給排版添加效果可能成為設計師最頭疼的事情。客戶需要一個陰影或浮雕,并且你被卡住的文字效果威脅到毀壞一個項目。你所需要的是一種文字效果的武庫,它不會吸引你,所以你可以幫助客戶轉向更優雅的東西。
所有這些效果的訣竅是有目的地使用它們。好的印刷術不需要“幫助”。如果一個字體不是單獨工作,那么它也不能用于添加一系列技術。coolsite360可以幫你方便的編輯網頁中的文字
非設計師幾乎看不到最好的文字效果。或者使用文本效果為印刷術或字體添加意義。這里有一些使用文字效果的技巧,不能吸引一些很酷的例子。
1.使用有目的的陰影

不管你做什么,不要點擊設計軟件中的陰影按鈕,只應用默認設置。
最好的陰影是你甚至都看不到的陰影。投影技術最好作為一個元素進行部署,以幫助創建文本和背景圖層之間的深度。
這種“隱形”陰影樣式是將技術添加到文本時可能會看作設計師的東西,但它對普通用戶來說應該是不可識別的。陰影通常以這種方式用作軟元素來創建分隔或在文本和背景元素之間添加更多對比。
不管你做什么,不要點擊設計軟件中的陰影按鈕,只應用默認設置。這些設置很少適合,而且往往看起來業余。
其他常見的高度可用的投影技術包括可以看到的選項,例如硬邊陰影或分層陰影。
的硬邊緣陰影(上圖)有一個明顯的復古的感覺,增加文本后面的第二層。這適用于粗筆畫或平板字體。
甲層狀陰影創建幾乎三層/三維效果。它還具有復古的感覺,并且在較厚的字體中效果最佳。
2.雙重曝光時尚潮流

雙重曝光圖像是網絡和印刷設計應用中流行和流行的選擇。在字體中放置兩個圖像曝光的效果看起來很復雜和有??趣。當使用謹慎或只有正確的圖像時,它可以絕對令人驚嘆。
想創造一個很酷的雙重曝光?可以來尋找合適的工具教程
用筆畫玩得開心

使用有趣的筆畫或筆畫效果來增加深度的拼塊字體。深深的中風可以有復古的感覺,甚至可以效仿舊標志的刻字。上面的霓虹筆觸效果是如何使用筆畫為設計創造特定感覺的一個很好的例子。
4.使用顏色(或彩色字體)

彩色字體是包含多種顏色,陰影或漸變,紋理或透明度的字體。您可以使用顏色字體來獲得這種時髦效果,或創建自己的。
當使用大量顏色作為文字效果時,它幾乎需要超越頂部。明亮,大膽的顏色選擇相當時髦,不會冒犯用戶,因為人們習慣于看到它們。
只要確保以有意識的方式使用顏色。在Helvetica上彈出一些顏色與設計作為設計中主要視覺元素的文字效果不同。
5.添加一個動畫的觸摸

沒有規定說文本元素必須是靜態的。網站設計中的動畫是增加視覺興趣的有趣方式。
將這種視覺興趣添加到文本元素中。在使用文字動畫時,記住一些事情以確保字體保持可讀性非常重要:
運動應該是故意的
信件不應該過快
滾動或自動播放文字應該包含一種停止動作的方法
無論屏幕大小如何,單詞應該始終可讀
6.模仿一些標志性的東西

無論什么時候,如Netflix系列“陌生的東西”等一些流行的東西,設計趨勢都傾向于模仿原創。
該系列的霓虹燈,80年代風格的標志也不例外。它是模因,仿制項目的基礎,也是設計師發揮新效果的有趣方式。
要知道,一個文本效果酷之間的界限,并做吸吮,可以用模擬技術迅速地改變。一種風格可以快速設計一個設計。不良的復制也可能看起來很俗氣,可能不符合預期的項目。
7.合并形狀

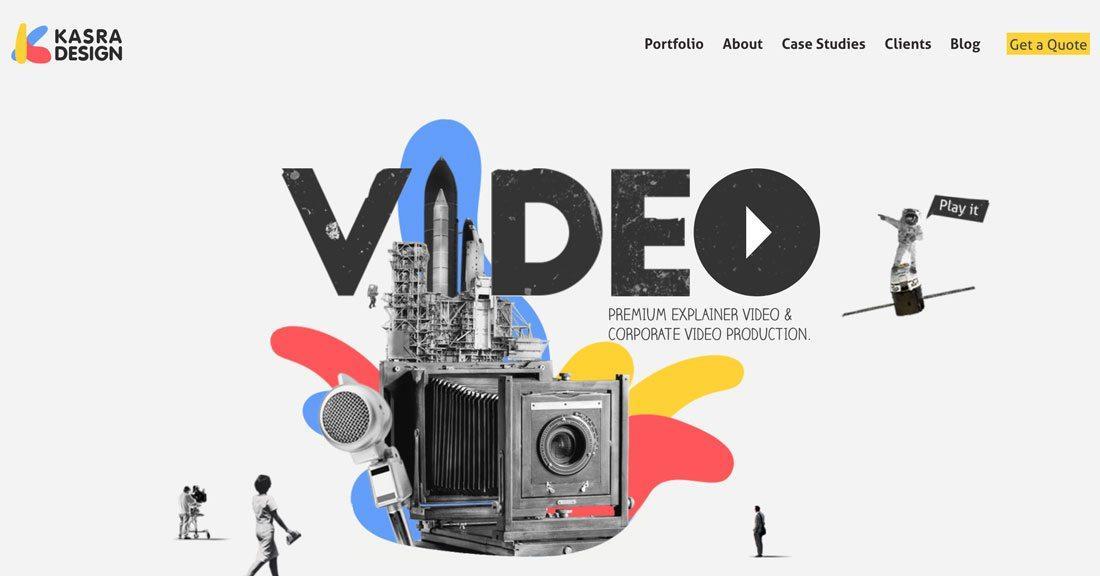
創建圖層并混合“媒體”可能是一種有趣的方式,為文本添加一些額外的東西。通過允許形狀或其他元素來代替一個或多個字母,該設計在元素合并時拉動眼睛。
這種技巧的訣竅是確保作為字母的元素適合文本。很明顯,該對象正在替換特定的字母,以便設計不會變得難以閱讀。
上面的Kasra Design在主視頻標題和公司圖標方面做得很好,它使用形狀創造了一個有趣的“k”。
8.添加紋理

