很多網(wǎng)頁設(shè)計(jì)師經(jīng)常會(huì)在項(xiàng)目中加入一點(diǎn)特立獨(dú)行的設(shè)計(jì)手法、交互模式或其他“奇思妙想”,不論這些“奇思妙想”是落腳在一個(gè)微小的元素上,還是貫徹到整體的設(shè)計(jì)里,都會(huì)形成項(xiàng)目的專屬特色,從而自然地吸引目標(biāo)用戶的注意。
一、手寫字體
相比于我們常用的襯線體和非襯線體,手寫字體顯得更加真實(shí)和情緒化,也更富有魅力,且越接近于手寫的字體,效果就越好。

▲案例:Summer Fridays
在使用手寫字體的時(shí)候,我們要避免使用那些被用濫了的樣式。此外,我們還要注意下面這3個(gè)問題:
- 盡量挑選擁有多種樣式可替換的字體族(即font-family,它可以把多個(gè)字體名稱作為一個(gè)"回退"系統(tǒng)來保存。如果瀏覽器不支持第一個(gè)字體,則會(huì)嘗試下一個(gè))。當(dāng)同一個(gè)字或字母使用多次又需要有細(xì)微差別的時(shí)候,可以通過替換同族不同樣式的字體來實(shí)現(xiàn)這種差異。
- 為確保效果最大化,不要大規(guī)模使用手寫字體,而是在標(biāo)題或其他小細(xì)節(jié)中使用。
- 注意與頁面中的其他字體保持風(fēng)格和基調(diào)的一致性,不要顯得過分突兀。
二、水彩畫OR插畫
在網(wǎng)頁設(shè)計(jì)中使用水彩畫或插畫可以有效提升頁面的設(shè)計(jì)感并強(qiáng)化整體風(fēng)格。
水彩畫是一種很受歡迎的設(shè)計(jì)元素,它能通過多種表現(xiàn)形式來突出或搭配各種不同類型的內(nèi)容。如果你覺得它會(huì)喧賓奪主的話,也可以適當(dāng)?shù)剡M(jìn)行淡化處理。

▲案例:Collette Dinnigan
插畫本身就是高識(shí)別度的設(shè)計(jì)元素,我們不一定要用整幅或大面積的插畫來證明什么。有時(shí)候,一個(gè)小插畫,甚至是草圖就足夠了。

▲案例:The Stapleton
三、合適的色彩搭配
配色在情緒表達(dá)、氛圍營(yíng)造上有著先天的優(yōu)勢(shì),用戶能第一時(shí)間從中直接感受到網(wǎng)頁夠不夠高級(jí)。如果你想調(diào)出不同凡響的配色方案,不妨看看我們之前推薦過的一些實(shí)用工具:5款配色網(wǎng)站,讓你的網(wǎng)頁設(shè)計(jì)更高級(jí)

▲案例:waaark
四、纖細(xì)的筆觸
將纖細(xì)的筆觸(無論是主視覺元素,還是圖片的邊緣,都可以用它來表現(xiàn))運(yùn)用到設(shè)計(jì)中可以讓你的頁面顯得更為輕盈,而在使用這一設(shè)計(jì)方式時(shí),你依然可以加入更多自定義的獨(dú)特元素或一些不那么纖細(xì)的元素與之搭配,進(jìn)而形成對(duì)比。

