登錄頁面是您的客戶(或潛在客戶)與您的品牌的第一次體驗。它必須傳達信息,鼓勵號召性用語,并反映您的個性。這個很難!今天我們將分享十個登陸頁面設計技巧來提供幫助。
如果您只是將徽標和產品圖像粘貼在模板上,那就很明顯了。該頁面不會提供客戶所需要的信息。無論是難以導航,難以閱讀還是亂七八糟的視覺效果,設計一個不吸引人的登陸頁面需要規劃和精確。讓我們來看看如何更好地完成它的十個提示。
1.為頁面設定一個明確的目標

在創建或對目標網頁進行設計調整時,首先要考慮的是頁面的目標:當用戶到達那里時,您希望用戶做什么?
單擊鏈接
觀看視頻
玩個游戲
在表單中輸入信息
進行購買
分享社交媒體
閱讀或以其他方式與內容互動
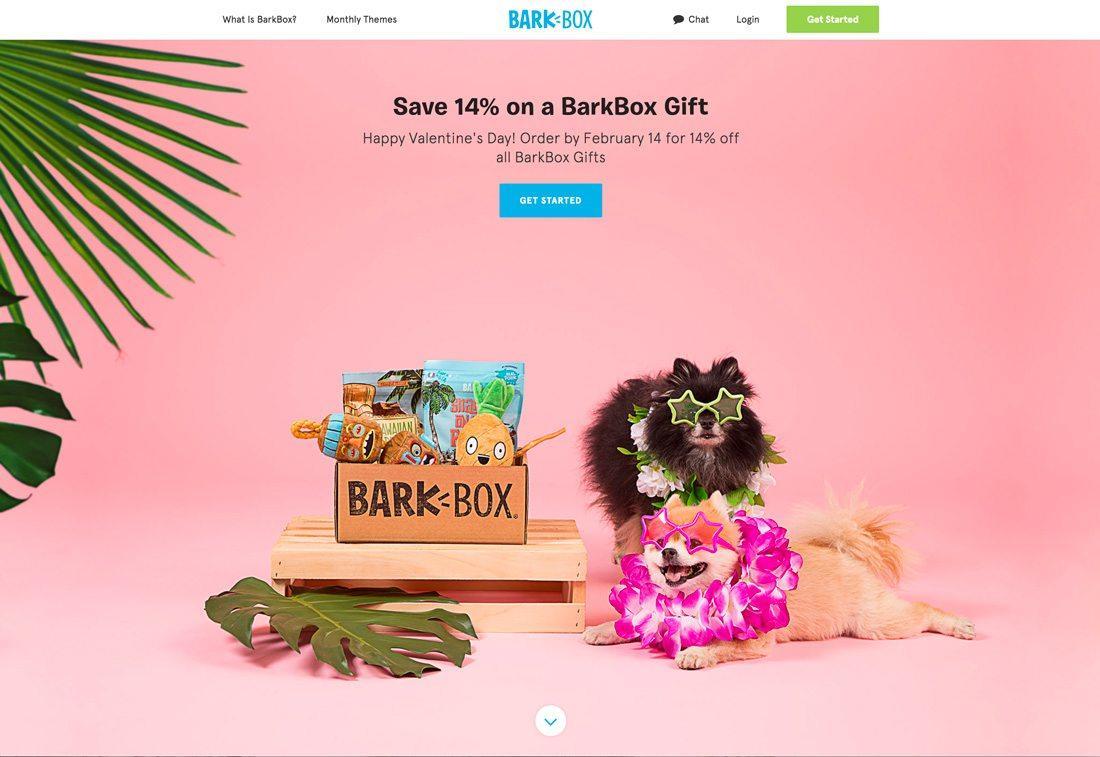
然后,您的目標網頁上的所有內容都應設計并指導用戶更接近此目標。BarkBox出售狗玩具并對待訂閱盒。上面的登陸頁面是他們的情人節促銷活動,這是主題,但推動用戶進行購買。(請注意,每個按鈕都顯示“開始使用”。)
2.為您的受眾設計

必須為將使用它們的用戶制作登錄頁面。這聽起來很不言自明,但往往不會發生這種情況。
設計中的人物和圖像應該與用戶相關。文本和副本塊應以這些用戶欣賞的語音和語調進行通信。
您可以深入了解您的分析,以了解您的主要受眾群體。
他們是女性還是男性?
