之前我們探討了很多網頁設計的趨勢 ,今天我們從各大國際網站整理了一下呼聲最高的網頁設計趨勢
1. 全屏視頻幫助傳遞更多訊息
現在眼花繚亂的網頁特效再多也不一定能比視頻更加有說服力。視屏作為最早的動態媒體還是非常有吸引力的。
視頻中便提供了豐富的信息。動態的元素比起靜態的文字訊息更能吸引用戶,全屏式的設計也更能抓住觀眾的注意。

2. 個性化的插圖元素
個性化的插圖更能彰顯出品牌的特色,傳遞給觀眾更深刻的品牌精神與訊息。而插圖不僅可以運用在網頁上,在移動介面中使用自定義圖形的趨勢也在穩步增長,讓等待中的頁面不再只是無聊的設計(比如404頁面可以做的可愛一些)。

3. 鮮艷活潑的色彩及漸層效果的運用
越來越多的企業主,使用鮮艷色彩增加品牌的識別度,希望帶給觀眾更豐富的視覺體驗。

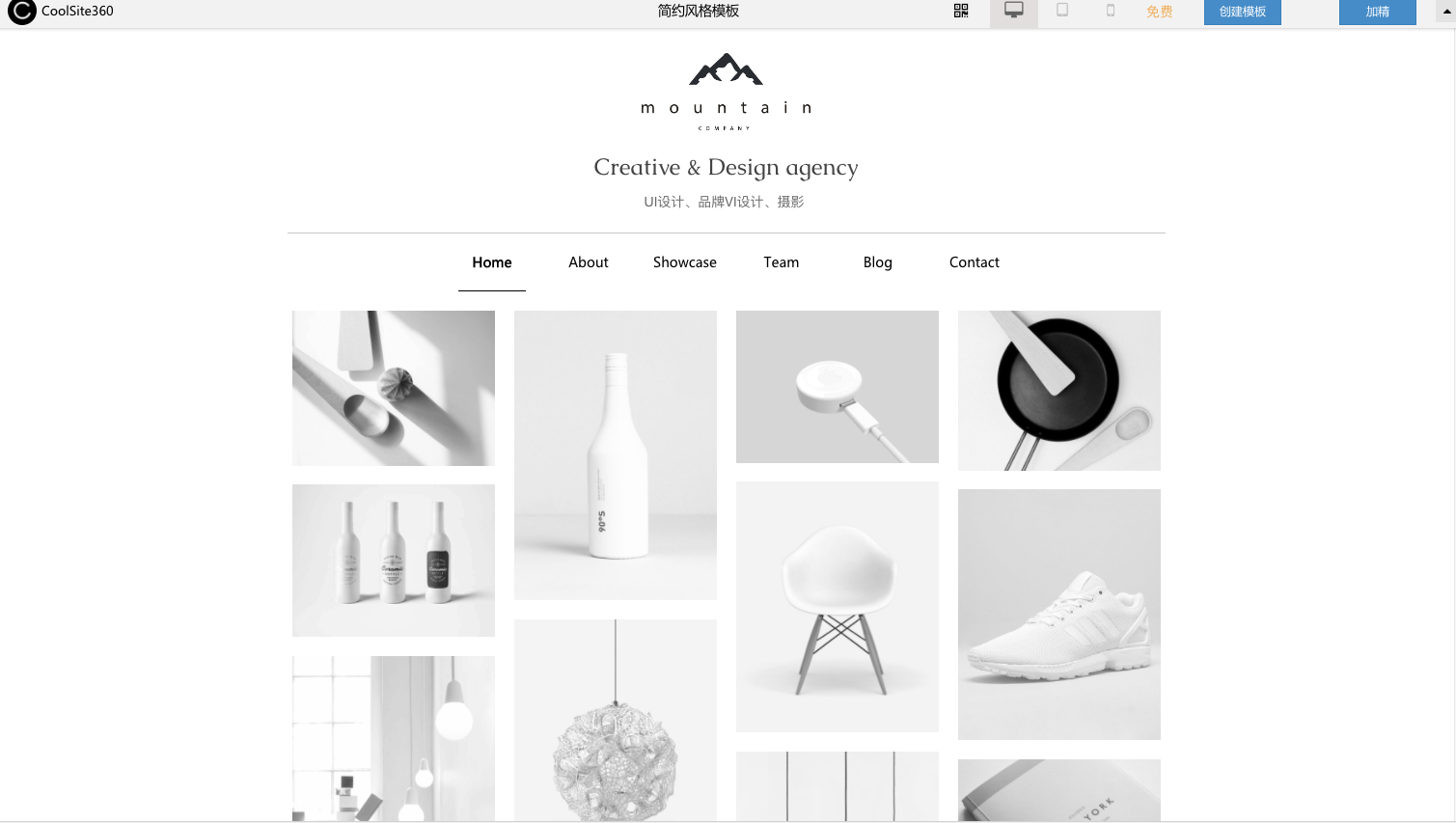
4. 經典的極簡主義
極簡主義的簡單風格一直是不敗的經典,簡約的設計使網站更易于瀏覽,讓用戶能越容易找到他們想要的內容并瀏覽。而白色空間可以突出重要元素,簡約而不簡單,可以吸引很多年輕人的目光。

