我們將看看十個最好的CSS漸變生成器,您可以使用它們來創建各種漸變樣式(并直接使用CSS輸出!)。手工編寫漸變并不好玩(特別是一旦你通過簡單的雙色漸變),所以這些工具是書簽文件夾中的必備工具。
網站設計中最時髦的元素之一是使用漸變背景或顏色疊加。雙色線性漸變是這種趨勢中最流行的變化。雖然漸變看起來很花哨和復雜,但實際上它們很容易創建和部署......如果你使用的是coosite360 可以很方便的使用這些CSS代碼的!
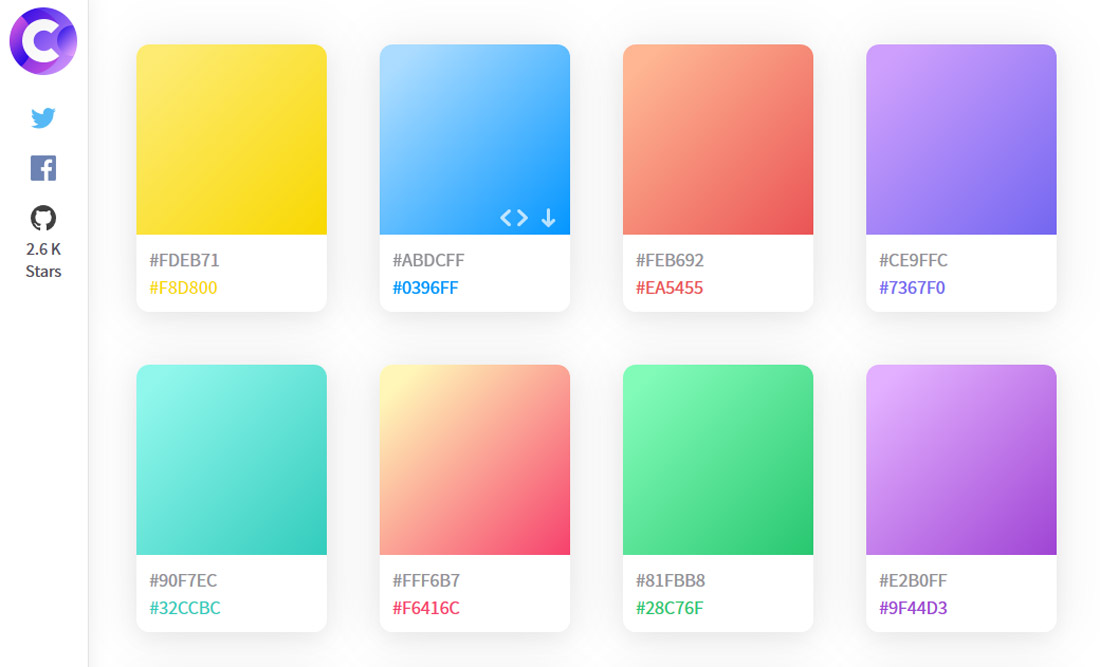
CoolHue

CoolHue是一系列令人印象深刻的預制漸變組合。從粉紅色和橙色到藍色和綠色,從漸變到鮮明的對比,再到柔和的變化,應有盡有。
雖然您無法控制使用CoolHue自定義選項,但如果其中一個顏色組合適合您,您將立即知道,因為所有選項都在屏幕上。