年輕還是年長?
他們住在某個地區嗎?
創建一個吸引您正在與之關聯的受眾群體的設計,以期增加參與度和用戶轉化次數。
3.使用強大的圖像

強大的圖像,有趣的照片或引人入勝的視頻給人留下了強烈的第一印象,并幫助用戶吸引用戶。
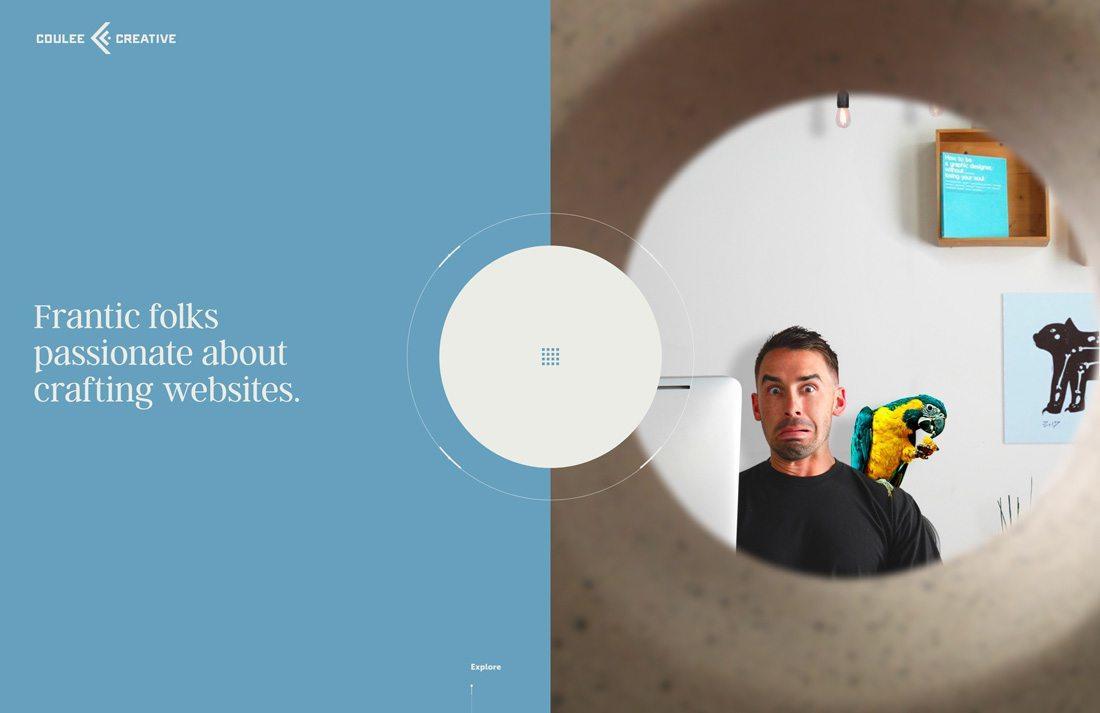
Coulee Creative采用了一種有趣的方法。設計不會改變,但標題確實會發生變化,每次更改標題時,圖像中男性的面部表情都會發生變化。
這是一個令人驚喜的元素很有趣,讓你想看看他接下來會做什么。
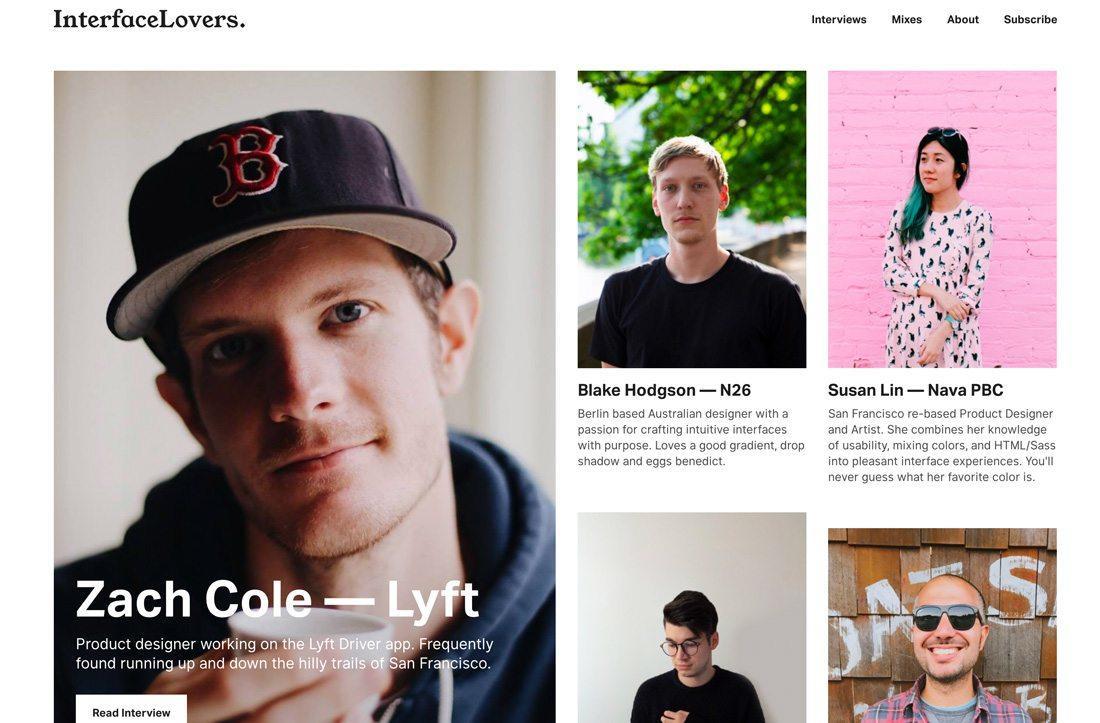
4.制作令人信服的副本

大多數著陸頁都包含多個級別的副本。這些級別中的每一個都需要引人注目,并努力使用戶按照您的網站目標設置所需的操作。
