2019年已經看到了許多微小的趨勢,其中鼠標光標起了第一手作用:鼠標軌跡,推斥效果,交互式3D地球儀和夢幻般的懸停效果–無法一一舉例。已成為主流。每個人都希望成為其中的一部分,并做出寶貴的貢獻。
實際上,HTML5和JavaScript庫為Web開發人員帶來了巨大的可能性。而且,看來我們終于從偶爾進行試驗的腳趾浸入階段轉變為不斷創新的階段。
實踐表明,藝術家將雙腳放在地上。他們渴望突破界限并測試技術極限。今天,我們將研究另一個小趨勢。
我們已經探索了出色的X射線效果。現在,該將目光轉向模仿手電筒的效果了。這兩個技巧都可以讓我們看到肉眼看不見的東西。但是,盡管第一個感覺很技巧和先進,但是相反,這個感覺卻簡單而樸實。
它以一種嬉戲和不引人注目的方式引起了我們的興趣。在這里,鼠標光標使我們想起了一根魔杖,該魔杖會產生閃光以照亮周圍的區域。感覺真的很神奇。Lumos Maxima是《哈利·波特》宇宙中最受歡迎的咒語之一,在網絡傳播中被巧妙地模仿;我們將享受它的數字化身。讓我們開始。
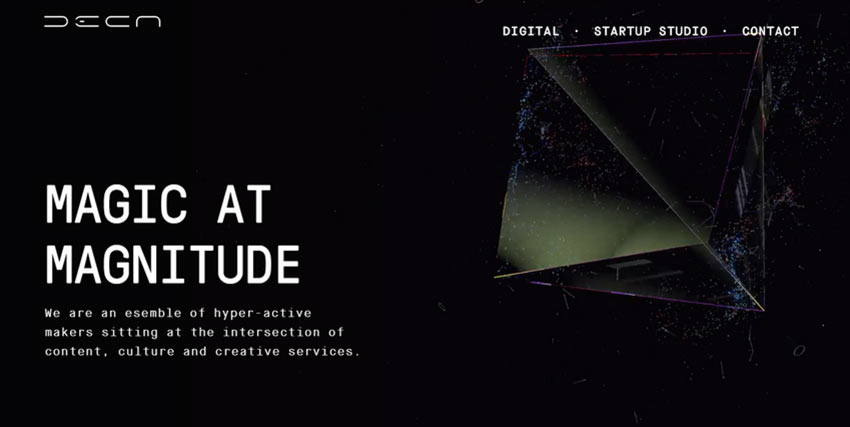
PXA
ThePXA是一家創意機構。團隊想要從人群中脫穎而出是很自然的。因此,他們的網站以獨特的歡迎區迎接觀眾。整個屏幕是一個交互式游樂場。它是黑暗的,有很多粒子,看起來像是夜空上有數百個雪花。
這里的鼠標光標是一個很大范圍的手電筒。它有效地照亮了界面的元素,使它們更亮。這個把戲激發了一種感覺,您可以窺視內部并在最黑暗的角落找到有趣的東西。簡單但真正引人入勝。

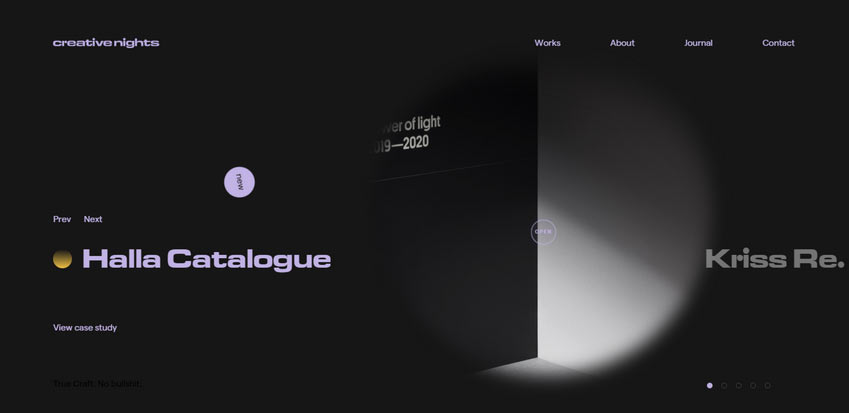
創意之夜
創意之夜是另一點,以防萬一。該網站還具有陰暗的美感;我什至會說幾乎是黑色的。但是,它并不感到不祥。感覺錯綜復雜。與前面的示例非常相似,此處的鼠標光標在其周圍創建了一個光暈,突出了一個較大的區域。
與PXA(其中用戶界面的所有元素都可見)不同,此處的場景隱藏在黑暗中。只有將鼠標光標變成手電筒,才能穿透并顯示其中的內容。
請注意,此技巧用于將帶有投資組合的常規輪播轉化為游戲區域。它與用戶互動,并在潛意識層面上激發他們的興趣。

L2D
該效果在3D解決方案中也能很好地發揮作用。考慮L2D。
在這里,您可以看到一個網頁頭版,其中3D畫布隱藏了該節目。它不僅可以吸引在線訪問者,還可以展示公司的專業水平。
盡管有些人可能覺得它足以產生印象,但團隊已決定進一步加強這種影響。他們將鼠標光標變成了可以照亮對象所有面部的手電筒。聰明而有創意。

