網頁可以上下滾動,那么如何實現滾動到某一個位置時觸發別的動畫呢?就要用到了錨點,我們能用它來實現“滑動網頁到某一位置,才播放動畫”的效果。錨點位置跟隨頁面的移動而變化,從而在達到不同的位置時,去觸發相應的動畫行為。這在網頁交互維度上又新增了一條空間線。下面來看制作方法:
1.插入一個空節

2.命名為錨點

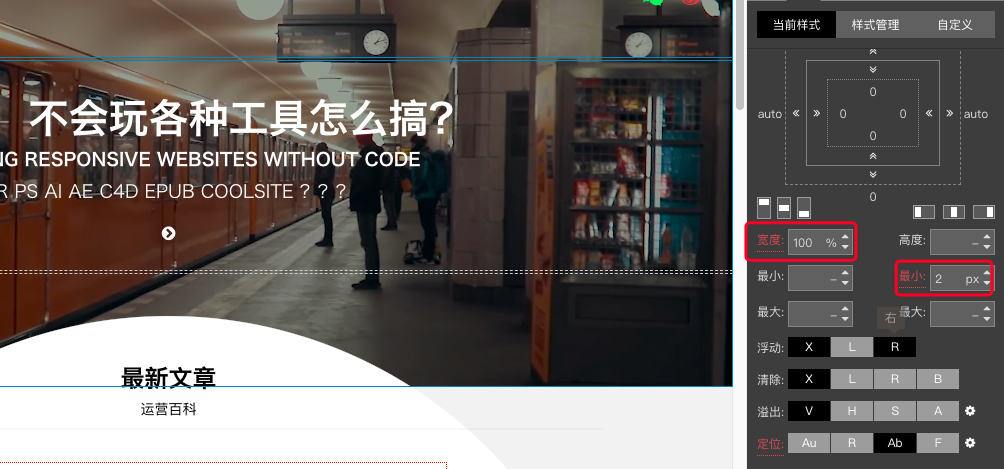
3.最小高度2-10px;寬度建議100%;也可以將節處理為一個圓心(錨點)。

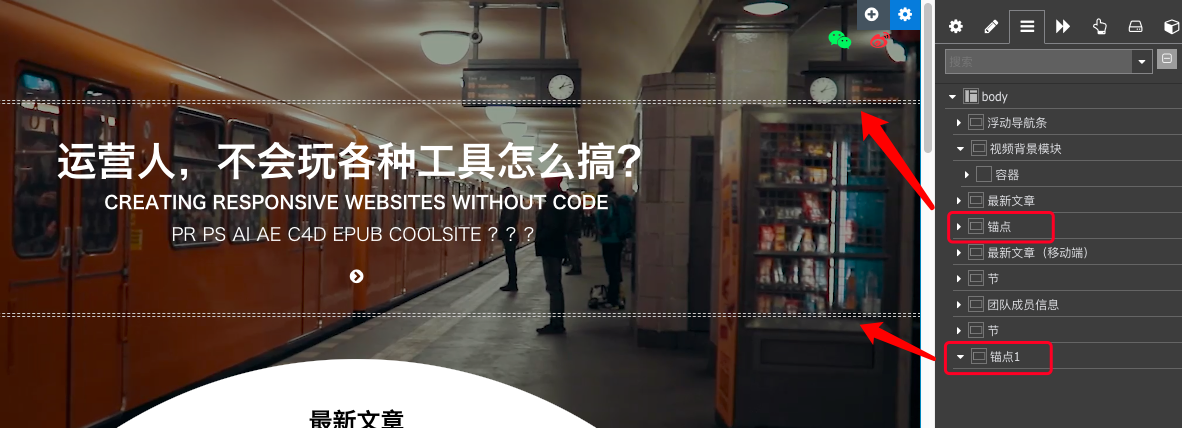
4.給節設置 絕對定位 之后點擊右側設置按鈕,調整錨點(節)的位置。得到如圖白色虛線框的錨點。

5.這時可以使用節的觸發器來控制其他元素的動畫。

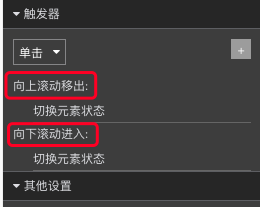
6.例如比較常見的滾入滾出,如下圖設置。

7.這里需要注意的是:
網頁向上滾動,錨點(綠色線條)經過頂部視窗時(移出),如下圖觸發箭頭動畫和白色圓形變方形切換到狀態1.
網頁向下滾動,錨點(綠色線條)經過頂部視窗時(移入),如下圖觸發箭頭動畫和白色圓形變方形恢復到狀態0.
其他觸發行為可自行嘗試。

這是單個錨點的使用方法,多個錨點也可以這樣用。
意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件