(想要觀看特效演示請點擊圖標上的RUNPEN)
WebGL已成為實驗的主題,并測試了網絡上可能存在的限制。幾乎每一天我們都會偶然發現由它驅動的宏偉解決方案。作為證據,我們已經研究了許多實際項目。
今天我們將探討一些顯示使用著色器的好處的概念。我們將專注于GLSL。
GLSL代表圖形庫著色器語言。它是WebGL不可或缺的一部分,負責我們在野外看到的大多數令人興奮的解決方案。不辜負它的名字,它為開發人員提供了直觀操作圖形的工具。在正確的手中,它幾乎可以帶來任何想法。
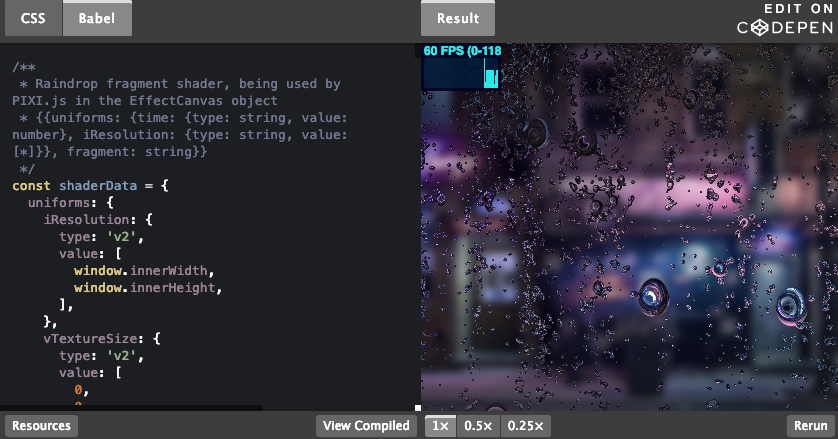
Stefan Weck的Waterdroplet WebGL著色器
Stefan Werk用他的杰作打開了我們的綜述,向每個人證明了高端技術是真正的魔力。他設法重建雨落在窗戶上(或者在我們的情況下,一個屏幕)。雨滴的行為和實現是如此真實,你想觸摸它們。在這里,JavaScript支持雨模擬,而WebGL著色器負責粘性效果和折射。
喬納森·布萊爾的三個js水著色器 / 大衛·哈特利的ShaderToy編輯
也許接下來的兩個項目是在我們的集合中使用著色器的最令人印象深刻的例子。雖然每一個都強迫你的計算機滿負荷運行以應對幕后發生的一切,但是,這是值得的。每個概念,包括所有這些漣漪,小波浪和大波浪,以及變化的顏色看起來非常逼真和非常鼓舞人心。
雖然喬納森·布萊爾只重建了水面,但大衛·哈特利通過賦予后者一個球形形狀,從而巧妙地模仿地球,使事情變得有趣。這兩個項目都令人興奮。
Pixmars.v3 Shader示例由Omar Shehata撰寫
由Pixi.js提供支持,Omar Shehata的這個迷人概念將通過其高度詳細的霧霾效果模擬讓您大吃一驚。這些煙霧彌漫著美麗的紫色和深色背景,看起來非常真實。這種行為經過深思熟慮。這個概念只是令人著迷。
BorisŠehovac降雪WebGL著色器
這個概念不負其名。這是非常現實的。Boris Sehovac使用了不同大小的雪花,不同的模糊程度和不同的速度來重現深度。更重要的是,他還嘗試通過強制合成從左到右改變方向來模擬風,反之亦然。結果,我們可以目睹某種小型暴風雪。本機WebGL著色器支持這種美麗。
Anand Davaasuren的概念
如果上一個例子給你留下了很好的印象,那么Anand Davaasuren的概念無疑會引起你的注意。解決方案基于相同的想法。下雪的效果是它的核心:雖然有一個例外。此示例使用櫻花花瓣而不是雪花。因此,這個概念有一個難以抗拒的可愛氛圍。也許這不是現實場景,但仍然,下降的效果以及藝術表現效果都令人難以置信。
云彩著色器
這是David Hartley創作的另一部杰作。這一次,藝術家展示了他對云和浮動行為的看法。同樣,Pixi.js支持這個宏偉的項目。在這里,相機直接穿過云層,讓您感受到這個想法的整體美感。但這對大衛來說還不夠。他還為我們提供了一個通過移動光標來探索場景的機會。太不可思議了。
14islands的火著色器
從寒冷的暴風雪和寒冷蓬松的云層到熱門的東西,這是一次模擬火災的成功嘗試。14islands背后的團隊使用一堆粒子和自定義著色器將這個想法變為現實。結果,我們可以看到一個小小的篝火,煙霧散發出各方面的溫暖。
GLSL:Liam Egan的Chrome
Liam Egan的Chrome采用高密度液體。該項目致敬了史詩大片終結者2的一個場景,當邪惡的T-1000顯示他的液態金屬成分。這個概念毫無疑問是人為的。然而,行為和光澤表面看起來非常逼真。更重要的是,歡迎您通過上下移動鼠標來改變平滑參數。
馬丁·拉克斯納爾的漣漪效應
Martin Laxenaire的這個項目是實施著色器的完美例子。在這里,作者設法實現了真正的漣漪效應,使鼠標懸停時圖像像窗簾一樣移動。Curtains.js支持這一概念。唯一的缺點是,為網站上的每個圖像提供此效果可能為時尚早,因為它仍然太臃腫,以至于低端計算機無法“消化”它。
Fabien Motte的Glitched螢火蟲
Fabien Motte的項目還具有實用的解決方案。但是,我們并不是指這些明亮的螢火蟲在垂直軸上亂竄。我們正在談論偶爾會碰到屏幕的故障效應。這真是太不可思議了。由于它現在很受歡迎,這個概念可以作為您實驗的完美基礎。
著色器是強大的工具。雖然我們在本文中專注于現實的解決方案,但還有許多其他令人費解的概念看起來更加人為。你可以創造出完全不同的場景和作品 - 在這里你的想象力可以瘋狂。
然而,強大的力量帶來了巨大的責任。在進入整個著色器之前,您需要考慮幾個問題。
首先,瀏覽器兼容性存在問題。不是每個人都能享受它的美麗。其次,并非每臺計算機都可以毫不費力地處理它。這意味著著色器不是通用工具 - 至少現在還沒有。