對于網頁設計而言,好的色彩搭配與好的創意設計同樣重要。今天,我們就來推薦5款非常值得網頁設計從業者們收入囊中的優質配色網站。與”色輪”、”色卡”不同,配色網站可以幫助我們在設計的過程中,尋找最合適的配色方案,并激發配色靈感。
1、Coolors

Coolors是一款超快速配色方案生成器,用戶只需按空格鍵即可獲得一款包含5種顏色的配色方案。
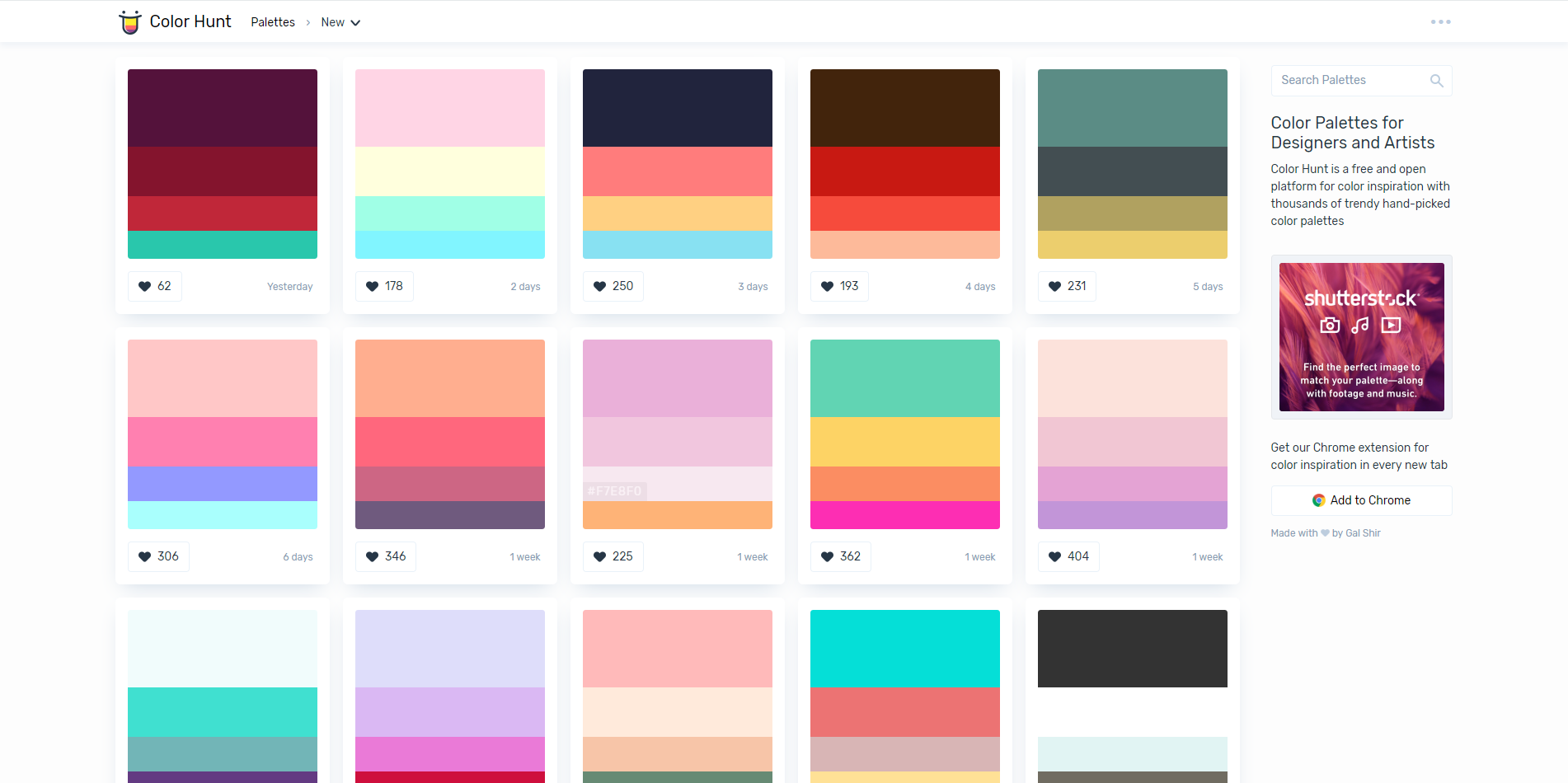
