容器,本質上是一個DIV,通過響應式定位的作用,使得內容區在屏幕中顯示時,無論屏幕尺寸、瀏覽器窗口有多大,總可以很好的相對窗口居中展現。容器和塊元素(div)一樣可以放元素。容器默認尺寸為940px,可以在屬性面板調節為1170px;同時也可通過樣式面板自定義容器寬高度。
容器尺寸
可通過元素屬性面板調節默認尺寸

三個默認尺寸對比如下所示:

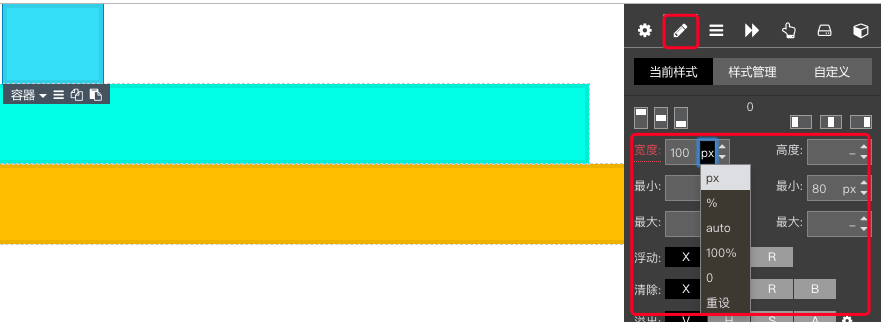
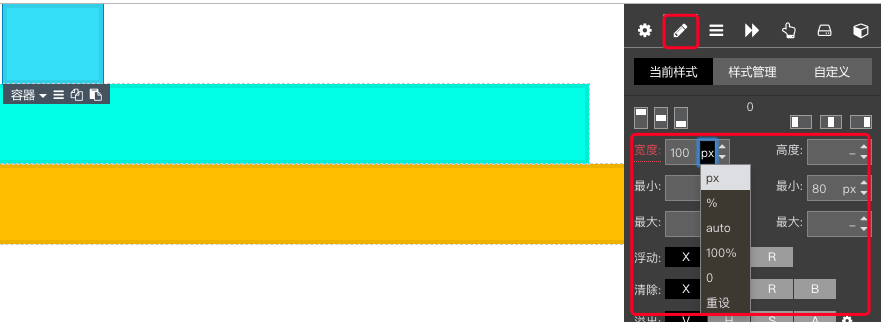
也可以通過樣式面板修改寬高。

推薦用法
1.節的下一層級使用容器控制內容顯示區。

2.適配平板端和手機端時,寬度調節為100%。
了解什么是容器。
容器,本質上是一個DIV,通過響應式定位的作用,使得內容區在屏幕中顯示時,無論屏幕尺寸、瀏覽器窗口有多大,總可以很好的相對窗口居中展現。容器和塊元素(div)一樣可以放元素。容器默認尺寸為940px,可以在屬性面板調節為1170px;同時也可通過樣式面板自定義容器寬高度。
容器尺寸
可通過元素屬性面板調節默認尺寸

三個默認尺寸對比如下所示:

也可以通過樣式面板修改寬高。

推薦用法
1.節的下一層級使用容器控制內容顯示區。

2.適配平板端和手機端時,寬度調節為100%。
意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件