一元復始,萬象更新,很多建站者都想趁著春節來臨之際給網站做個小小的頁面調整。在Coolsite360建站工具的幫助下,一系列不同的網站設計需求基本都能得到滿足,而顏色的搭配卻需要建站者自己去斟酌、設置。
協調統一的色彩搭配不僅能夠維持用戶的活躍度,還會增加訪客,并對品牌產生積極的影響,但是毫無美感的色彩搭配則可能會減少頁面停留、增加網站跳失率。因此,好的色彩搭配是網站給用戶留下好印象的最直接方法。

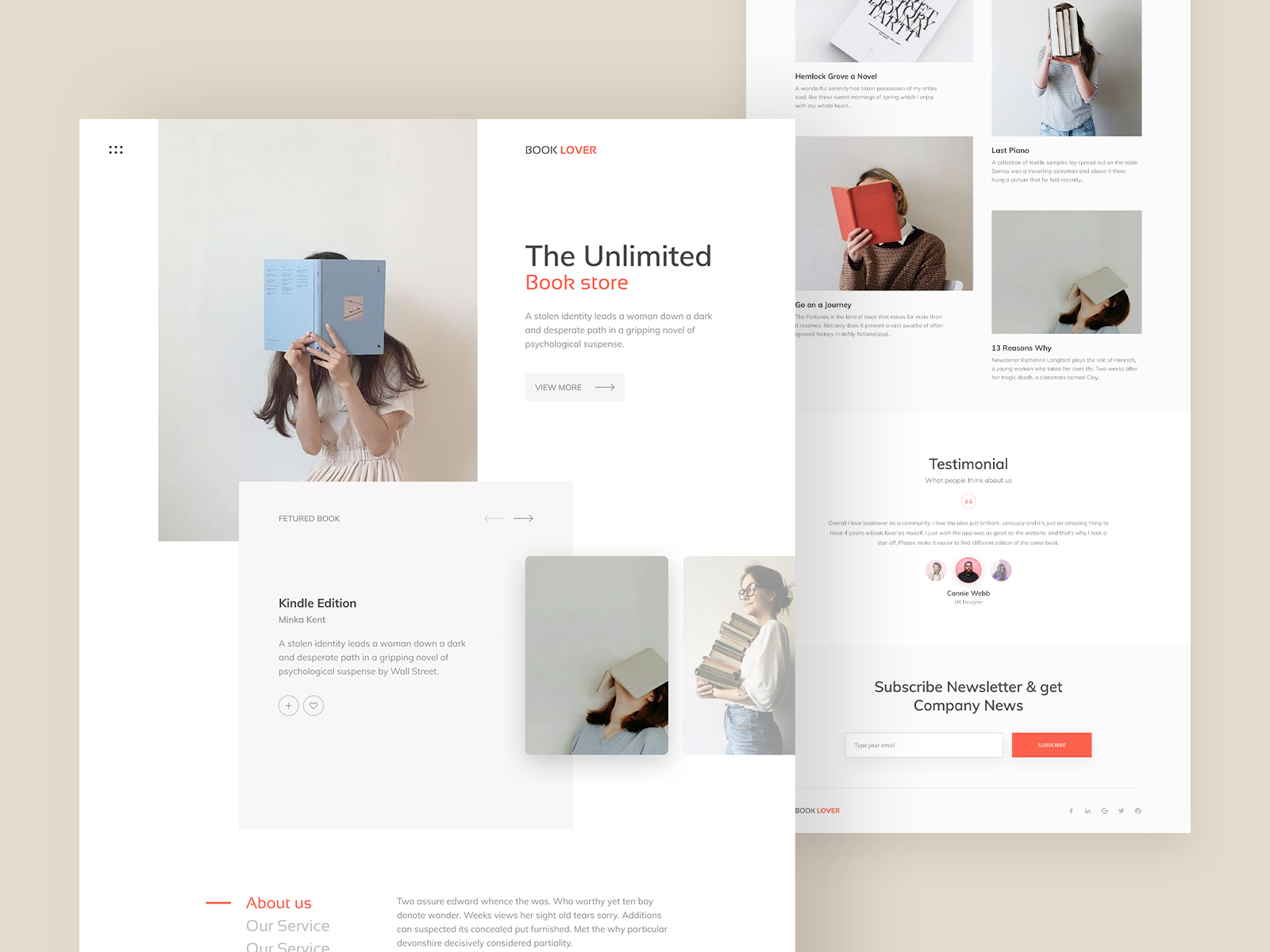
Book Lover Landing Page
by Shuvojit Dev for isavelev
圖片源于:https://dribbble.com/(侵刪)
顏色主要可以分為暖色調、冷色調、中間色三大類,每種顏色都有不同含義。下面,我們就一起來看看不同分類下的色彩:
暖色調
一般而言,暖色調會使人產生充滿活力的感覺,但是單獨使用往往會過度刺激。所以,很多人常在暖色中加入一些冷色和中性色來保持色彩平衡。日常生活中,我們常見的暖色調有:紅色、橙色、黃色 。
冷色調
冷色調對人有鎮靜作用,很多網站上經常會使用冷色調。但如果過度使用,則會給人一種寒冷、不容易親近的感覺。日常生活中,我們常見的冷色調有:綠色、藍色、紫色。
中間色
中間色可以和暖色或冷色完美混合,通常來說,中間色總是被用于調低原色頁面中的比例,從而達到一種視覺平衡。日常生活中,我們常見的中性色有:灰色、黑色、棕色。

(圖片源自網絡,侵刪)
每個品牌都有自己專屬的主題色,經過長時間的積累,很多用戶甚至可以不看logo就能知道這是什么品牌(例如:麥當勞的紅與黃、Tiffy藍等)。我們在進行色彩搭配時,可以根據主題色挑選幾個能夠與其和諧相處的顏色(不要超過3種,否則會讓人覺得畫面很亂)。
希望以上內容能夠給你一些網頁配色的靈感~
