探索網頁設計中體積背景的美和力量
作為設計師創造力和非凡的開發技能的獨創產品,數字化制作的動畫已經連續數年運行該節目。您還記得可以在多個維度上探索的所有那些場景嗎?好吧,看來主流不會減慢也不會消失。大量的背景證明了這一點。這是一股真正的鼓舞人心的潮流,并且越來越具有技巧性。
通常,此類動畫用于占據Web界面中的領先位置。但是,這不是這些情況之一。通過這種方法,它們被移到了后面,而被界面的其他整體元素所取代,例如標語,導航或徽標。
這似乎是不合邏輯的,而且無疑是大膽的。但是,它有其優點。3D動畫與內容并存,可以幫助創造均衡的設計和和諧的體驗。
藝術與科學
Art and Science是日本品牌相關設計公司的官方網站。實踐證明,一個來自朝陽之地的網站將以其令人難以置信的魅力,錯綜復雜的設計,非凡的功能以及對所有先進技術的熱愛與眾不同。這也不例外。
在這里,一個華麗的多邊形球體圍繞其軸旋轉,標記了英雄區域。盡管它非常大,具有放射狀的紫色,并占據了屏幕的近一半,但左側的標語仍然引起我們的注意。該團隊設法在體積背景和內容之間實現了完美的平衡。
更重要的是,他們還在網站上填充了流行的詳細信息,例如垂直字體,細線和角落導航。這表明并非所有事物都基于體積,基于地球的背景。

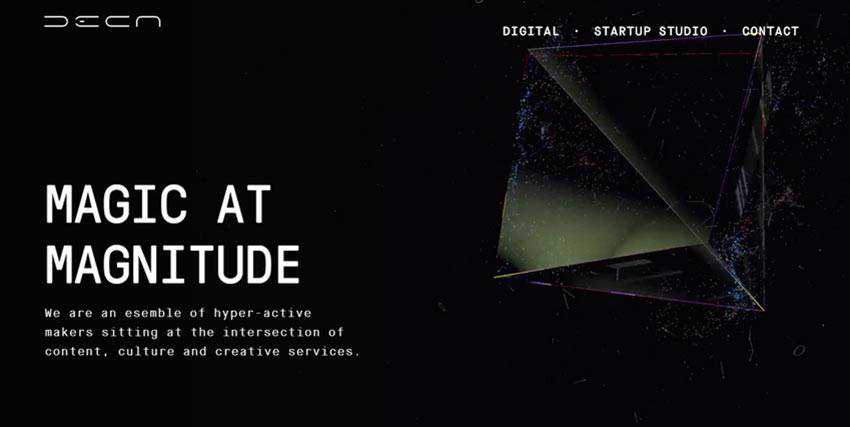
德卡數字
Deca Digital是利用這一趨勢的另一個出色示例。與上一屆不同,該團隊以美麗的深色美學贏得了觀眾的青睞,而黑色則毫不費力地設定了精致的色調。在這里您可以看到另一個3D形狀。
這次是金字塔,雖然不是通常的金字塔。它是由玻璃狀和有光澤的表面制成的,上面鋪滿了顆粒。就像藝術與科學中的多邊形球一樣,它也充滿了運動。
再次注意,左側的標語與動畫背景形成鮮明對比。該團隊通過兩件事實現了這一目標。首先,他們在設計中使用了一些久經考驗的技巧,例如黑色和白色,大量的空白,當然還有左側位置是讀者的自然起點。其次,他們為金字塔使用了透明的切面,從而降低了其視覺重量。

旋轉工作室
就像Deca Digital一樣,Revolve Studio具有美麗的深色美學。背景具有變形的多邊形球體和數字化生成的山峰。但是,由于使用了灰色陰影和白色字母,這兩個3D對象仍然充當純裝飾性角色,仍然是輔助資產。
Revolve Studio向我們展示了如何通過使用與前景元素形成對比的3D對象來實現體積背景和內容之間的折衷。

