網(wǎng)頁設(shè)計(jì)師通過一系列廣為接受的最佳實(shí)踐來工作和生活:始終使用響應(yīng)式設(shè)計(jì),留出足夠的空白,保持字體和顏色方案符合客戶的品牌。然而,當(dāng)你認(rèn)為你對最佳實(shí)踐的了解可能完全錯(cuò)誤時(shí),有一些利基實(shí)踐。當(dāng)涉及視障人士的可訪問性和有效網(wǎng)頁設(shè)計(jì)時(shí),這可能適用。
在閱讀本文之前,您可能沒有考慮過這個(gè)人口統(tǒng)計(jì)數(shù)據(jù)。然而,讓每個(gè)人都可以訪問網(wǎng)絡(luò)體驗(yàn)不僅是傳播信息的重要組成部分,而且也是讓世界變得更適合那些在某種程度上受到損害的人生活的地方。
視力障礙也比你想象的更常見。估計(jì)有4.5%的人口出現(xiàn)色盲,4%的人患有低視力,0.6%的人在法律上失明。視覺上的困難很常見,在進(jìn)行網(wǎng)頁設(shè)計(jì)時(shí)值得考慮。
Smashing Magazine的一位作者估計(jì),大約10%的在線客戶會從更容易看到的設(shè)計(jì)中受益。考慮到隨著年齡的增長,視覺障礙可能會影響我們所有人,這似乎是一個(gè)公平的假設(shè)。
最常見的視覺障礙類型
在為視障人士設(shè)計(jì)時(shí),解決最常見的損傷類型非常重要。這些包括:
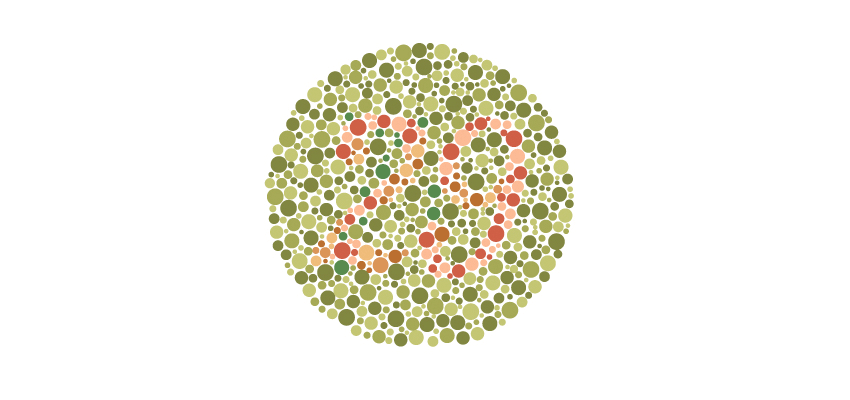
- 色盲。最常見的視覺障礙類型,這會影響一個(gè)人區(qū)分顏色的能力。色盲的人也可能體驗(yàn)到對色彩亮度的敏感度。

- 視力低下。這涉及任何與敏銳度(清晰度),隧道視力,多云視力(例如來自白內(nèi)障)或一只或兩只眼睛中的部分視力掙扎的人。

- 失明。一個(gè)人可能在法律上失明,但仍然能夠制作出顏色和形式。它涉及雙眼功能性視力的顯著喪失。
設(shè)計(jì)視覺障礙
首先,重要的是要注意視力障礙患者對網(wǎng)絡(luò)的看法不同。對于具有色盲,低視力或法律失明的人來說,訪問和解釋特征可能明顯不同。在某些情況下,您網(wǎng)站的設(shè)計(jì)可能會使您的網(wǎng)站無法用于視障人士。
如果您是政府機(jī)構(gòu),承包商或分包商,您可能有責(zé)任搭建合適的環(huán)境。但是要是能做好的話可確保您的用戶可以平等訪問您的網(wǎng)站。
顏色對比
當(dāng)下最重要,也許最簡單的建議之一是適當(dāng)?shù)纳蕦Ρ取8鶕?jù)WCAG,在顏色對比方面有三種不同的一致性級別:
- 答:極少
- AA:中檔
- AAA:最高
大多數(shù)對可訪問性感興趣的網(wǎng)頁設(shè)計(jì)師都對AA指定感興趣,因?yàn)樗舜蠖鄶?shù)人。AA標(biāo)準(zhǔn)是前景(圖像和文本)與背景之間的比率為4.5:1。查看 4.5:1比率的示例以供參考。
調(diào)整色彩對比度是提高視障人士易用性的簡單方法。對于那些需要更高對比度的用戶,請考慮在您的設(shè)置中添加一項(xiàng)功能,您可以進(jìn)一步提高色彩對比度。
不要太依賴顏色
雖然顏色對比很重要,但同樣重要的是不要使用顏色作為“傳達(dá)信息的唯一可視方式”(WCAG指南1.4.1)。換句話說,為那些頑固不化的人提供備用視覺指示器。
這聽起來像是一個(gè)簡單的修復(fù),但是當(dāng)你試圖找到合適的空白區(qū)域和內(nèi)容時(shí),它可能會很難。當(dāng)您嘗試保持用戶界面不受干擾時(shí),找到余額可能需要一些試驗(yàn)和錯(cuò)誤。
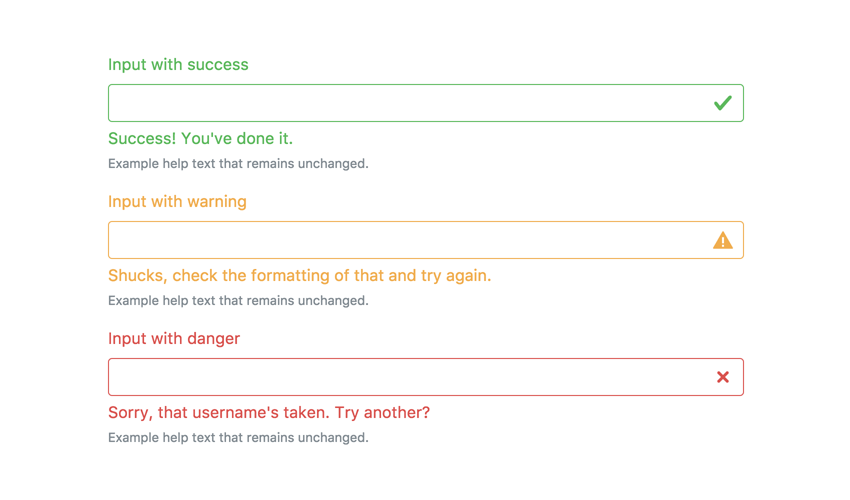
一個(gè)很好的例子是表單錯(cuò)誤。在提交表單時(shí)傳達(dá)錯(cuò)誤時(shí),通常使用紅色文本。但是,色盲人可能需要另一個(gè)視覺提示,例如錯(cuò)誤圖標(biāo)或彈出文本標(biāo)簽。

