)雜的動(dòng)畫可能會(huì)壓倒這種設(shè)計(jì)。堅(jiān)持簡(jiǎn)單的運(yùn)動(dòng)和不太快的運(yùn)動(dòng)。
分層設(shè)計(jì):這個(gè)概念的工作原理是分層設(shè)計(jì)。在背景和動(dòng)畫元素之間創(chuàng)建分離,以獲得感覺(jué)有點(diǎn)觸覺(jué)和真實(shí)的效果。分層還可以幫助您規(guī)劃足夠的對(duì)比度,使元素可見(jiàn)。
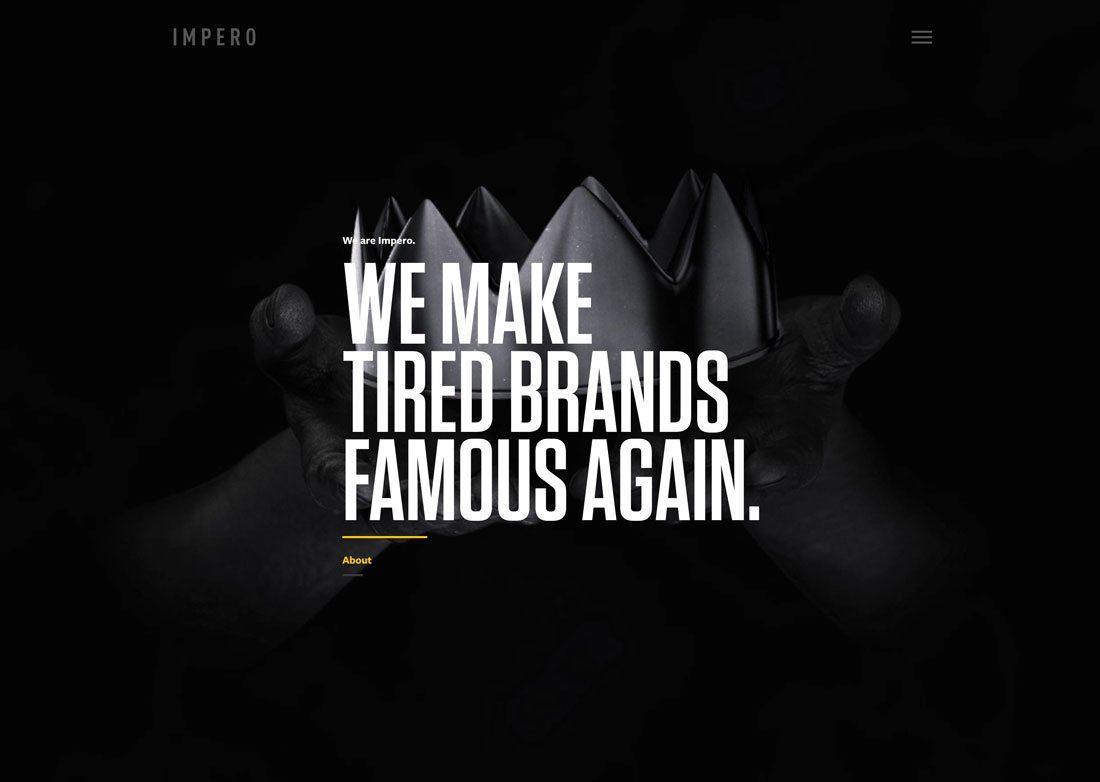
使用粗體排版:文本元素不僅要包含大量的色彩對(duì)比,您還可能需要使用強(qiáng)大的粗體字體來(lái)確保文本不會(huì)落入設(shè)計(jì)中。它應(yīng)該跳出來(lái)。尋找具有較厚字體和簡(jiǎn)單筆劃的字體,以確保最大可讀性。
下一步的趨勢(shì)

與任何設(shè)計(jì)趨勢(shì)一樣,這種美學(xué)將繼續(xù)發(fā)展。雖然我們無(wú)法真正預(yù)測(cè)接下來(lái)會(huì)發(fā)生什么,但有些設(shè)計(jì)提供了線索。
暗色和動(dòng)畫可能是虛擬現(xiàn)實(shí)世界中的特色設(shè)計(jì)。VR是游戲和視頻的游樂(lè)場(chǎng),已經(jīng)使用了大量的深色。
這種設(shè)計(jì)趨勢(shì)可能非常適合這些類型的項(xiàng)目。
結(jié)論
暗色系已經(jīng)存在了一段時(shí)間,但這種帶有相似彩色動(dòng)畫的新扭曲很有趣。它往往是設(shè)計(jì)師絕對(duì)喜歡的東西之一 - 部分是因?yàn)橄才瓱o(wú)常的感覺(jué) - 或因?yàn)樗o用戶帶來(lái)的挑戰(zhàn)而討厭。
無(wú)論哪種方式,這種風(fēng)格被更頻繁地使用。雖然它對(duì)某些類型的項(xiàng)目最有效(請(qǐng)注意示例中的代理和投資組合網(wǎng)站的數(shù)量),但它可能是混合設(shè)計(jì)的有趣方式。嘗試單個(gè)幻燈片或頁(yè)面,看看用戶在投資全黑色動(dòng)畫設(shè)計(jì)模式之前的想法。
意派Coolsite360交互式線網(wǎng)頁(yè)編輯系統(tǒng)
“創(chuàng)意不該受技術(shù)束縛,交互可以變得簡(jiǎn)單有趣”