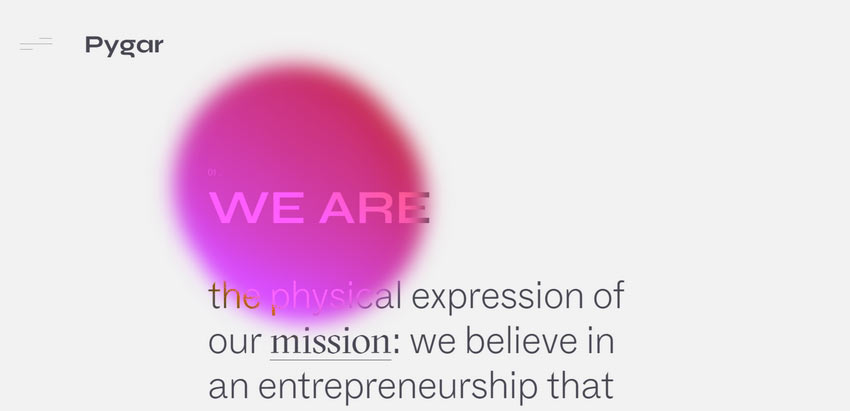
y格
Pygar是一個示例,其中手電筒效果與X射線效果相遇,導致令人興奮的結果。它與前面提到的在幾個方面有所不同:
- 首先,該網站具有淺美感,幾乎是白色背景。
- 其次,鼠標光標是一個平滑且連續變形的巨大斑點。有時,感覺就像過著自己的生活。
- 第三,它的顏色從紫色變成藍色,不斷引起人們的注意。
- 第四,它的大小從小變大。
- 最后,它通過以各種顏色繪畫來照亮文本。

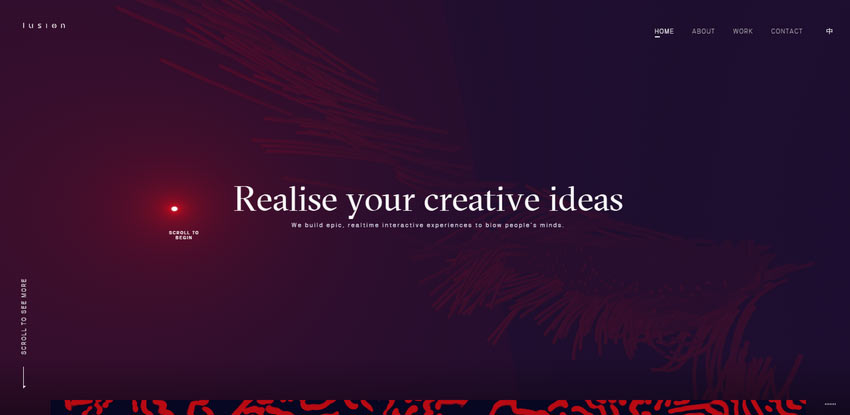
露絲
就像在前面的示例中一樣,Lusion背后的團隊放棄了傳統的白色光束,選擇使用彩色光束。盡管它不會不斷改變其音調,但看起來仍然很出色。
在這里,鼠標光標是一個小的紅點,提醒了一下激光指示器。與現實生活中的模擬物不同,該模擬物的光暈略微減輕了周圍表面的亮度。它與紫色環境完美匹配。更重要的是,它與背面的互動件很好地搭配在一起,形成了錯綜復雜的互動關系。

我們已經看到了該解決方案如何用作探照燈。現在,是時候研究實現這一趨勢的另一種方法了。
樂米拉波酒店 / 昔日馬格
勒米拉波酒店和《時光流逝》是兩個典型的例子。在這里,解決方案不是響亮的,壓倒性的或引人注意的。這是一個點睛之筆,可以很好地完成構圖,并為項目增加了一些微妙的交互性。兩種情況都具有幾乎無法察覺的手電筒效果。然而,它確實在這里,并且無疑對用戶體驗做出了貢獻。
如果是Le Mirabeau Hotel,則鼠標光標只會略微變亮背景。通過這種方式,團隊毫不費力地突出了圖片中呈現的神奇的冬季氣氛。

網站設計“ Once on a Time Mag”背后的團隊也運用了同樣的技巧。但是,這次鼠標光標輕輕地露出了表面的邊緣,從而顯示出其微妙的體積性質。

米恩德
喬爾·梅納德(Joel Maynard)不僅認真對待這一趨勢,而且從字面上看也是如此。盡管在以上所有示例中,鼠標光標都像一根魔杖,其末端散發出光,但此處具有經典手電筒的形狀。
實際上,您是在整個表面上移動火炬。這也是一個尋求游戲。作者邀請您參加一次小型狩獵。您需要找到隱藏在整個首頁中的他的作品。
對于那些不想搜索的人來說,有一個“神奇的詞”可以一鍵顯示所有內容。

尋找光明
可以肯定地說,這是鼠標光標所在的年份。它支持眾多出色的解決方案,發現和盛宴。它們不僅通過JavaScript魔術激發了界面,而且還帶來了令人驚喜的驚喜,豐富了用戶體驗。
雖然手電筒的效果乍一看聽起來有些普通,但確實令人鼓舞。與其他地方不同,它具有一種神秘色彩,自然會激發人們的興趣,并鼓勵我們更長久地探索該項目。
