網頁設計師似乎傾向于使用我們唯一的設備來移動屏幕。毫無疑問,游戲現在越來越受歡迎。造成這種情況的原因可能有所不同:從簡單的遠離一切普通的愿望開始,最后是燃燒的野心,使網絡變得更好。
我們已經進入了互動界面的時代。鼠標光標是所有這些宏偉解決方案的組成部分。為了滿足當前的需求并幫助創建無縫體驗,它經歷了一些變化是合乎邏輯的。
似乎現在是通過拋棄無聊的箭頭并選擇更優雅和精致的東西來進行一些形狀實驗的時候了,比如一個圓圈。圓形形狀理想地融入現代界面與交互式畫布和動畫。感覺自然而親切。而且,它總是在逼近 - 不引人注意地吸引注意力。
最新藝術項目 / Maraka
讓我們考慮一下Last Art Projects和Maraka,他們的團隊利用這一微小趨勢發揮優勢。
Last Art Projects有一個漂亮的雙色主題,有線條插圖和空心裝飾。在這里,光標與概念完美匹配。它由兩個圓圈組成。前面的環是一個光標,而后面的一個黑色圓圈是尾巴。它們看起來像一個自然將注意力集中在屏幕上的目標。

Maraka改變了光標形狀,但不僅僅是為了裝飾目的。在這里,它被用作在線訪問者的視覺提示。因此,當它感覺到您想要在幻燈片中循環時,它會顯示左箭頭或右箭頭。當您點擊目標區域(如鏈接,標題或導航)時,它會變成一個規則的實心圓(具有相對較大的半透明次圓)。

這兩個例子向我們展示了一個簡單的圓形形狀如何創造奇跡。它的行為如此自然而優雅,讓它感覺像是所有現代奢侈品的理想搭檔。我們還要考慮一些其他奇妙的例子。
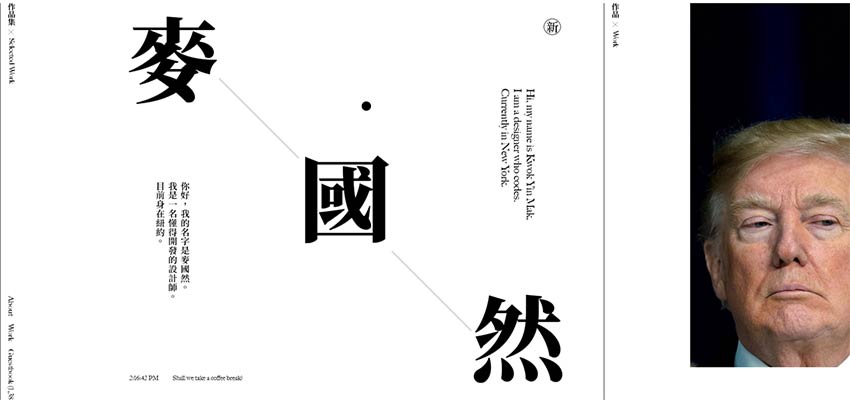
郭寅麥
Kwok Yin Mak擁有寬敞的設計,傳統的黑白色和垂直節奏。日本人在這里偷走節目。氣氛精致而真實。你必須承認,默認箭頭形狀在這里看起來很原始,但圓形是另一回事。它與所有細節完美搭配,讓人感覺賓至如歸。

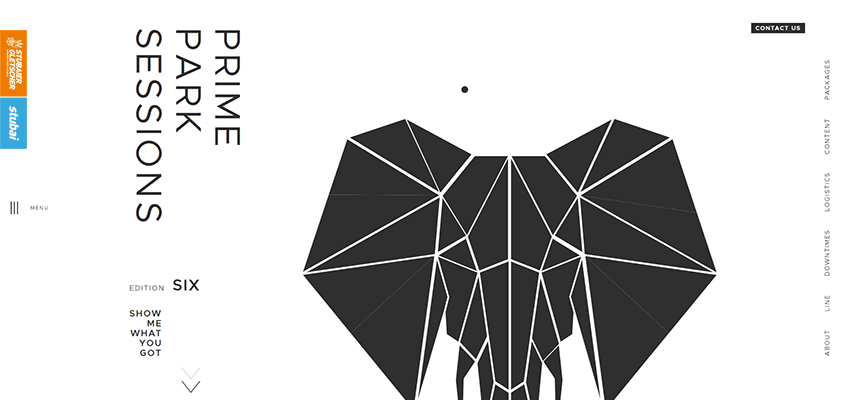
Prime Park Sessions
Prime Park Sessions的設計以美麗的幾何美學為標志。復雜的多邊形大象,位于兩側的垂直導航,以及大量的白色空間。在這里,光標的小黑點像手套一樣,巧妙地滿足主題。