一些字體與復古,粗糙的風格來。其他人可以使用一些自定義增強功能來處理整體設計。
將紋理添加為字體內的圖像或者將字體添加到上面的字體中,可以使設計感覺更有觸覺。紋理可以使文本更加突出一些。
上面的例子包含兩種紋理文本:
切割出來的字母使它們看起來更粗糙或復古
通過背景透明的字母
9.創建一個自定義字符

當談到創造一個整潔的文字效果時,天生的合身就是品牌。品牌實際上可以改變或調整字體,以包括刻字的自定義字符,這是令人難忘的。
這不是一個應該輕易采取的技術。創建字母或改變角色必須小心謹慎。在大多數情況下,您需要與印刷工(最好是字體的創建者)合作,以獲得最佳效果。
這種文字效果應該用在最省錢的情況下。
10.單獨完全刻字

為了使影響最大化,您需要做的只是選擇一種符合項目消息傳遞基調的字體。
有時最好的文字效果根本沒有效果。在形狀,大小和顏色上具有足夠的對比度時,文本元素和背景會自然分離。
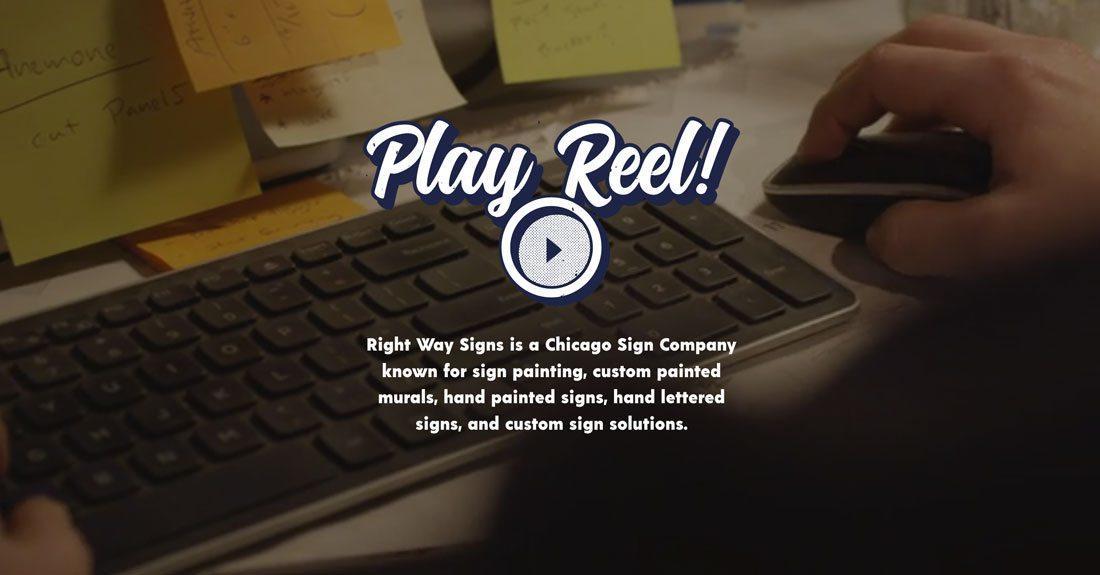
缺少使用文字效果可能比添加輔助可讀性或增強對比度的技巧更困難。您必須精確地規劃所有元素,以確保元素一起工作,粗體字體,深色字體或黑暗組合中的光線最具可讀性。
埃塞克斯大學在較暗的視頻背景上采用厚厚的字體,大膽地跳出設計。最好的部分?沒有一個“增強”的文字。
結論
文字效應的問題在于這些“趨勢”來得急速。沉重的文字效果可能會使設計看起來過時,所以要小心,除非這是你要看的樣子。
并記住,微妙的作品對你有利。如果你可以看到這個投影,它可能太多了(并且確實吸引人)。將其縮小或尋找其他方式來獲得您嘗試創建的外觀。
意派Coolsite360交互式線網頁編輯系統
“創意不該受技術束縛,交互可以變得簡單有趣”
