10個獨特+創新的網站布局理念
這個想法已經流傳了一段時間 - 網頁設計具有同樣性,這有點無聊。讓我們深入探討一些可以打破模具的獨特創新網站布局!
責怪用戶模式,為太少的設計師設計太多項目,或者只是客戶希望他們的網站看起來像他們已經看到和理解的東西。但一切都不會丟失。即使有些人在外面打瞌睡,設計師們仍然在試驗并享受網站設計的樂趣。
今天,我們將打破常規,潛入十個具有獨特或創新想法的網站設計。如果沒有別的,它應該讓你擺脫任何你可能有的創造性的轍。
分頁主頁

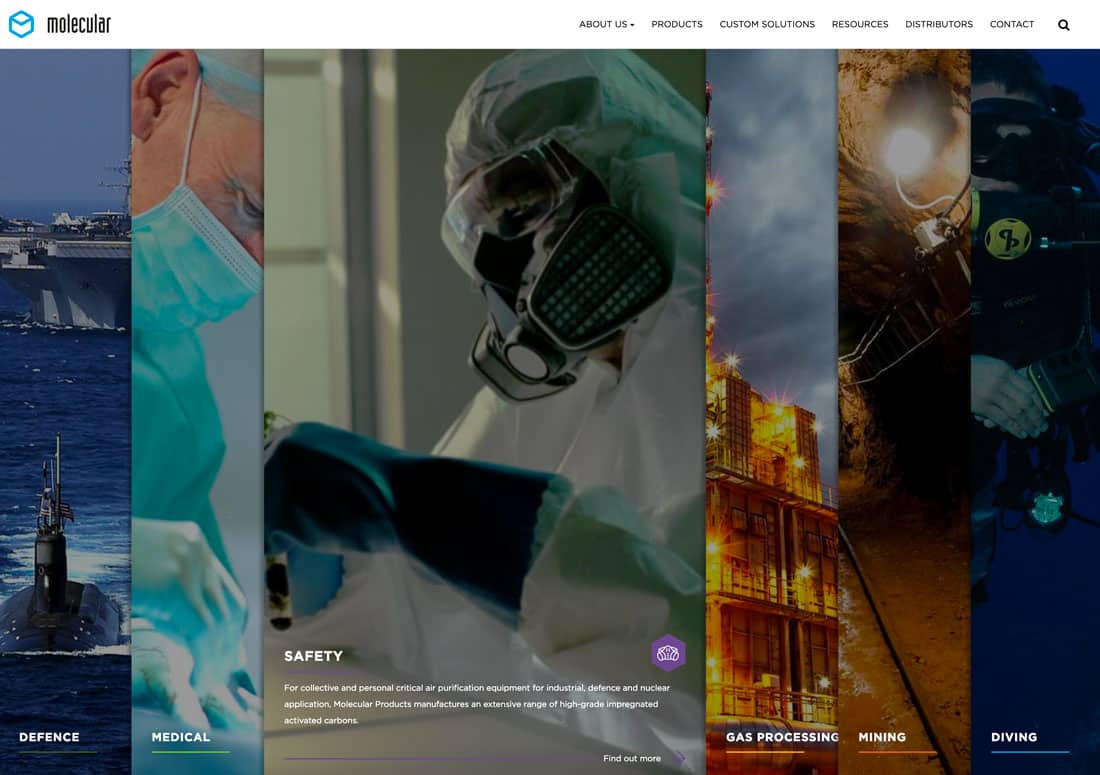
絕大多數的主頁設計都有一個巨大的英雄形象或視頻,還有幾個大字來吸引用戶進入設計。
但是如果你有不止一個故事要講怎么辦?
