你設計了一個新的網站,你對此感到很興奮。你花了幾個小時仔細研究最小的細節 - 找到完美的字體,將圖標向下移動兩個像素,然后調整一個,調制一個令人愉快的偏心調色板。你認為這是一個令人難以置信的完美頁面。
您設置了一個會議,將您的設計交給開發人員。你向他們展示你的很酷的想法,回答一些問題,提出一些問題,等等。幾周后,你的開發人員會返回完成的網站,然后...... 好吧,它看起來不錯,但有些事情并不完全正確。當然,它與設計相匹配,但由于某些原因它并不是很流行。它看起來不錯,但不像想象中那樣好。少了什么東西呢?
鏈接和按鈕上的懸停轉換

第一個是輕松的方案。您可以通過一百萬種方式在鏈接上添加各種動畫效果,但老實說,即使在懸停時向不透明度更改添加一點過渡,也會將您的網站提升到新的水平。
淡化或幻燈片而不是顯示/隱藏

這也是一場輕松的方案。顯示或隱藏元素時,您可以做的最簡單的事情是將其切換為幻燈片或淡入淡出。或者,再次對幾乎任何元素轉換添加轉換,這樣就不會有這種糟糕的體驗。
字體Flash

你知道當你第一次訪問某個網站的時候,有時候你會看到Times New Roman或Helvetica,然后才能看到時髦的字體嗎?這是因為文本首先在頁面上呈現,但是Javascript需要時間來加載字體。它近年來并不常見您加載隱藏文本的頁面,并僅在加載字體后顯示文本。
頁面加載器

