網(wǎng)格內(nèi)容列表是網(wǎng)格組件的動(dòng)態(tài)擴(kuò)展,作為動(dòng)態(tài)應(yīng)用,每個(gè)單元格與后臺(tái)動(dòng)態(tài)內(nèi)容相關(guān),無法對(duì)所有單元格進(jìn)行單獨(dú)調(diào)整,只需要對(duì)第一個(gè)單元格進(jìn)行數(shù)據(jù)綁定,也可以自由添加內(nèi)容、樣式、動(dòng)畫。這節(jié)我們將重點(diǎn)介紹這個(gè)組件的基本用法及具體功能。
網(wǎng)格列表主要用來展示文章列表。可以綁定文章的封面、說明等,點(diǎn)擊每一項(xiàng)后能跳轉(zhuǎn)打開對(duì)應(yīng)文章詳情頁。
首先點(diǎn)擊網(wǎng)格列表來到元素設(shè)定面板

1.列設(shè)定
可以通過列設(shè)定快速的完成網(wǎng)格列表布局。
.
2.動(dòng)態(tài)列表設(shè)定
可以設(shè)置要?jiǎng)討B(tài)顯示的數(shù)量及是否分頁顯示。

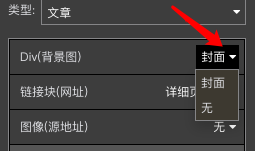
3.內(nèi)容屬性模版
這里可設(shè)置綁定的類型,和CMS內(nèi)容的屬性相對(duì)應(yīng),比如綁定類型為文章,CMS1.0只能綁定文章類型。
將文章的結(jié)構(gòu)和網(wǎng)格列表的元素一一綁定,
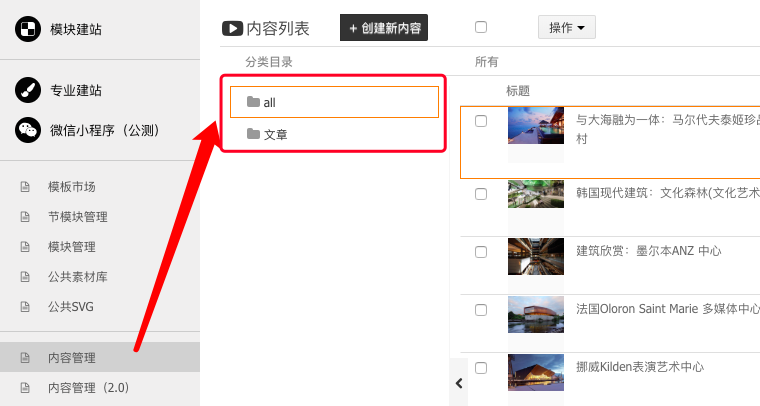
左邊紅框?qū)?yīng)網(wǎng)格結(jié)構(gòu)
右邊黃框?qū)?yīng)CMS文章結(jié)構(gòu)。

點(diǎn)擊黃框的下拉列表選擇對(duì)應(yīng)的類型即可將該文章綁定給網(wǎng)格列表。

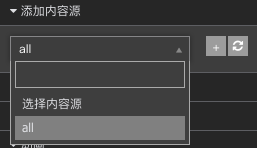
4.添加內(nèi)容源
內(nèi)容源就是CMS1.0內(nèi)的文章,點(diǎn)擊可選擇你預(yù)先在工作臺(tái)CMS設(shè)定的文章分類。

右側(cè)?按鈕可跳轉(zhuǎn)到CMS管理,刷新按鈕可刷新CMS文章。

選擇對(duì)應(yīng)的分類。

5.內(nèi)容模版
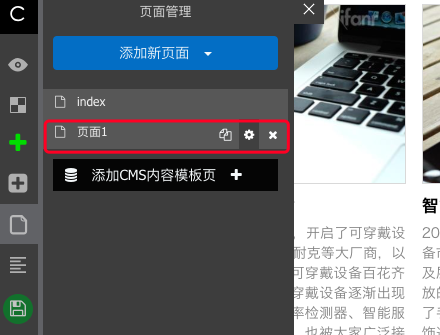
內(nèi)容模版是一個(gè)新的頁面。主要用來展示文章正文部分的頁面

新建一個(gè)空白頁面來展示文章詳情頁。

在空白頁里插入內(nèi)容模版。如插入預(yù)設(shè)模塊已有的內(nèi)容模版模塊。

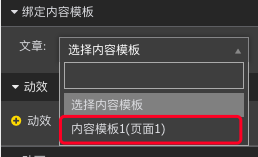
這時(shí),在綁定內(nèi)容模版選項(xiàng)里會(huì)出現(xiàn)剛才建立的頁面,

選擇后即可完成點(diǎn)擊網(wǎng)格列表跳轉(zhuǎn)文章詳情頁的設(shè)定。
