分欄是比較好用的一個(gè)布局組件,其最大的作用是排版頁(yè)面,可以將相同結(jié)構(gòu)不同內(nèi)容的區(qū)域分割顯示。下面來看下分欄的一些功能。
預(yù)置分欄
基于響應(yīng)式桌面布局原理,在cool site360中欄使用了預(yù)定義的網(wǎng)格類, row 可用于快速創(chuàng)建網(wǎng)格布局。

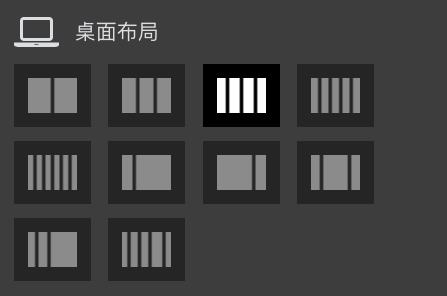
桌面端定義欄十款排版樣式。

iPad端和手機(jī)端根據(jù)PC端適配樣式,注意:調(diào)節(jié)PC端分欄會(huì)同時(shí)影響手機(jī)端和iPad端,而調(diào)節(jié)手機(jī)端不影響PC端。具體的適配規(guī)則請(qǐng)看教程:響應(yīng)式布局調(diào)整。


以四欄布局為例:
PC端設(shè)置為四欄布局,效果如下:

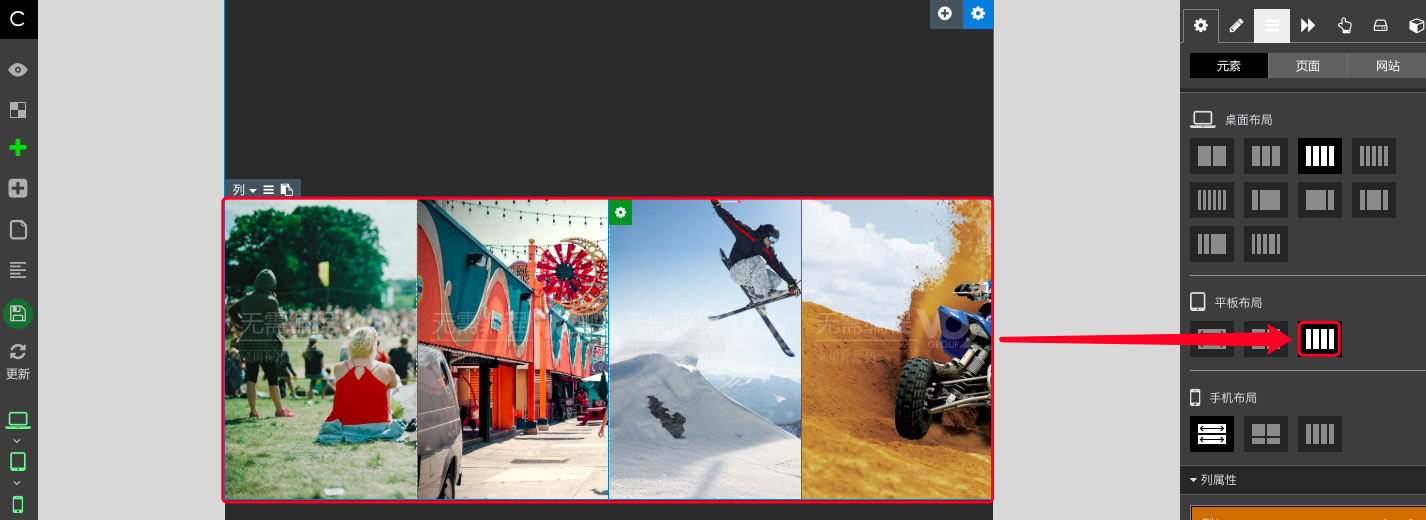
平板端設(shè)置為四欄布局,效果如下:

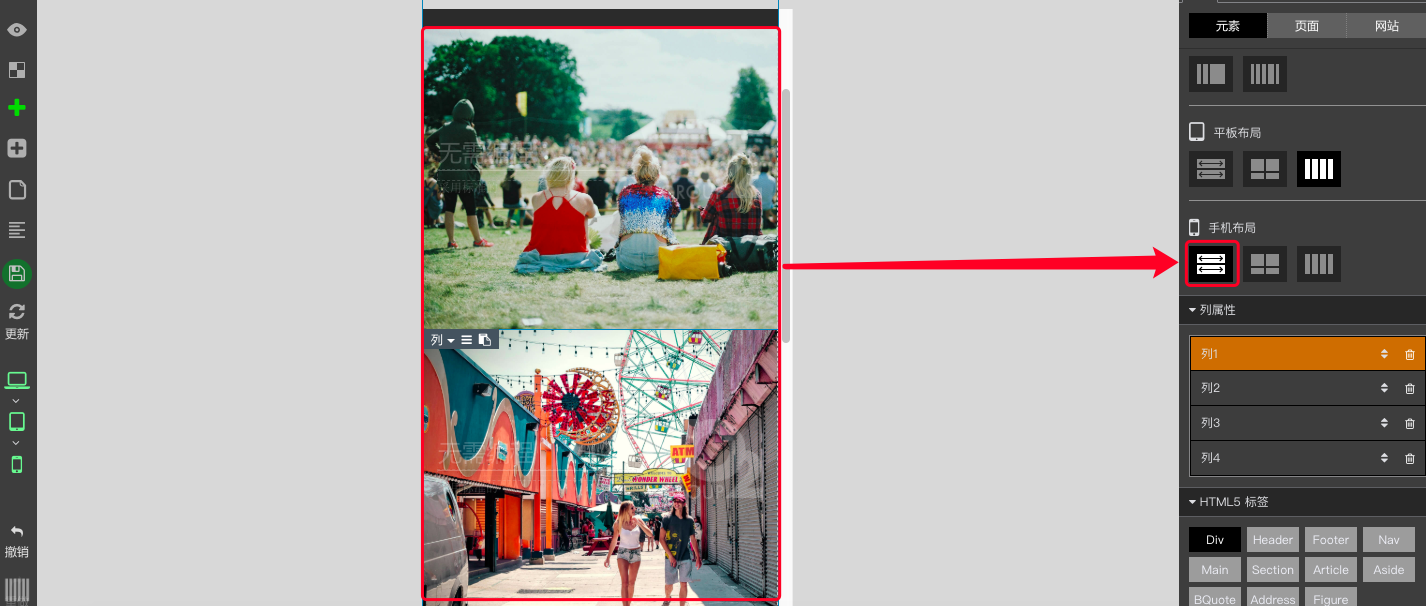
手機(jī)端設(shè)置為豎排布局,效果如下:

自定義分欄
除了使用預(yù)定的分欄樣式,cool site360還支持自定義分欄,只需要通過CSS樣式設(shè)置面板為分欄中的每一列自定義百分比就可以了,如以下是一個(gè)布局為四欄2:3:3:2的列設(shè)置。

列屬性設(shè)置
設(shè)置分欄后,同時(shí)也會(huì)生成相應(yīng)數(shù)量的列,在元素設(shè)定面板可以對(duì)列進(jìn)行移動(dòng)、刪除操作。

按住列可拖動(dòng)次序。如列2與列3互換位置。效果如下:
移動(dòng)前:

移動(dòng)后:

