網站設計的一個元素,你并不總是首先想到的是導航。(雖然你可能應該這樣做。)用戶如何在設計中移動?他們如何找到對他們來說不明顯的元素?
網站導航趨勢發(fā)生了很大變化; 從壓倒性的大型菜單轉向更輕松的更小的選擇。這個想法有一些價值 - 太多選擇可能會壓倒用戶。在他們需要的空間內提供他們所需的信息,以提高參與度。不要把廚房水槽扔到他們身邊!
今天,我們將看一些現代網站導航技巧和想法,以幫助您做到這一點。
1.微妙的動畫

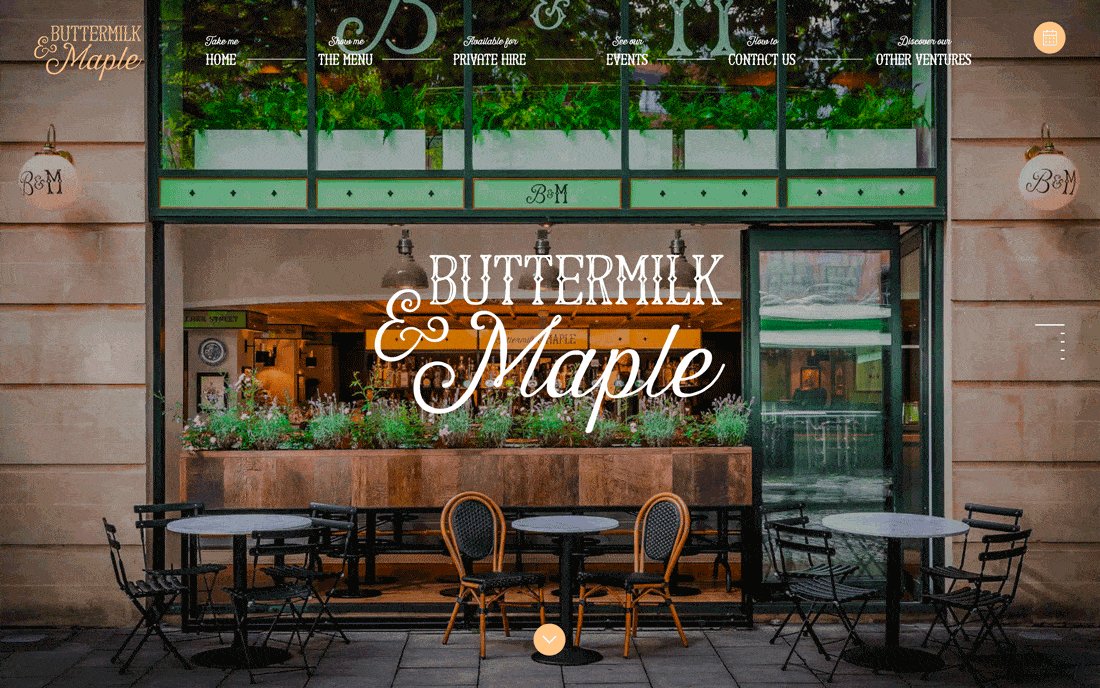
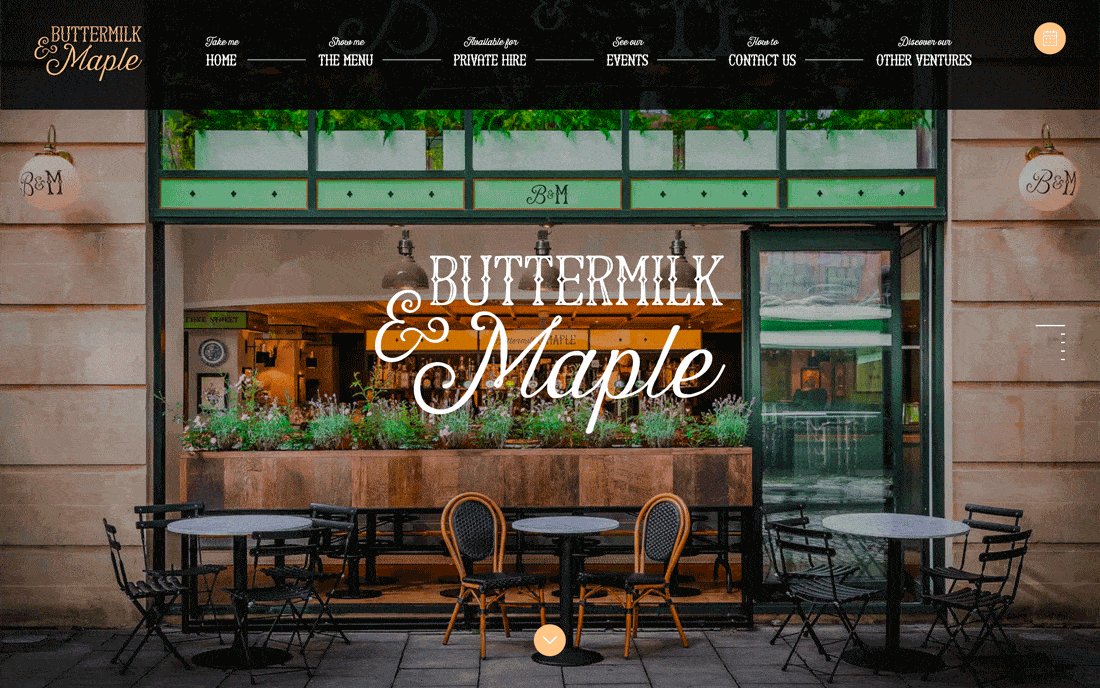
乍一看,您甚至可能看不到Buttermilk和Maple網站頂部的導航菜單。但是有很多小動畫可以確保你不會完全錯過它。
- 當鼠標懸停在屏幕頂部時,會出現一個黑暗的覆蓋層。
- 時間軸滾動條隱藏在屏幕的右側,滾動時有彈出到屏幕的點。
