當一個元素使用不對稱的空間時,它會與其他周圍的元素脫穎而出。讓他顯得更有活力,如果您在設計一個鏈接/按鈕需要更多關注的頁面區域時,這將特別有用。
今天我們將仔細研究通過對比度,間距和布局表達的不對稱性。我們正在考慮可觀察的對比,以及空間如何引起注意。
不對稱并不總是與邊緣,填充或排水溝的外部關系有關。
不對稱還可能與圖像縮略圖或文本對齊等內部關系有關。例如,圖庫可能會展示5個縮略圖,其中中間的拇指比其他拇指略大,主要用于捕捉注意力。使用coolsite360可以輕松幫你實現各種網頁特效。

有時不對稱僅僅為了不對稱而有用。
讓我們仔細看看通過對比度,間距和布局表達的不對稱性。
可觀察的對比度
通過消除分心,您可以強制用戶只關注立即可見的內容。
然后,您可以將設計效果應用于這些區域,如背景漸變或甚至jQuery動畫。這些效果可以用在一個或兩個元素上,以使它們與其他元素脫穎而出。

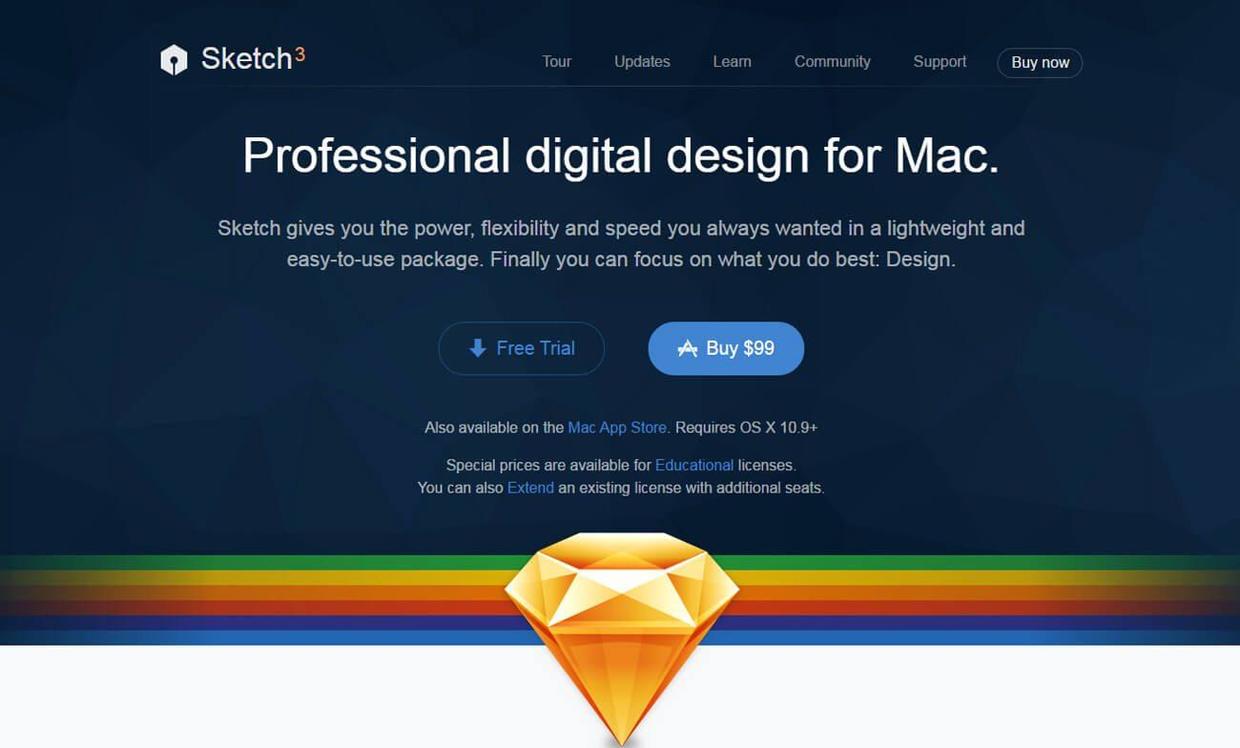
我們最喜歡的這種效果的例子之一就是Sketch的主頁上。該主頁混合了深色和淺色以將對比融合成一個統一的布局。