分子翻轉這個概念與六面板主頁。它的工作原理是創新地使用懸停操作來打開每個面板以顯示更多信息,同時縮小其他面板。設計也很吸引人。當這些靜止圖像被“打開”時,它們將轉換為視頻元素。(這讓我通過每一個只是為了看看有什么視頻。)
這種設計解決方案是打破大量復雜信息的獨特方式。它具有高度的視覺效果,可以引導用戶滿足需求,并且不會在過程中產生壓力。
大規模卡片組

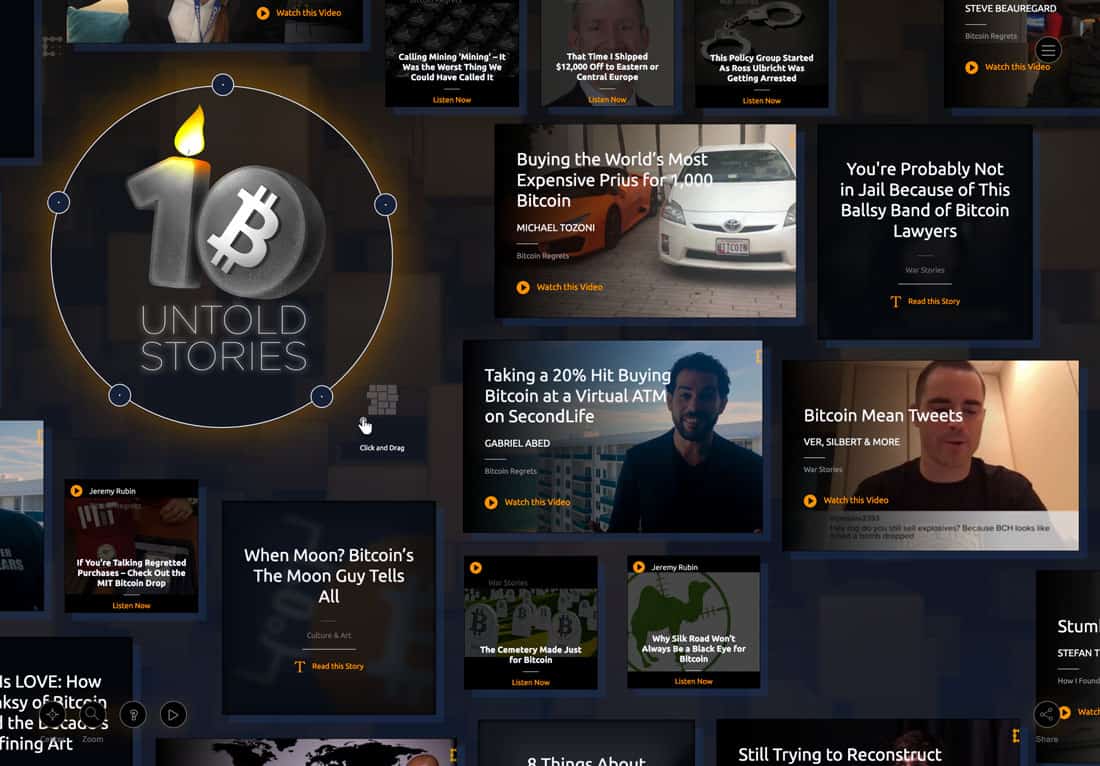
卡式設計模式在一段時間內獲得了很多人的歡迎,有些褪色,并再次被重新設計。這個歷史較少的比特幣是游戲板風格畫布上的大量顯卡。
沒有導航,沒有聲音或循環視頻,只有幾十張帶有標題的卡片(有些帶有照片)希望你點擊它們。
對于一些人來說,這種治療似乎有點壓倒性。但如果這是整個想法怎么辦?交互式畫布顯示比特幣正在發生很多事情。