只需單擊一下,您就可以復制CSS。(就是這樣。嚴重!)如果你想下載,每個文件也可以作為PNG使用。
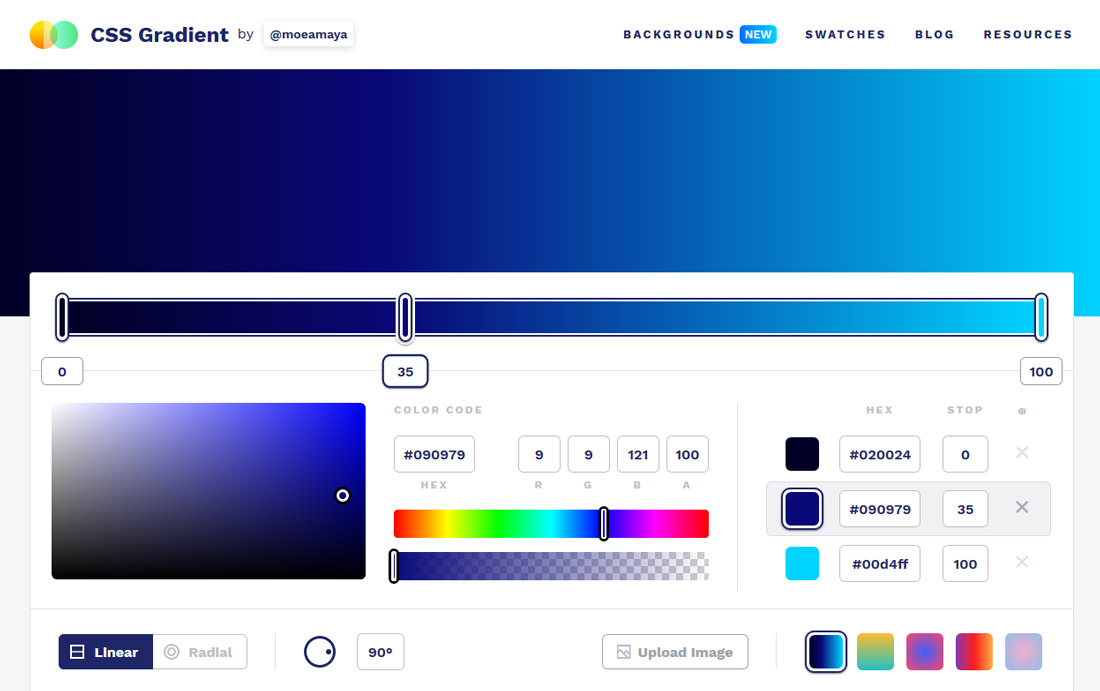
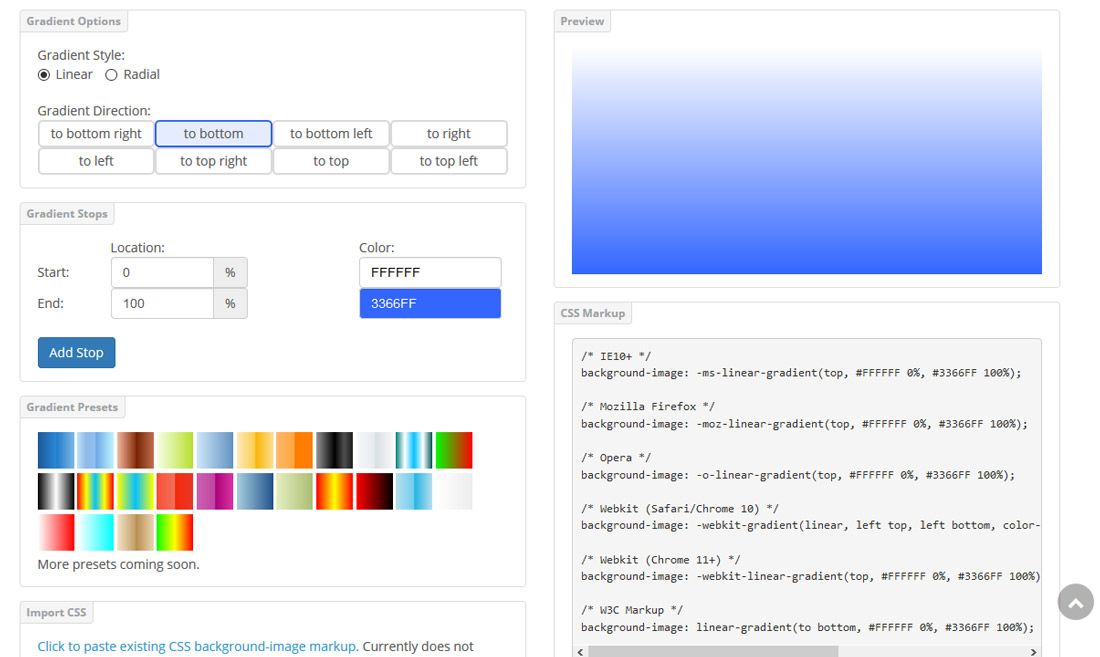
CSS Gradient
CSS Gradient有很多切換和數字選項,因此您可以選擇最多三種顏色并創建自定義CSS漸變。
切換易于使用,即使是顏色經驗很少的人也可以弄清楚如何創建可用的漸變。此外,還有幾種不同風格的起始漸變作為靈感。
此工具的最佳功能之一可能是您對所創建漸變的每個細節的高級控制。代碼在屏幕下方生成,以便您在工作時可以看到所有代碼。
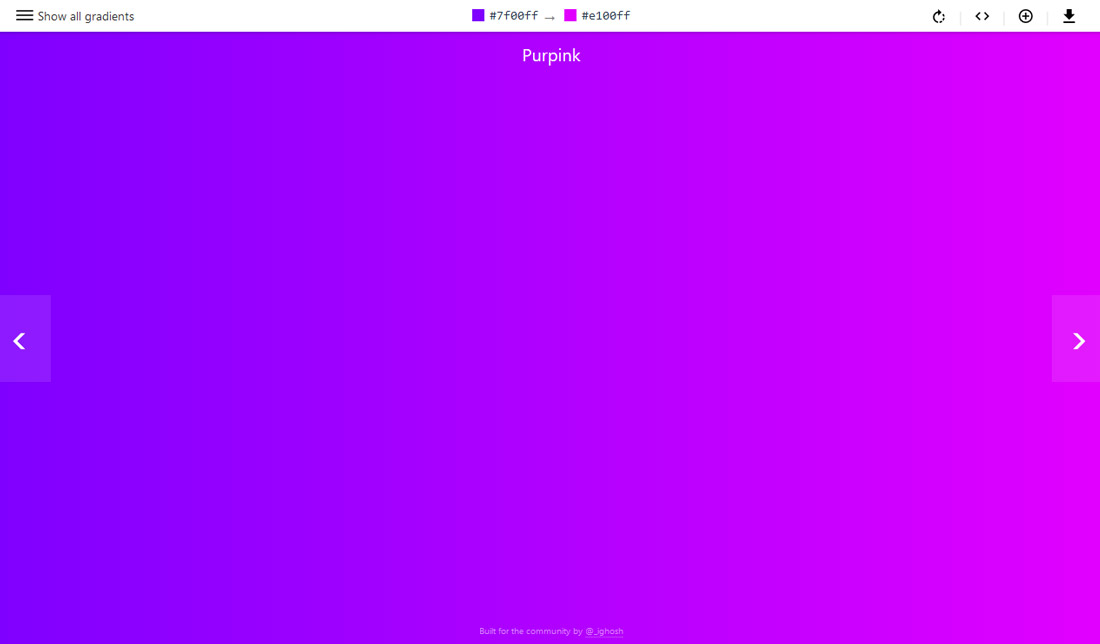
UI漸變

UI Gradients是一個全屏漸變生成器。看到全尺寸顏色變化的好處是您可以真實地看到它們與您的實際設計項目的外觀。