- 導航在滾動時折疊成主頁徽標(帶有漢堡包),然后在懸停時彈回到完整導航。(我喜歡你實際上不必點擊漢堡圖標來取回菜單。)
每個元素都包含簡單的動畫,可以強調導航中發(fā)生的事情,這樣您就不會迷失在設計中。這種設計具有高度的視覺效果,這些簡單的提示是增強可用性的重要獎勵。
2.提供大量線索

隱藏導航時 - 與許多網站設計趨勢一樣 - 您需要為用戶提供大量提示。
- Rally網站滾動條目中的時間線樣式導航可幫助用戶了解他們在內容流中的位置(提示1)。
- 右箭頭告訴用戶水平點擊可以探索一些東西。
- 漢堡菜單告訴用戶,如果他們沒有立即看到解決方案,還有更多可以找到。
3.使其成為唯一選擇

如果導航是屏幕上最重要的元素怎么辦?使其成為視覺設計的焦點。
JYBH擁有漂亮的簡約設計,背景為紋理動畫,屏幕中間有三個簡單的導航選項。這告訴用戶他們接下來要做什么。
這個或那個

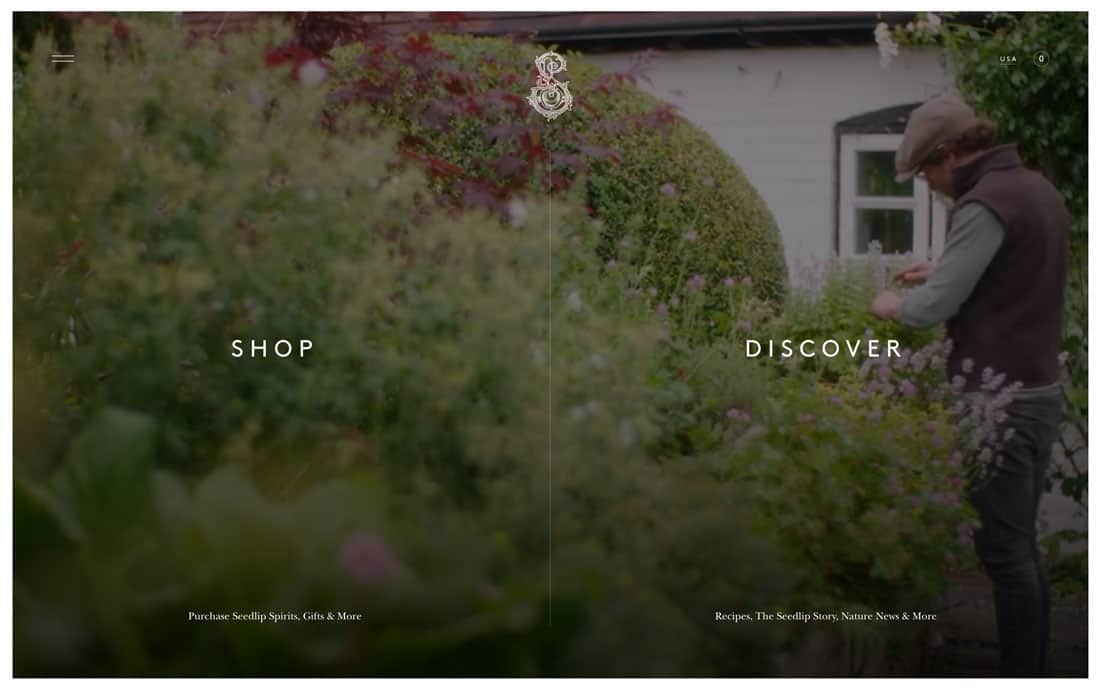
沿著同樣的思路創(chuàng)建一個設計,要求用戶做出選擇:你想做這個還是那個?這個二進制導航選項應該可以幫助人們快速獲得他們想要的設計。
如果設計具有兩個具有不同用戶路徑的目標受眾,則它可以非常好地工作。
Seedlip Drinks可以相當有效地購買產品或使用他們的產品。這是一種聰明的零售方法。
該設計還包括一個微妙的漢堡圖標 - 我們可以繼續(xù)稱它為趨勢已經轉移到兩行,而不是三行? - 附加信息。
5.簡單而傳統(tǒng)

有時,趨勢的最佳用途是堅持一個有效的經典例子。簡單,傳統(tǒng)的導航菜單永遠不會過時。
Chou Wen-Chung的方法為全屏幕照片上的主導航提供了靜態(tài)位置,而不會妨礙。一些菜單元素包括帶有附加信息的“超級風格”卡片。(這幾乎似乎妨礙了。)
6.超大彈出

