此教程將分為三步介紹CMS2.0的功能使用:分別是文章內容的制作發布、 文章列表頁的綁定、內容詳情頁的綁定頁。你將學會如何通過Coolsite360后臺內容管理模塊編寫內容、完成博客、新聞等動態內容發布。
文章內容的制作發布
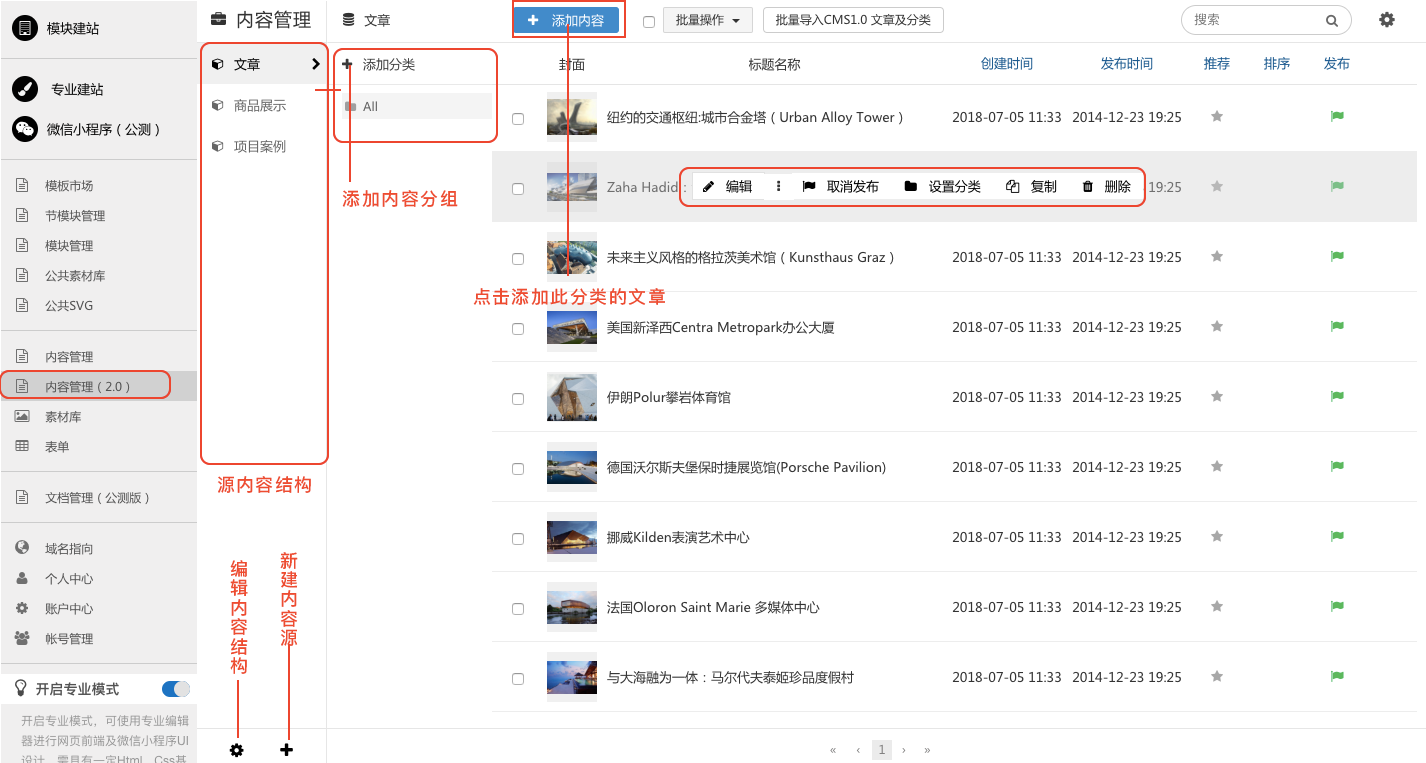
1.首先返回工作臺,在左側導航欄找到內容管理2.0。鼠標懸停在all分組上點擊新建分類可創建新的分組(綁定后顯示是分組里的文章),這里分組默認用all。點擊創建新內容可創建一篇未發布的文章。