大多數登錄頁面使用以下類型的復制塊:
標題:應該吸引用戶的注意力。
正文:這是您的主要信息。它應該簡明扼要。
號召性用語:通常以按鈕或鏈接的形式,告訴用戶如何處理網站。這個過程的下一步是什么?他們如何實現目標?提供明確的可操作性,溝通。
頁腳:標準信息(如品牌,聯系信息和社交媒體鏈接)有助于建立可信度并為用戶提供首選資源。
5.通過導航建立關鍵詞

目標網頁上的導航元素有助于告訴用戶您的整體網站的內容。將導航元素視為提供用戶信息和方向的附加關鍵字。
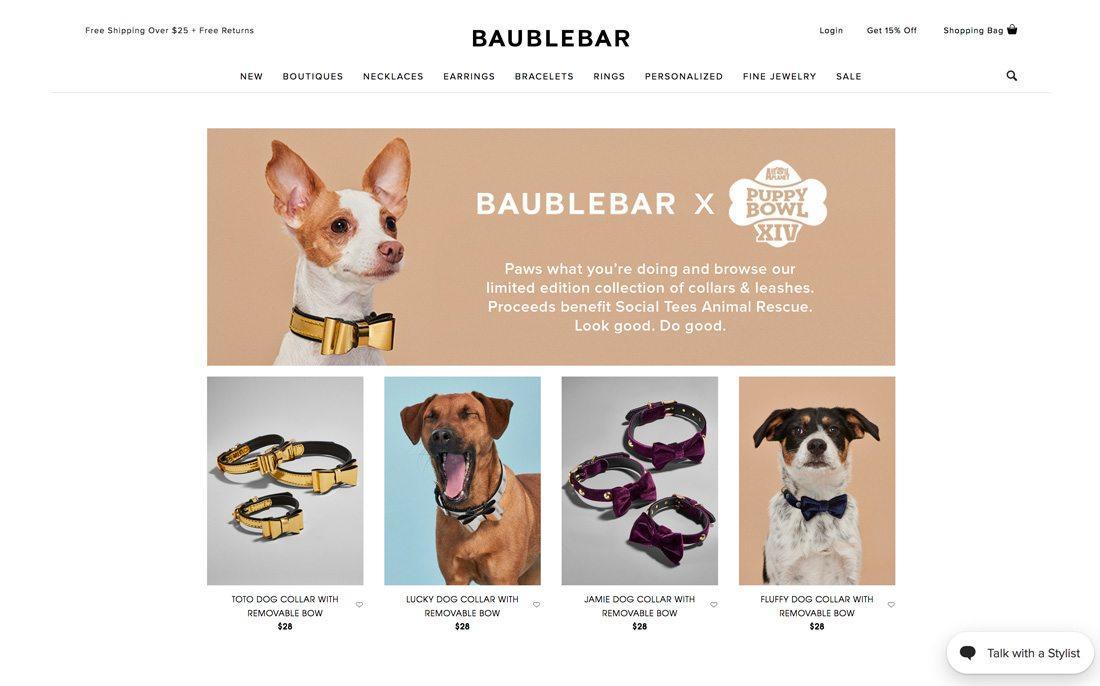
Baublebar在Puppy Bowl登陸頁面上做得很好。該公司主要銷售女性珠寶,使用導航欄突出顯示這一點,同時在此著陸頁上展示寵物“小玩意兒”。
