幾乎每個(gè)人都有這樣的感覺(jué):相比于表格中列出的數(shù)據(jù),我們更容易理解可視化圖表中顯示的數(shù)據(jù)。因此,為了讓用戶更直觀地理解數(shù)據(jù)信息并提升網(wǎng)站整體的吸引力,很多設(shè)計(jì)師都會(huì)將數(shù)據(jù)以可視化的方式嵌入網(wǎng)頁(yè),而這一趨勢(shì)最吸引人的地方就是交互式的動(dòng)態(tài)信息展現(xiàn)。
設(shè)計(jì)原則
在數(shù)據(jù)可視化的設(shè)計(jì)過(guò)程中,設(shè)計(jì)師往往要遵循以下3大原則。
①輕量。眾所周知,普通的表格可以承載數(shù)以萬(wàn)計(jì)的數(shù)據(jù)信息,但將相同的內(nèi)容進(jìn)行可視化展示時(shí),就不太適合將其一股腦兒全堆砌在圖表上了,這樣不但顯得非常笨重,也在一定程度上增加了用戶的思考時(shí)間。因此,如果數(shù)據(jù)過(guò)多,設(shè)計(jì)師最好進(jìn)行分層展示或?qū)⒅饕畔⑻釤挸鰜?lái)再呈現(xiàn)在圖表上。
②適用。數(shù)據(jù)可視化的方式有很多種,設(shè)計(jì)師應(yīng)對(duì)數(shù)據(jù)進(jìn)行全面了解并考慮好展示目的后,再選擇一種最