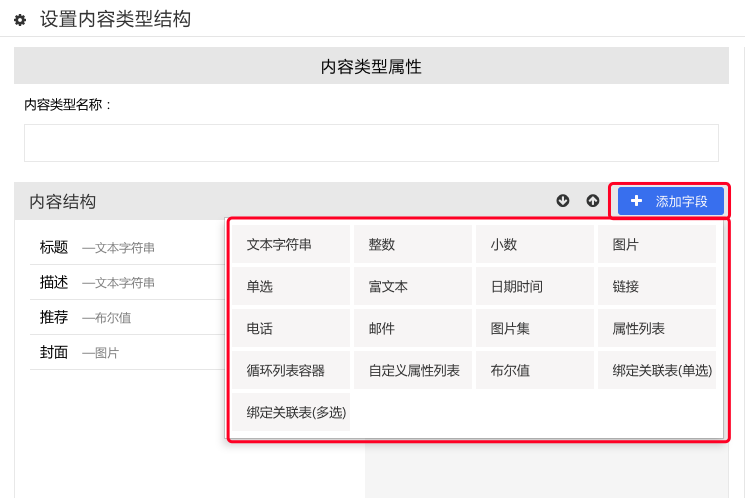
2.點擊新增內容源,定義需要綁定的內容結構。 
3.點擊添加字段選擇需要定義的字段類型。

4.鼠標移動文章列表上,點擊編輯按鈕可進入文本編輯器。CMS2.0的文本編輯器如下圖:相比1.0版本內容結構增加了很多類型字段并且這些字段都能綁定。1.0版本這些字段不能綁定。

5.編輯好文章后點擊右下角保存按鈕。
6.對文章進行發布即可。

文章列表頁的綁定
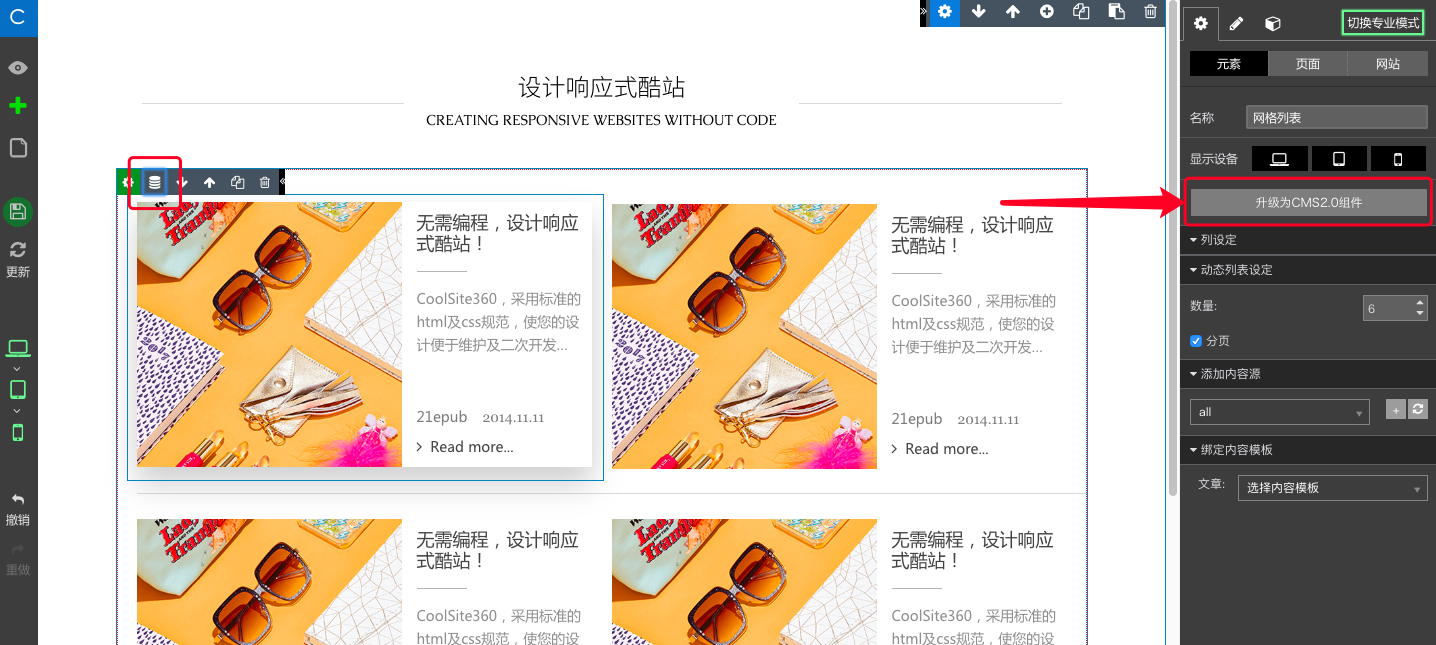
1.在編輯器內左側功能模塊找到支持CMS1.0的組件(注意CMS1.0組件可以升級轉換為2.0的組件,但是2.0組件不能轉化為1.0的組件,兩者不可逆)。這里以插入支持CMS1.0的組件文章列表-兩欄為例 。