UI Gradients包含大量預制漸變選項。瀏覽集合或按顏色搜索。選擇范圍從兩種顏色到三種顏色,帶有線性圖案。
不喜歡你所看到的?用戶還可以將漸變細節添加到項目回購中的gradients.json文件中,并提交拉取請求。
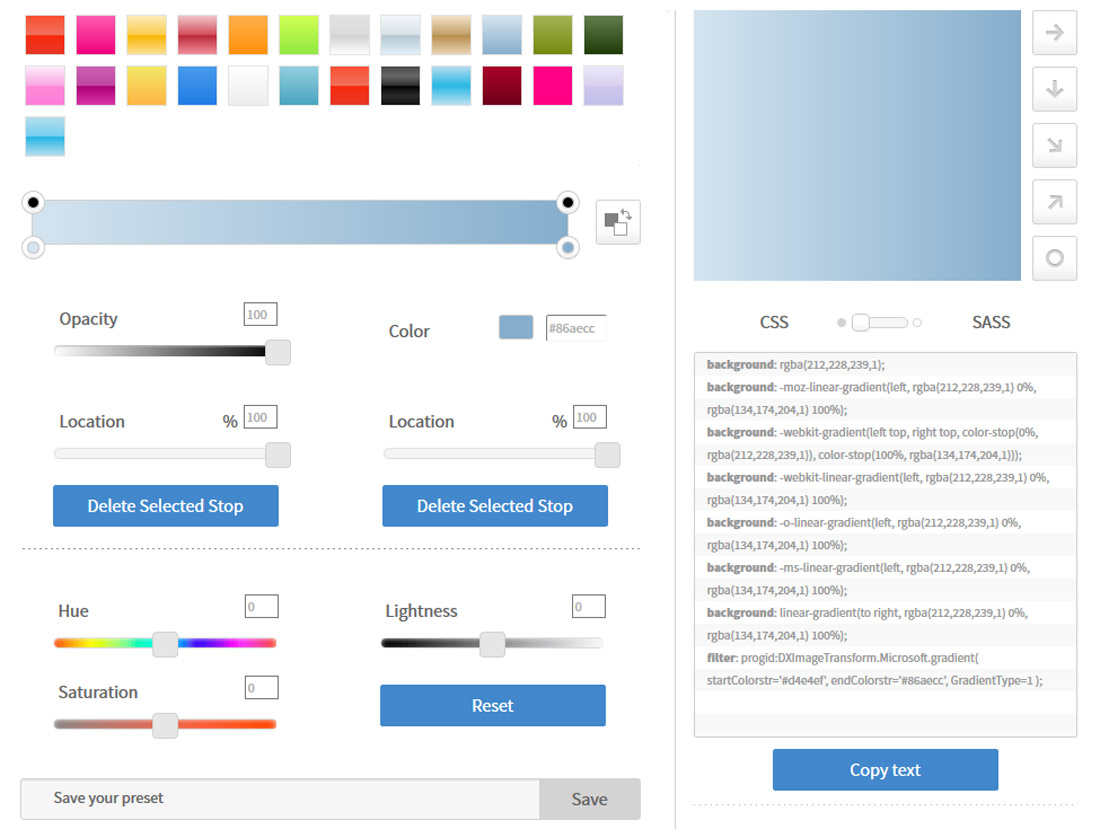
CSSmatic

CSSmatic是一個簡單的漸變生成器,具有易于單擊的按鈕,可幫助您自定義顏色選擇,停止和旋轉。用戶可以創建線性或徑向漸變。
從一個簡單的預設開始 - 這里有一些很好的單色選項 - 并調整直到你得到正確的漸變。然后復制代碼,你就可以開始了。
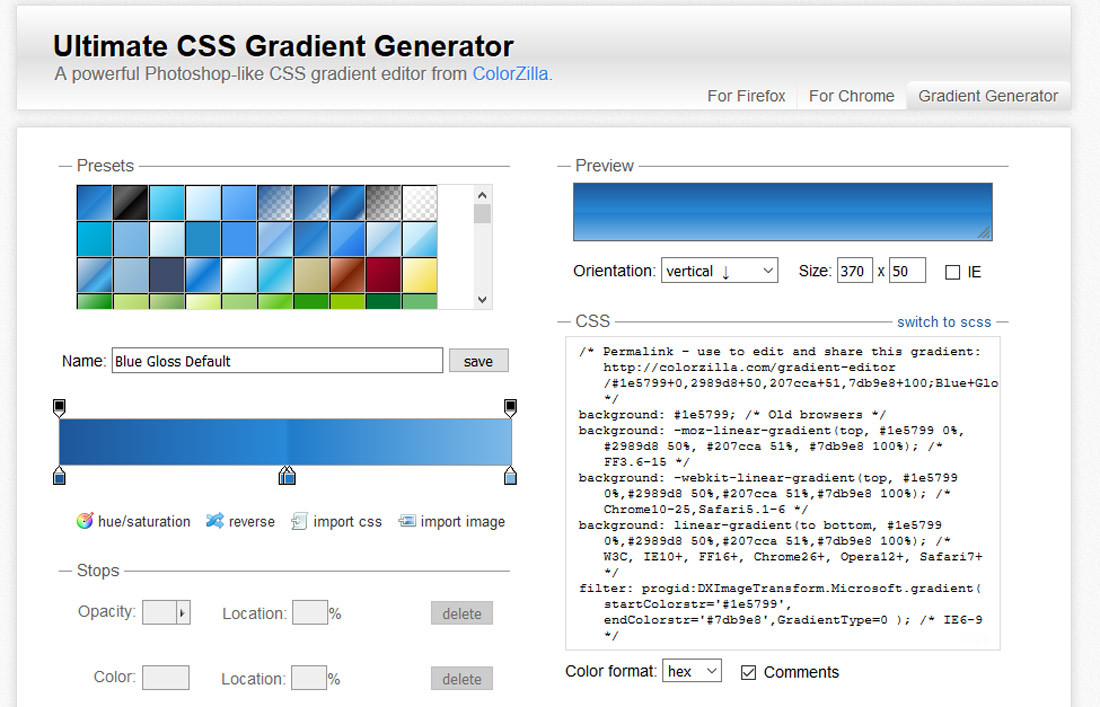
終極CSS漸變生成器

Ultimate CSS Gradient Generator看起來很像CSSmatic,屏幕上的功能類似,但它也有一些其他功能。
