模塊建站編輯器主要由三部分組成,左側(cè)導(dǎo)航欄、網(wǎng)頁設(shè)計顯示區(qū)、右側(cè)配置面板。

左側(cè)導(dǎo)航欄:
返回:可返回工作臺和官網(wǎng)。
預(yù)覽:實時預(yù)覽正在設(shè)計的效果網(wǎng)頁。
預(yù)置部件:通過預(yù)設(shè)好的結(jié)構(gòu)部件快速搭建網(wǎng)頁。
工具箱:專業(yè)建站最核心的功能,coolsite將H5組件封裝可視化給大家使用,讓不懂代碼的設(shè)計師就能快速上手制作頁面。
使用模塊:可使用模塊建站里的模塊,全自由度修改模塊。本功能專業(yè)版帳號才能使用。
頁面管理:可對頁面進行增刪改查操作。
保存:做一步保存一步是一個良好的習(xí)慣,以免因網(wǎng)絡(luò)因素導(dǎo)致作品保存失敗。
更新站定:一般來說,在制作過程中不要頻繁更新站點,更新站點主要是站點已經(jīng)上線后修改站點。
PC端調(diào)整:主要在PC端完成網(wǎng)頁頁面設(shè)計。平板端和手機端在結(jié)構(gòu)上自動繼承PC端。
手機端和平板端:用于適配調(diào)整顯示。
顯示網(wǎng)格:方面網(wǎng)頁設(shè)計師更好的額控制細節(jié)。
網(wǎng)頁設(shè)計顯示區(qū)
類似畫布,操作調(diào)整顯示網(wǎng)頁。
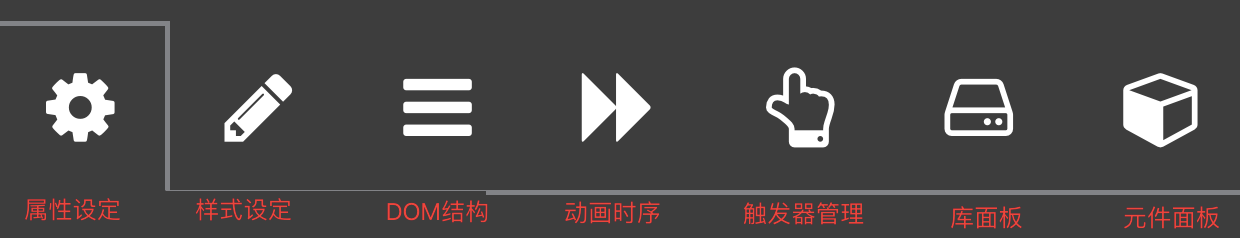
右側(cè)配置面板(涉及問題較多,每個面板后面有教程,這里只了解組成結(jié)構(gòu))。
屬性設(shè)定面板:不同的模塊配置不同的功能設(shè)置。(以模塊為準)。
樣式設(shè)定面板:可設(shè)置模塊配色(以模塊為準)。
DOM樹結(jié)構(gòu):對當前頁面的結(jié)構(gòu)進行操作。
動畫時間軸:調(diào)整動畫時序。
觸發(fā)器管理:管理頁面所有的觸發(fā)行為。
庫管理面板:當頁面元素入庫后,可以在這里進行管理,導(dǎo)出按鈕可以在DOM樹界面看到,入庫的元素可以在別的站點,頁面直接導(dǎo)入,可以入庫的元素基本上以組件為單位。
元件管理:可將某一個模版設(shè)置成元件。其他頁面就能公用這個模塊,無需在其他頁面再次重做。