5. VR 及3D視頻
隨著VR技術普遍,越來越多企業將這些經驗融入現有網站,希望帶給觀眾更獨特的體驗。

6. 大膽的排版設計
具冒險精神的大膽排版能使觀眾印象深刻,精心挑選的字體也可以傳遞所需的情緒,并建構強大的視覺層次結構。

7. 以Cinemagraphs 取代GIF 動態圖檔
動態圖象的加入可以提供給觀眾更多訊息,讓觀眾可以更深入的參與網站。然而過多的動態元素是不合適的,因為它可能會使觀眾混淆而導致高跳出率。而Cinemagraphs的應用正好解決這個問題,Cinemagraphs是靜態圖像,而它與GIF動畫的不同,在于它只包含一個動態元素。

8.更炫酷更有趣的微互動設計
微互動讓使用者透過與UI 互動,更清楚下一個動作是什么,比如鼠標移過、點擊各式網頁零件如按鈕,卷軸滑動過程中,適時出現細致變化,按鈕變形等也能夠有提示重點的作用。同時也能讓訪問者覺得更加親切。


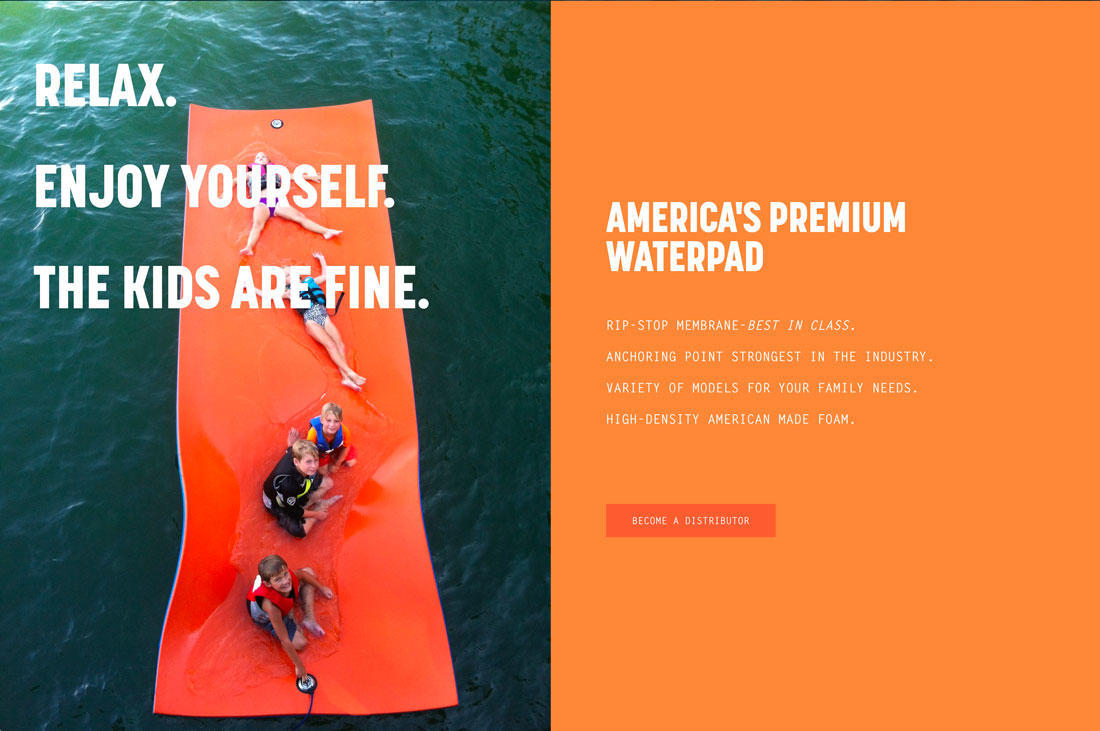
9. 分屏式設計
近幾年,分屏式設計越來越受到許多設計師的歡迎。透過突出的文本與圖像對比,帶給觀眾更深刻、強烈的視覺感官。除此之外,分屏式設計可以很好的契合在當前的響應式設計上,透過分屏式設計,能更好的呈現網頁內容的二元性。

10. 去按鈕的UI 設計
RWD(響應式網頁設計)讓不同的設備都可以正常瀏覽同一網站,而手機操作多以滑動為主,去按鈕的UI設計讓頁面切換方式多了一項選擇,滑動式操作讓用戶體驗過程更加流暢。