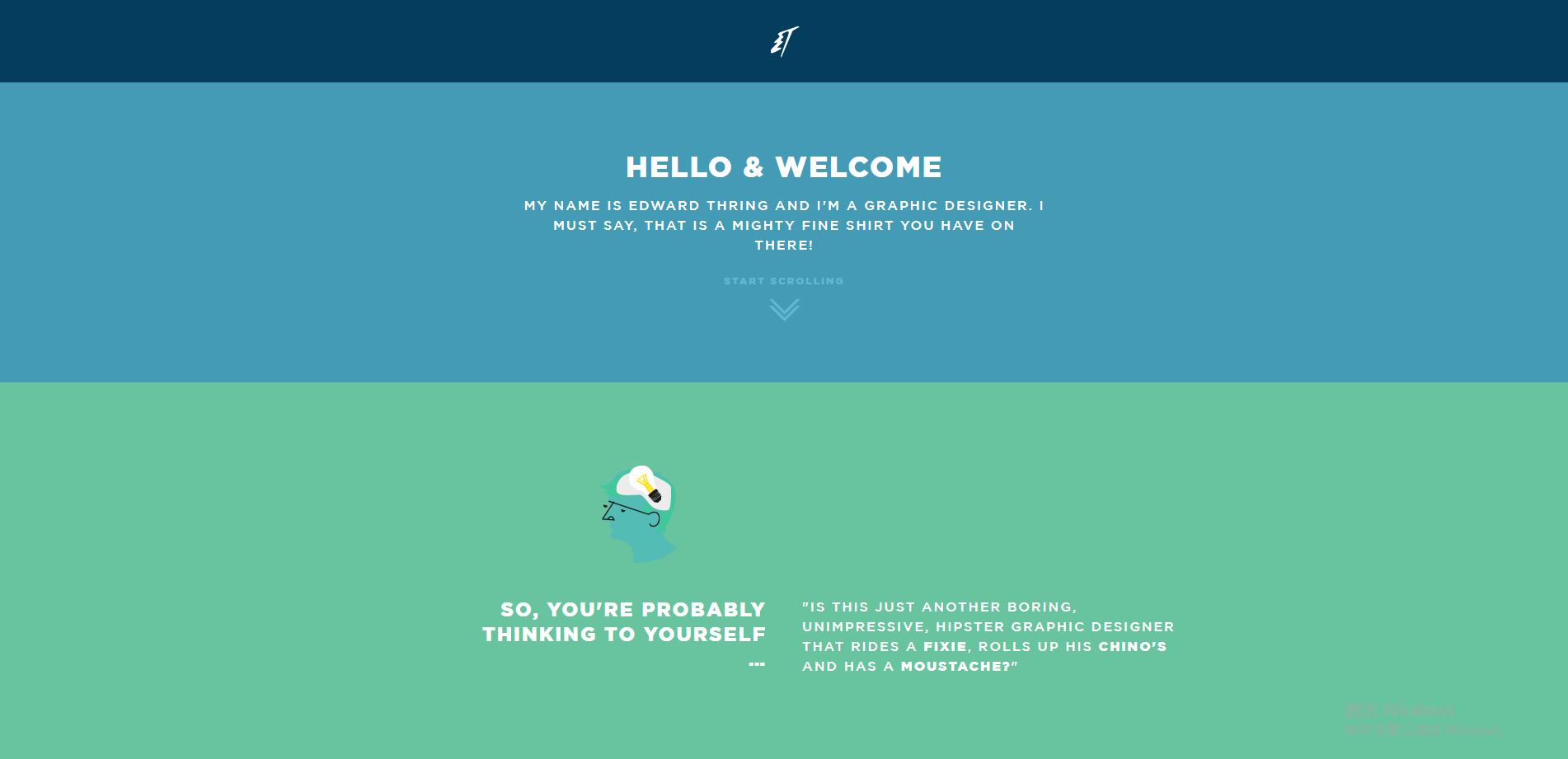
▲案例:Impossible is inevitable
五、簡(jiǎn)單的動(dòng)效
雖然動(dòng)效主要是用來引導(dǎo)交互、呈現(xiàn)效果的,但也可以純粹是為了有趣。跳動(dòng)、拉伸、懸停特效、擬物運(yùn)動(dòng)等等,都能夠給用戶以情緒上的觸動(dòng),并更好地引導(dǎo)用戶去尋找他們想要的內(nèi)容。

▲案例:Neomam Studios
六、故意“逼死強(qiáng)迫癥”的設(shè)計(jì)
通過設(shè)計(jì)來呈現(xiàn)完美和通過設(shè)計(jì)來故意“逼死強(qiáng)迫癥”其實(shí)是出于同樣的目的:留住來訪者的目光。那些有目的的“小瑕疵”、“小缺陷”往往更為惹人注意,甚至?xí)蔀槟愕膬?yōu)勢(shì),它們常常以不同形式存在于不同位置,例如:
- 同類元素中的某個(gè)元素和其他元素的樣式或顏色明顯不同
- 一個(gè)整體的某個(gè)部分和其他部分明顯不對(duì)齊或不一致
- 明顯不匹配的元素相互混合
- 不對(duì)稱的圖形和不一致的比例
- 實(shí)拍元素和創(chuàng)造性元素相互混合搭配