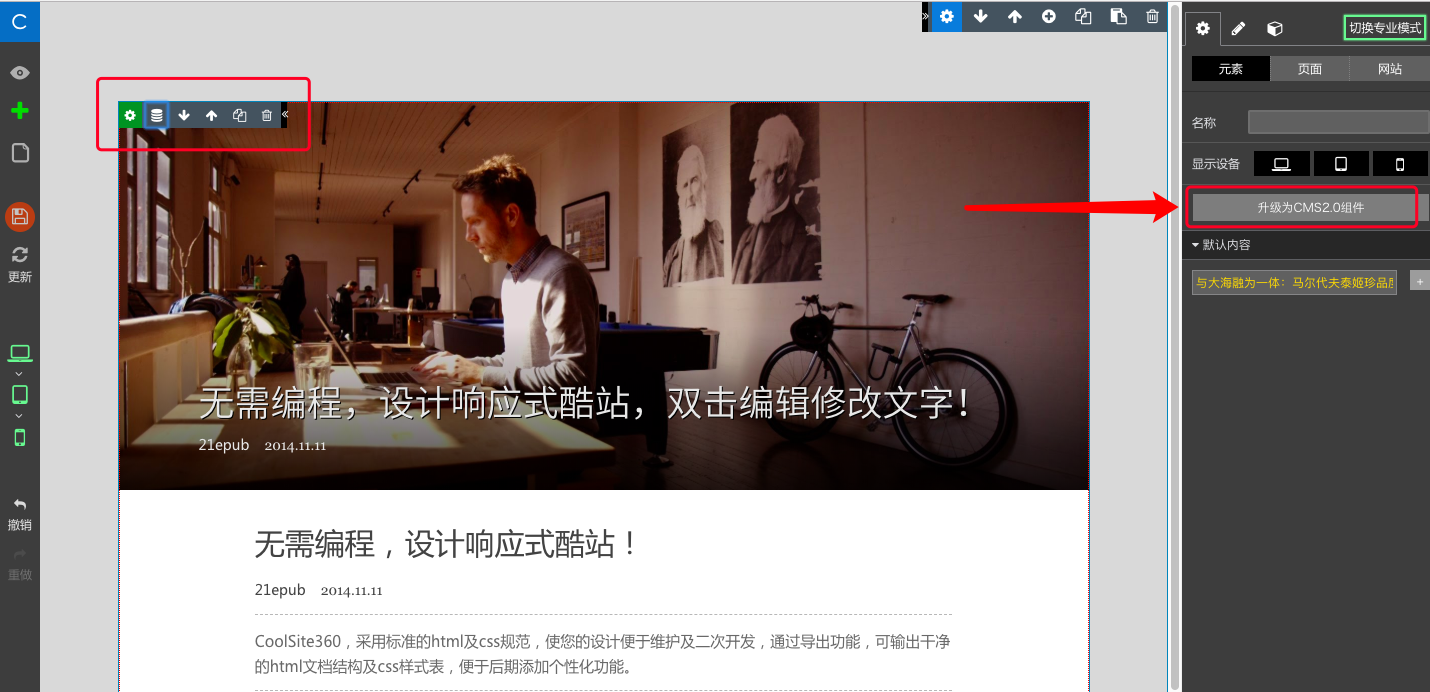
2.在CMS模塊的菜單欄點擊數據綁定按鈕,右側面板點擊升級為CMS2.0組件。

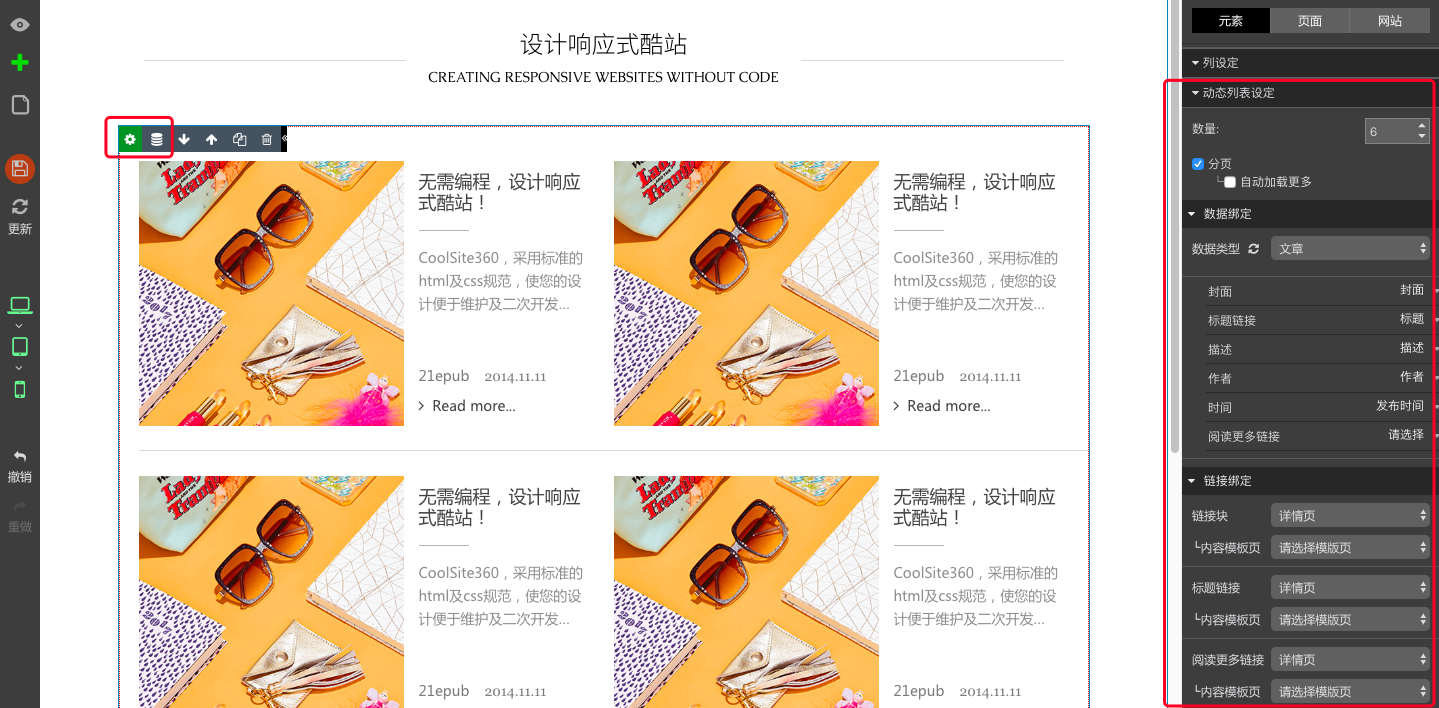
3.升級后配置面板出現很多配置項,(這相對1.0版本具有更多的功能及實用性)。

4.首先綁定數據,選擇綁定數據下的數據類型(對應工作臺建立的內容結構表),這里以文章為例。

5.選擇綁定文章后,里面的每一項已經默認綁定了,如果需要綁定不同的項可以在右側的下拉菜單選擇不同的綁定源。注意綁定數據類型必須一致。比如:文本類型不能綁定圖片類型。