Cartesiam
雄偉的波浪形狀為Cartesiam奠定了基調。英雄區域擁有明亮流暢的美麗抽象動畫。這里鼠標光標是一個相對較大的圓圈,具有中等透明度。由于其神圣的曲線和平滑的行為,它自然吸引眼球,同時完美地適合漂亮的隨行人員。

Eum Ray
Eum Ray 的產品組合具有一定的個性。藝術家渴望展現他的內心天才。因此,這里的所有內容都經過深思熟慮并不奇怪。甚至鼠標光標也從人群中脫穎而出,具有中空風格和圓形形狀。

playground
這種趨勢還用于確定優先級,為關鍵細節增加視覺權重。看看這個吧。
Playground背后的團隊用了兩個圈子。小圓圈用作光標,而大圓圈用作“跟隨者”。它們一起使屏幕上的動作更加突出。并非全部:指針有兩種類型的行為。當光標碰到滑塊,漢堡按鈕或鏈接時 - 它會增長,暗示這些元素的重要性。當它離開這些區域時,它會縮回到常規尺寸,讓訪問者可以毫不費力地探索界面。

Tappezzeria Novecento
Tappezzeria Novecento擁有一個內容豐富的英雄區域,擁有大圖像和大量內容。設計背后的團隊決定讓光標更加突出,這是很自然的。就像Playground的情況一樣,它有兩個圓圈:一個是光標本身,另一個是它的尾巴。它也有類似的著色,使其成為完美的點睛之筆。

Mallar andClaret
Mallard和Claret證明圓形鼠標光標可以找到它的位置,即使在最常見的網站類型中也是如此。實際上,你會發現兩個圓形。第一個是頁腳部分的鏈接,也恰好是某種標識。另一個是鼠標光標。它小而活潑。它使這個博客上的用戶體驗比平時更有趣。
Gucci的禮物
這里的大牌,但遺憾的是不是一個很好的例子。Gucci的禮物也有一個圓形鼠標光標。它確實增加了它的魅力,與動態畫布的互動感覺更自然。然而,背景和前景之間的對比度差,破壞了用戶體驗。粉紅色的背景幾乎看不到黃金圓圈。好可惜。

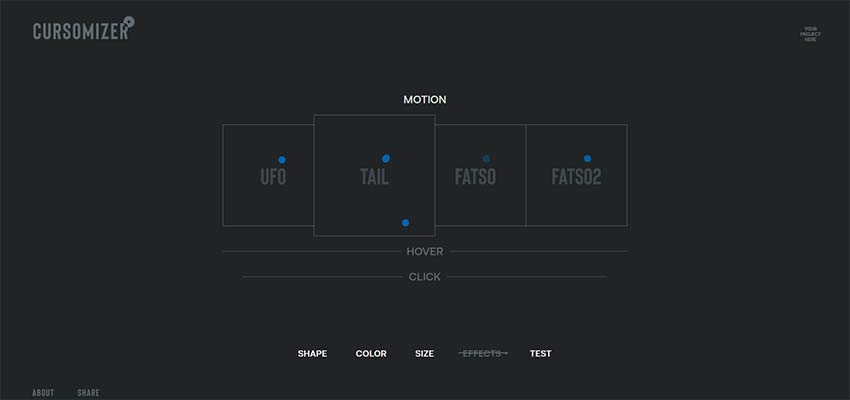
額外工具:Cursomizer
如果您準備放棄通用箭頭形狀的光標,那么我們有一個令人興奮的項目需要檢查。它被稱為Cursomizer。它完成它所說的 - 讓你自定義光標。這是一個小型游樂場,您可以在其中設置光標的大小,顏色,懸停效果和點擊效果,并在實時預覽中欣賞其最終外觀和行為。這非常方便。