換檔
Unshift是另一個示例,其中背景的無縫外觀使3D動畫不那么大膽和壓倒性。再次,團隊押注以傳統的黑色和白色為特征的色彩,這種色彩以能夠在雙方之間形成完美的對比而聞名。
因此,盡管坐在屏幕的中心并向各個方向移動,但3D立方體并不能吸引全部注意力。標識和導航很容易從流程中脫穎而出,從一開始就引人注目。

Think? Festival
這個網頁使用了整個首頁的立體背景。演示了一個動畫,該動畫顯示了從頂部到底部延伸的各種大小的平行四邊形組合。頁面的其余部分填充有3D多邊形的草圖變體。
通過這種方式,團隊為設計增加了多樣性,同時將所有內容聯系在一起,從而使各個部分保持一致。

優先控股
還有其他一些很棒的例子,例如Prior Holdings和Encry。
第一個示例具有優雅的美學感,中性色和大量空白,可產生商務感。但是,由于巧妙的背景解決方案,該網站看起來既平淡又瑣碎。
它具有長長的3D色帶,可在訪客探索項目時跟隨他們的前進。它有助于創造持續的體驗以及建立適當的情緒。請注意,即使背面的條紋起著至關重要的作用,但內容仍然是節目的明星。

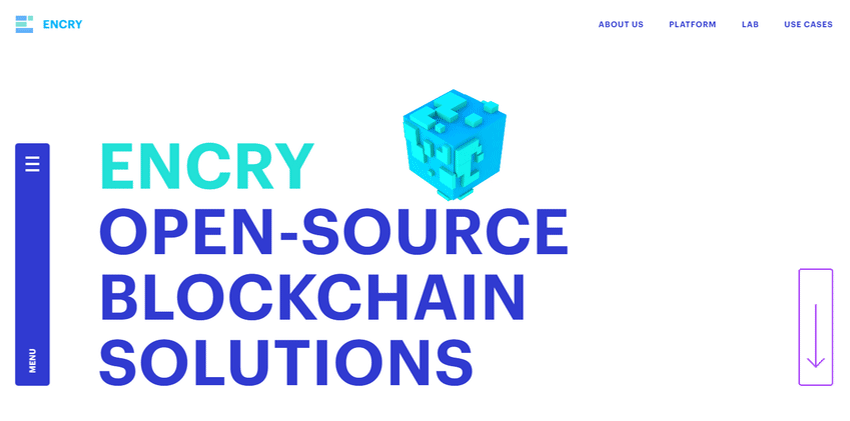
Encry背后的團隊證明,您無需突破界限即可創建值得注意的東西。后臺的3D動畫很小,足以發表聲明。
在他們的情況下,背景是一個簡單的白色畫布,上面有一個受Minecraft啟發的小立方體。它是支持網站主題和思想的工具。它完美地象征了區塊鏈技術,并為英雄區增添了現代感。

阿庫芬
趨勢不僅可以用作背景的裝飾部分,還可以用作品牌標識的一部分。看看Akufen。
該網站以其精致的高端外觀在人群中脫穎而出。它具有令人贊嘆的因素,從頭幾秒鐘就贏得了在線觀眾的青睞。在此,體積背景是徽標的基礎。請注意,它不僅會一直保持運動,而且還可以一點點地玩。簡直很出色。

完美音量
盡管立體場景在首頁橫幅值得關注,但它們可以完美地充當“后備舞者”。此外,由于用戶喜歡華麗奢侈的頁面,錯綜復雜的想法和交互式用戶體驗所寵壞,因此這種方法受到熱烈歡迎。
用戶已經準備好將3D動畫視為一種輔助工程,可以增強總體印象,同時讓內容在陽光下占據一席之地。
因此,如果您想添加一些大尺寸的東西,但仍將內容放在首位,請不要猶豫。以上示例顯示了如何在實踐中執行此操作。從他們那里得到一些有效的觀點,并將您的想法變為現實。