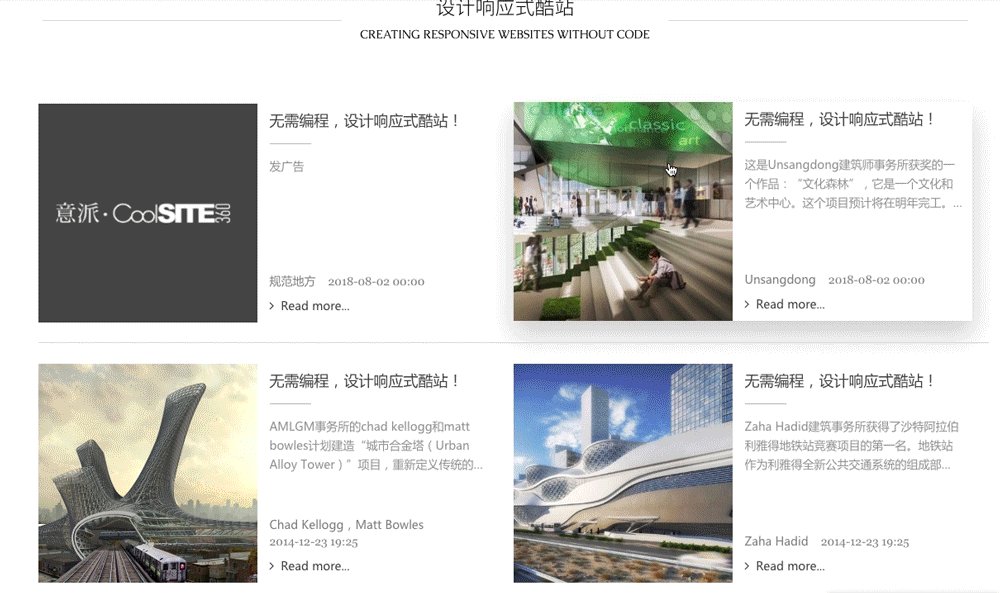
6.綁定好后保存預覽。顯示結果是工作臺的文章列表標題封面就綁定成功了。

內容詳情頁的綁定
上面只是綁定了文章的封面、標題等。下面給大家介紹怎么點擊封面、標題能夠跳轉詳細展示文章頁面。
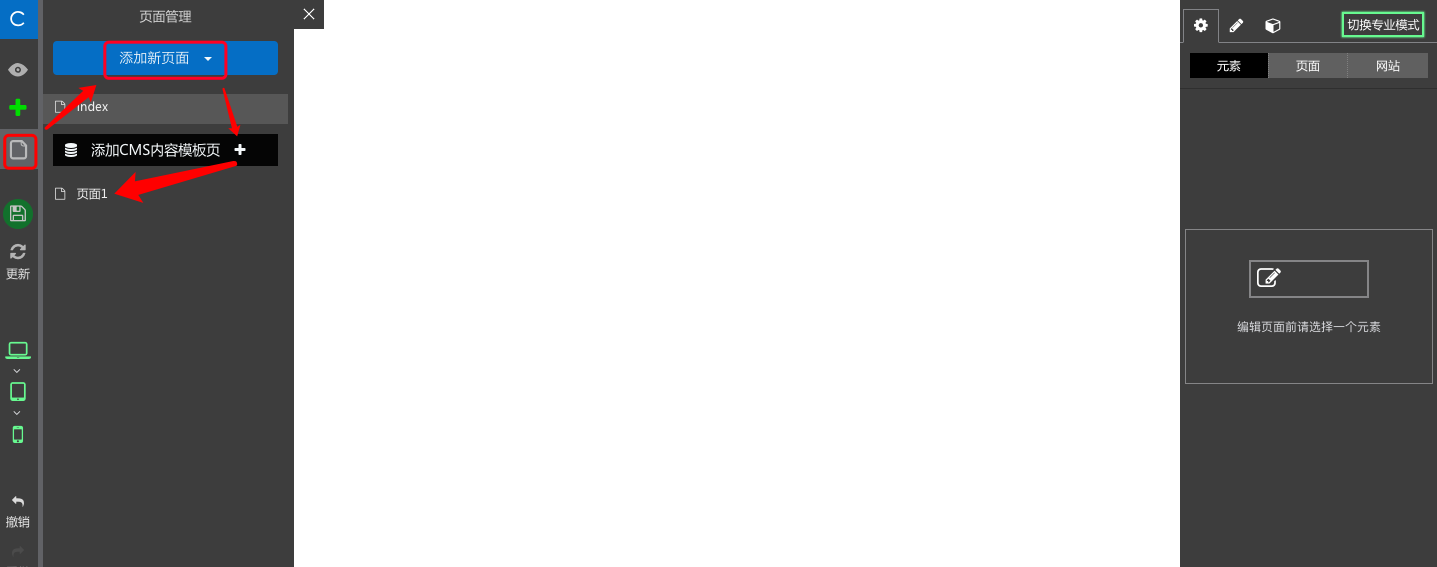
1.在編輯器的左側面板找到頁面,點擊后選擇添加CMS內容模版頁新建命名,如:頁面1。