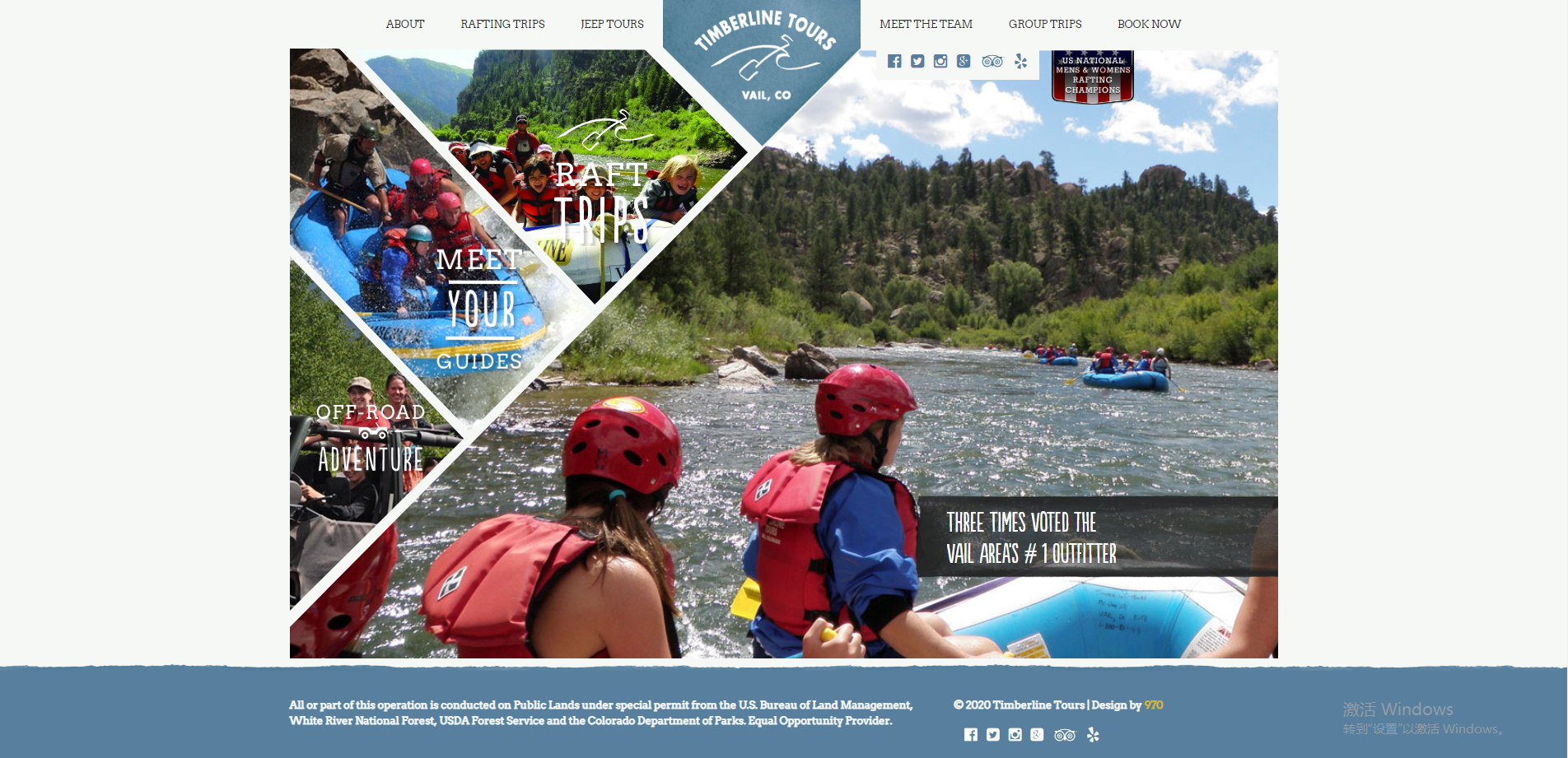
▲案例:Timberline Tours
如果你拿不準(zhǔn)你的“奇思妙想”能否迎合用戶,那么就從小的元素開始嘗試和打磨。在這個(gè)時(shí)代,有人習(xí)慣于平庸,也有人一直在尋求不同,也許你的腦洞恰好能吸引一大波渴望創(chuàng)新的用戶。
