當(dāng)你想到網(wǎng)頁(yè)設(shè)計(jì)中的空白時(shí),蘋果或谷歌等例子可能是第一個(gè)想到的。雖然這些公司在他們的設(shè)計(jì)中使用白色空間做得很好,但還有很多其他方法可以充分利用空間......即使它不總是白色。
白色空間是您設(shè)計(jì)計(jì)劃的重要組成部分。在這里,我們將看看空間作為設(shè)計(jì)工具的重要性,以及五個(gè)充分利用空白空間的網(wǎng)站例子(這根本不是白色的)。
白色空間101
白色空間是指設(shè)計(jì)元素未觸及的任何設(shè)計(jì)部分。這包括圖形或圖像之間,文本之間以及邊距和排水溝之間的空間。設(shè)計(jì)元素內(nèi)部的開放空間,例如FedEx徽標(biāo)內(nèi)的“隱藏”箭頭,稱為負(fù)空間,盡管交換術(shù)語已變得相當(dāng)普遍。
空白空間非常重要,因?yàn)樗诖龠M(jìn)設(shè)計(jì)的整體可讀性和組織性方面發(fā)揮著重要作用。
使用戶更容易掃描文本。
有助于創(chuàng)建類似元素的自然分組。
優(yōu)先考慮設(shè)計(jì)中的元素,例如號(hào)召性用語,搜索或?qū)Ш健?/p>
創(chuàng)造和諧和復(fù)雜的感覺。
建立平衡和視覺層次結(jié)構(gòu)。
有助于使更多的文本塊更易于消化(并且更有可能被讀取)
以合理的方式引導(dǎo)用戶完成設(shè)計(jì)。
空間不必是“白色”
有關(guān)空白的這個(gè)神話需要揭穿:空白不一定是白色的。
白色空間可以是純色,也可以是模糊的背景,甚至是一點(diǎn)運(yùn)動(dòng)。共同的因素是空間就是這個(gè)空間。它不包含其他內(nèi)容或設(shè)計(jì)元素。如果用戶看過去或遠(yuǎn)離它,則不會(huì)丟失任何信息。
門檻是所有的白色空間實(shí)際上可能都是白色的,但設(shè)計(jì)師選擇以另一種方式創(chuàng)造視覺效果,同時(shí)仍然使用空間原理。
白色空間可以出現(xiàn)在設(shè)計(jì)的任何部分,并應(yīng)該作為一種工具來增強(qiáng)從頁(yè)面頂部到底部和整個(gè)輔助頁(yè)面的可用性。一個(gè)好的設(shè)計(jì)模式會(huì)一直使用空白來幫助用戶更容易地消化視覺效果。
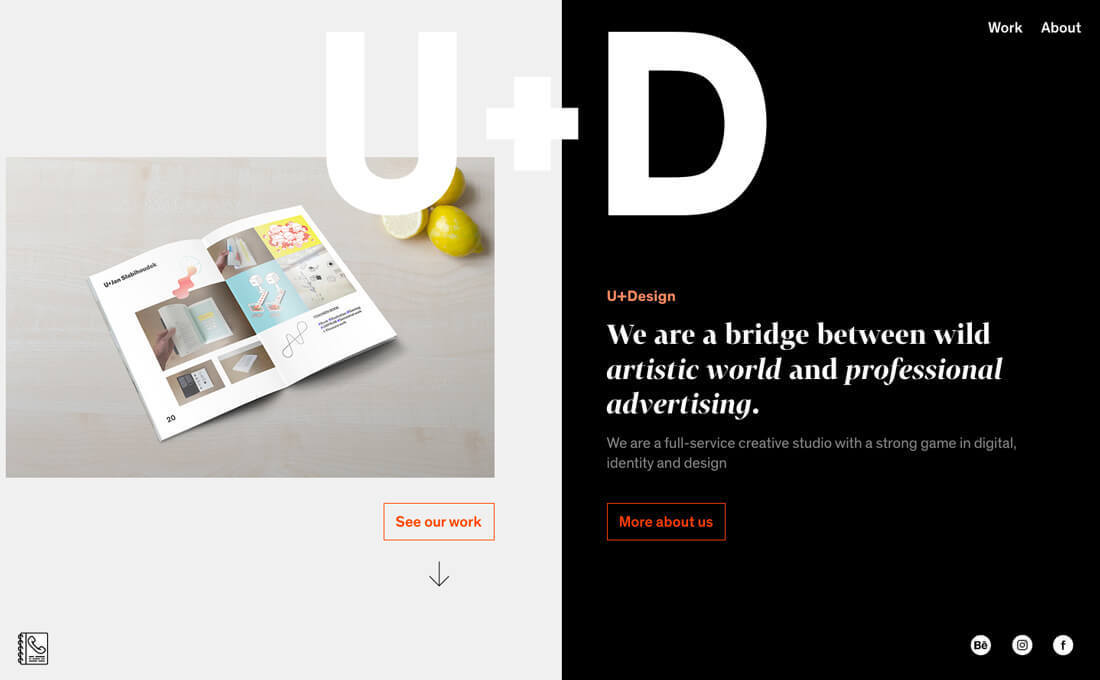
例1:U +設(shè)計(jì)