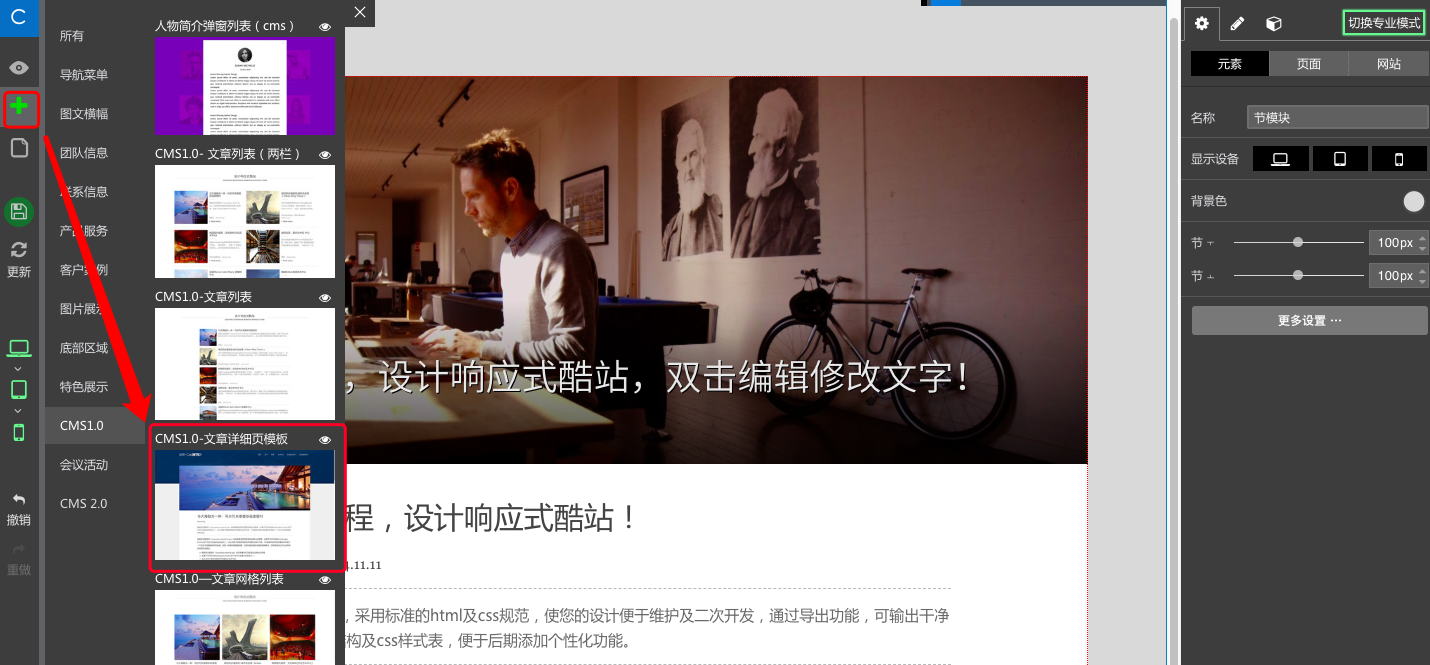
2.在左側功能模塊找到CMS1.0文章詳細頁模版,選擇插入到頁面中。

3.在CMS模塊的菜單欄點擊數據綁定按鈕,右側面板點擊升級為CMS2.0組件(詳細頁也要升級,否則會綁定失敗)。

4.升級完成后配置綁定項。

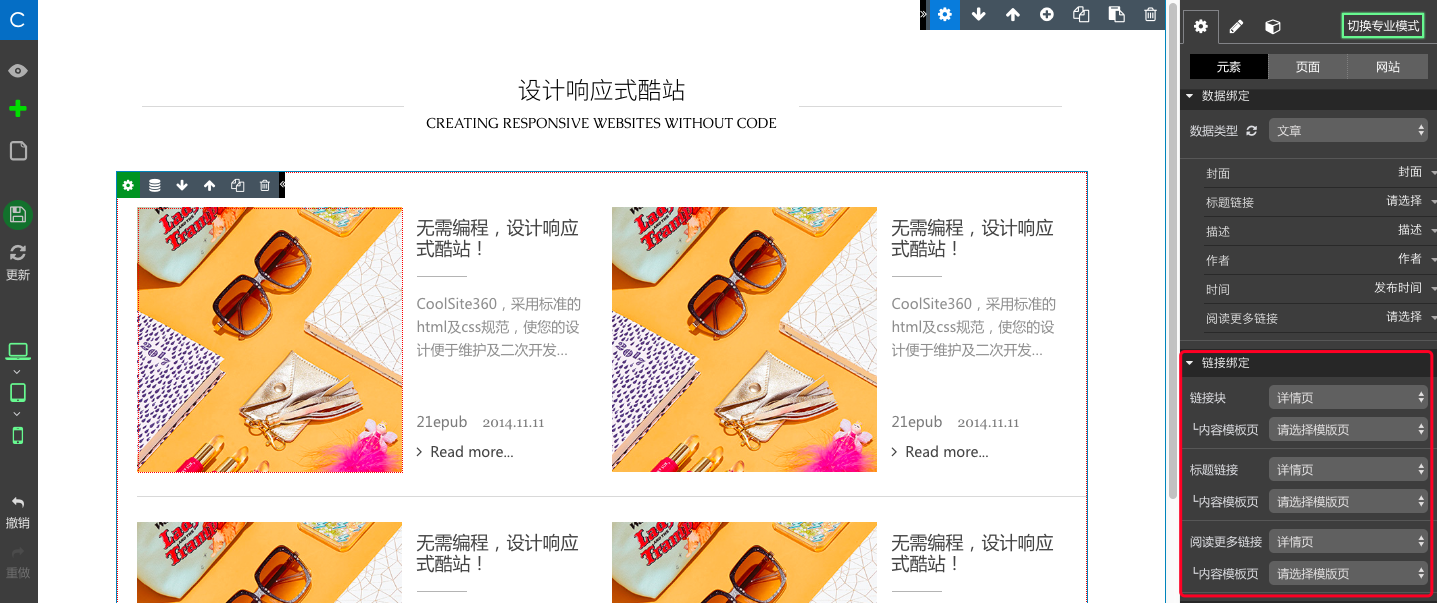
5.這時返回index頁面中設置綁定,對文章列表-兩欄組件綁定詳細頁,在右側面板的鏈接面板設置頁面1(詳細頁)鏈接項進行綁定。

