一些趨勢永遠與我們在一起,成為經典的解決方案。其他人消失而不留痕跡。您可能認為所有趨勢都會分解為這兩個群體,但這并不完全正確。還有另一類趨勢,其生活有起伏,平靜期。這種趨勢一直在出現和消失。一種這樣的趨勢是使用分屏。
幾年前,分屏幕風靡全球。那時候它非常受歡迎。這是一個大問題。然而,緩慢但肯定地,它的巨大受歡迎程度逐漸消失,我們開始忘記英雄區域這個有趣的布局解決方案。
最近,它已經喚醒并提醒每個人它的令人難以置信的魅力與外觀上的一些微小變化。不對稱分屏是舊趨勢的新變化,點燃了激情,激發了網絡開發人員的思想。
想要看到它的實際效果?以下是一些關于如何在野外使用不對稱分屏的很好的例子。
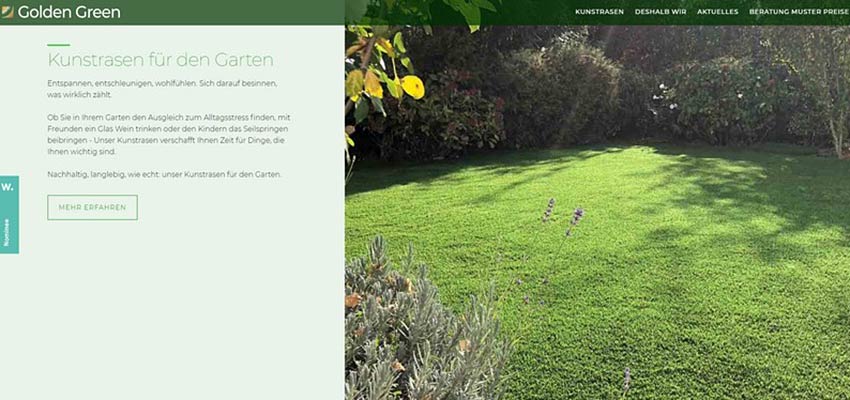
Nourisheats / Golden Green
當談到不對稱時,首先想到的是歡迎屏幕的不均勻劃分。Nourisheats和Golden Green是兩個典型的例子。他們的英雄區域分為兩部分,其中一部分比另一部分大。
Nourisheats使用分屏將常規滑塊變成網站的真正核心。請注意,這不是循環顯示一組圖片的傳統滑塊; 它是支持頂部導航欄的全屏導航。訪客有機會同時窺視門戶的兩個不同部分。

Golden Green背后的團隊走出了人跡罕至的道路并使用了一個不是英雄區域的解決方案,而是整個網站。美麗的圖像突顯出來,引起了整體關注,使信息更具戲劇性。該團隊還交替使用塊排列來增強內容流和可讀性??。

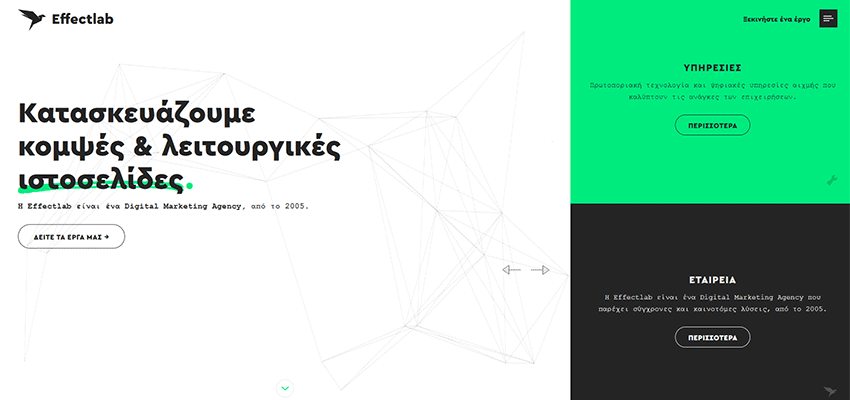
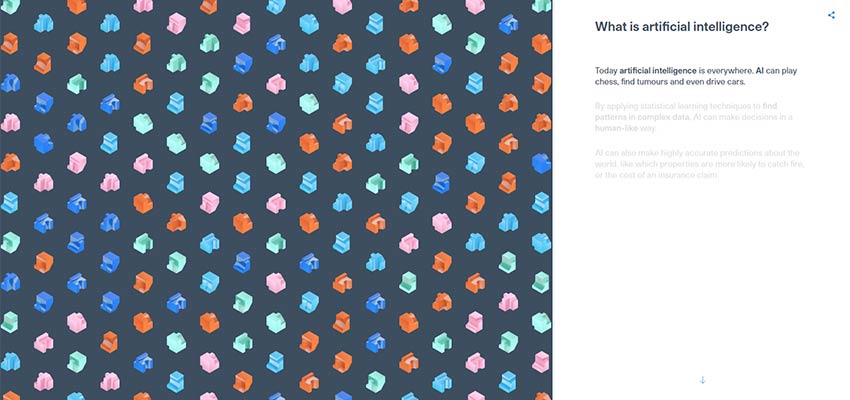
效果實驗室 / 人工智能 - Cytora
另一對采用相同技術的例子是效應實驗室和人工智能 - Cytora。它們都利用了分裂的較大左側。原因很簡單。左側是用戶開始瀏覽屏幕的地方。這是我們自然的閱讀行為模式。所以,它是一個重要的東西應該存在的地方 - 比如標識,口號等。效果實驗室的團隊就是這樣做的。
他們將標題和號召性用于左側部分,由于它的大小和大量的空白區域,自然引起了人們的注意。而右側則變成了一個互補元素,其中包含以類似博客風格呈現的內頁鏈接。由于生動的背景,他們獲得了視覺重量,使他們能夠與相鄰的區塊競爭,但仍然沒有贏。

