網(wǎng)頁(yè)設(shè)計(jì)的流行趨勢(shì)年年都在變化,一些設(shè)計(jì)師常常不經(jīng)思考地根據(jù)這些趨勢(shì)在自己的作品中加入一些“潮流巧思”,但流行不代表合適,一味追逐流行很容易適得其反。
當(dāng)然,也有很多設(shè)計(jì)師依然在思考如何用更細(xì)膩、更獨(dú)特的綜合設(shè)計(jì)方式全方位滿足品牌及用戶的不同需求,并從色彩選取、文本布局、界面設(shè)計(jì)、用戶體驗(yàn)等方面入手來(lái)達(dá)到這樣的目的,其中就不乏很多堪稱經(jīng)典的設(shè)計(jì)方式,它們雖然也在變化,但依然沒(méi)有完全退出大眾視線。
1、單頁(yè)設(shè)計(jì)
這種風(fēng)格最適合內(nèi)容有限且視覺(jué)鮮明的網(wǎng)站,用戶可通過(guò)向下滾動(dòng)或?qū)Ш讲藛卧陧?yè)面內(nèi)快速跳轉(zhuǎn)。在設(shè)計(jì)該類網(wǎng)站時(shí),我們需要盡量讓用戶更快地找到TA們需要的內(nèi)容。
示例:Melanie Daveid

2、分屏設(shè)計(jì)
將屏幕分割開(kāi)來(lái)并呈現(xiàn)不同的信息,是分屏式設(shè)計(jì)的最典型特征,它包括并排分屏、上下分屏、不對(duì)稱分屏等。而分屏的信息既可以包含相同類型的元素,又可以呈現(xiàn)不同屬性的媒體內(nèi)容,比如有些是圖片,有些是文本。
示例:D’Aucy

3、數(shù)據(jù)可視化設(shè)計(jì)
數(shù)據(jù)可視化設(shè)計(jì)不僅可以帶來(lái)愉悅的視覺(jué)體驗(yàn),還可以讓用戶更好地理解數(shù)據(jù)背后的本質(zhì)。該設(shè)計(jì)可以通過(guò)靜止的圖片或動(dòng)畫來(lái)呈現(xiàn),具體需根據(jù)平臺(tái)屬性和目標(biāo)用戶的定位來(lái)決定。
示例:Pew Research

4、漸變色設(shè)計(jì)
從背景到圖層疊加,再到細(xì)微的紋理,漸變的多種應(yīng)用幾乎出現(xiàn)在了所有的設(shè)計(jì)門類當(dāng)中。這種設(shè)計(jì)方式簡(jiǎn)潔卻不簡(jiǎn)單,可以讓色彩變得更加富有質(zhì)感,并使得原本平淡的色彩擁有了近乎藝術(shù)化的表達(dá)。
示例:July-July

5、3D設(shè)計(jì)
3D設(shè)計(jì)所帶來(lái)的豐富變化和細(xì)膩效果能夠讓界面更加吸引人,這也是頂級(jí)網(wǎng)頁(yè)設(shè)計(jì)師經(jīng)常在作品中用到這一設(shè)計(jì)方式的原因之一。對(duì)于新手設(shè)計(jì)師而言,要想設(shè)計(jì)出滿意的3D效果并不太容易,但是一旦掌握了它便能獲得無(wú)限潛能。
示例:Prior

