將多個頁面中需要重復的版塊做成元件,這個元件可以在多個頁面中反復被使用。常見的元件如導航條,每個頁面中都被引用。使用元件,能有效提高制作效率和節約資源。
元件面板位于配置面板最右:


可以轉為元件的元素:
除了body及一些特殊的節點,大部分元素節點都可以被轉為元件。推薦將一些結構清晰、層次分明、在各頁面中重復且有實際應用的元素節點。如:首部、導航欄、底部等版塊。
新建元件
選擇當前的元素節點作為元件,如將導航欄添加為元件。

點擊?并將元素名稱命名為元件。

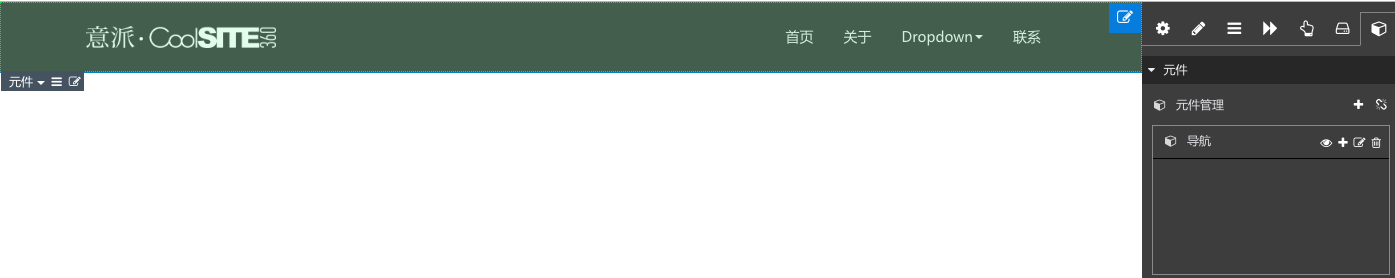
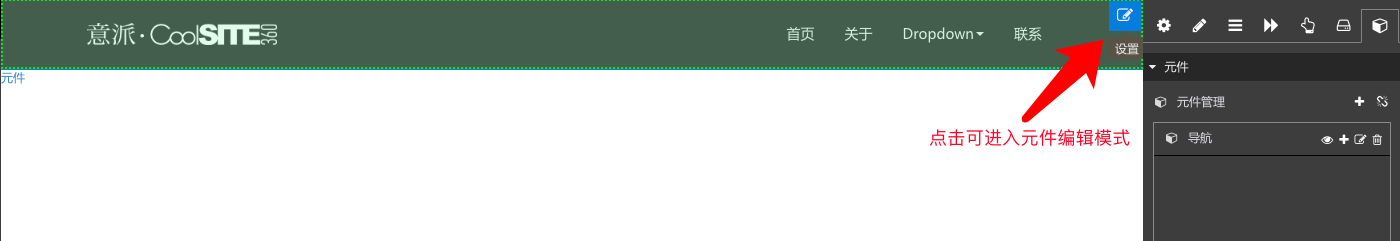
點擊確認后導航欄變成暗綠色區域,右上角出現編輯按鈕。這就表示此節點已經成功轉為元件。

元件編輯模式
點擊右上角的編輯按鈕會進入編輯模式,在此模式下、只能編輯元件內部結構、不能編輯其他節點元素。

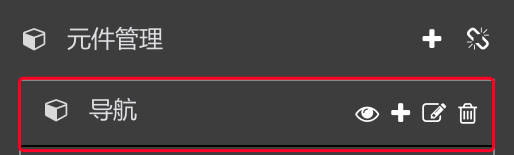
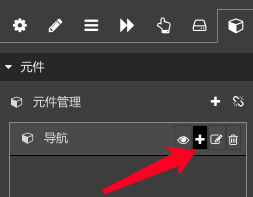
可對新增的元件進行管理和編輯。

預覽:可以單獨預覽。
復制:可以復制。
編輯:可對改元件進行單獨編輯。
刪除:對元件進行刪除。
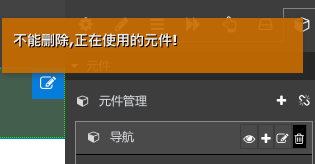
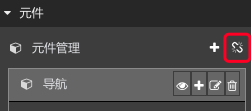
需要注意的是,當元件正在被使用時,如果要刪除元件,需要先取消元件關聯。


確認后可以刪除該元件。

引用元件
在其他頁面切換到元件面板就可以看見元件。點擊插入使用即可。

意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件