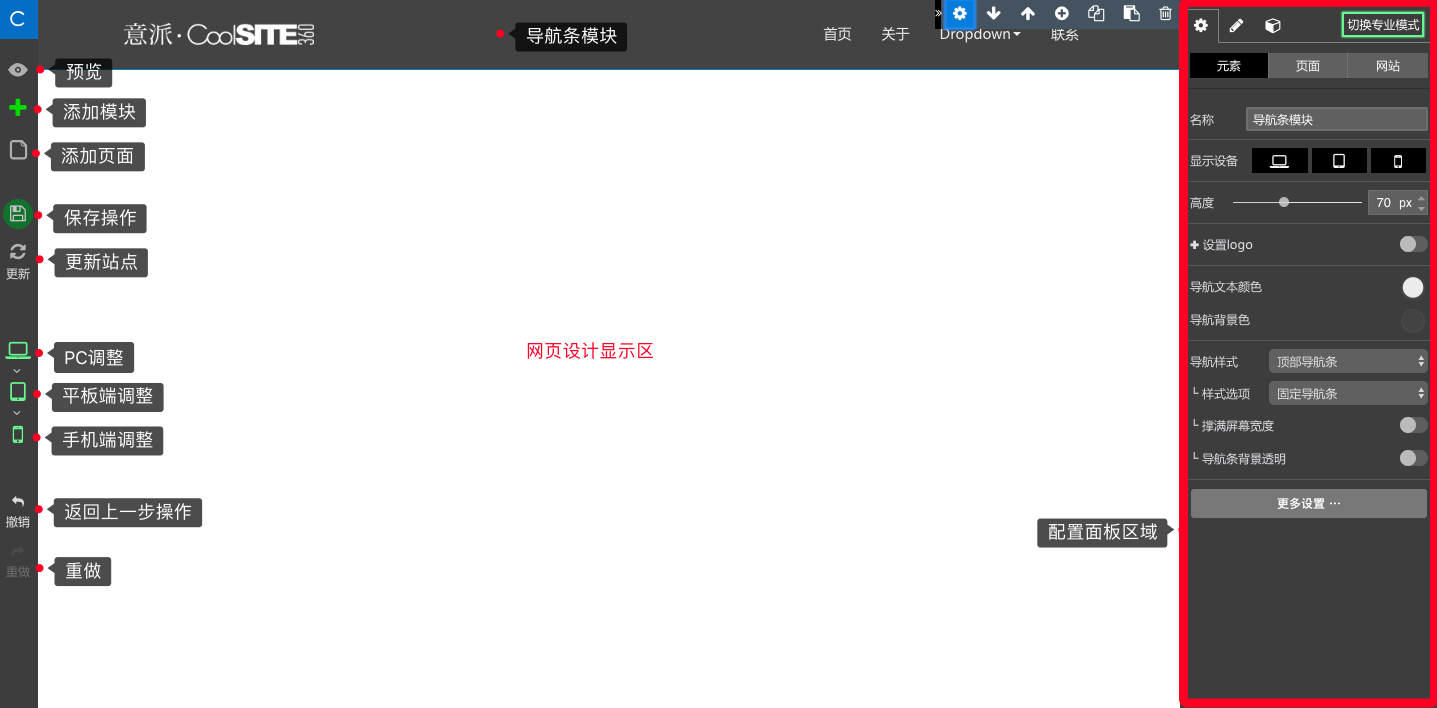
模塊建站編輯器主要由三部分組成,左側導航欄、網頁設計顯示區、右側配置面板。
左側導航欄:
返回:可返回工作臺和官網。
預覽:實時預覽正在設計的效果網頁。
添加模塊:模塊建站最核心的功能,可通過已經預置配置好的模塊來組成網頁。
保存:做一步保存一步是一個良好的習慣,以免因網絡因素導致作品保存失敗。
更新站定:一般來說,在制作過程中不要頻繁更新站點,更新站點主要是站點已經上線后修改站點。
PC端調整:主要在PC端完成網頁頁面設計。平板端和手機端在結構上自動繼承PC端。
手機端和平板端:用于適配調整顯示。
網頁設計顯示區
類似畫布,操作調整顯示網頁。
配置面板
設置:不同的模塊配置不同的功能設置。(以模塊為準)。
樣式:可設置模塊配色(以模塊為準)。
元件:可將某一個模版設置成元件。其他頁面就能公用這個模塊,無需在其他頁面再次重做。

意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件