然后記下所有微小的頭條新聞。他們感覺很像社交媒體clickbait,其標題包括“7個最佳比特幣解釋視頻”和“比特幣歷史(由7個最具標志性的模因命名)”。
即使你從不點擊一張卡片,我猜你會發現自己正在研究這種運動是如何運作的,縮放和中心切換背后的邏輯是什么,以及這種非傳統的用戶模式是否在你的項目中占有一席之地。
優步極簡主義

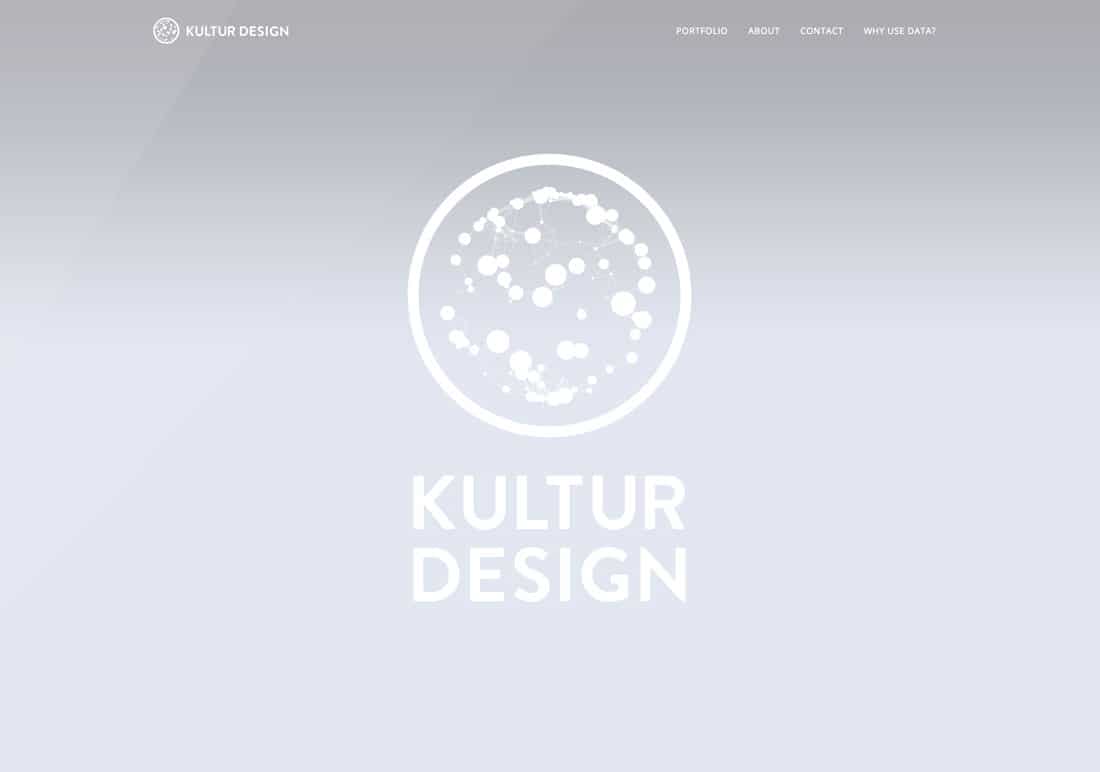
這只是一個很大的標志。沒有顏色。沒什么好看的。
但無論如何我都很感興趣。
這個網站設計極簡主義,并提供有趣的用戶體驗。它可能是柔和的調色板或全球風格的動畫,但設計的簡潔性讓我想看到這個投資組合網站上的特色項目。
有時,缺乏信息可能會激起我們的好奇心。