2、Color Hunt

Color Hunt每天都會更新一組配色方案,它最初只是一個個人小項目,旨在在一群設計師朋友之間共享優質的色彩組合。而隨著時間的發展,它如今已被全世界成千上萬人視作色彩搭配的靈感來源。在這里,每個人都可以創建和提交自己搭配的顏色組合,若經過工作人員的審核,即可展示在首頁,以作為廣大瀏覽者的配色參考。
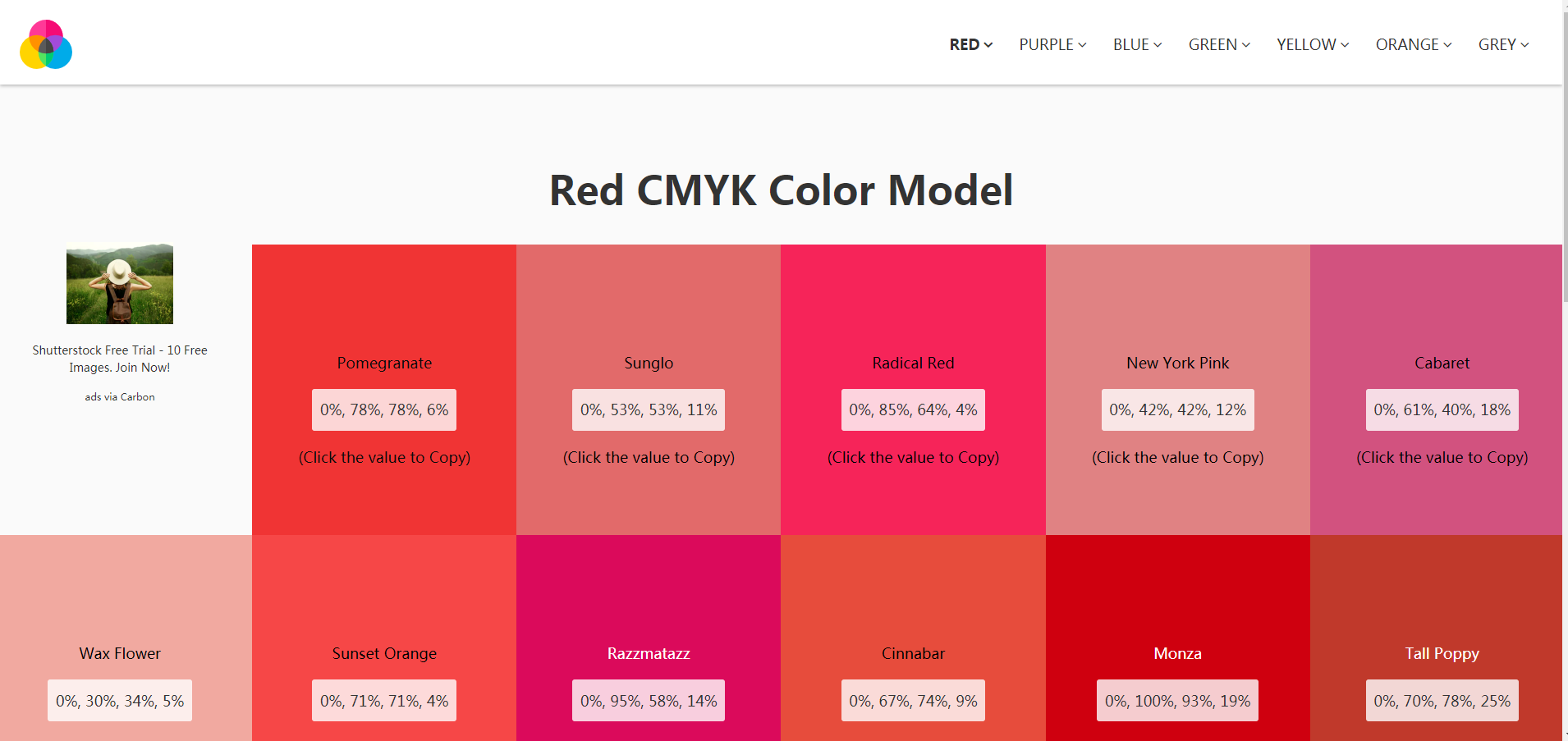
