當(dāng)談到網(wǎng)站設(shè)計中最微小的趨勢時,光標(biāo)的操縱絕對是贏家。它符合標(biāo)題,并為體驗做出了重要貢獻。
關(guān)于鼠標(biāo)技巧的好處在于,您可以確定它們不會被忽視或被忽視,因為訪問者肯定會將光標(biāo)拖到屏幕上。無論您選擇什么來娛樂您的觀眾,用戶的手都可能會滑動,鼠標(biāo)光標(biāo)將至少移動以關(guān)閉瀏覽器標(biāo)簽。而且,基于鼠標(biāo)互動的巧妙解決方案將向世界展示,為您提供額外的機會來增強效果或贏得用戶。
孤獨,但引人注目的效果
我們已經(jīng)目睹了與鼠標(biāo)相關(guān)的幾個令人興奮且最重要的趨勢。通過先鋒圖書館以良好的方式為火災(zāi)添加燃料,不抓住機會是一種罪惡。
起初,由于其小巧的尺寸和其他限制,這似乎不太可能讓你的想象力瘋狂。但事實上,你可以做很多事情。這一領(lǐng)域的全新趨勢清楚地證明了這一點。
A Story About Trusts
只需考慮關(guān)于信任的故事。這是一個壯觀的網(wǎng)絡(luò)實驗,允許用戶愉快地探索數(shù)據(jù)。它是現(xiàn)代時髦“動物群”的一個非凡而鮮明的代表。
您將找到WebGL功能,智能導(dǎo)航菜單,靈感手勢,漂亮的過渡,粒子動畫等。然而,盡管該項目充滿了行動,并且由最先進的解決方案提供支持,但對于新手來說,前幾秒鐘決定一切。
當(dāng)你偶然發(fā)現(xiàn)黑屏(就像下面的截圖中可以看到的那樣),你可能會想到離開。你離開和永遠(yuǎn)不會回來之間唯一的事情是這個小鼠標(biāo)互動。是的,它很小。是的,這只是一個圓圈。是的,它以其俏皮和輕松的方式節(jié)省了一天。
它可以節(jié)省時間,并為網(wǎng)站提供額外的幾秒鐘時間,讓自己齊心協(xié)力,展現(xiàn)出最好的效果。這是一個簡單而優(yōu)雅的解決方案,可以創(chuàng)造一個與眾不同的世界,更不用說增加用戶體驗了。

Yukie Nail紐約
在Yukie Nail New York的情況下,光標(biāo)不僅已經(jīng)變成了一個空心的中等大小的圓圈,而且還提供了與畫布互動的機會。移動光標(biāo)會在整個地方留下漣漪,顯著增加了逼真的水面。
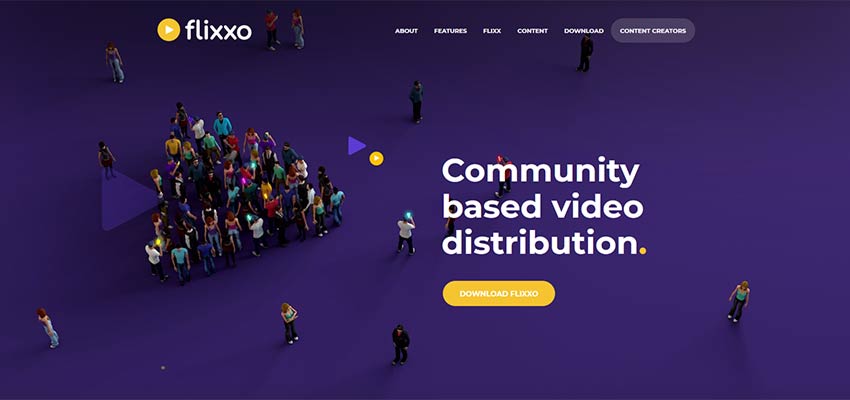
Flixxo
Flixxo是一個致力于視頻分發(fā)的網(wǎng)站。在這里,選擇了一個邊緣光滑的三角形,讓我們想起“播放”按鈕作為裝飾元素。它隨處可見,鼠標(biāo)光標(biāo)也不例外。它也有三面形狀。問題是這個微小的基本多邊形完美融合并且很難注意到。為了幫助它脫穎而出,該團隊增加了一個明亮的中型圈,自然引起了人們的注意。

