隨著流量時代的到來和硬件技術(shù)的提升,越來越多的網(wǎng)站希望能在PC端或移動端播放自己的視頻,因此coolsite360也集成了視頻組件給大家使用,讓你的站點得到更多個性化的提升。
視頻格式
目前,主流瀏覽器所支持的視頻格式有限,為mp4和ogv格式,視頻編碼方式:H.264。否則視頻可能不會播放。
推薦視頻尺寸
1920*1080
主流的游覽器支持

Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <video> 標簽。
注釋:Internet Explorer 8 以及更早的版本不支持 <video> 標簽。
插入視頻組件
在左側(cè)工具欄中找到媒體下的視頻組件,單擊鼠標,這時視頻組件就會嵌入當前位置的網(wǎng)頁中。

全屏視頻
在右側(cè)css配置面板設置視頻的寬:100%,高:auto;

這樣就能實現(xiàn)全屏顯示,如下圖所示。

視頻設置
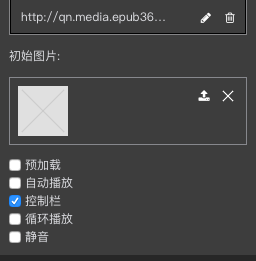
選中視頻,在右側(cè)配置面板找到視頻類型,這里支持使用視頻鏈接及上傳視頻兩種方式。

上傳視頻
基礎版及以上用戶支持視頻上傳功能,單個上傳視頻大小限制在150M以下且必須為mp4格式。
視頻鏈接
此處只能貼服務器視頻地址,推薦使用上傳本地視頻。
功能講解
這里集成了視頻組件的所有屬性,每個屬性都有各自的用途。

1.預加載
勾選后進入網(wǎng)頁視頻優(yōu)先加載。不勾選則不加載,節(jié)約流量。
2.自動播放
用于設置視頻是否自動播放,勾選時,表示自動播放,去掉是表示不自動播放。
3.控制欄
用于向瀏覽器指明頁面制作者沒有使用腳本生成播放控制器,需要瀏覽器啟用本身的播放控制欄。因此在每個游覽器等看到的控制欄有可能不盡相同。控制欄須包括播放暫停控制,播放進度控制,音量控制等等。
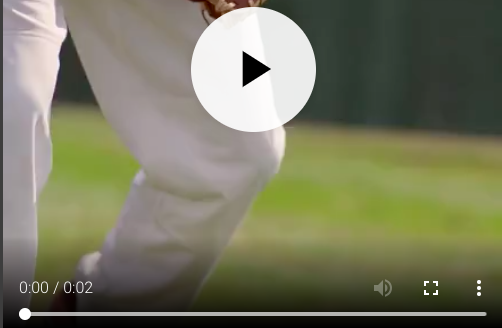
勾選則顯示控制欄。如下圖。

不勾選則不顯示。

4.循環(huán)播放
勾選后視頻循環(huán)播放,不勾選播放完成后自動停止。
5.靜音
勾選后視頻停止播放聲音,不勾選視頻播放聲音。
全屏動態(tài)視頻背景
很多動態(tài)炫酷全屏網(wǎng)頁可以用視頻組件實現(xiàn),具體設置如下
1.上傳視頻尺寸為1920*1080p。
2.更改視頻組件寬:100%,高auto。
3.不勾選顯示控制欄。
4.勾選自動播放,循環(huán)播放。
意派-Coolsite360 | 網(wǎng)頁設計工具
意派Coolsite360-響應式網(wǎng)站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業(yè)H5頁面在線設計制作工具,H5微信邀請函制作軟件