能清晰地突出其變化趨勢(shì)、關(guān)聯(lián)情況或分布構(gòu)成的展現(xiàn)方式,使用戶一眼就能洞察事實(shí),更快地發(fā)掘其中的價(jià)值。
③美感。這包括兩個(gè)部分,第一部分是整體協(xié)調(diào)美,比如對(duì)圖表中的各個(gè)元素(標(biāo)題、網(wǎng)格、坐標(biāo)軸、提示信息等)進(jìn)行合理排版。第二部分是局部細(xì)節(jié)美,比如根據(jù)流行趨勢(shì)給圖表加上漸變色。
精彩示例
現(xiàn)如今,網(wǎng)頁(yè)數(shù)據(jù)可視化儼然已成為用戶體驗(yàn)設(shè)計(jì)中最重要的剛需之一。如果你想向用戶展示大量數(shù)據(jù)卻還不知道該以什么樣的形式處理它們時(shí),可以參考以下2個(gè)精彩示例~
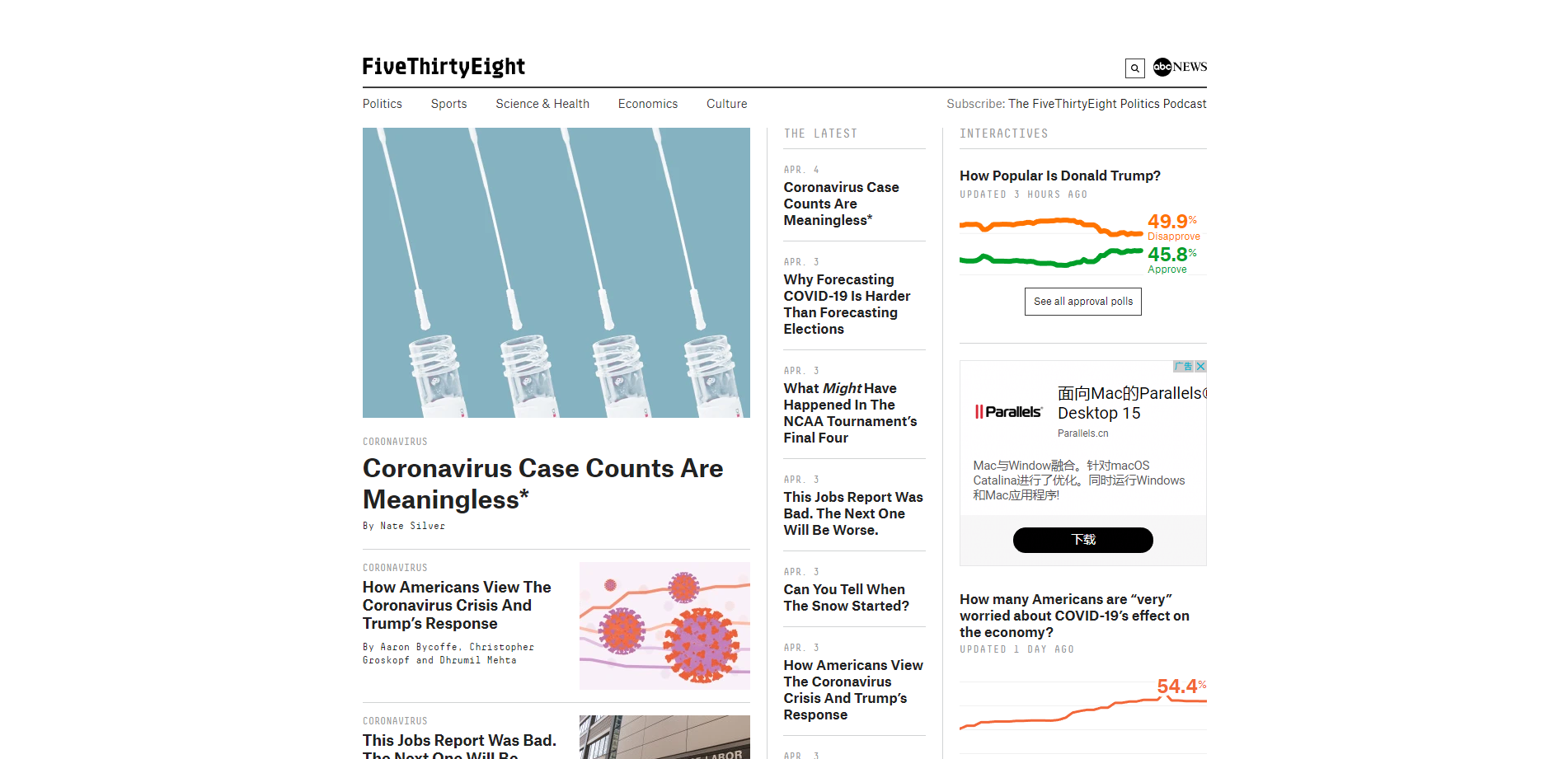
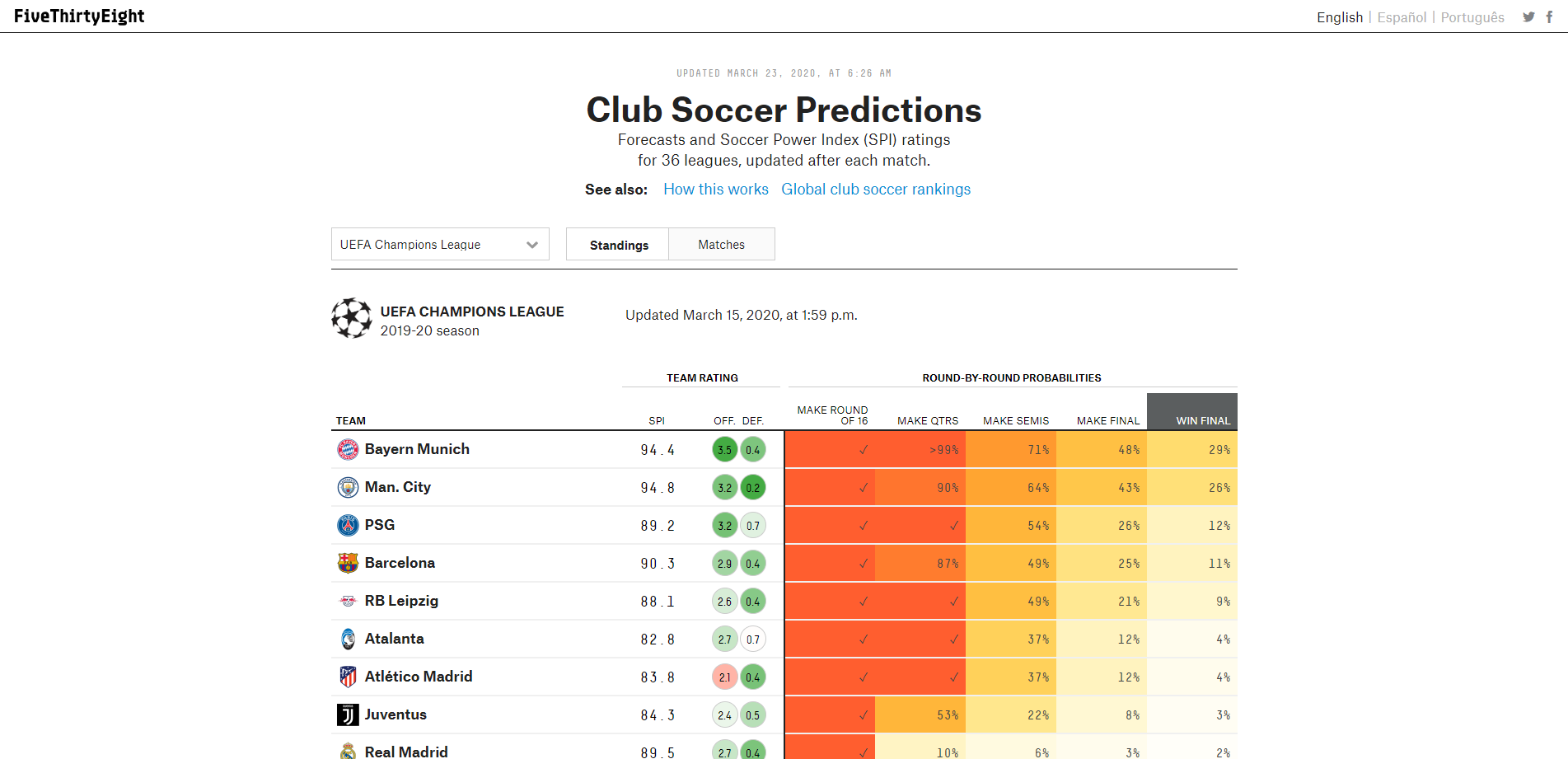
Five Thirty Eight



Five Thirty Eight成立于2008年,曾因通過(guò)棒球比賽數(shù)據(jù)成功預(yù)測(cè)出奧巴馬將贏得美國(guó)總統(tǒng)大選而成為人們關(guān)注的焦點(diǎn)。