在標題部分,您會注意到有兩個按鈕:一個用于免費試用,另一個用于購買軟件。這兩個按鈕均為藍色,占用相同的空間。但是,免費試用按鈕使用通常稱為幻影按鈕的“空白”背景。分層在黑色標題的頂部,免費試用按鈕似乎掉到了背景中。
由于購買按鈕使用淡藍色背景和白色文字,因此在黑暗的背景下,它突出強勁而響亮。當快速瀏覽標題時,很明顯購買按鈕幾乎立即引起您的注意。這是由顏色選擇造成的,也是由元素之間添加的空白區域引起的。
使用垂直和水平的白色空間,使按鈕與標題文本分離。由于一個按鈕比另一個按鈕更亮,因為它具有足夠的空間并且沒有其他方法可以捕捉注意力,所以它自然顯得很突出。
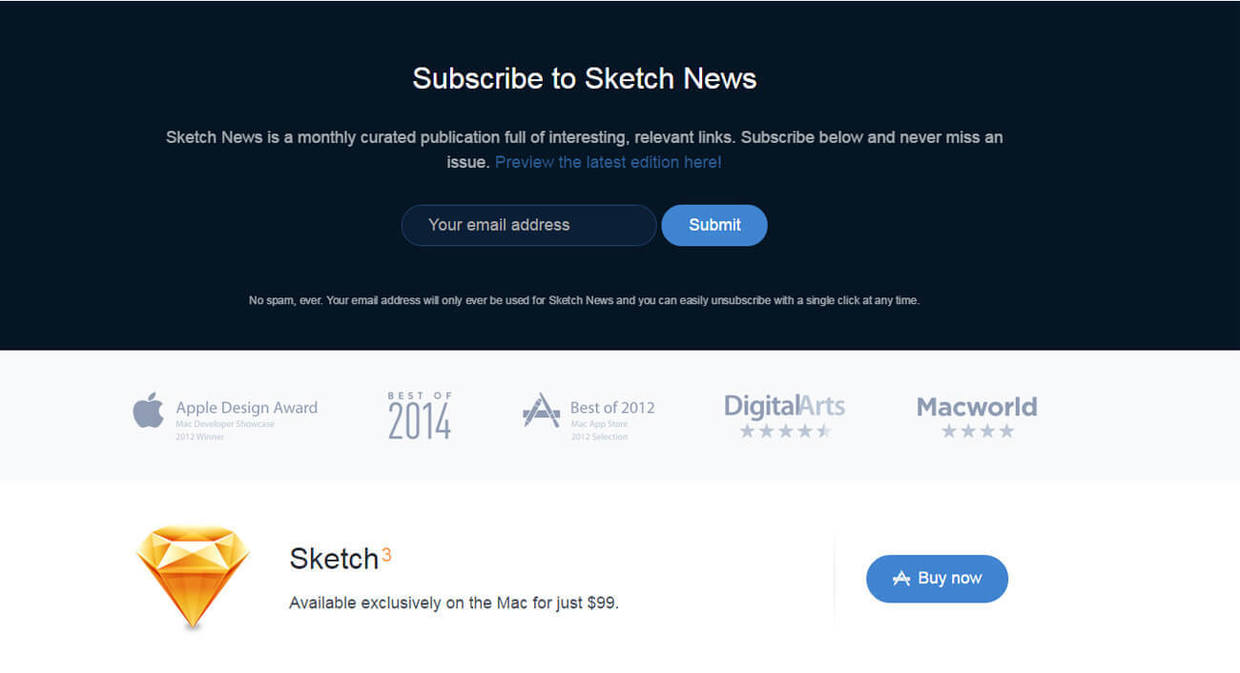
您可以在頁腳區域看到類似的按鈕樣式:

在這種情況下,用戶只能選擇提交他們的電子郵件或隱瞞信息。
由于Sketch希望您在輸入電子郵件后盡快提交電子郵件,因此輸入字段和提交按鈕之間的間距會更加緊密。這遵循Fitts定律,因為隨著距離的縮短(并且大小保持不變),您可以加快在元素間移動所花費的時間。
最后,請注意輸入表單與提交按鈕相比的不對稱大小也會將您的眼睛吸引到頁面的那一部分,這正是Sketch想要的。