如果您有一個圖片密集的網站或您的用戶使用慢速互聯網連接,頁面加載時間可能會很長。就像,幾秒鐘。一些痛苦秒,而用戶觀看網頁斗爭加載資產,樣式,字體,視頻和其他任何為在網站上。為什么不將加載時間變成有趣的小體驗?您可以設計一個有趣的動畫作為頁面加載器。它在用戶等待時運行。
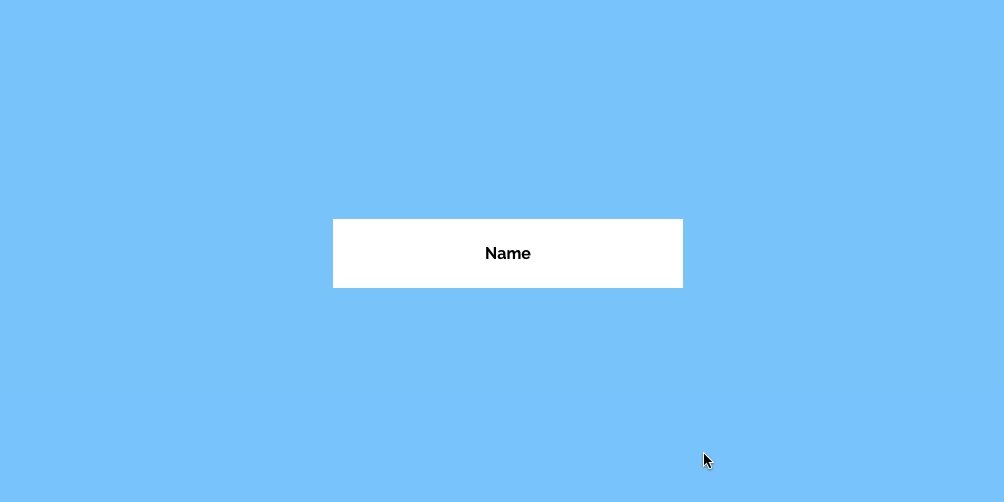
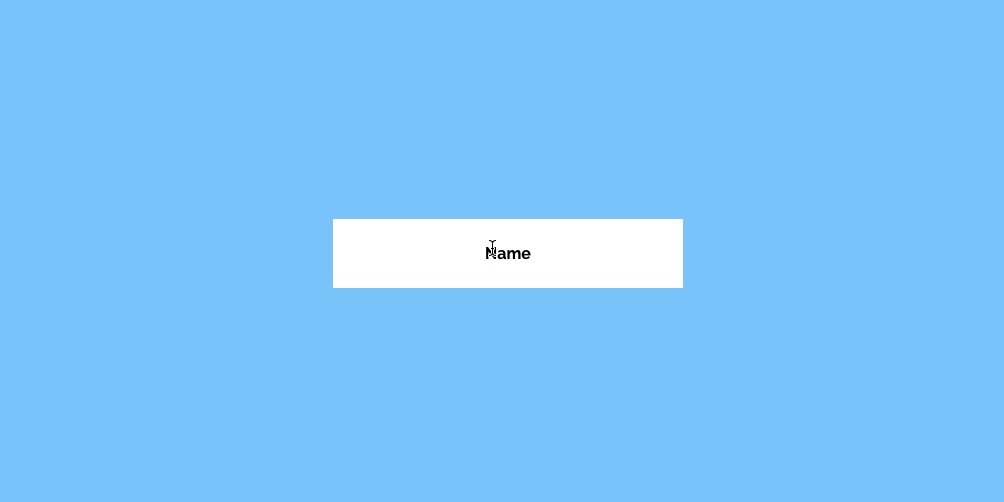
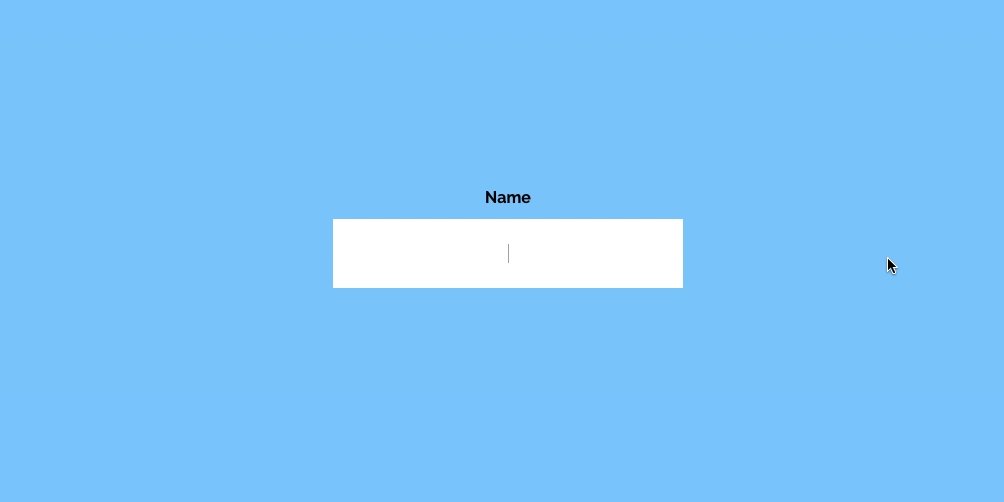
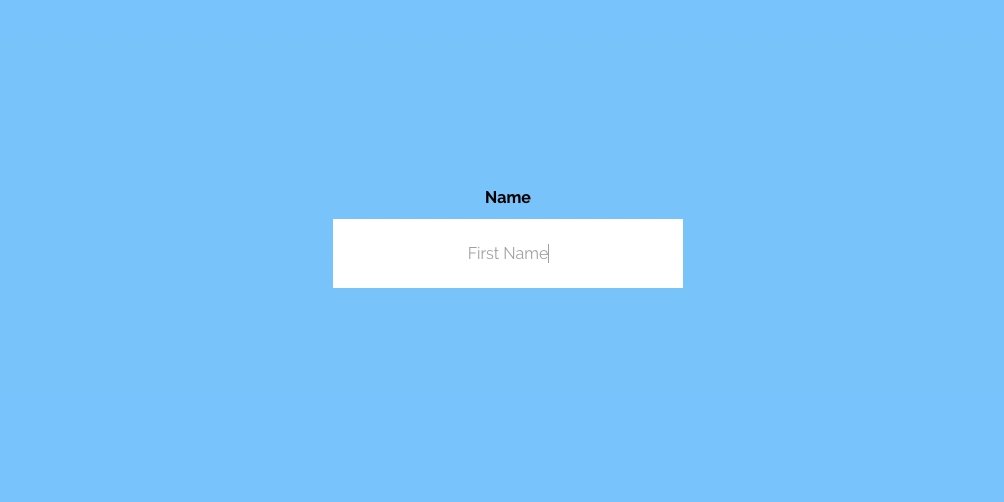
表單形式

如果你真的想要從用戶那里獲得認可,那么最好的方法之一就是用一種奇特的形式。表單是站點中唯一的交互式部分之一,并且在開發端實現一個靈活的表單是一個更多的工作,但它是值得的
頁面過渡

最后,絕對最酷(也是最耗時的工具)技巧之一是頁面轉換。你有沒有想過為什么有些網站會覺得你無縫地移動,而其他網站每次加載新頁面都會讓你感到震驚?對于coolsite網站而言,頁面轉換使您的網站導航變得流暢和輕松。
希望這會有所幫助,祝你的網站好運。
