在配置面板找到時間軸面板。通過時間軸面板,
你可以很直觀的對整個頁面所有動畫管理,也可以清晰的看見動畫執行的順序。

點擊進入可以看見整個網頁的動畫都會被添加到這里。

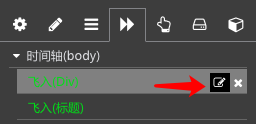
可對動畫進行編輯。


可對動畫進行刪除。


動畫時序
1.動畫以節分組:
body下的元素動畫和節平級。
每個節里所有元素的動畫可調整次序(按住鼠標拖動某一個動畫)。

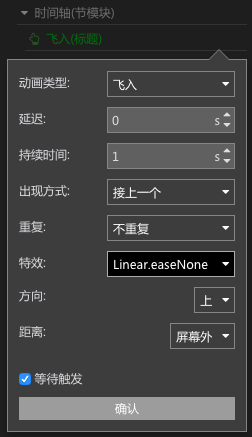
2.動畫出現方式:接上一個、同時、等待觸發。
接上一個:動畫會從上到下依次執行。
同時:動畫一起執行。
等待觸發:動畫不執行。(有手型圖標的為等待觸發動畫)。

意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件