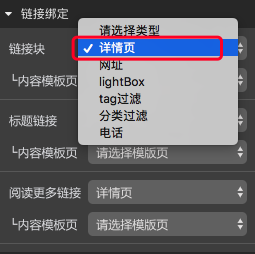
6.鏈接塊選擇詳頁,其他鏈接類型以后在探討。

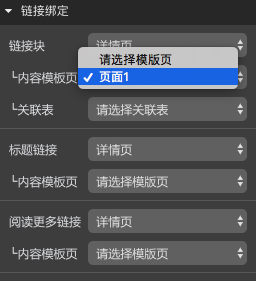
7.內容模版頁選擇添加的頁面1(詳細頁)綁定。

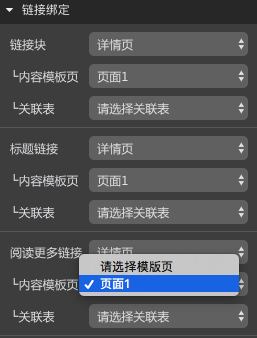
8.每一鏈接項分別對應綁定。

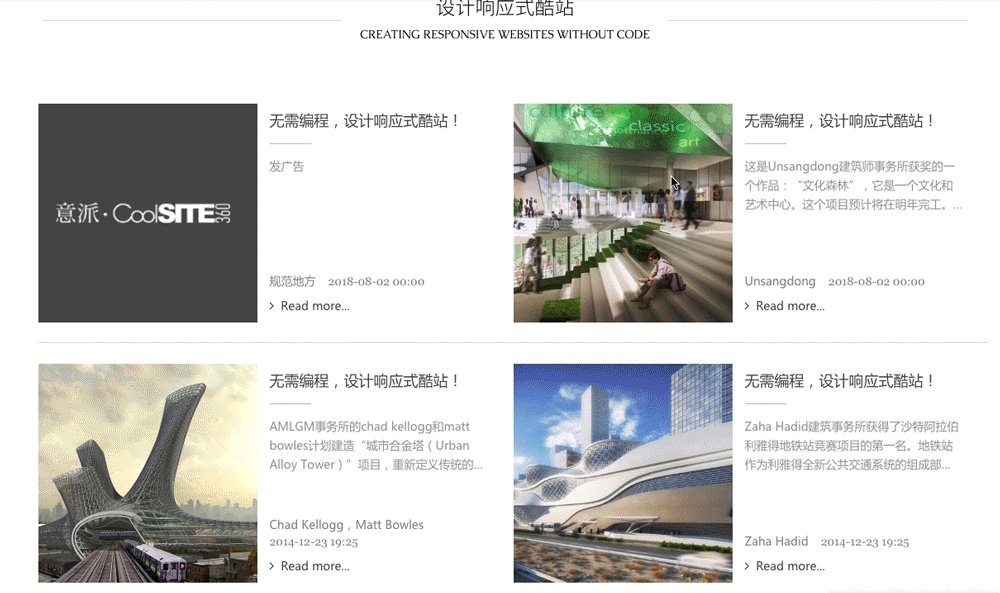
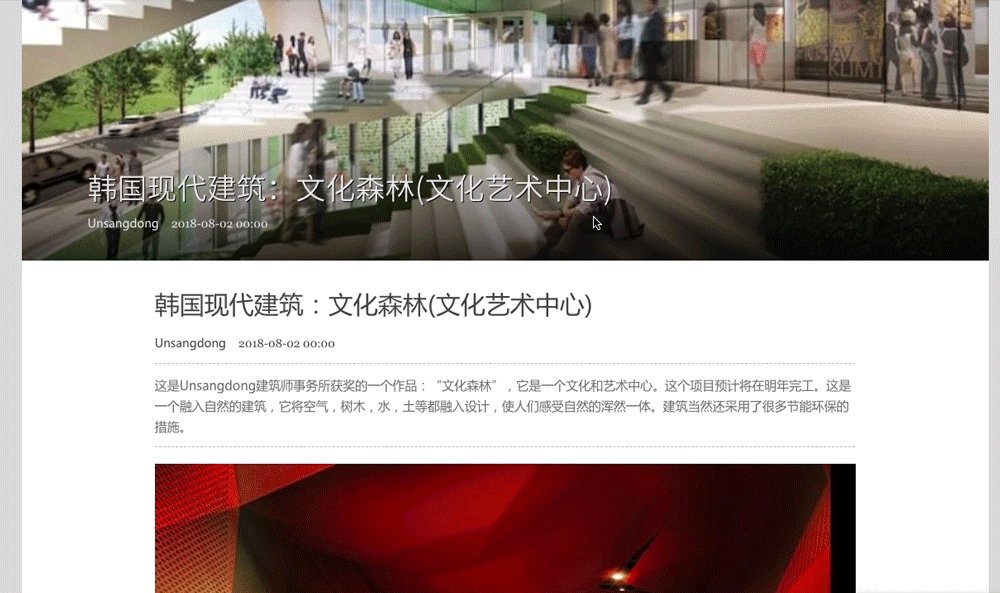