移動設計實踐也在許多桌面版本中占主導地位。超大彈出菜單(幾乎總是來自漢堡風格的圖標)模仿小型設備上的體驗。
這種方法沒有錯。(我永遠不會因為一致的用戶體驗而對任何人造成錯誤。)
實現這一目標的關鍵因素是確保彈出窗口顯而易見,包含所有必要信息,并且不存在可用性問題(一切都很容易點擊或點擊)。
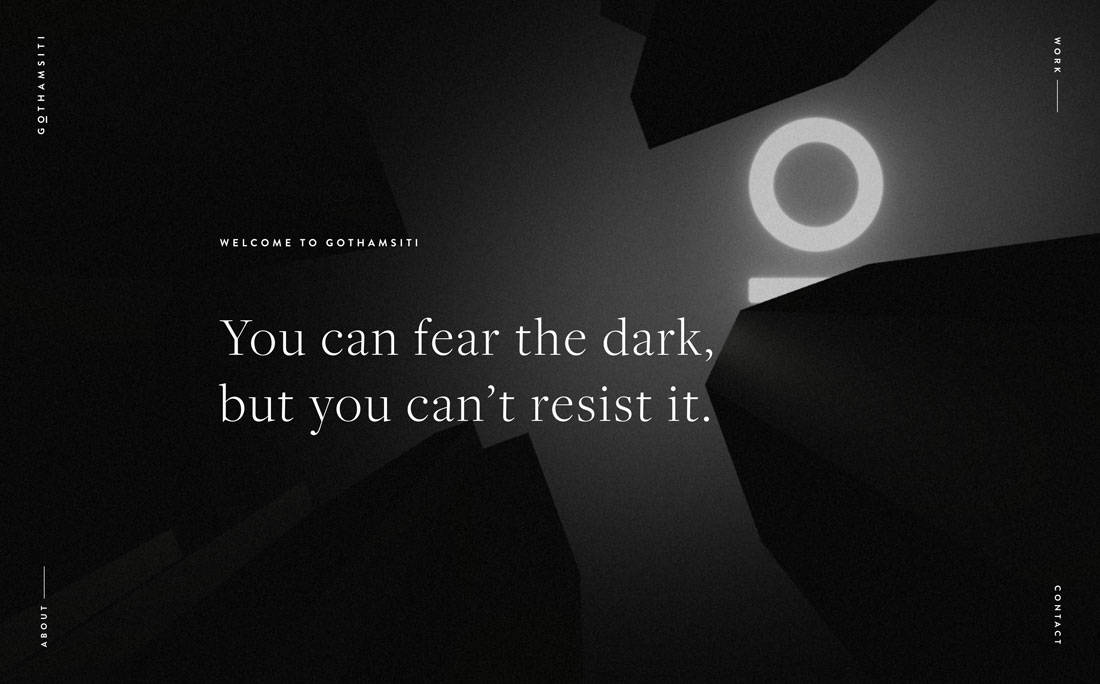
7.嘗試四角

這是僅適用于特定用例的導航創(chuàng)意之一 - 您需要四個主要位置才能將用戶發(fā)送到。
但是如果你這樣做,屏幕每個角落的一個導航元素可以成為規(guī)劃和設計現代導航風格的有趣而有趣的替代方案。
由于簡單的整體美感和易于理解的導航選項 - 公司名稱,關于,工作和聯(lián)系,它在上面的設計中工作得非常漂亮。(毫無疑問,您將從這些點擊元素中獲得什么。)
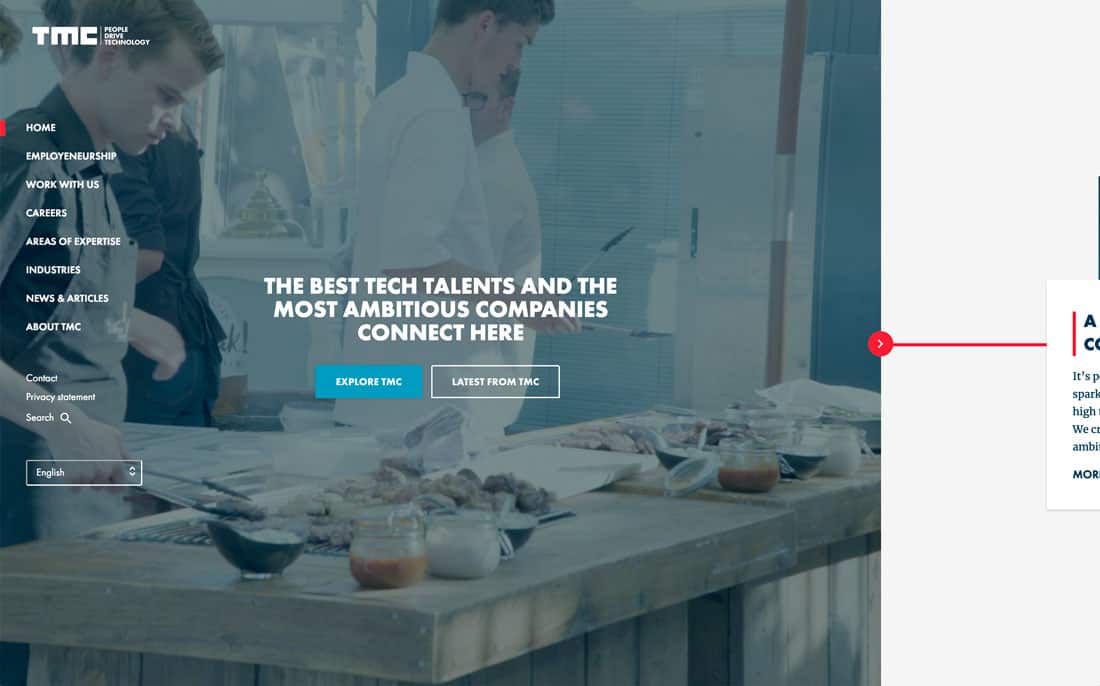