使用空白區域可以讓您將徘徊的眼睛繪制到某些頁面元素上。為了試驗和發現最佳效果,請嘗試使用不同的間距空間值的A / B測試方法。
以下是Sketch的網站上收集的一些一般說明:
對比度并不總是指顏色。它也可能涉及空間,大小和頁面上其他元素的相對位置。
根據上下文,空白空間可以是明顯的或不顯眼的。
周圍的元素在其他元素的自然可見性中起著重要作用。
對稱創造記憶和和諧,而不對稱引起注意。相應地平衡兩者。
空間驅動器的關注
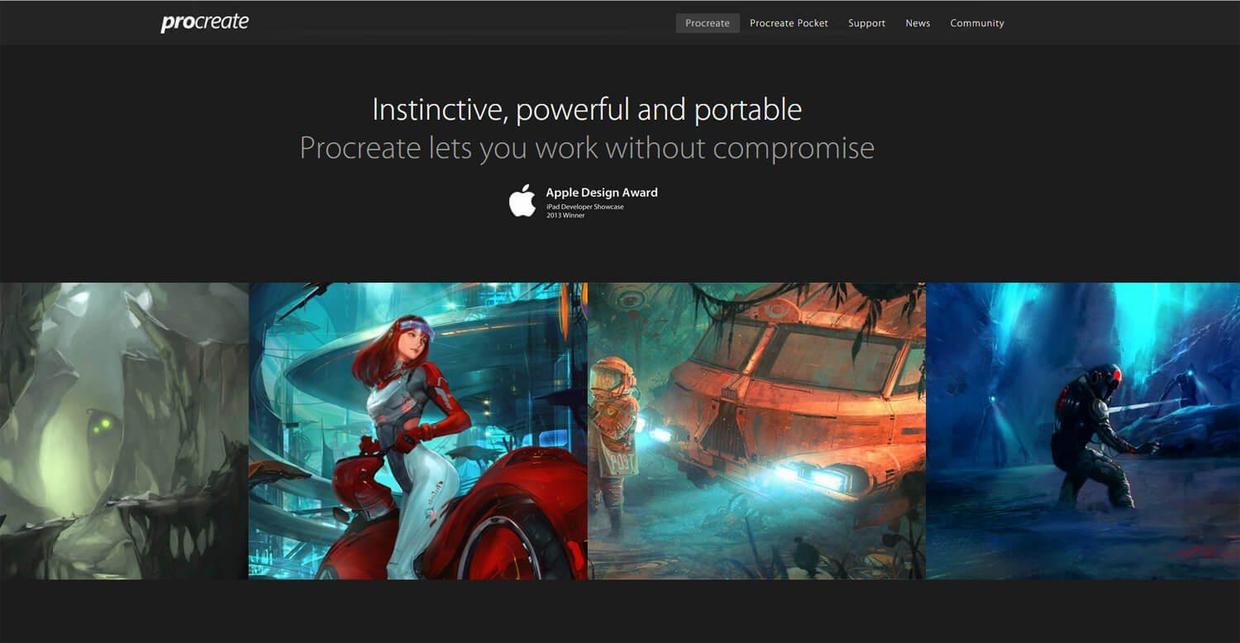
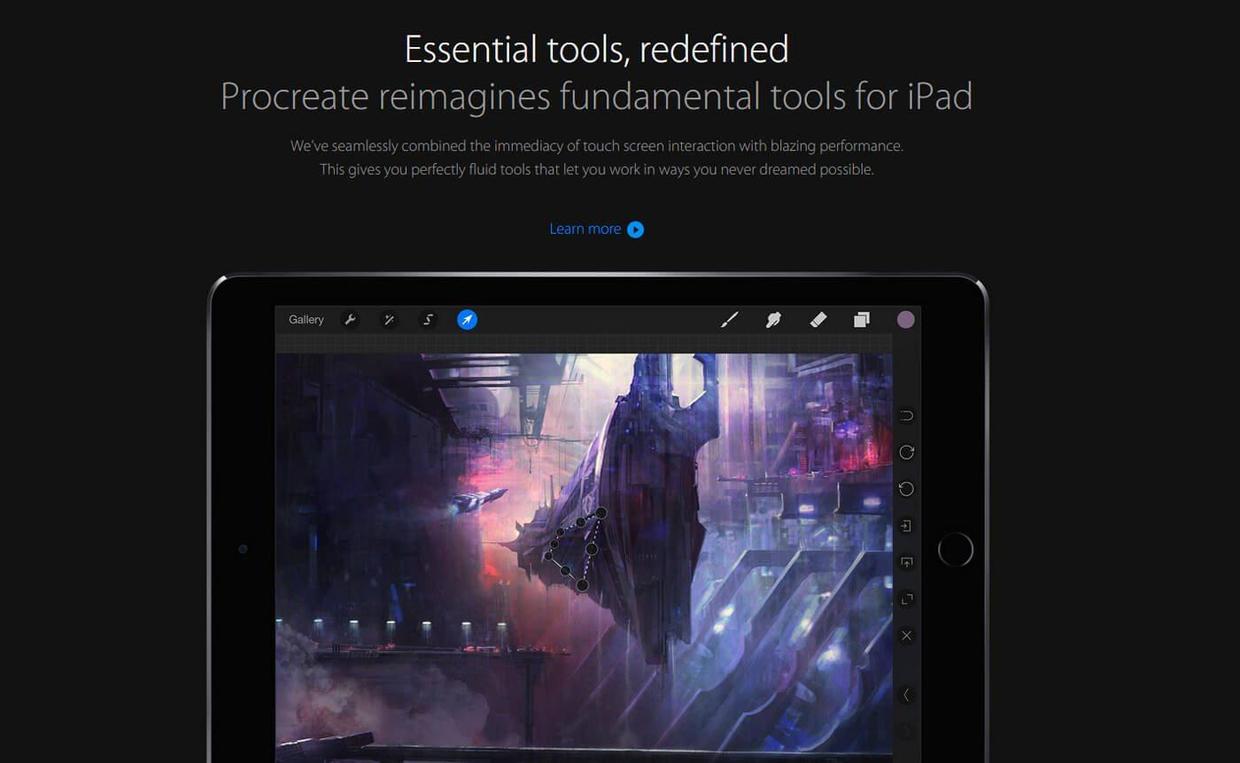
您可以在Procreate的主頁上找到一個稍微不同的例子,這是一款適用于iPad的數字繪圖和繪畫工具。通過瀏覽頁面,您會注意到整個布局很暗并且具有極大尺寸的頁面元素。

該設計演示了如何將焦點集中在非常大的頁面上的單數元素。截圖,演示畫和功能都采用自己的部分。
空白區分文字和視覺內容。該設計在使用文本顏色區分標題(較高對比度)和一般頁面文本(較低對比度)時尤其值得注意。