3、Flat UI Color Picker

如果你想制作出優秀的扁平風界面設計,Flat UI Color Picker則可為你提供適宜的扁平風配色方案。
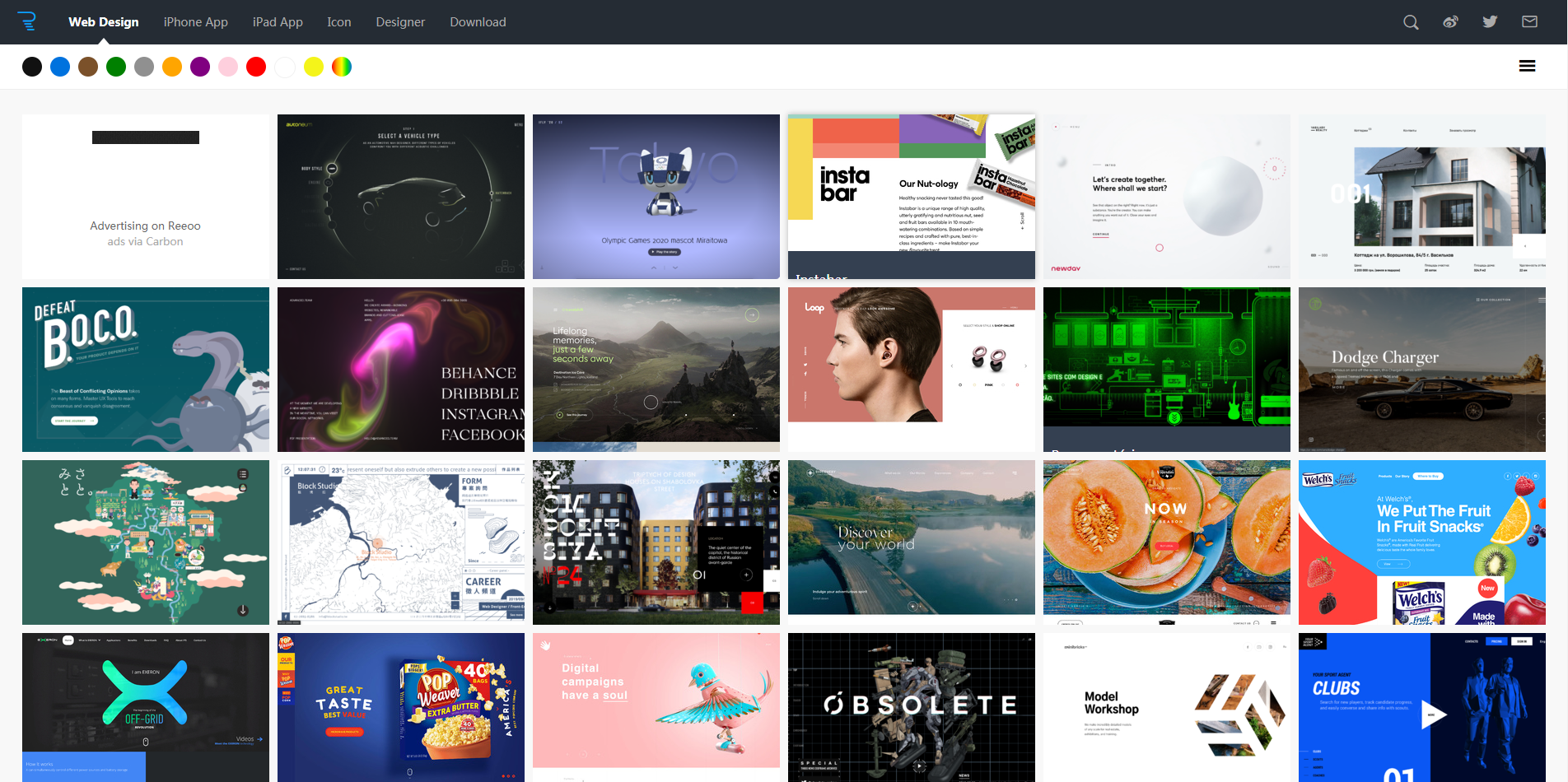
4、Reeoo

Reeoo是網站設計師尋找配色靈感的必備網站之一,用戶可以通過搜索關鍵詞或點擊不同的顏色來查找相關的網站設計案例。