打破常規

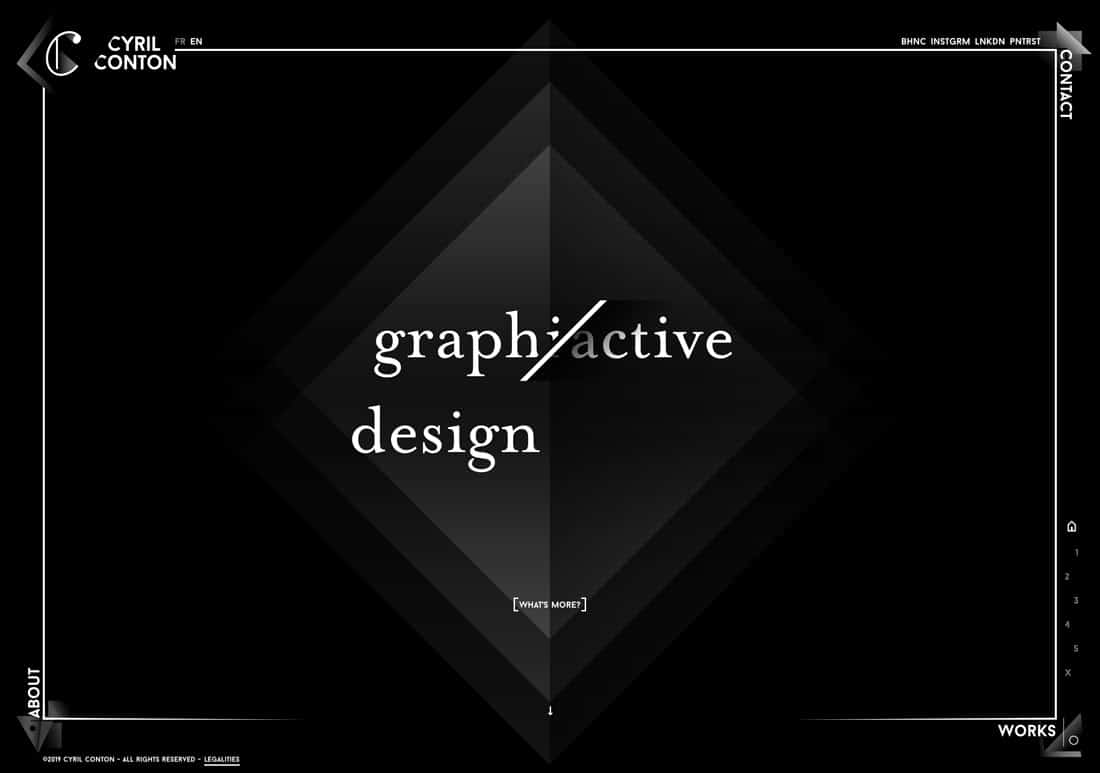
這個網站打破了我可以計算的更多設計規則。但我一直在看它。
有改變的字體,單詞的奇數縮寫,重疊奇數區域的文本,背景中缺乏對比度,頂部漸變,一次移動多個動畫以及一些小字體。
但我一直在看它。
我的猜測是,如果你點擊,你也會。
共同指導說,如果你想打破設計規則只是打破一個; 然而,在這里,他們似乎都被打破了。這種網站設計風格是一個明確的風險,最適合投資組合網站或為您提供更多創作自由的東西。
混合新舊學校

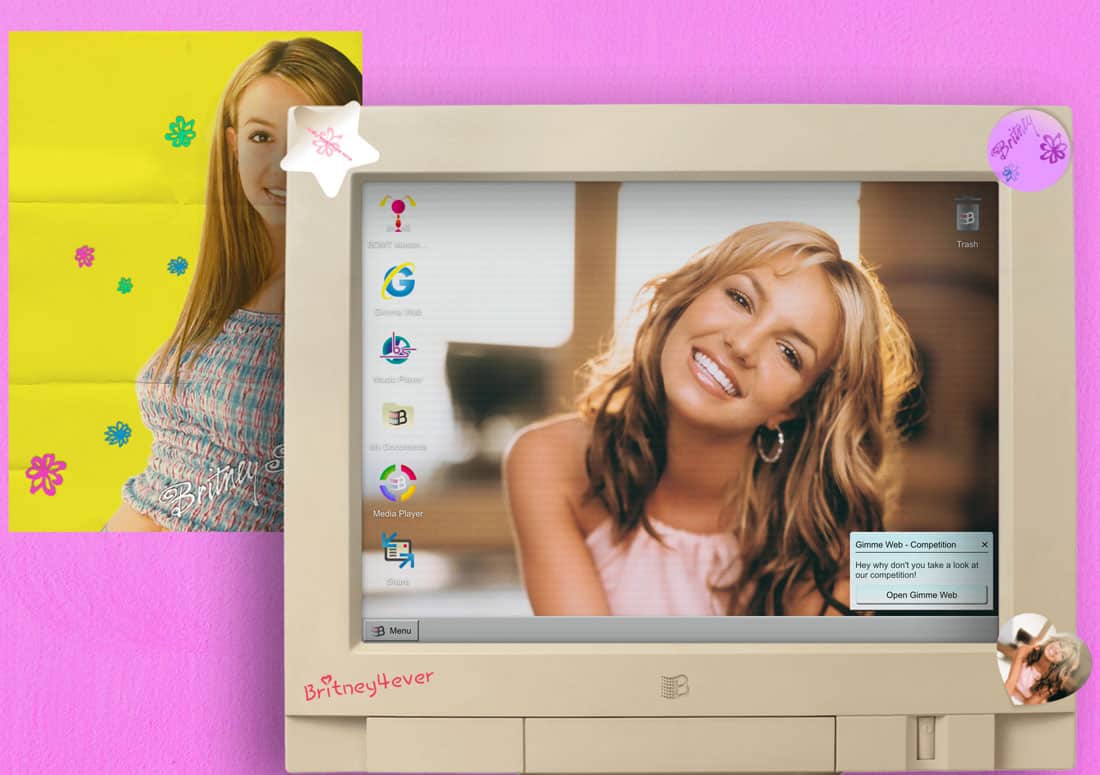
是的,這是布蘭妮斯皮爾斯大約1999年。
這個網站是一個Spotify項目,結合了老派的美學,但使用人工學習和機器人來幫助您找到合適的播放列表。
