通過學(xué)習(xí)路線圖,零基礎(chǔ)學(xué)習(xí)專業(yè)網(wǎng)頁設(shè)計(jì)、小程序UI設(shè)計(jì)技巧,成就網(wǎng)頁設(shè)計(jì)高手。
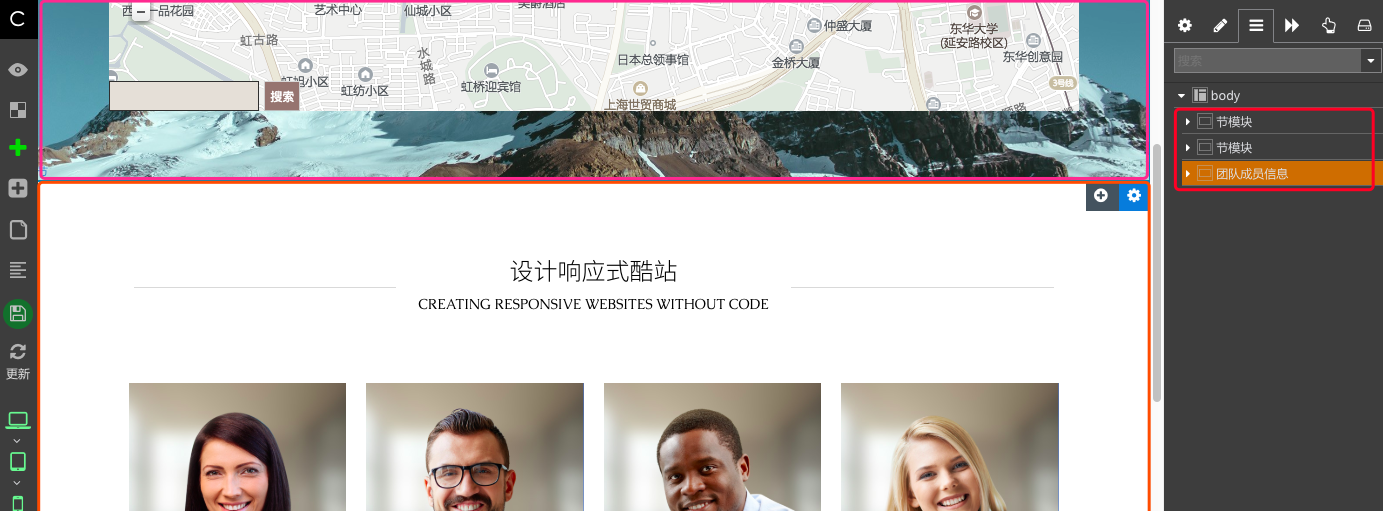
網(wǎng)頁是由一個個的版塊拼接組成,這些版塊在coosite360中被劃分為節(jié)(section),節(jié)是網(wǎng)頁的結(jié)構(gòu)框架劃分。定義了文檔的某個區(qū)域。比如章節(jié)、頭部、底部或者文檔的其他區(qū)域,節(jié)不可以嵌套節(jié),它具有很多獨(dú)立的特點(diǎn)。下面我們一一介紹。
![]()
![]()
![]()
![]()
![]()
IE 9+、Firefox、Opera、Chrome 和 Safari <section> 標(biāo)簽。
注釋:IE 8 或更早版本的 IE 瀏覽器不支持 <section> 標(biāo)簽。
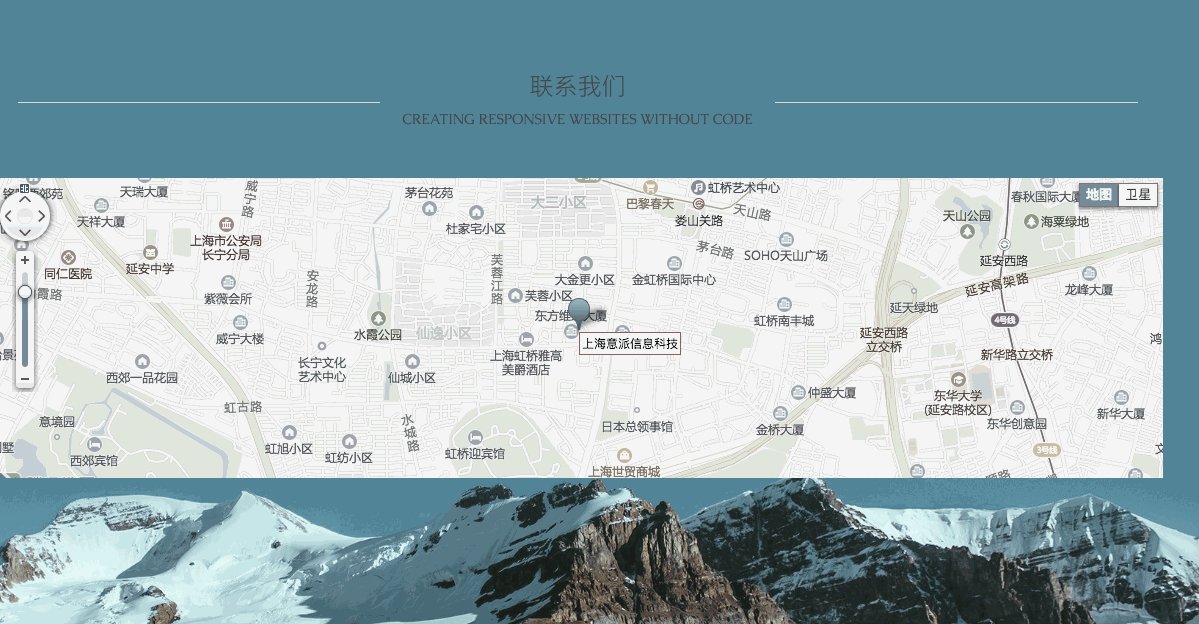
排版、規(guī)劃內(nèi)容
可用來劃分、規(guī)劃網(wǎng)頁顯示版塊,通過設(shè)置節(jié)寬高控制。只有body可以嵌入節(jié)、其他元素不可嵌套。