此外,在卷軸下方,該頁面側重于女性珠寶,其中的圖像顯示的產品不適合狗。所有這些導航提示都可以幫助那些來到寵物用品網站的用戶看到主要業務遠不止于此。
6.使CTA清除

每個用戶都應該確切知道當他們到達您的目標網頁時要做什么。明確的行動呼吁至關重要。不要假設用戶會按照您的意愿行事。
好的號召性用語可以是按鈕,表格填寫,用戶說明(如滾動更多),甚至是動畫。
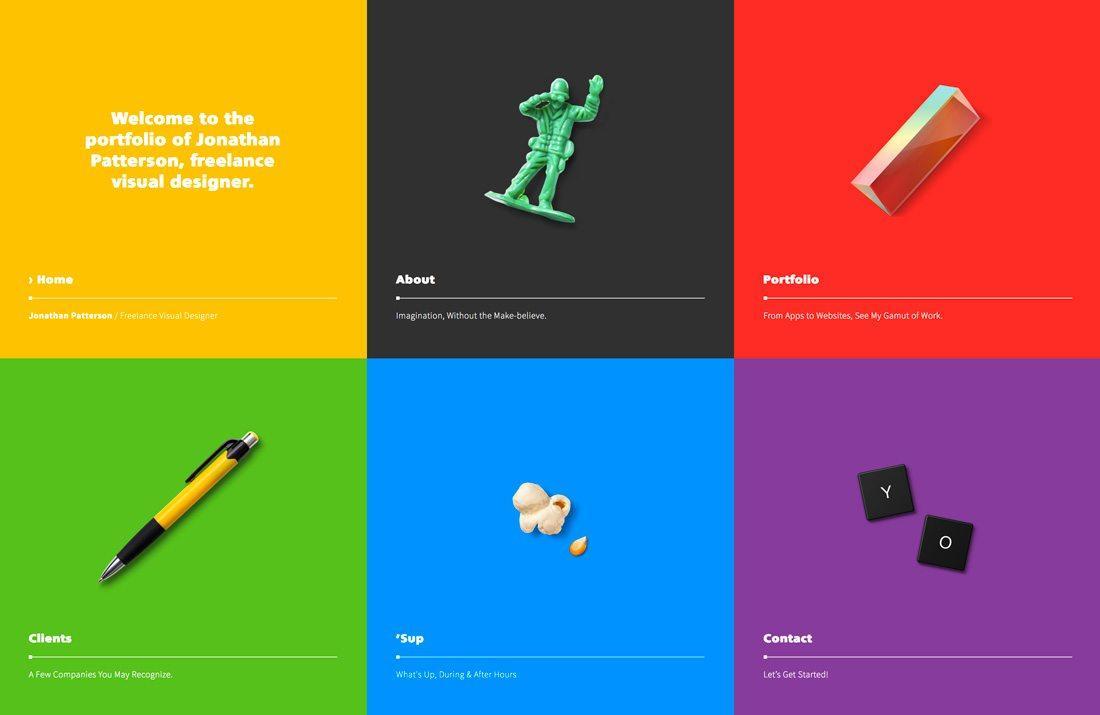
Jonathan Patterson的投資組合使用后者來建立用戶操作 - 每個亮色塊都包含一個黑暗懸停狀態,向用戶指示可以單擊每個塊以獲取更多信息。
7.盡可能自定義內容

登陸頁面的設計有些特殊和特殊。通常他們的目標或目標比您的主頁更有針對性。自定義目標網頁內容以充分利用此概念。
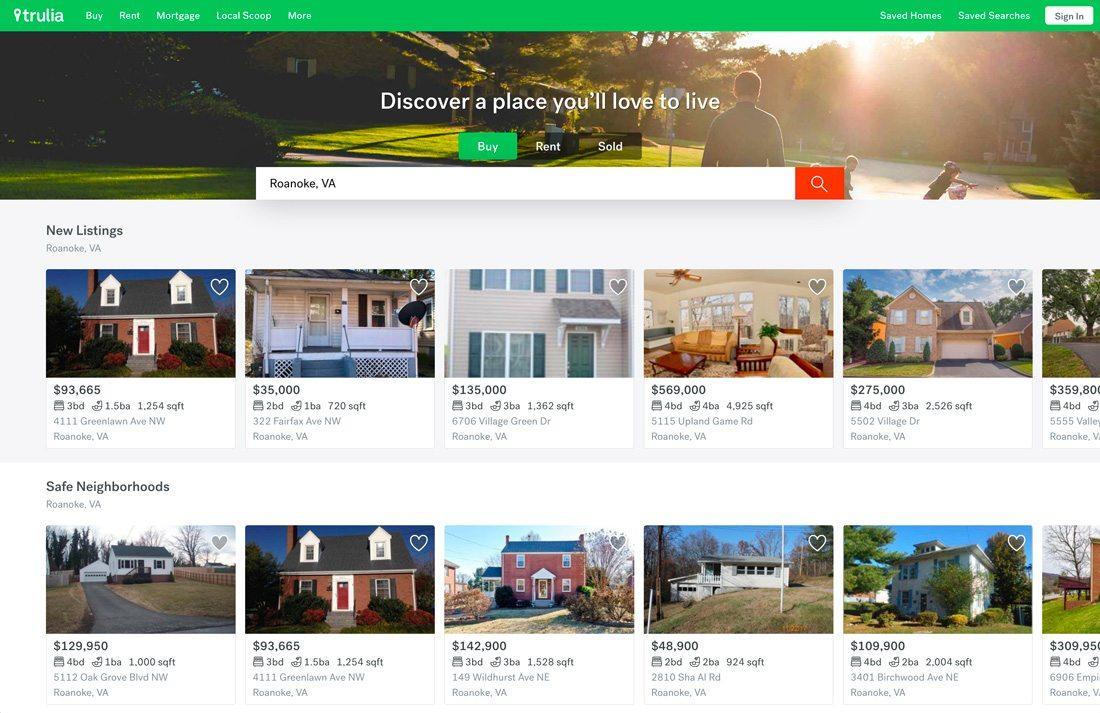