目前,該網(wǎng)站包含政治、體育、經(jīng)濟(jì)等板塊,用戶可在上面查看MLB、NBA等各大賽事的結(jié)果預(yù)測(cè)和諸多時(shí)事數(shù)據(jù)分析。
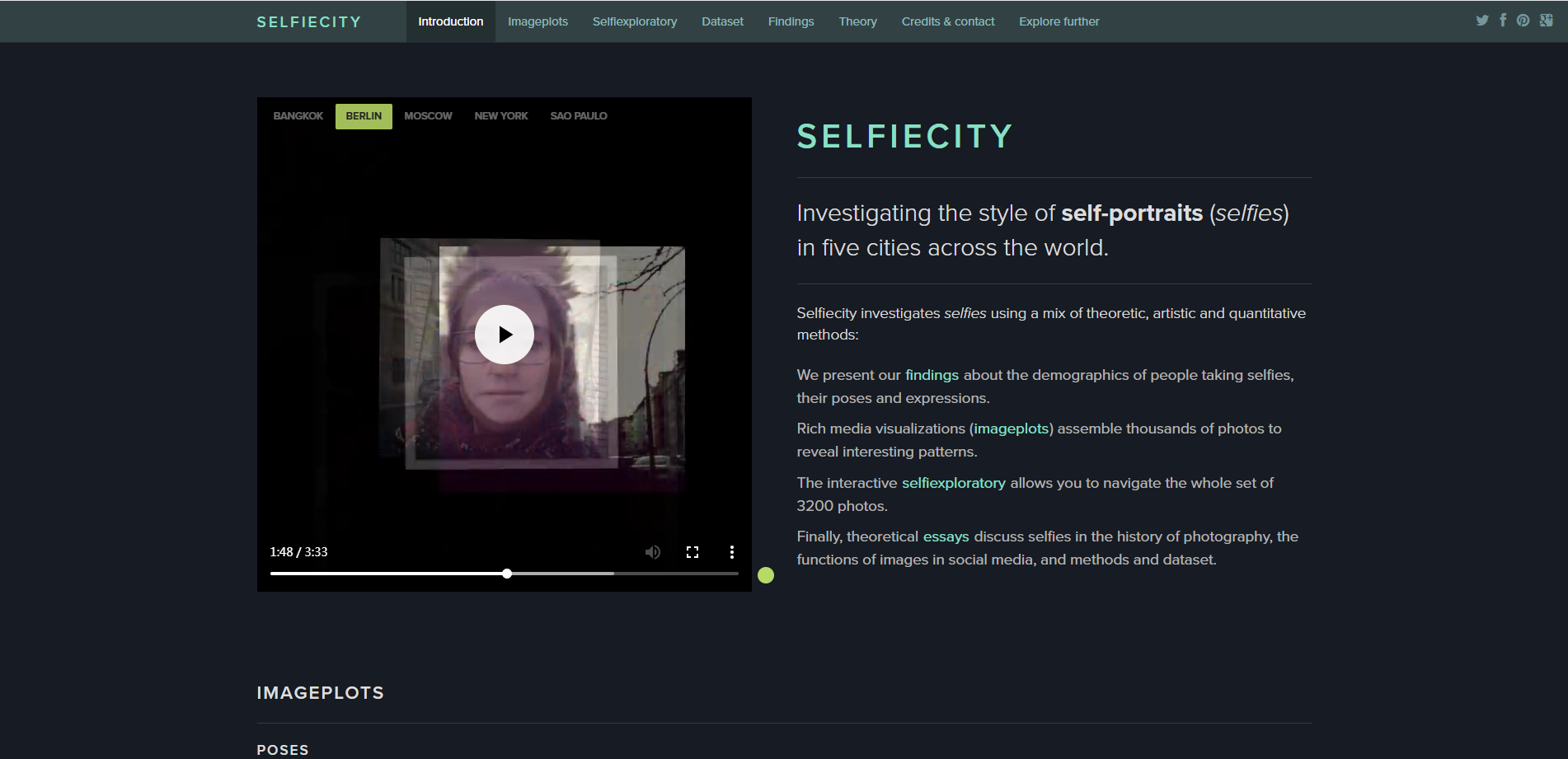
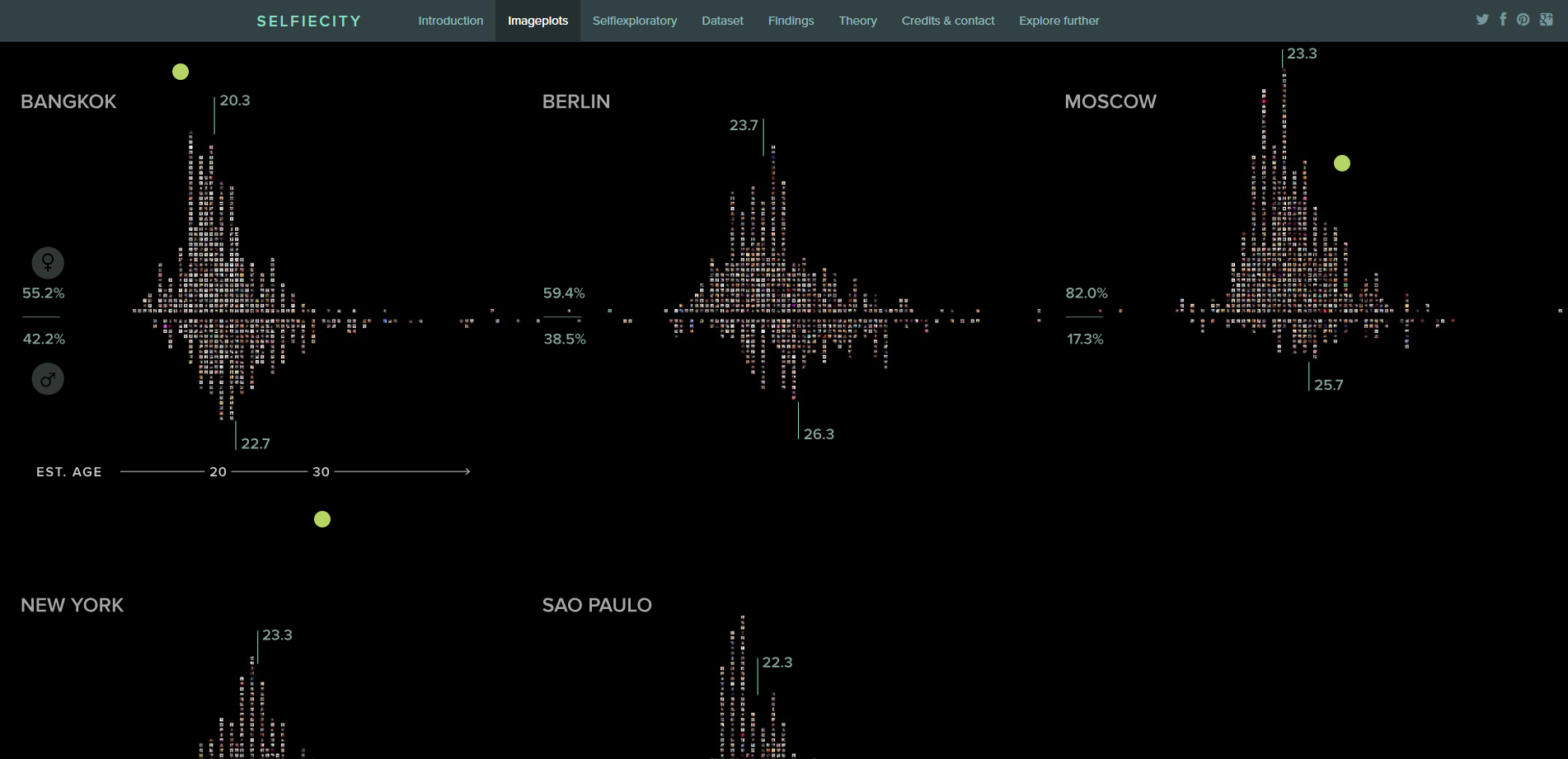
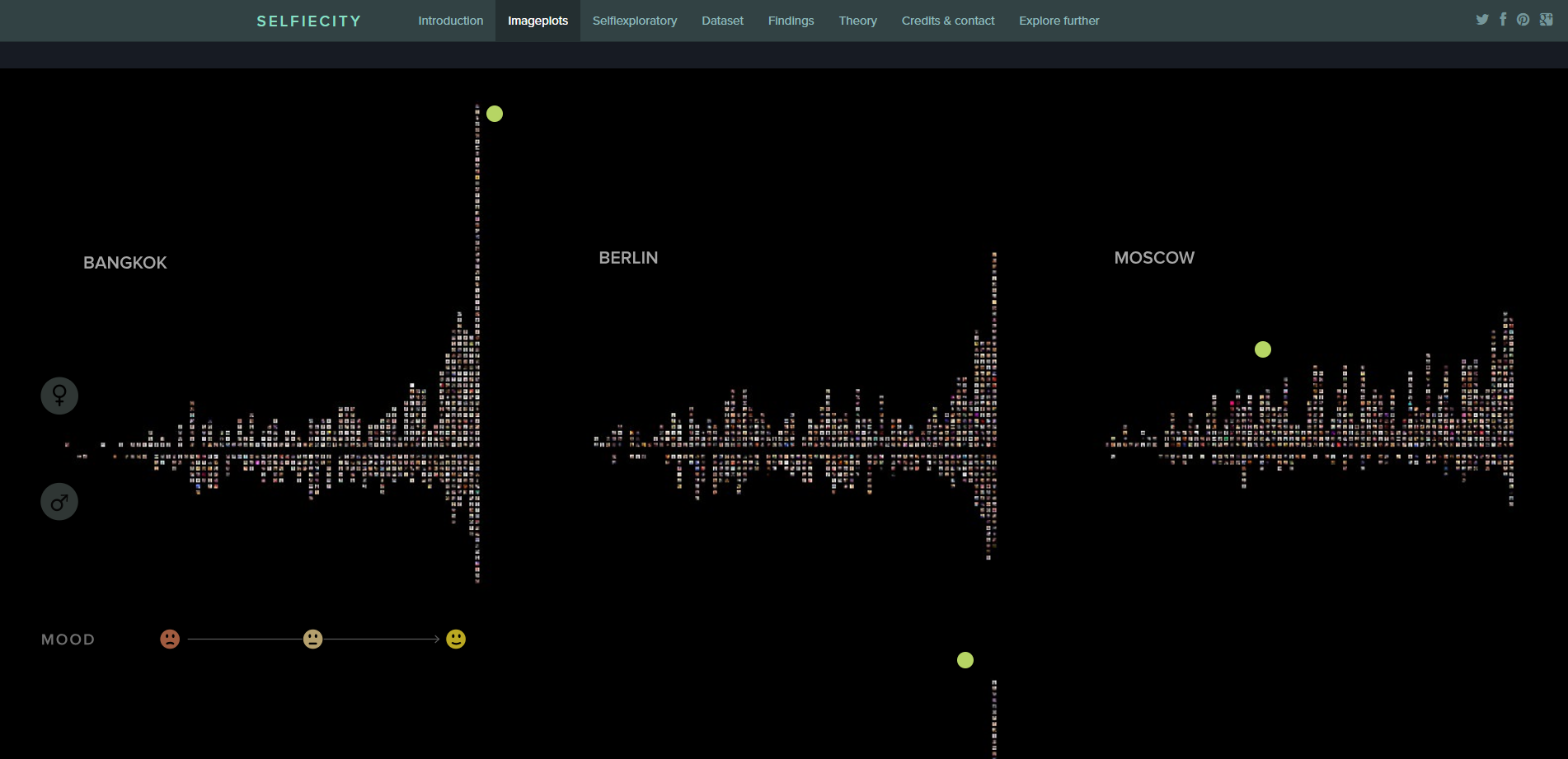
Selfiecity



Selfiecity的數(shù)據(jù)表現(xiàn)形式非常特別:在一定的模式下通過(guò)無(wú)數(shù)張圖片的視覺(jué)效果展現(xiàn)相應(yīng)的統(tǒng)計(jì)數(shù)據(jù),例如性別、年齡、心情等。
我們生活在一個(gè)數(shù)據(jù)驅(qū)動(dòng)的時(shí)代,能夠?qū)⒋罅繑?shù)據(jù)融入設(shè)計(jì)是一項(xiàng)寶貴的技能,隨著科技及用戶視覺(jué)要求的提升,數(shù)據(jù)可視化已變得越來(lái)越生動(dòng),并且?guī)缀鯚o(wú)處不在。
期待大家可以在新一代響應(yīng)式網(wǎng)站設(shè)計(jì)工具Coolsite360的幫助下設(shè)計(jì)出精彩的作品!
