通過學(xué)習(xí)路線圖,零基礎(chǔ)學(xué)習(xí)專業(yè)網(wǎng)頁設(shè)計、小程序UI設(shè)計技巧,成就網(wǎng)頁設(shè)計高手。
網(wǎng)格內(nèi)容列表是網(wǎng)格組件的動態(tài)擴(kuò)展,作為動態(tài)應(yīng)用,每個單元格與后臺動態(tài)內(nèi)容相關(guān),無法對所有單元格進(jìn)行單獨調(diào)整,只需要對第一個單元格進(jìn)行數(shù)據(jù)綁定,也可以自由添加內(nèi)容、樣式、動畫。這節(jié)我們將重點介紹這個組件的基本用法及具體功能。
網(wǎng)格列表主要用來展示文章列表。可以綁定文章的封面、說明等,點擊每一項后能跳轉(zhuǎn)打開對應(yīng)文章詳情頁。
首先點擊網(wǎng)格列表來到元素設(shè)定面板

1.列設(shè)定
可以通過列設(shè)定快速的完成網(wǎng)格列表布局。
.
2.動態(tài)列表設(shè)定
可以設(shè)置要動態(tài)顯示的數(shù)量及是否分頁顯示。

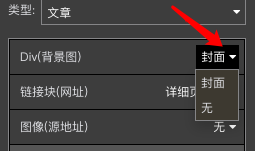
3.內(nèi)容屬性模版
這里可設(shè)置綁定的類型,和CMS內(nèi)容的屬性相對應(yīng),比如綁定類型為文章,CMS1.0只能綁定文章類型。
將文章的結(jié)構(gòu)和網(wǎng)格列表的元素一一綁定,
左邊紅框?qū)?yīng)網(wǎng)格結(jié)構(gòu)
右邊黃框?qū)?yīng)CMS文章結(jié)構(gòu)。

點擊黃框的下拉列表選擇對應(yīng)的類型即可將該文章綁定給網(wǎng)格列表。

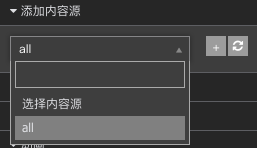
4.添加內(nèi)容源
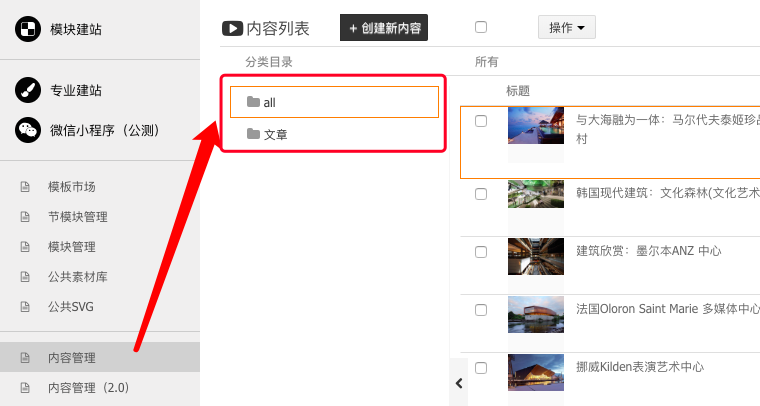
內(nèi)容源就是CMS1.0內(nèi)的文章,點擊可選擇你預(yù)先在工作臺CMS設(shè)定的文章分類。

右側(cè)?按鈕可跳轉(zhuǎn)到CMS管理,刷新按鈕可刷新CMS文章。

選擇對應(yīng)的分類。

5.內(nèi)容模版
內(nèi)容模版是一個新的頁面。主要用來展示文章正文部分的頁面

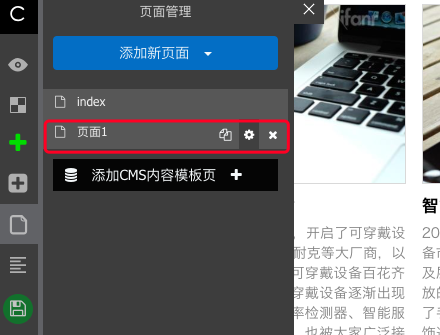
新建一個空白頁面來展示文章詳情頁。

在空白頁里插入內(nèi)容模版。如插入預(yù)設(shè)模塊已有的內(nèi)容模版模塊。

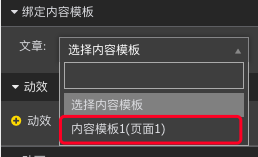
這時,在綁定內(nèi)容模版選項里會出現(xiàn)剛才建立的頁面,

選擇后即可完成點擊網(wǎng)格列表跳轉(zhuǎn)文章詳情頁的設(shè)定。
意派-Coolsite360 | 網(wǎng)頁設(shè)計工具
意派Coolsite360-響應(yīng)式網(wǎng)站_自助建站_微信小程序 設(shè)計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業(yè)H5頁面在線設(shè)計制作工具,H5微信邀請函制作軟件