該工具包括瀏覽器兼容性圖表,多種顏色格式,導入漸變圖像的功能,并包含超過135個自定義預設。用戶還可以從現有CSS導入漸變并進行調整。(這可能是一個很好的選擇,可以調整您網站上的漸變,但看起來并不像您想要的那樣。)
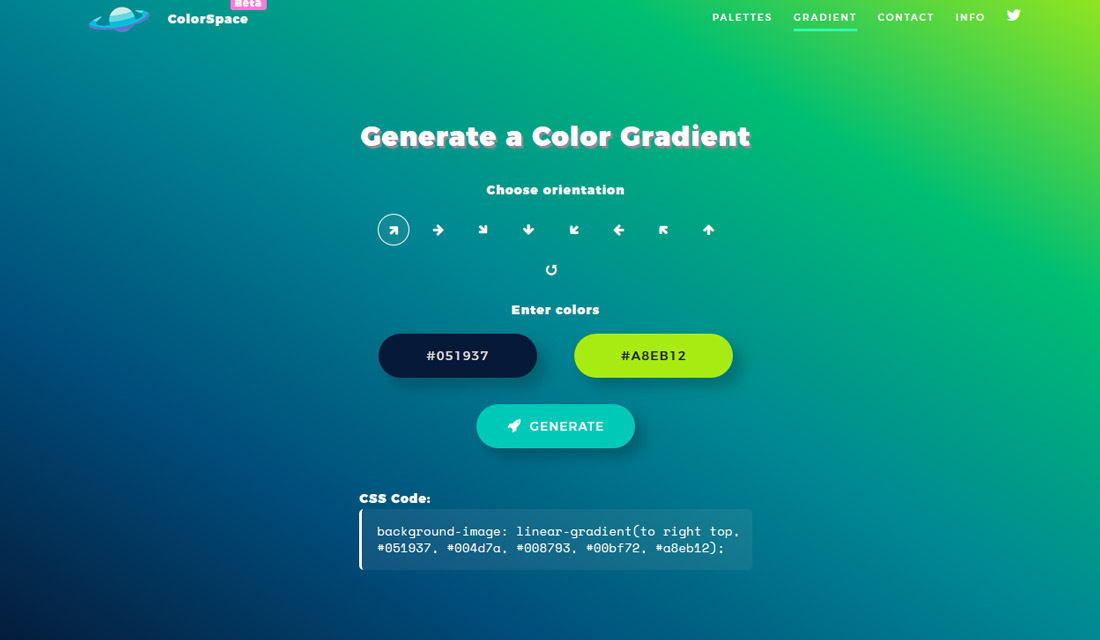
色彩空間

ColorSpace是另一款具有高度可視化網站的全屏漸變工具。
它易于使用。選擇漸變的方向(線性或徑向),使用按鈕和顏色選擇器添加兩種顏色,然后單擊生成。
雖然此工具仍處于測試階段,但效果很好。并且代碼正好在屏幕上,您可以將其復制到項目中。從漸變視覺到CSS所需的一切都在屏幕上。如果您不喜歡顏色選擇,則可以輕松更改并再次單擊生成。
CSS Gradient Generator

CSS Gradient Generator使用簡單的圖形用戶界面生成代碼。CSS將適用于支持CSS3的所有瀏覽器。