同樣,超鏈接是藍(lán)色的,表示文本確實(shí)是一個(gè)鏈接。但是,許多帶下劃線的鏈接可能會影響您的用戶體驗(yàn)。另一方面,Bolding是一個(gè)很好的輔助指標(biāo),不會弄亂您的頁面。
留意媒體
視頻內(nèi)容在可訪問性方面提供了獨(dú)特的機(jī)會和挑戰(zhàn)。一方面,視聽內(nèi)容可以使視覺障礙的人更容易訪問網(wǎng)站。另一方面,視頻可能會使患有光敏性疾病的人更容易發(fā)生癲癇發(fā)作。WCAG有一些針對媒體的指導(dǎo)方針,其中包括:
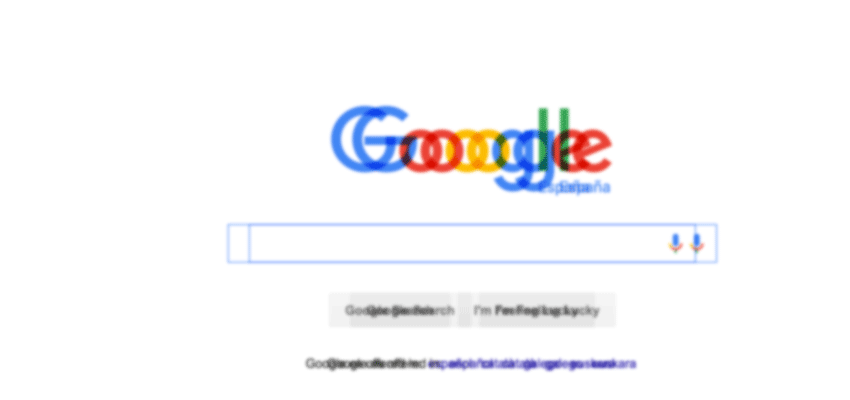
- 為“基于時(shí)間的”媒體提供替代方案。對于那些有視覺處理問題的人來說,動畫標(biāo)題和文字可能難以消化。
- 為所有用戶提供足夠的時(shí)間閱讀內(nèi)容。在前面的示例中,您可以將動畫標(biāo)題設(shè)置為在鼠標(biāo)經(jīng)過時(shí)停止。這將使文本靜態(tài)且更容易消化。
- 限制閃爍。那些容易癲癇發(fā)作的人如果每3秒鐘看到一次以上的閃光就會經(jīng)歷一次。使用視頻時(shí),請避免過度閃爍(這在大多數(shù)情況下都不具吸引力)。
用紋理實(shí)驗(yàn)
如前所述,顏色不是向視障人士傳達(dá)信息的最佳方式。色盲用戶經(jīng)常發(fā)現(xiàn)很難區(qū)分不同的色調(diào)。例如,紅色,綠色和棕色的陰影對于經(jīng)歷色盲的人可能看起來是相同的。
當(dāng)您在圖形或圖表上使用顏色時(shí),將圖案疊加應(yīng)用于純色可以讓您的用戶更好地區(qū)分網(wǎng)站的不同部分。這比那些色盲的人更適用; 它使每個(gè)人都可以訪問該網(wǎng)站。替代紋理可在元素之間創(chuàng)建更多對比度 - 例如,嘗試檢查打印,對角線,菱形和垂直線條。
嘗試單色配色方案

就像它聽起來一樣,單色配色方案依賴于相同色調(diào)的不同色調(diào)。這聽起來違反直覺,但它的作用是消除與使用多種色調(diào)相關(guān)的額外含義。
音調(diào)的變化可以為您的網(wǎng)站元素提供意義并吸引用戶的注意力,就像使用不同的顏色一樣。作為額外的獎(jiǎng)勵(lì),用戶的注意力將覆蓋更廣泛的受眾群體。BigSound Buzz 使用對比度,單色配色方案和紋理,以獲得更好的可訪問性效果。
用戶設(shè)計(jì)中可訪問性的重要性

您的網(wǎng)站只有它的可訪問性 - 這意味著任何地方的任何用戶都可以訪問它。我們經(jīng)常將可訪問性與殘疾等同起來,但在任何情況下,一個(gè)易于訪問的網(wǎng)站隨時(shí)都可以訪問每個(gè)人。對于某些人,例如政府承包商,網(wǎng)頁設(shè)計(jì)的可訪問性是一項(xiàng)道德義務(wù)。
對于我們其他人來說,這是一個(gè)道德的。無障礙不是殘疾或損傷; 這是關(guān)于人的。設(shè)計(jì)師必須接受這一概念,以使網(wǎng)絡(luò)成為每個(gè)人的更好體驗(yàn)。這些提示將幫助您開始考慮可訪問性的下一個(gè)Web設(shè)計(jì)項(xiàng)目。