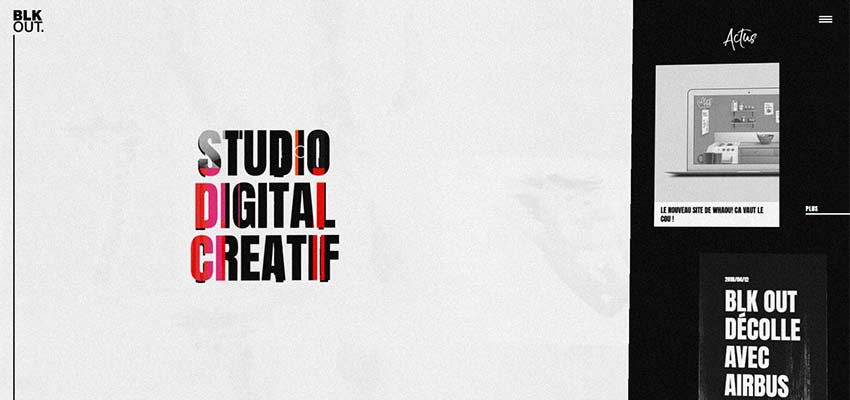
BLKOUT
BLKOUT背后的團隊使用相同的技巧。在這里,主頁有點壓倒性的。有一個嘈雜的視頻背景,視差效果和搖搖欲墜的標(biāo)語。一切都聚集在主屏幕的屋頂下 - 我自己一開始看不到鼠標(biāo)光標(biāo)。然而,由于它的圓形朋友,我設(shè)法找到它。解決方案是救命稻草。

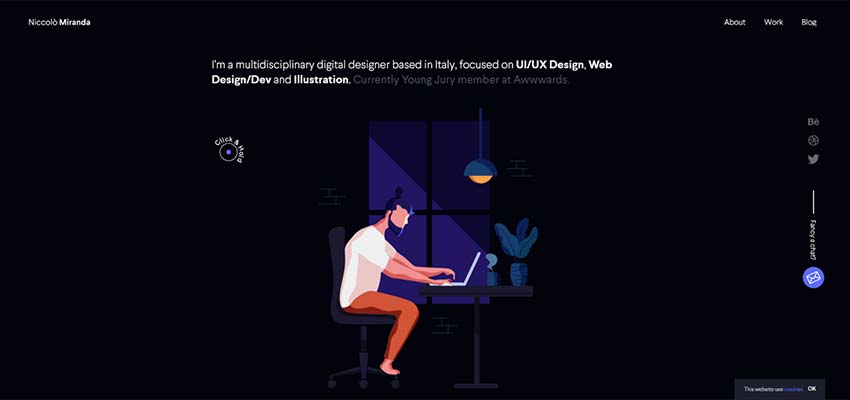
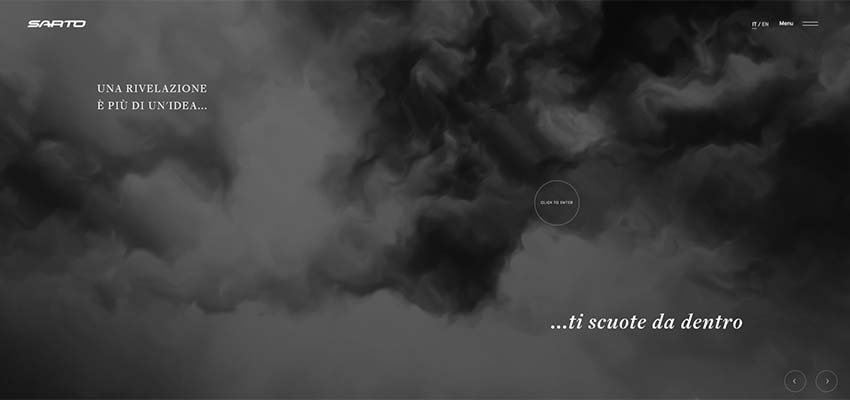
Niccolo Miranda / Sarto自行車
在第一個例子中,鼠標(biāo)光標(biāo)引導(dǎo)訪客在整個黑暗界面 - 看起來像一個陽光的舞蹈斑點。它還補充了整個美學(xué),增添了創(chuàng)造性的熱情。