Trulia將用戶引導至使用地理定位工具的主頁/登錄頁面,以便每個用戶從一開始就獲取特定于其位置的信息。
這種簡單的用戶體驗使網站感覺自定義,用戶更有可能參與與其相關的內容。
8.包括清晰和相關的品牌

登陸頁面的一個常見問題是,它們通常看起來不像或包含連接到主網站的視覺提示。
著陸頁應包括清晰且相關的品牌,以便用戶確切知道他們正在與誰合作。
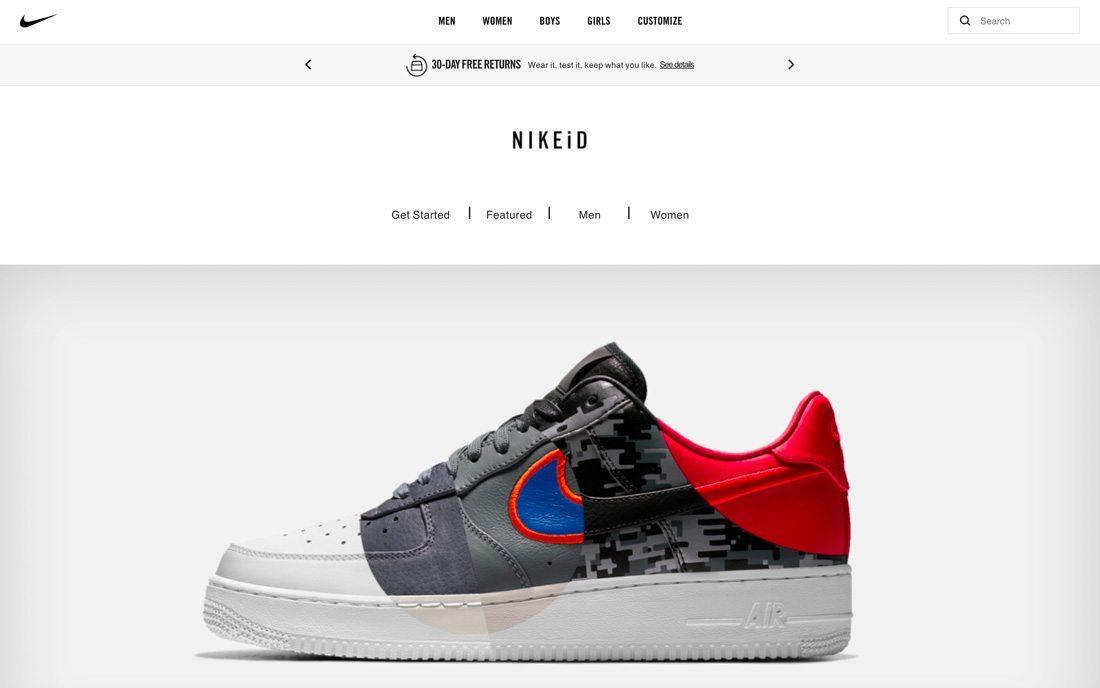
Nike在其網站上的鞋子定制頁面上做得很好。它包含與每個其他頁面相同的標題和徽標,但主要內容不同 - 用戶知道它是特殊的,因為鞋子上的時髦設計。這不是待售產品的形象; 它是一個帶有用戶可以創建的自定義概念的動態圖像。
但用戶永遠不會懷疑他們是否還在與耐克品牌進行互動。它始終與設計相關。