U + Design從字面上顛覆了白色空間的概念,在文字元素的黑色畫布上大量開放。圖像生活在一個(gè)較輕的空間,創(chuàng)造了陰陽(yáng)效果,而沒有一個(gè)空間在技術(shù)上是白色的,它全部是空白的。
空間在滾動(dòng)下方也同樣適用,有足夠的空間容納元素,并且空間和設(shè)計(jì)元素的移動(dòng)模式幾乎可以促進(jìn)滾動(dòng)。
如果您正在尋找關(guān)于如何創(chuàng)建可讀文本的課程,請(qǐng)查看此設(shè)計(jì)。盡管使用了多種文本樣式和顏色,但所有內(nèi)容都可讀,文本位置和大小提供了一個(gè)良好的層次結(jié)構(gòu)框架。
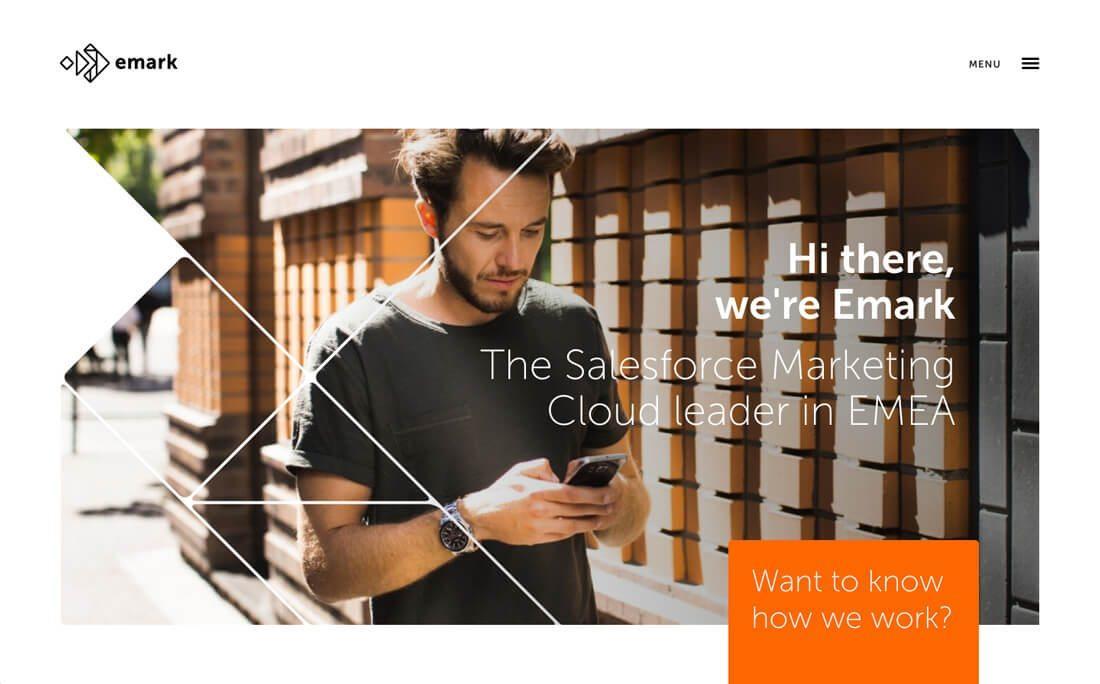
例2:Emark

Emark使用剪貼畫和幾何圖案來創(chuàng)建空白區(qū)域,并為圖像和文字增添視覺趣味。空間是白色和顏色的組合,形狀和線條有助于提供視覺流。
該設(shè)計(jì)還使用包含大量白色空間的白色背景的顏色塊。明亮的顏色和空間組合創(chuàng)建獨(dú)特的文本容器,可以實(shí)現(xiàn)雙倍高度可點(diǎn)擊的號(hào)召性用語。由于彩色空白區(qū)域,用戶知道每個(gè)塊都設(shè)計(jì)為單擊。
整個(gè)設(shè)計(jì)在文本元素周圍使用放大的空白區(qū)域,并使用大量填充和行距來增強(qiáng)可讀性。(隨著移動(dòng)文本間距概念開始滲入更多基于桌面的網(wǎng)站設(shè)計(jì),我們可能會(huì)看到更多的趨勢(shì)之一。)
例3:玩笑德冬