在Cytora的情況下,團隊使用分屏來使故事敘述體驗更加令人興奮。由于主題是人工智能,對某些人來說可能有點令人生畏和惱人。所以,團隊做了正確的事情。他們設法利用動畫獲得了興趣,由于分割布局,不會讓參觀者不知所措。相反,它們作為愉快的伴隨材料。

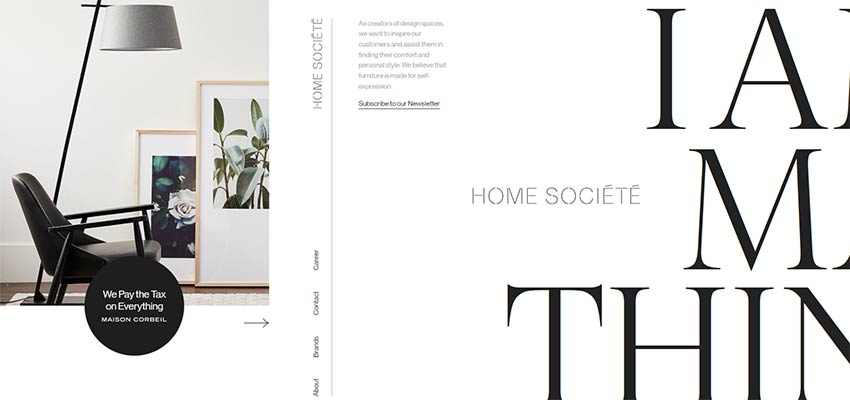
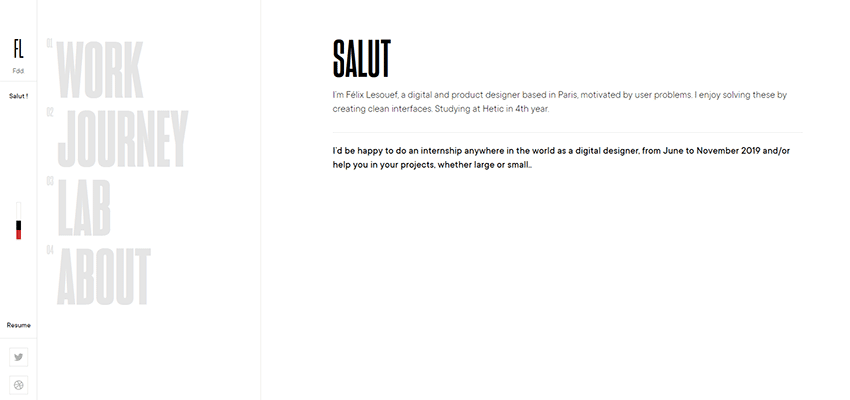
Home Societe / Felix Lesouef
Home Societe和Felix Lesouef的個人作品集在我們的系列中展示了一組無縫不對稱分屏。雖然在前面的例子中,由于生動的對比,左右兩側很容易區分,這兩個顯示了概念的微妙,幾乎脆弱的性質。
Home Societe以干凈的表面和大量新鮮空氣與在線觀眾見面。第一個塊包括歡迎圖像和垂直導航,第二個塊包含從“關于”部分開始到以“聯系人”結尾的所有內容。這兩個區域之間的過渡是非常無縫的:您輕輕地從一個部分流到另一個部分。