Sarto Bikes背后的團隊使用兩種類型的鼠尾。第一個迎接觀眾。這是一個相對較大的圈子,里面寫著指令。第二個在用戶進入網(wǎng)站時出現(xiàn)。它具有鉆石形狀和顏色,根據(jù)表面的不同,它的色調(diào)從白色變?yōu)楹谏Mㄟ^這種方式,鼠標(biāo)始終與背景形成對比。

游標(biāo)為PureDécor
雖然在前面的例子中,光標(biāo)操作在為用戶創(chuàng)造舒適的環(huán)境中起著至關(guān)重要的作用,但有些情況下它只是一個純粹的裝飾元素,增加了一般設(shè)計。
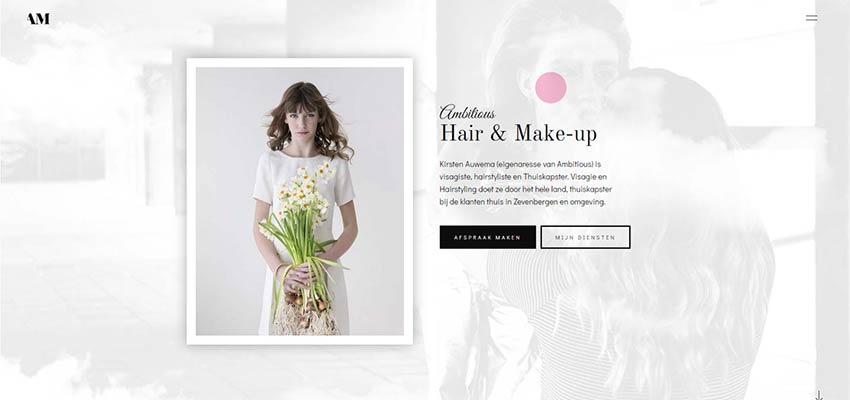
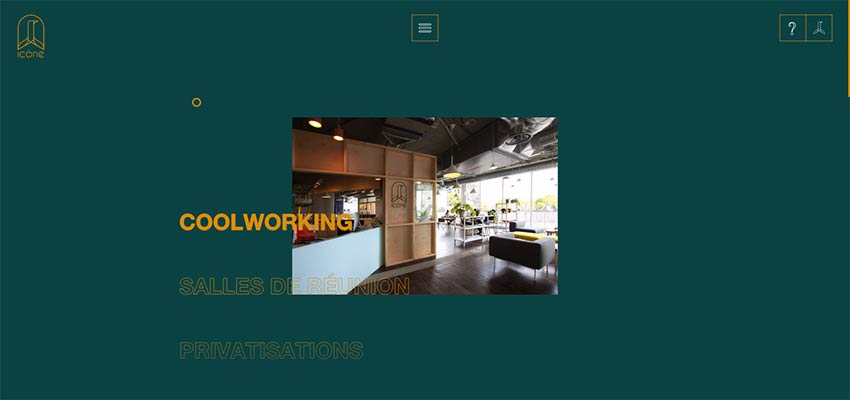
雄心勃勃的Zevenbergen / Denton Design / Icone
雄心勃勃的Zevenbergen擁有美麗的女性美學(xué)。它在內(nèi)容和圖形填充之間取得平衡。在這里,可愛的大粉色圓圈不斷嘗試捕捉一個小圓點只是一個迷人的細(xì)節(jié),完成了設(shè)計。

在Denton Design的網(wǎng)站上,光標(biāo)具有一個雞蛋的形狀,與前面放置的鳥的大圖非常吻合。此外,著色與一般方案相呼應(yīng) - 很好地與設(shè)計一起玩。

Icone背后的團隊避開原始的鼠標(biāo)光標(biāo)形狀,即箭頭。在這里,它是一個具有獨特邊框的戒指,以次要音調(diào)制成。光標(biāo)的空心設(shè)計與線型圖形和輪廓排版一起,實現(xiàn)了設(shè)計的和諧。你可以在這里沒有它,但它有它的魅力。

說出你的觀點
在使Web項目互動時,開發(fā)人員社區(qū)勢不可擋。鼠標(biāo)交互不僅有助于在用戶等待時保持用戶的興趣(例如“關(guān)于信任的故事”),而且還有助于在UI和用戶之間建立有效的通信模式。