雖然我們都同意這種設計風格不是你今天真正關注的 - 它是如此簡單和四四方方,正確 - 它因為老派的感覺而脫穎而出。為什么新技術會以這種風格推動游戲?
陰陽效果有趣而大膽。這是懷舊的,可以拉扯用戶的美好回憶。(另一方面,任何在這個時代之后出生的人都不會得到它。)
平鋪背景

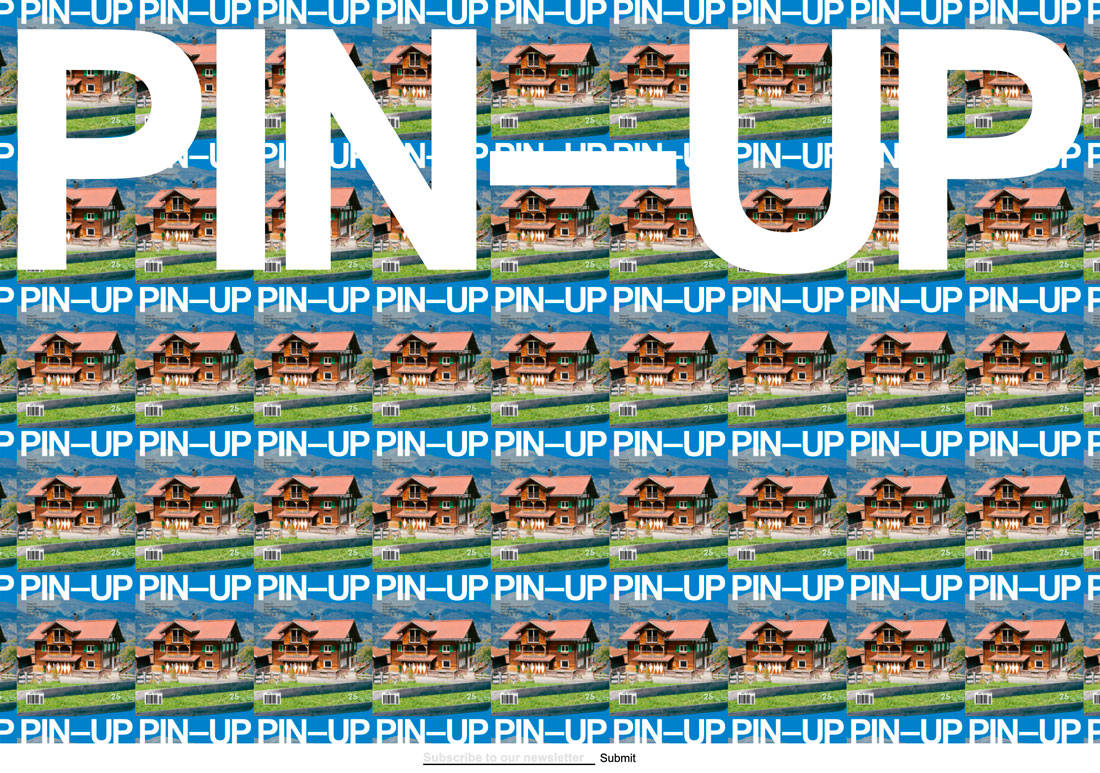
設計大膽,面向您。Pin-Up雜志將它覆蓋在主頁上。滾動一點,彈出一個更大的彈出,只是乞求被點擊。
該網站的風格非常野蠻,但易于閱讀。
這很可怕,無論如何我都喜歡它。
這是衡量觀眾和設計目標的地方之一,可以引導您走上意想不到的道路。想想這些雜志的封面; 他們并不是那么誘人。但壓倒性的設計帶來了焦點。主頁上缺少元素幾乎迫使用戶滾動(導航確實彈出)。