9.考慮來源

當用戶從網絡上的其他位置點擊鏈接并到達目標網頁時,他們會對他們會發現的內容有所期待。
應設計目標網頁,以使內容特定于該流量。
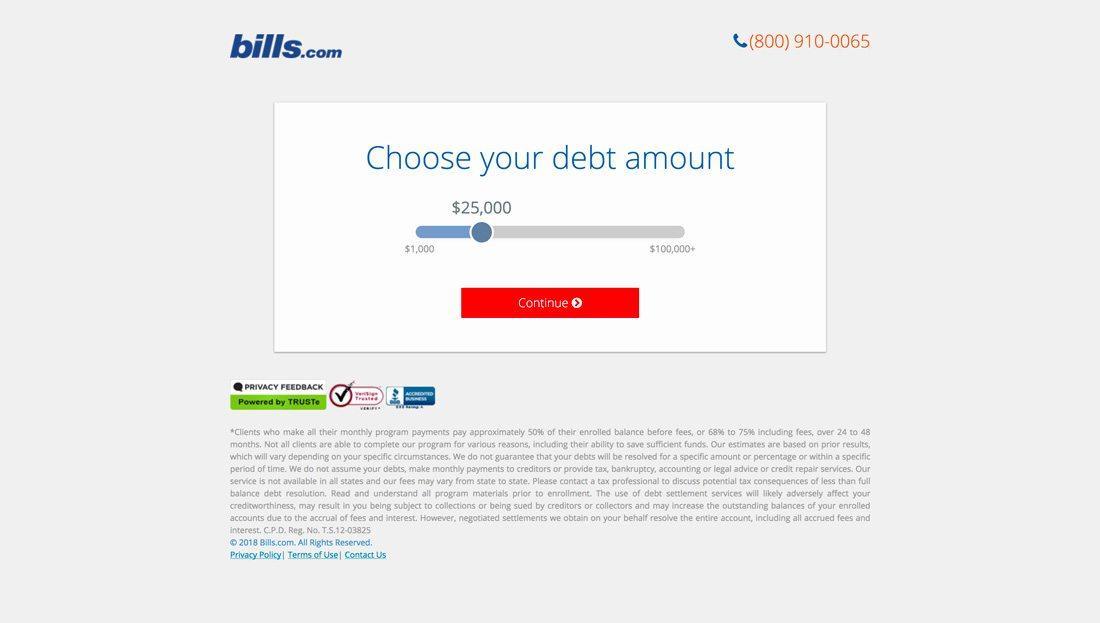
Bills.com有一個簡單的登錄頁面,可以幫助用戶弄清楚如何整合或管理債務。登陸頁面上沒有其他雜亂的內容,用戶在完成上述預篩選過程之前甚至不會看到任何其他信息。
這種設計強烈依賴于鏈接的來源 - 從社交媒體甚至印刷信息等地方 - 來告訴用戶接下來會發生什么。
10.建立層次結構和流程

良好的登陸頁面使可用性顯而易見。用戶應該在哪里查看以及他們應該在頁面上做什么?
使用常見的用戶模式和行為進行設計可以大大有助于建立此流程。添加圖像級別,品牌和排版以建立清晰的層次結構,用戶將立即知道如何與頁面進行交互。
上面的LS Productions在視覺上有一個干凈的行動方案 - 大滾動視頻,到頂角徽標,中心標題為Scroll for More CTA。用戶可以在幾納秒內獲得所有這些信息。(coolsite360可以方便的實現視頻背景網頁)
結論
需要考慮的一個關鍵點是,當您考慮登錄頁時,這不一定是您的主頁。登陸頁面是網站訪問者最常見的第一站。(您可以通過檢查網站分析來解決這個問題。)
其中一些熱門目標網頁可能是因為您的營銷工作以及您如何增加流量。但是其他頁面因其中的內容,來自其他來源的鏈接和搜索而受歡迎。在設置目標和設計不吸引人的目標網頁時,了解此流量的來源以及用戶正在尋找的內容是一個關鍵因素。
意派Coolsite360交互式線網頁編輯系統
“創意不該受技術束縛,交互可以變得簡單有趣”
