在網(wǎng)頁中,最常用的交互方式是鼠標(biāo)事件,如鼠標(biāo)懸停某個(gè)節(jié)點(diǎn)元素時(shí)改變文本顏色、元素形狀等。在coolsite360中如何使用鼠標(biāo)事件。
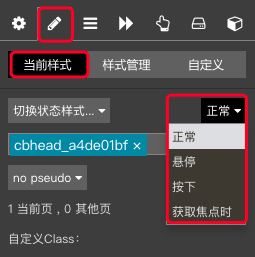
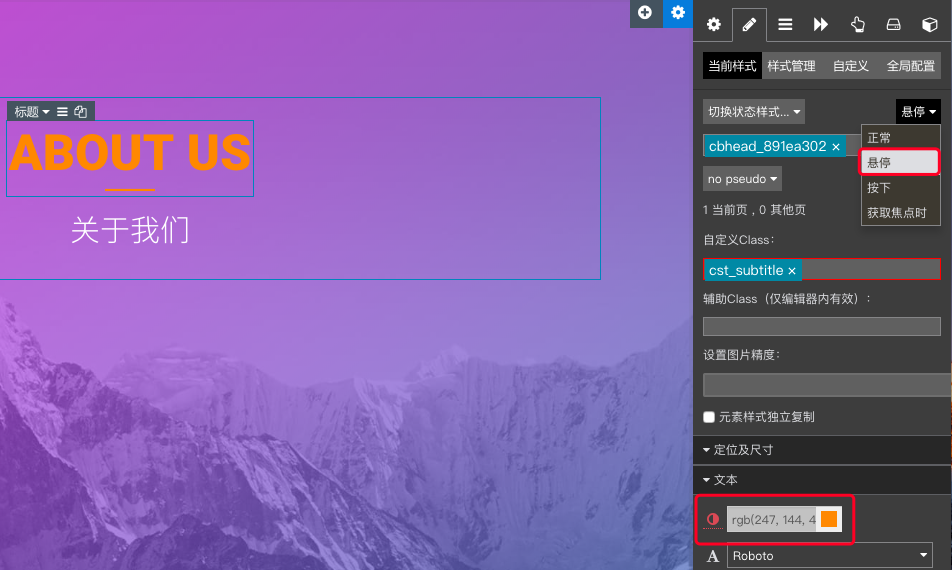
首先在CSS樣式面板找到鼠標(biāo)控制部分,常見的鼠標(biāo)事件有懸停、按下、獲取焦點(diǎn)等。
注:切換到不同樣式狀態(tài)相當(dāng)于給當(dāng)前元素疊加一個(gè)樣式、鼠標(biāo)事件是在當(dāng)前樣式狀態(tài)下有效。

如何實(shí)現(xiàn)鼠標(biāo)懸停改變文字顏色。

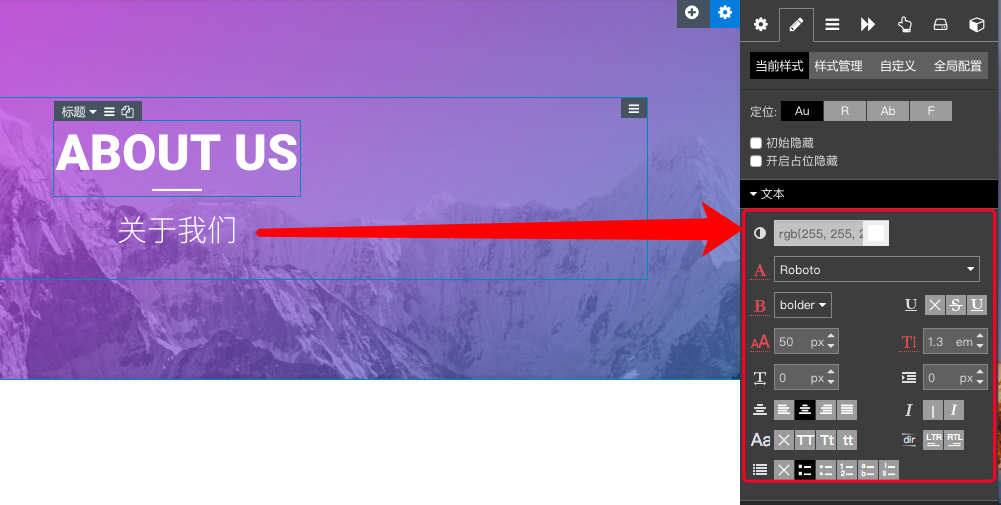
1.切換到鼠標(biāo)正常狀態(tài)下,設(shè)置文本初始樣式。如:白色。


2.設(shè)置過渡時(shí)間為0.3秒。

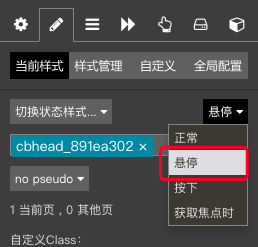
3.切換到鼠標(biāo)懸停模式下,設(shè)置文本變化樣式。如:橙色。


4.保存預(yù)覽即可看見效果。上面僅僅只是一個(gè)思路,改變形狀、位置、大小等更多交互功能等你來實(shí)現(xiàn)。