Joke de Winter在他的網(wǎng)站背景中使用模糊的黑白照片作為白色空間的模板。外觀是一種現(xiàn)代分層設(shè)計(jì),具有獨(dú)特的感覺和流暢性。
在滾動(dòng)下方,更多空白用于邊距過大的文本元素,以強(qiáng)調(diào)特定的文本元素。設(shè)計(jì)中的白色空間在白色和灰色之間交替出現(xiàn),并且與前面的示例類似,包含的空間比我們?cè)谖谋局g經(jīng)常看到的要多。
在整個(gè)設(shè)計(jì)中,所有的邊緣都有不對(duì)稱的風(fēng)格和充足的空間。表面平衡“平衡”是和諧和視覺上有趣的。
例4:宇航員通緝

像宇航員的快節(jié)奏行動(dòng)可能不是首先想到的。但視頻頂部的徽標(biāo),文字和元素正是以這種方式工作的。重要的滾動(dòng)信息很容易閱讀,盡管在后臺(tái)采取了行動(dòng)。它的中心是在任何一邊都有足夠的空間。(而這個(gè)用負(fù)面空間制作的標(biāo)志有助于關(guān)注整體效果。)
在靜止圖像頂部的文本塊滾動(dòng)下方使用相同的概念。空間設(shè)計(jì)精美,設(shè)計(jì)中唯一真正的白色元素就是文字本身。
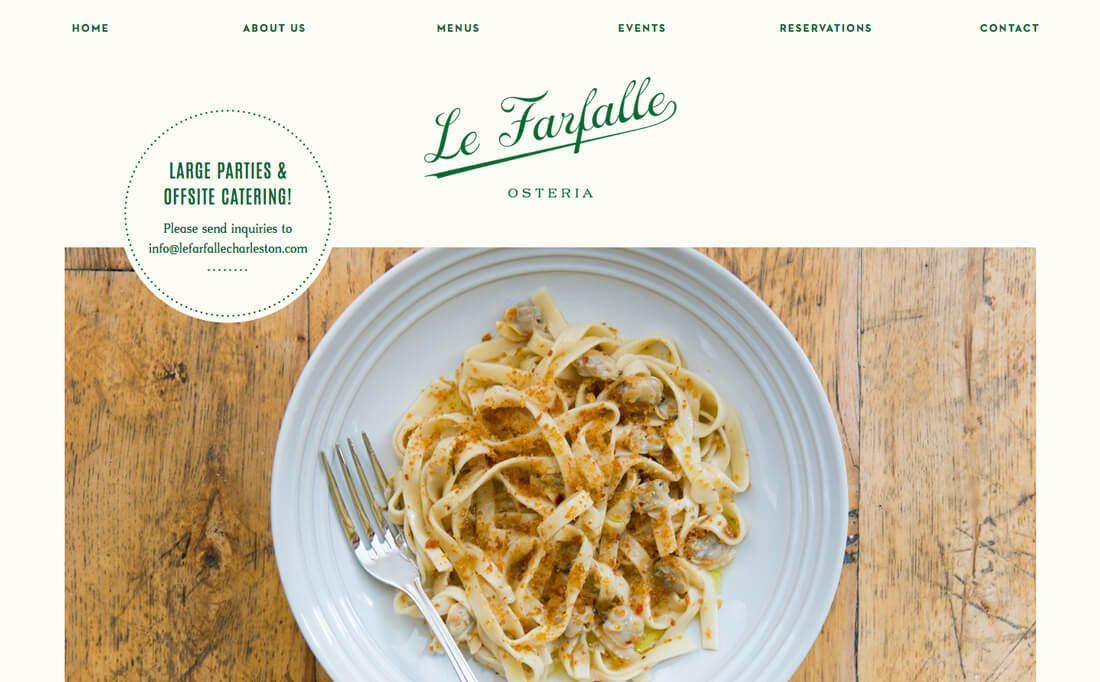
例5:Le Farfalle

Le Farfalle在英雄形象中使用了一個(gè)簡(jiǎn)單的剪裁,比如前面的例子之一,但是最讓人印象深刻的使用空間出現(xiàn)在您用大尺寸空白交替顯示的圖像上,以獲得與包含文字的超大空白區(qū)域平衡的圖像。
這種風(fēng)格使用戶可以輕松地從圖像移動(dòng)到文本,然后再通過所有內(nèi)容向后翻頁(yè)。什么可能是一個(gè)沉重的設(shè)計(jì)變得輕量級(jí)和易于閱讀。
此外,該設(shè)計(jì)使用了大量的邊距和填充,以便每個(gè)元素都有自己的空間。這種空間的使用創(chuàng)造出與餐廳氛圍相符的復(fù)雜美學(xué)。
意派Coolsite360交互式線網(wǎng)頁(yè)編輯系統(tǒng)
“創(chuàng)意不該受技術(shù)束縛,交互可以變得簡(jiǎn)單有趣”