通過將頁面拆分為多個部分,您可以創建一個自然內容層次結構。然后通過獨特的風格(全屏背景,超大排版,應用截圖)劃分這些部分,這些部門變得更加明顯。
請記住,并非所有網站都可以從大型內容分支中受益 - 但這似乎是設計師中非常流行的趨勢。正確執行時看起來很棒。
交替布局
從表面上看,交替的內容看起來令人討厭,因為你迫使讀者的目光轉過來。但是由于內容分隔得非常好,
該模式也迫使游客留在腳趾上,因為設計不是勺子信息。當然,這種模式是唯一可能的,因為雅致的白色空間會劃出掃描的路徑。

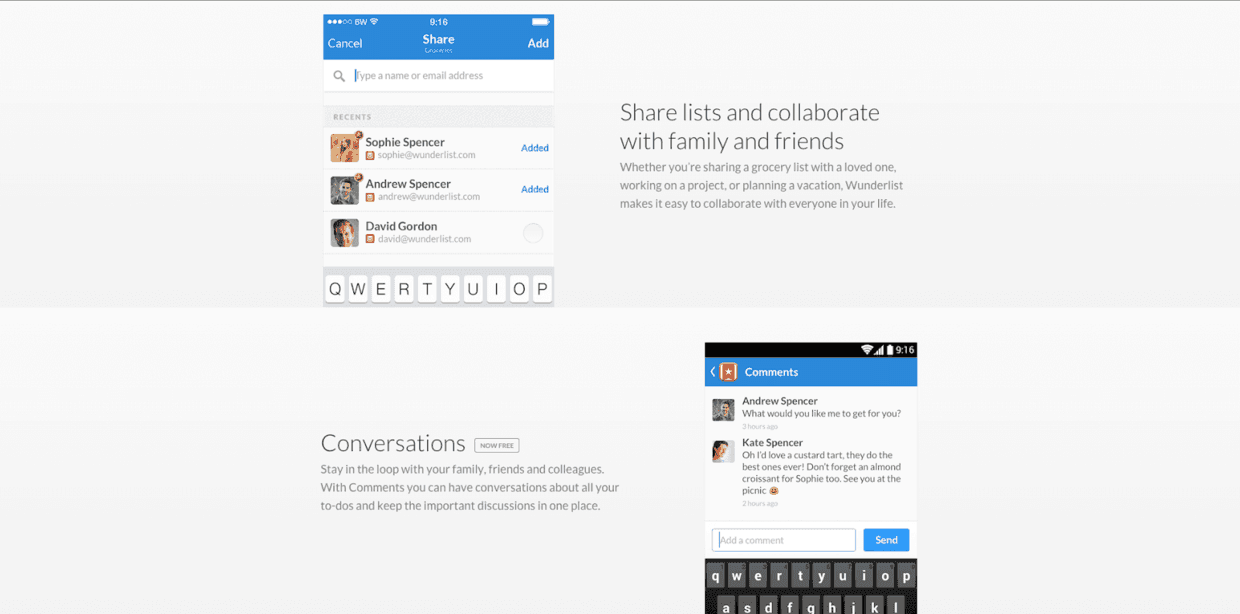
看看Wunderlist的頁面,我們可以看到這個不對稱的模式在白色空間中出現。不對稱的間距仔細執行,使其看起來很有趣而不會令人懊惱。
我們可以從Wunderlist使用間距的設計模式中學到很多東西:
嘗試提請注意頁面的某些區域時,不對稱有其目的。
重復模式中的不對稱變為對稱性。
文本或圖形之間的空間模式也將顯示為一個更大的模式。
白色空間應該使瀏覽內容更容易和更可預測。
意派Coolsite360交互式線網頁編輯系統
“創意不該受技術束縛,交互可以變得簡單有趣”