滾動偵測
滾動偵測用來監(jiān)測當(dāng)前節(jié)的位置,通過計(jì)算節(jié)的位置改變其他節(jié)點(diǎn)元素的樣式,常見的形式有:隨著頁面滾動切換導(dǎo)航條樣式(點(diǎn)擊查看教程)。
整幅切換
節(jié)設(shè)置開啟整幅切換,這是節(jié)自動變?yōu)橄鄬τ斡[器窗口高度100%顯示,且切換方式為整幅切換效果。


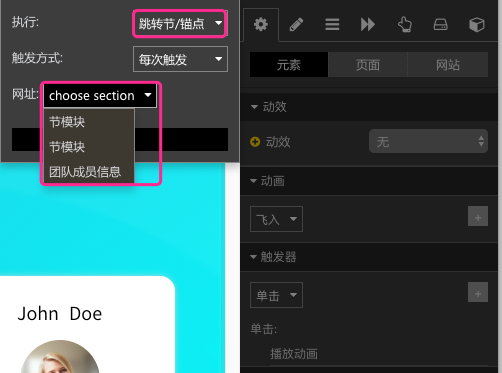
錨點(diǎn)
可當(dāng)作錨點(diǎn),通過觸發(fā)行為跳轉(zhuǎn)到當(dāng)前節(jié)點(diǎn)。

意派-Coolsite360 | 網(wǎng)頁設(shè)計(jì)工具
意派Coolsite360-響應(yīng)式網(wǎng)站_自助建站_微信小程序 設(shè)計(jì)制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業(yè)H5頁面在線設(shè)計(jì)制作工具,H5微信邀請函制作軟件