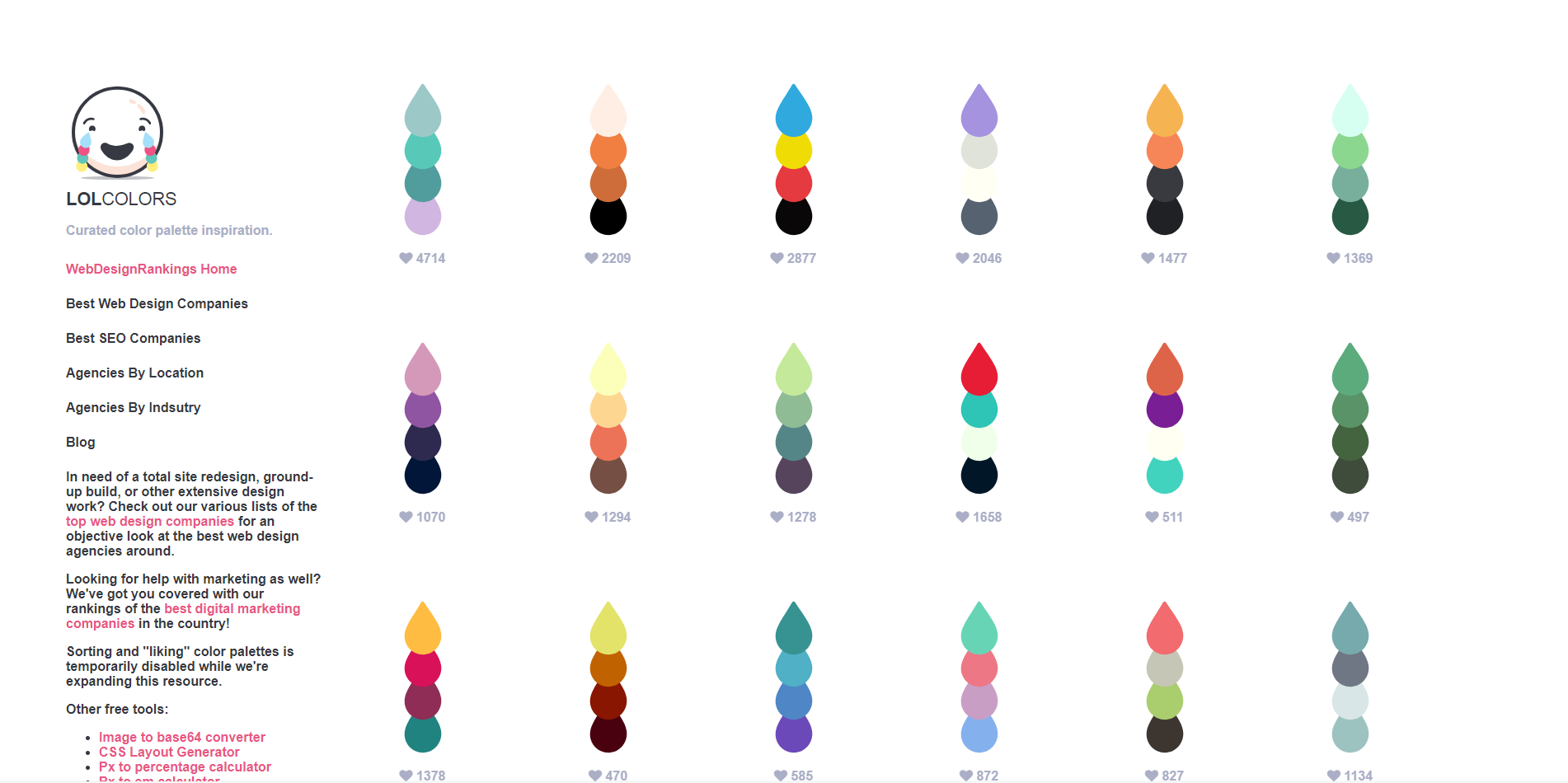
5、LOLCOLORS

LOLCOLORS將一系列配色組合以水滴狀排列,當鼠標移動到不同顏色的水滴上時,即可顯示相應的色彩代碼(Hex Code),用戶可以通過復制代碼將該顏色使用到自己的設計項目上。
“工欲善其事,必先利其器”,有了這些實用可靠的配色網站,相信你一定可以有效加速網頁設計速度,并在一定程度上提升網頁的整體效果。