生成器允許您創建線性和徑向漸變,還可以導入現有的CSS漸變代碼進行編輯。它還帶有一些預設,可以快速啟動漸變可視化。
CSS3工廠

如果您知道要用于CSS漸變的顏色,CSS3 Factory是一個最好的工具。
這種沒有鈴聲和口哨的選項允許您輸入顏色選擇,設置顏色方向和復制代碼。有一個小的預覽窗口可以看到漸變的外觀,但是這個工具不包含任何預設。
CSS-梯度

CSS-Gradient是一個生成器加漸變教程的一體化。
該工具包括用于選擇十六進制或RGB兩種顏色選擇的方框,方向和線性或徑向選項。(因此,如果您想知道要使用哪種顏色,這個工具可能是最好的。)
復制代碼并將其應用于您的設計。
但是這個工具的優點在于滾動下面有大量有用的信息,供用戶了解漸變,CSS漸變的工作原理以及線性和徑向選項之間的差異。所有這些資源對初學者來說都特別好。
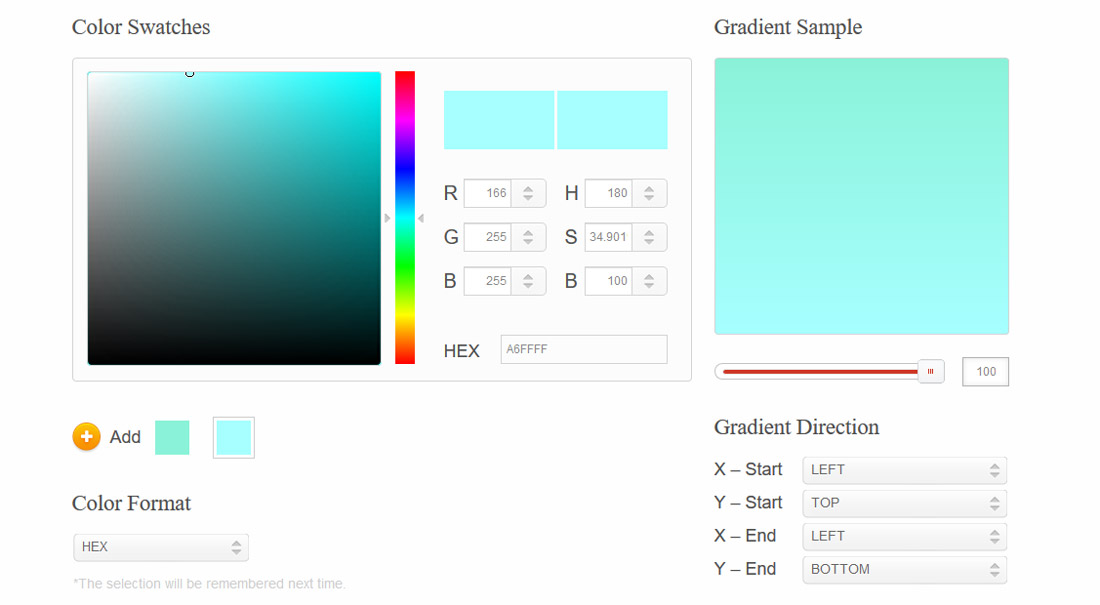
GradientGenerator

GradientGenerator是一個很好的工具,可以激發一點漸變靈感。從其中一個預設開始 - 有許多不同的選項可供選擇 - 然后為獨特的漸變添加自己的自定義。
此工具包含自定義,甚至包括簡單,高級和專家設置,可根據您的技能水平和顏色匹配能力進行選擇。
您可以單擊以復制CSS,下載PNG,獲取QR碼以在移動設備上進行測試或生成共享鏈接。此工具還具有您可以使用的其他非常高級的配置選項,包括生成的代碼類型。
結論
使用CSS漸變生成器的最大優勢之一是,大多數這些工具會在生成相應代碼時向您顯示漸變在屏幕上的外觀。您可以在屏幕上直觀地調整顏色,重疊,方向,不透明度等。
然后,您只需復制代碼并將其粘貼到CSS文件中即可開始使用。CSS漸變生成器是一種快速簡便的方法來創建您喜歡的網站漸變,并且易于使用。我們希望此列表中的一個對您有用。