8.垂直堆疊

垂直導航菜單看起來像是一個在顯示器不斷變寬時真正起飛的想法。雖然更多設計開始再次出現這種設計趨勢,但它并沒有完全實現。
TMC使用屏幕左側的垂直主導航(這是一個很好的選擇,因為人們從左到右閱讀)與主要內容區(qū)域,然后是一個截斷內容區(qū)域,提示用戶與設計水平移動。
設計的其余部分使用時間軸點和箭頭來引導用戶瀏覽內容。這是一個有趣的設計。唯一的缺點是如果你太深入了,那就沒有辦法了。
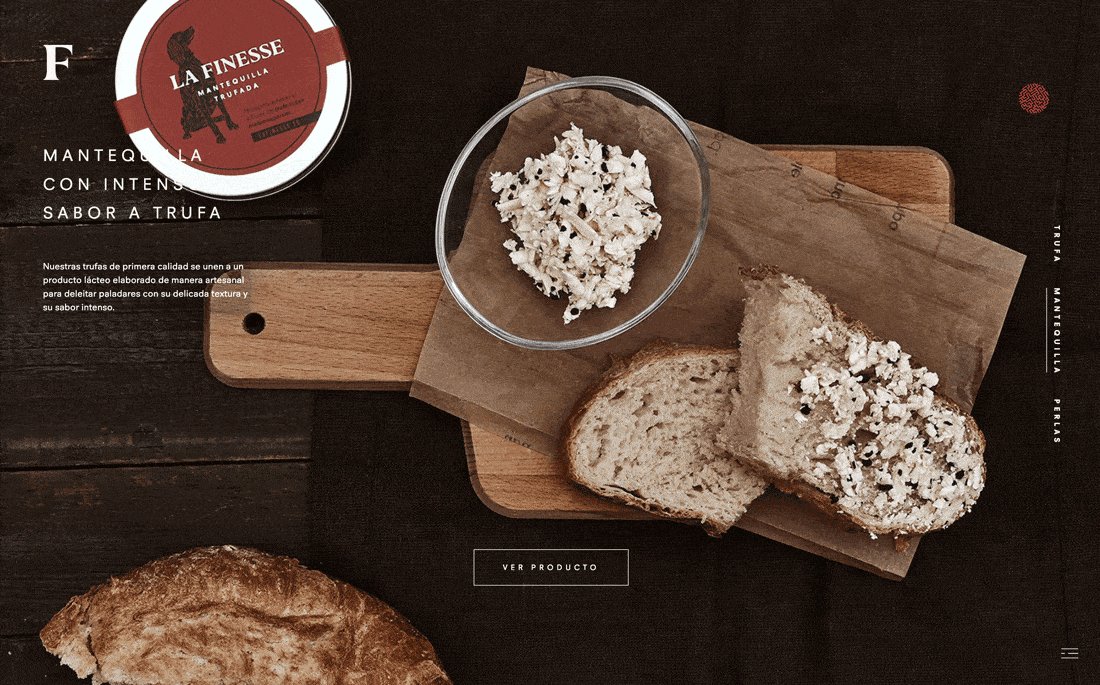
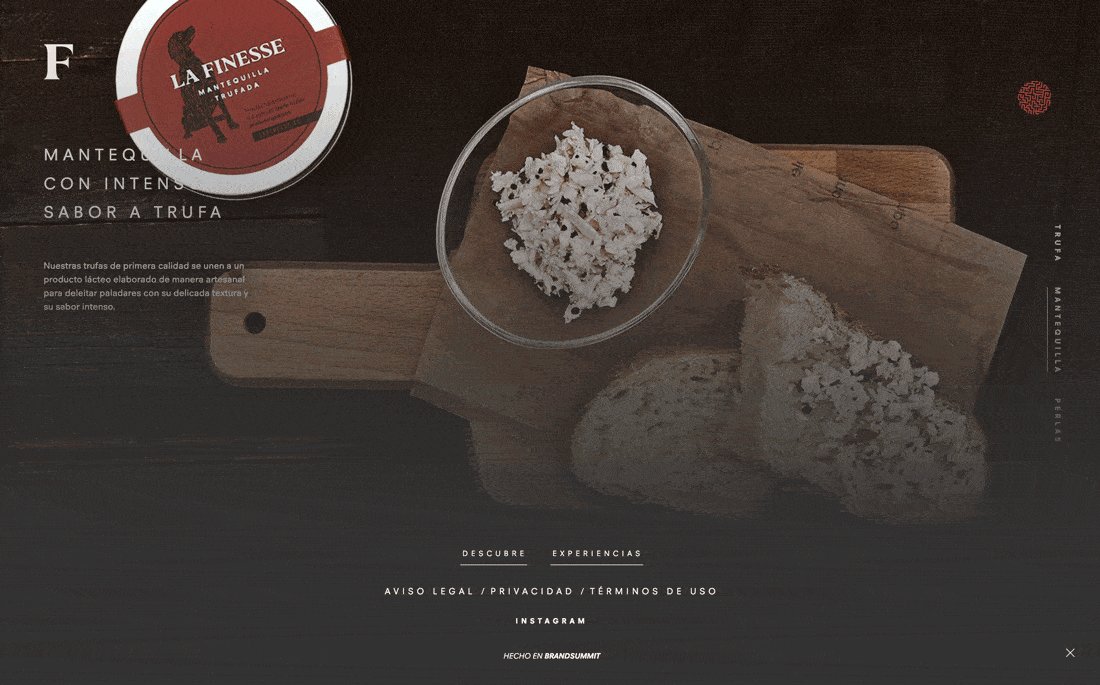
9.“Skinny Flip”

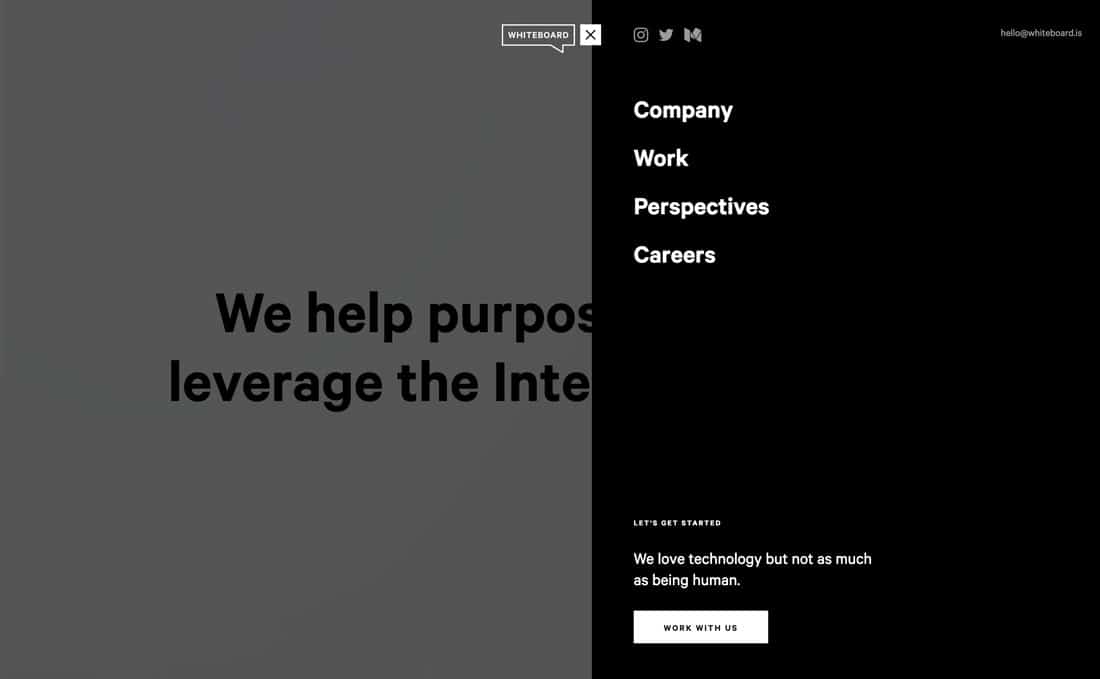
你偶爾會遇到一些非常出色的意想不到的元素。這就是我們稱之為上面的“瘦子翻轉”導航菜單的情況。
前三個導航元素堆疊在屏幕的右側。它們采用時間軸樣式格式,可通過滾動或單擊進行切換。
漢堡包圖標實際上隱藏在右下角,并打開到屏幕底部的完整導航菜單。這是我見過的最不尋常的下頁導航版本之一,但似乎有效。(也許是因為有很多視覺線索,從顏色和元素開始,從左到右穿過屏幕,然后到達角落里的那個漢堡包。)
10. Downpage Nav

由于我們深入了解了頁面導航的概念,因此最好看一下這個概念的高度可用的方法。
續(xù)訂有四件事要在網站上深入研究。每個都在主頁的左下角注明。這種導航方式的優(yōu)點在于它根本不是隱藏的,不會妨礙上面的內容,并且位于自然位置。
它還可以作為準時間軸元素,因為導航是更大滑塊的一部分,可幫助用戶了解所有四個內容路徑。
結論
在考慮現代導航時,請記住它不僅僅是一個菜單。導航是用戶輕松移動設計所需的一切。
它可能從某種類型的主導航菜單開始,但可以包括時間軸和滾動提醒以及幫助用戶找到所需內容的任何其他內容。