這個設計可以縮放到平鋪的背景,而不是“在那里”。但它是一個很好的例子,說明不是所有東西都必須具有相同性。這個讓你看起來因為它響亮而大膽。
空間與不對稱

打破網格或計劃不對稱網格。
Lasse Pedersen網站的美麗虛無是非凡的。
網站總是試圖通過大量的入口點銷售不同的內容。這里沒有一個存在。查看屏幕或滾動。而已。兩個選擇。干凈利落。
這里的風險是用戶選擇的東西是離開設計,但是通過簡單的滾動指令在屏幕上流動應該足以繪制至少一次鼠標。
對于這種設計的簡單性有什么吸引力,它似乎并沒有對用戶提出太多要求。您可以真正查看圖像,如果您通過主頁,如果您想了解更多,則會有一個小的聯系按鈕。
顯示全屏照片

大多數整頁英雄圖像和視頻被困在屏幕頂部的淺色或深色標題欄之間,帶有導航元素和某種類型的分隔到下面的下一個內容元素。
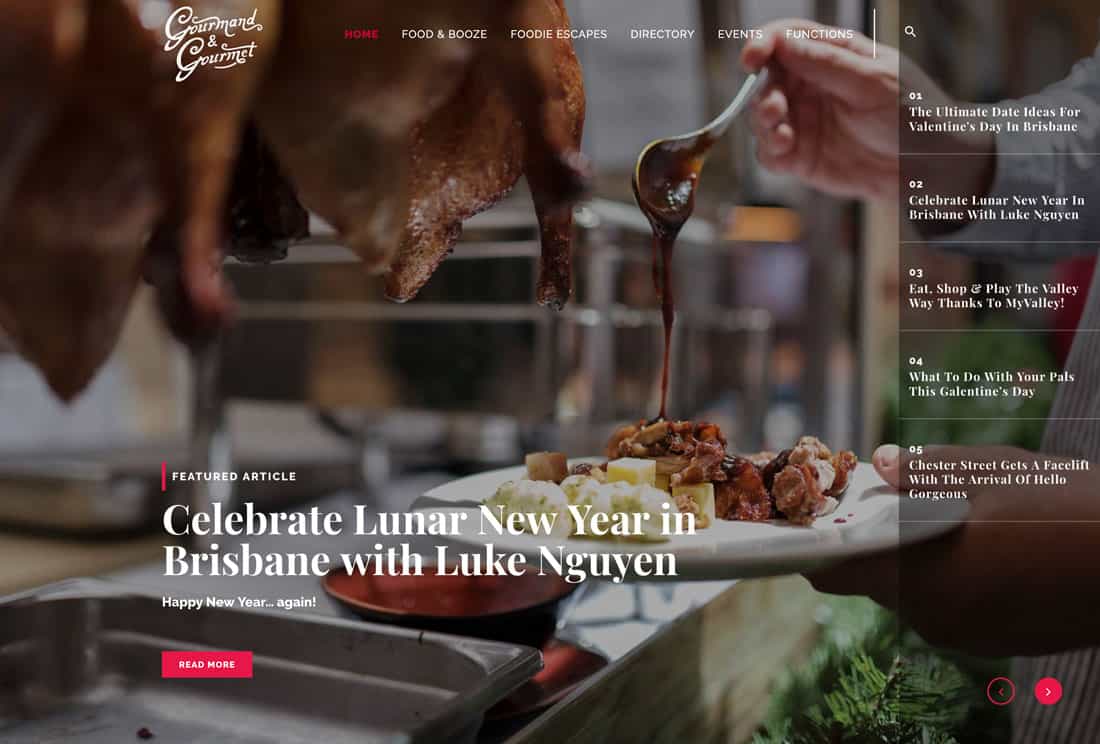
Gourmand&Gourmet使用全屏圖像,沒有圍繞它的所有容器化元素。
雖然設計感覺很大而沒有特別是標題,但這是一個棘手的配置。想想在文本的不同部分放置文本有多難,現在你必須使用顯示文本和較小的導航元素。
這種類型的網站設計采用了完美的圖像集,但可以提供很多視覺價值。
翻轉照片放置

該系列中所有獨特和創新網站設計的共同主題之一是它們對共同的想法提出了新的看法。希望它們是您可以使用的概念和元素。
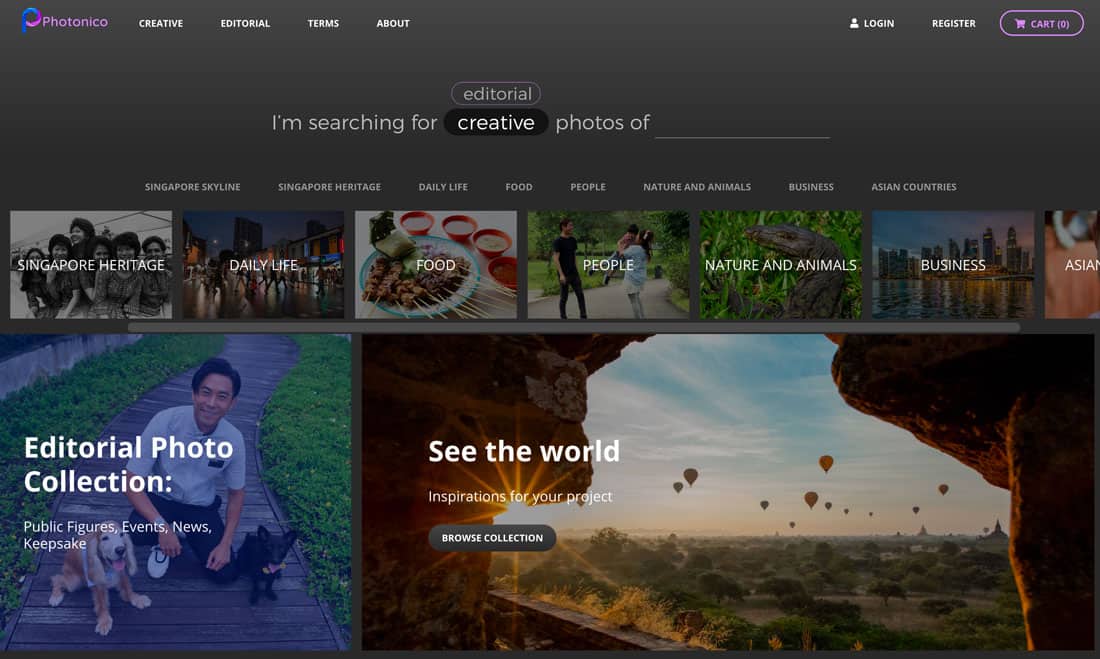
Photonico使用簡單的設計來展示照片。扭曲的是,較小的圖像作為一種導航形式位于頂部,大照片位于下方。