Felix Lesouef充分利用了最小化的方法,不僅在內容方面,還在設計方面。他的投資組合看起來并不溫和。它看起來精致優雅。雖然您可以描繪三列,但只有兩個塊。第一個塊包括分為兩個部分的導航。它始終保持靜止。第二個塊顯示內容,具體取決于所選的選項。干凈整潔。

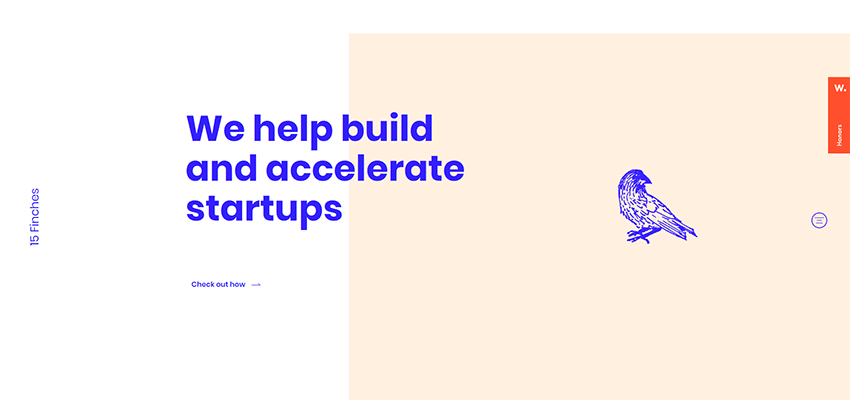
15個雀
這是一個如何使用空格或重疊來使事情變得更有趣的示例。考慮15個雀。它與前面的例子中的兩個塊相同。但是,該團隊已在右側區塊添加了一些生動的邊距,并讓標題重疊。以這種方式,屏幕似乎被劃分,但是這里的兩個部分仍然形成一幅大圖。簡單而優雅。

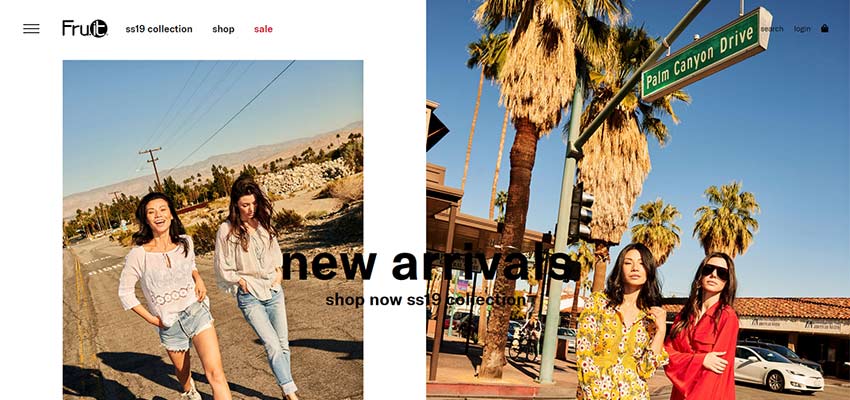
水果
與前面的例子非常相似,Fru.it背后的團隊也使用空白來扭曲分屏解決方案。像往常一樣,在這里你可以看到兩個街區。注意,它們在寬度和高度方面是相同的。但是,由于圖像尺寸的差異以及大量的空白區域,左側區塊看起來比右側區域小。結果,后者具有更顯著的視覺重量并且更好地吸引我們的眼睛。

GQ日本 / 機車
GQ Japan和機車采用不對稱分屏概念的滑塊呈小趨勢。從本質上講,該解決方案基于傳統的垂直分割布局,左側比右側大。以這種方式,左側執行伴隨的角色。您可以在此區域中放置導航,標識,標題等。
右側旨在承載內容。而且并非全部; 還有另一個街區位于雙方交叉口。在GQ雜志的情況下,它顯示圖片,而機車使用它來播放視頻。這個區塊將一切都結合在一起,同時也是一個吸引眼球的人。聰明有趣。


活動拍攝 - NewFlight
在布局中引入不對稱性的經過時間驗證的方法之一是使用對角線,就像事件拍攝背后的團隊 - NewFlight所做的那樣。由于采用梯形塊,它們的滑塊與產品組合很容易從競爭中脫穎而出。
具有兩個矩形塊的傳統分割屏幕喚起了塊彼此相繼的感覺,而對角線形狀使得這兩個塊看起來像是形成一個區域的兩個缺失的拼圖塊。

分裂的原因
幾年前,當分屏首次出現在網頁設計領域時,它被用來同時向觀眾展示兩種不同的信息塊。今天,情況略有不同。
現代分屏用于使布局更有趣,使內容更加刺激,并以創造性的方式呈現一塊信息。