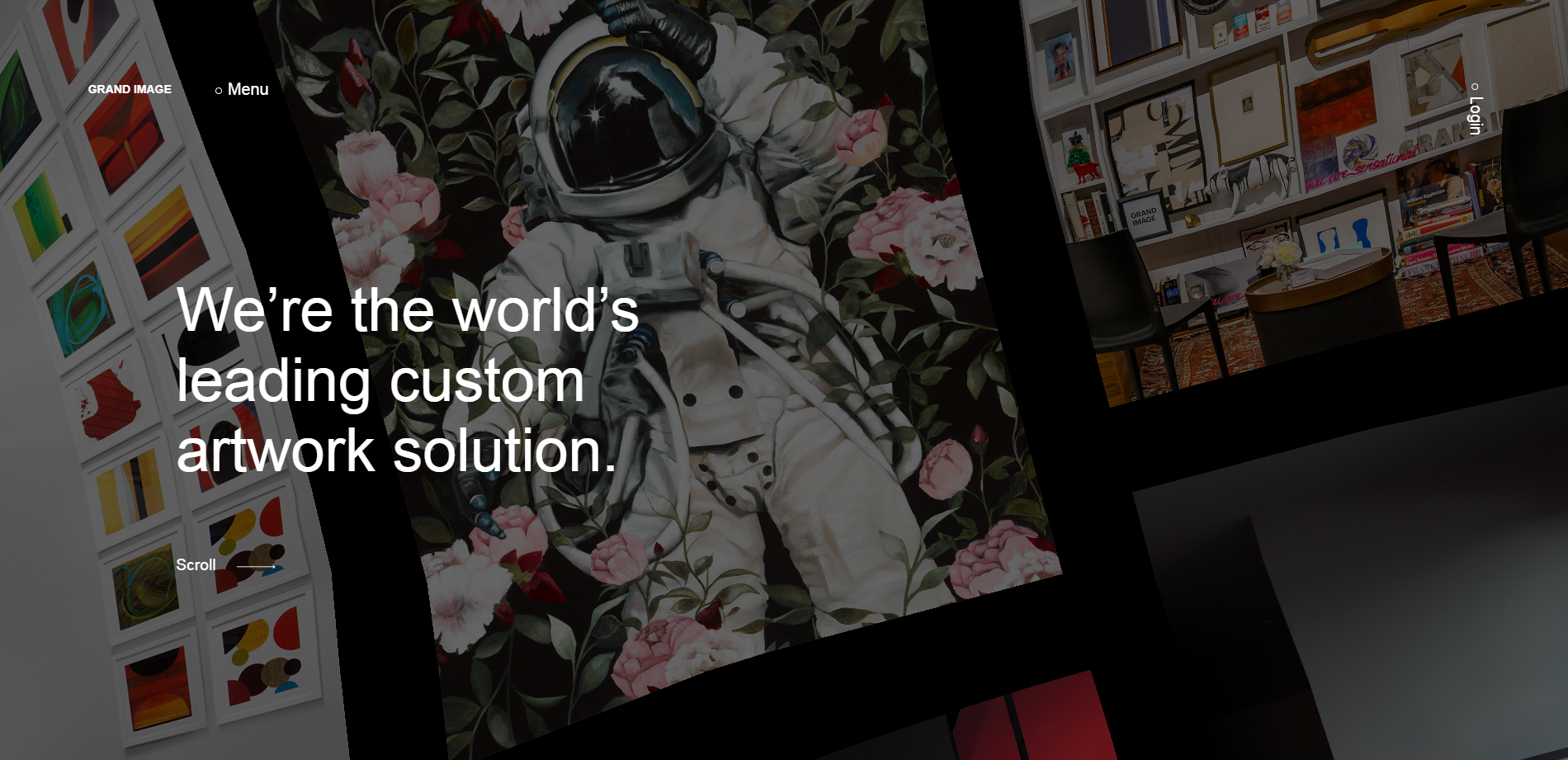
6、交互動(dòng)效設(shè)計(jì)
新穎有趣、變化豐富的動(dòng)效幾乎已經(jīng)成為網(wǎng)頁(yè)設(shè)計(jì)的標(biāo)配了,而融入動(dòng)效的交互細(xì)節(jié)更是讓現(xiàn)代網(wǎng)頁(yè)與以往的設(shè)計(jì)在根本上區(qū)別了開(kāi)來(lái)。交互動(dòng)效不僅可以拓展界面的視覺(jué)維度、突出重點(diǎn),甚至還能引導(dǎo)用戶關(guān)注、影響用戶行為。
示例:Grand Image

在這個(gè)不同文化交相融合的快時(shí)代,企業(yè)都期望能夠發(fā)掘一種既不過(guò)時(shí)又可以幫助提升業(yè)務(wù)的設(shè)計(jì),我們需要在這兩個(gè)關(guān)鍵點(diǎn)之間找到平衡并創(chuàng)造出有價(jià)值的作品。