這樣可以從頁面的頂部到底部創建一個很好的流程。(雖然如果他們擺脫了照片導航上方的文字導航,我可能會更喜歡它。)
它表明你不必做同樣的事情來獲得相同的結果。主頁上的每個元素都旨在讓用戶更深入地訪問網站。
這種設計的最佳部分實際上可能是您參與時發生的互動。輸入搜索字詞,屏幕移動。由于漂亮,快速的動畫,簡單的深色背景和靜態搜索欄,感覺就像一個頁面設計。
傻了,玩得開心

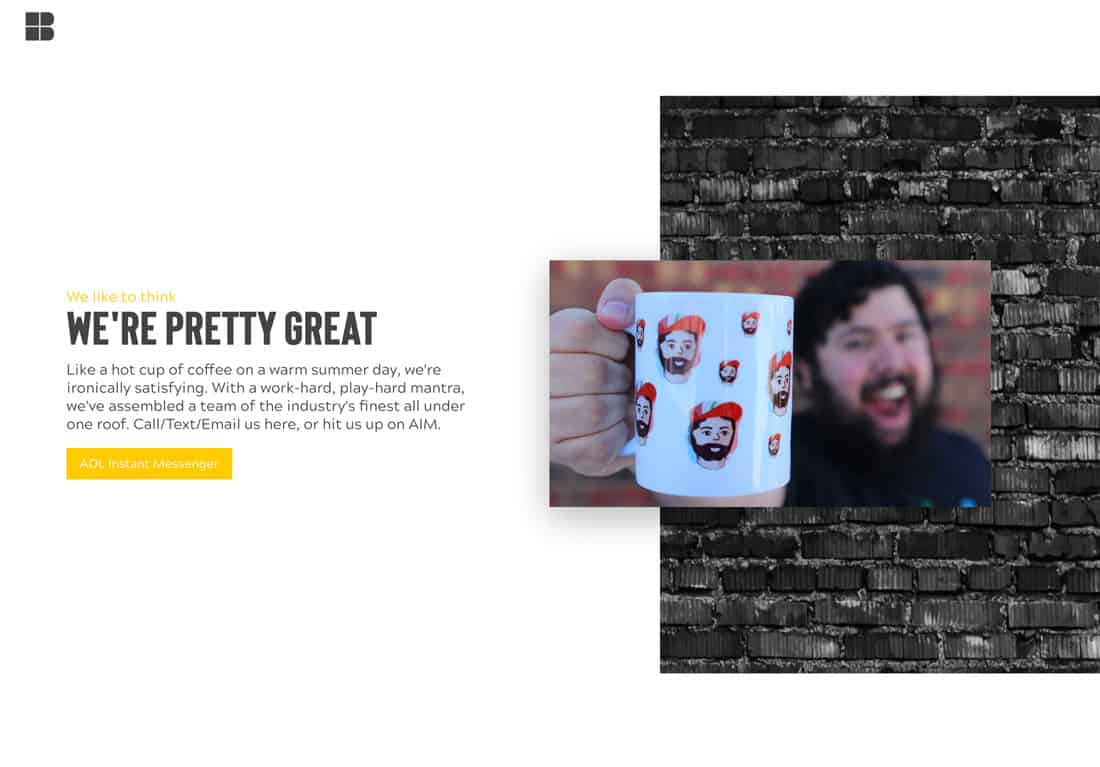
設計一些快樂和有趣的東西 Beyond Theory通過言語,圖像和行動呼吁來實現,這有點出乎意料 - 請聯系我們AOL(LOL)。
結合明亮的色彩和充足的開放空間,設計是一種純粹的喜悅。
它還使用不對稱圖案和分層元素來創造深度和興趣。