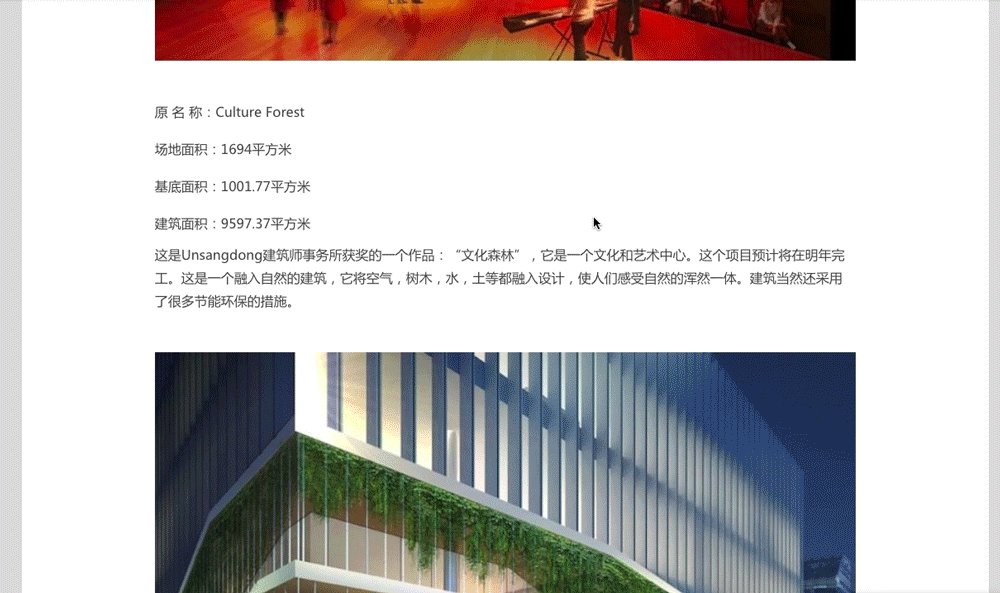
4.保存后預覽如下所示:

以上就完成CMS2.0的綁定數據流程,你只需要在工作臺編輯發布文章,就可以在網站上實時看見啦!更多CMS2.0的用法我們在后面的教程在談論,以下是CMS2.0的視頻配套教程。方便大家學習和參考。
http://www.hupochang.cn/resources/coursecontent/5a0b11a36c85695735fe407c/
意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件